Studio Editor: Pagina's scannen op problemen met responsief ontwerp
6 min
In dit artikel
- Een pagina scannen op problemen met responsief ontwerp
- Gesloten problemen herstellen
- Veelgestelde vragen
Het maken van responsieve ontwerpen voor je klanten is essentieel in een wereld met meerdere apparaten. De Responsive Checker in Wix Studio vereenvoudigt dit proces en helpt je om problemen op alle breekpunten snel te identificeren en te beheren.
Je kunt ervoor kiezen om problemen op te lossen, te bekijken of af te wijzen, waardoor je de flexibiliteit hebt om het ontwerp naar jouw visie te verfijnen.

Een pagina scannen op problemen met responsief ontwerp
Scan elke websitepagina om problemen met responsief ontwerp op te lossen en ervoor te zorgen dat deze er goed uitziet op alle schermformaten. De pagina wordt gecontroleerd op alle breekpunten. Beslis daarna je of de problemen die we hebben vastgesteld, relevant zijn voor je ontwerp of dat ze moeten worden genegeerd.
Om een pagina te scannen:
- Ga naar je editor en open de relevante websitepagina.
- Klik links in je editor op Site Checker
.
- Selecteer Responsieve problemen oplossen.
- Klik op Pagina scannen.
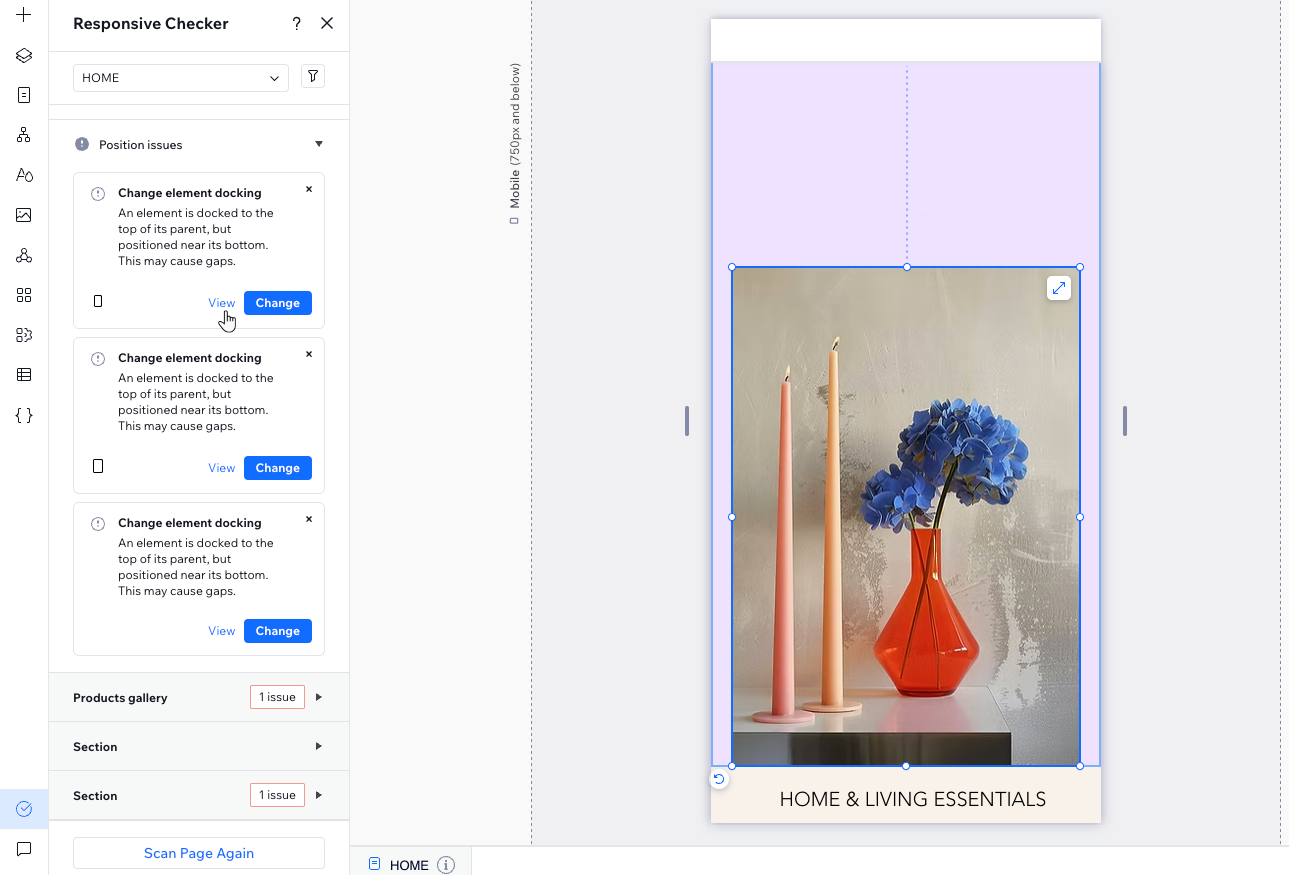
- Bekijk de problemen op deze pagina.
- Kies wat je met elk probleem wilt doen:
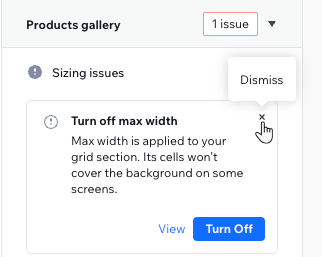
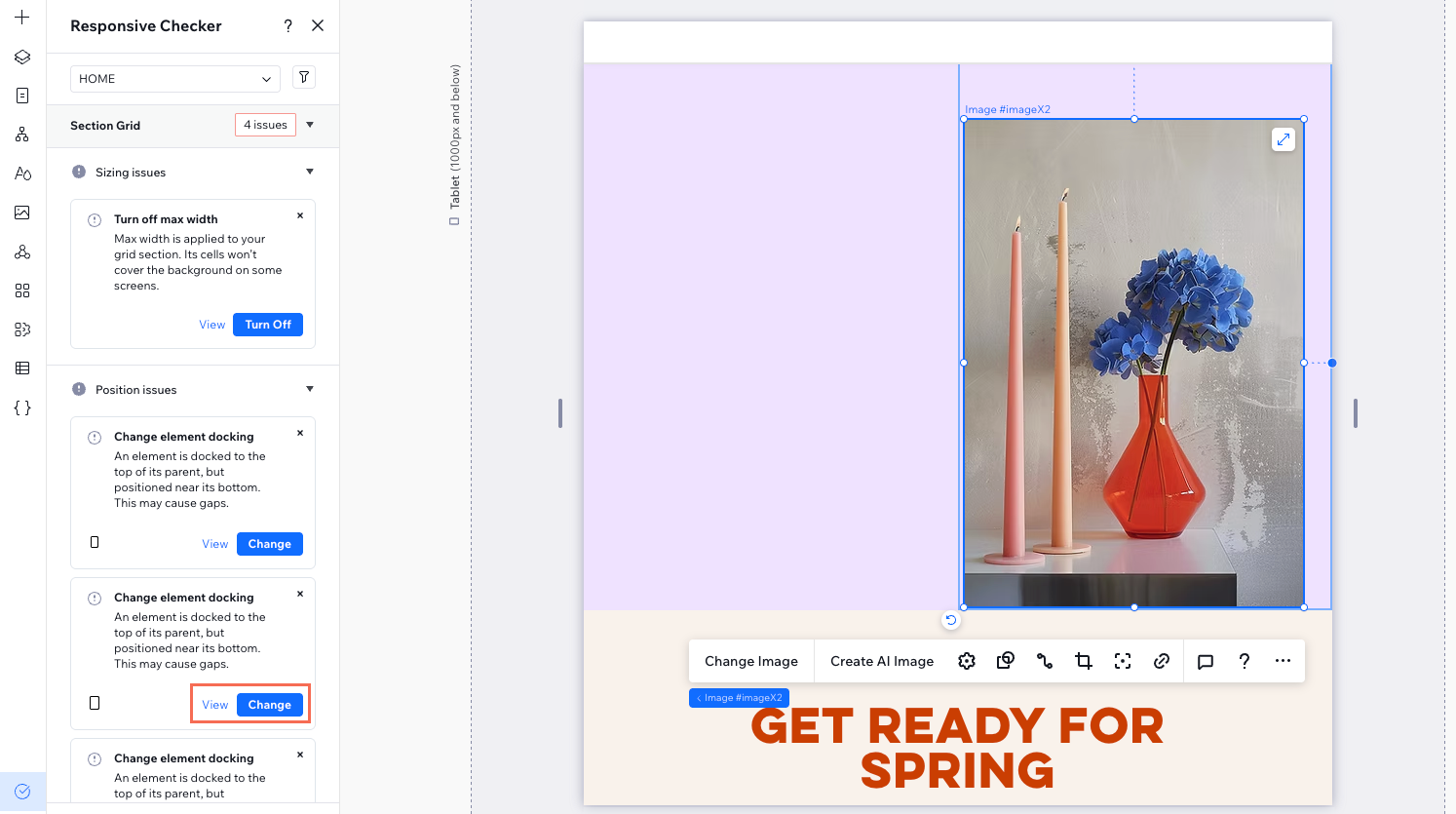
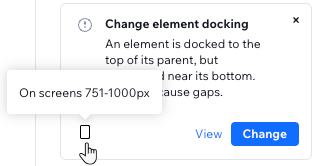
- Bekijk het probleem op de pagina: Klik op Bekijken om te zien hoe het probleem eruitziet voordat je besluit of je onze oplossing wilt toepassen.
- Los het probleem op: Klik op de knop naast Weergeven (de tekst op de knop is afhankelijk van het probleem). Hiermee wordt onze aanbevelingen automatisch toegepast.
- Sluit het probleem: Klik op het Sluiten-pictogram
 bij het probleem om het te negeren. Het probleem zal niet opnieuw verschijnen als je deze pagina ooit opnieuw scant.
bij het probleem om het te negeren. Het probleem zal niet opnieuw verschijnen als je deze pagina ooit opnieuw scant.
- (Optioneel) Scan een andere pagina:
- Klik bovenaan de editor op de Pagina-dropdown.
Tip: Zorg ervoor dat je het Responsive Checker-paneel open houdt. - Klik naast de betreffende pagina op Scannen.
- Klik bovenaan de editor op de Pagina-dropdown.

Tip:
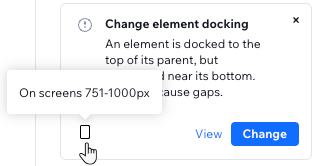
Sommige problemen hebben alleen betrekking op specifieke breekpunten. In dat geval zie je linksonder het probleem een pictogram, dat het betreffende breekpunt vertegenwoordigt.

Gesloten problemen herstellen
Wanneer je een probleem sluit, sluit de Responsive Checker het volledig, zelfs als je de pagina opnieuw scant. De gesloten problemen zijn echter altijd beschikbaar om te bekijken en te beslissen of je onze oplossing wilt toepassen.
Om een gesloten probleem te herstellen:
- Ga naar je editor en open de relevante websitepagina.
- Klik links in je editor op Site Checker
.
- Selecteer Responsieve problemen oplossen.
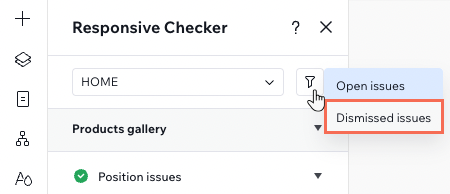
- Klik bovenaan op het Filter-pictogram
 .
. - Selecteer Gesloten problemen.

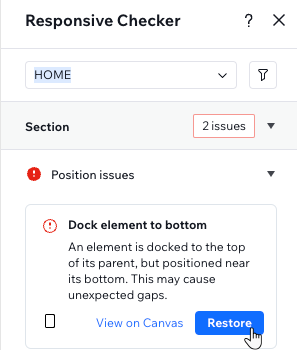
- (Optioneel) Klik naast het relevante probleem op Bekijken om het op de pagina te zien.
- Klik op Herstellen.
- (Optioneel) Los het herstelde probleem op:
- Klik bovenaan op het Filter-pictogram
 .
. - Selecteer Openstaande problemen.
- Zoek het herstelde probleem en klik op Oplossen.
- Klik bovenaan op het Filter-pictogram

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Moet ik de aanbevelingen van de checker toepassen?
Kan ik een pagina meer dan één keer scannen?
Is er een snelle manier om andere websitepagina's te controleren?
Heb je tips om te voorkomen dat deze problemen in toekomstige ontwerpen voorkomen?
Lees meer over responsief ontwerp:
De Wix Studio Academy biedt talloze hulpbronnen om je te helpen snel responsieve websites te ontwerpen. Bekijk deze om meer te lezen over responsiviteit in de editor: