Studio Editor: Een visuele sitemap en wireframes voor een nieuwe website genereren
7 min
In dit artikel
- Stap 1 | Vul de gegevens over de website van je klant in
- Stap 2 | Kies wat je wilt genereren
- Stap 3 | Bekijk de sitemap en inhoud in de Editor
Versnel de websiteplanning met behulp van onze door AI aangedreven visuele sitemap-tool. Vertel ons over het bedrijf en de doelen van je klant en wij genereren een visuele sitemap met wireframes die je kunt bewerken en beheren.
De inhoud, pagina's en zakelijke oplossingen die je in de visuele sitemap ziet, zijn afgestemd op de taak: hoe meer details je deelt, hoe nauwkeuriger de resultaten.

Tip:
Omdat verschillende klanten mogelijk verschillende workflows nodig hebben, bieden we ook andere manieren om een Studio-website te maken. Je kunt beginnen met een leeg canvas, onze verscheidenheid aan templates verkennen of je eigen aangepaste template gebruiken.
Stap 1 | Vul de gegevens over de website van je klant in
Ga om te beginnen naar de Websites-pagina in je werkruimte. Je kunt er vervolgens voor kiezen om een nieuwe website te maken met een AI-gegenereerde sitemap en wireframes, op maat gemaakt voor de unieke behoeften van je klant.
De enige velden die verplicht zijn, zijn het websitetype (bijvoorbeeld: online kledingwinkel) en een korte beschrijving. Er zijn echter veel andere details die je kunt delen om het resultaat nauwkeuriger te maken voor de instructies van je klant.
Om een nieuwe website te maken:
- Ga naar Websites in je Wix Studio-werkruimte.
- Klik rechtsboven op Nieuwe website maken.
- Selecteer Studio sitemap en wireframes.
- Voer het hoofddoel van de website in onder Wat is het bedrijfstype (bijvoorbeeld: een online kledingwinkel, een gespecialiseerde fitnessstudio, enzovoort).
- Kies hoe je de rest van het formulier wilt invullen:
Vul het formulier handmatig in
Vul het formulier in met AI
Als alternatief kun je onderaan op Naar Templates klikken om onze beschikbare websitetemplates te zien. Houd er echter rekening mee dat de tekst en pagina's die je in een template krijgt, algemener zijn.
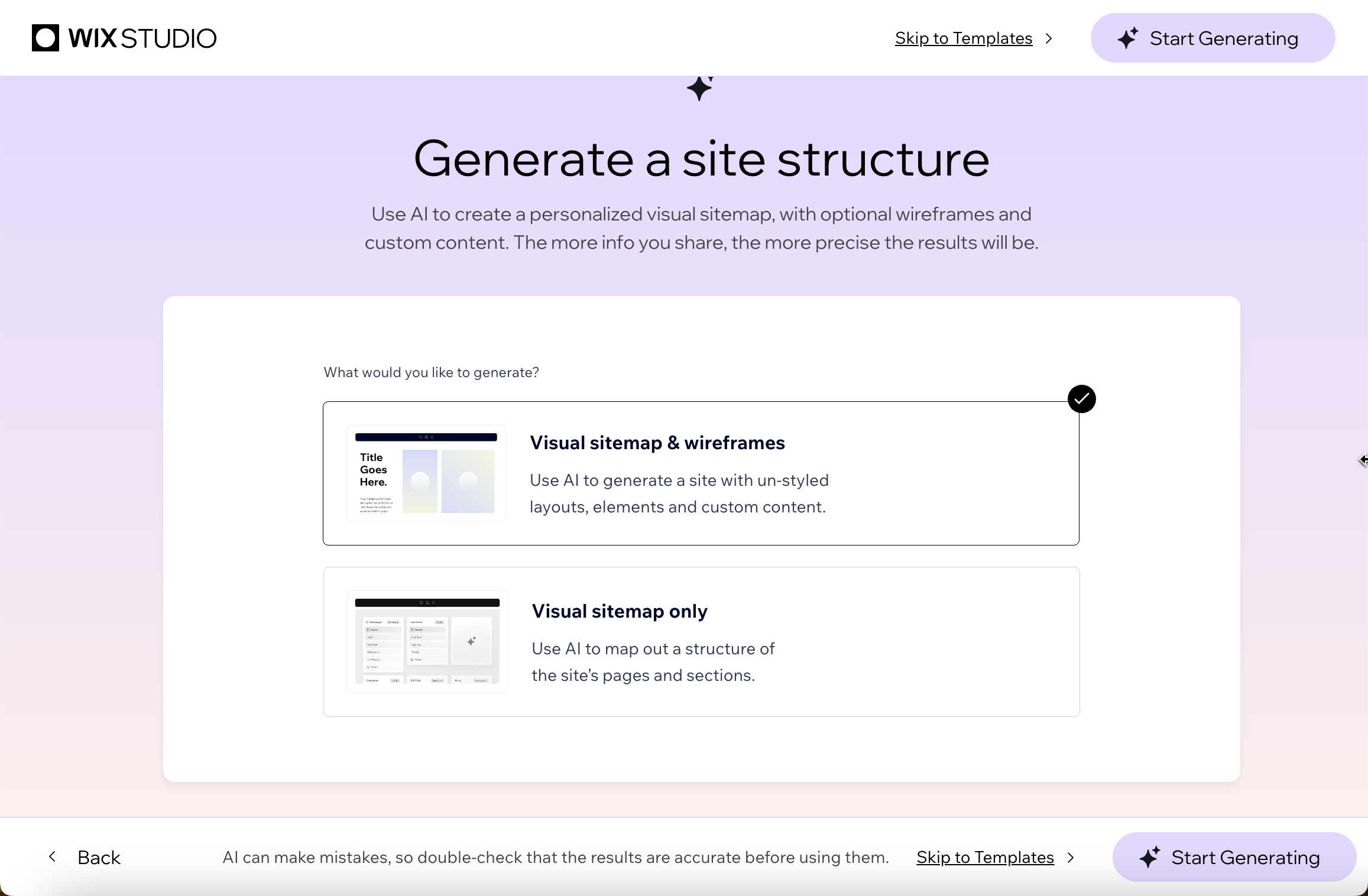
Stap 2 | Kies wat je wilt genereren
Voordat je doorgaat naar de Editor, moet je beslissen wat je wilt dat AI voor je genereert:
- Visuele sitemap en wireframes: AI genereert de structuur van pagina's en onderdelen voor je, terwijl je ook wireframes maakt voor een gemakkelijke start aan je ontwerp.
- Alleen visuele sitemap: Als je een heel specifieke visie voor je ontwerp hebt en geen wireframes nodig hebt, kun je deze optie kiezen. AI genereert alleen de sitemap. De pagina's en onderdelen verschijnen leeg, zodat je vanaf nul kunt beginnen.
Selecteer de optie die aan je behoeften voldoet en klik op Aan de slag.

Stap 3 | Bekijk de sitemap en inhoud in de Editor
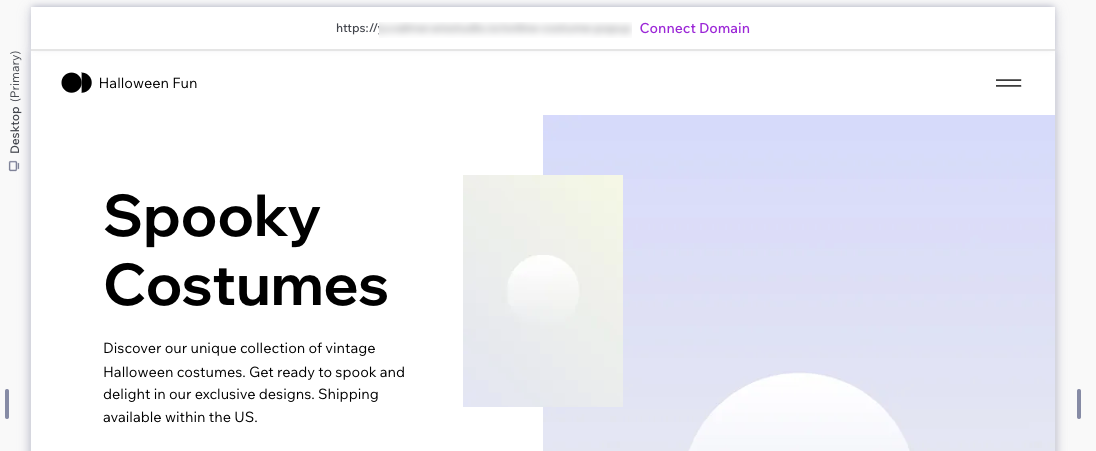
Zodra je op Genereren klikt, gaat AI aan de slag met het maken van de website van je klant. Je wordt vervolgens doorgestuurd naar de Editor om het eindresultaat te zien: een uitgebreide sitemap met pagina's en onderdelen.
De nieuwe website kan ook Wix-apps bevatten. Als je bijvoorbeeld een fitnessclub beschrijft, voegen we automatisch de apps van Wix Bookings en het Ledengedeelte toe, zodat je klanten lessen kunnen boeken en kunnen inloggen op hun eigen account.
Je startpunt hangt af van wat je hebt gekozen om te genereren:
- Visuele sitemap en wireframes: Je wordt doorgestuurd naar de homepage, die al relevante wireframes bevat.
- Alleen visuele sitemap: Je wordt doorgestuurd om de visuele sitemap te zien, zodat je de structuur kunt bekijken. Verlaat het paneel om aan je ontwerp te werken.
Let op: Pagina's die betrekking hebben op Wix-apps worden gevuld met app-elementen die je kunt aanpassen.
Kies wat je vervolgens wilt doen:
De sitemap bekijken en bewerken
Elementen toevoegen en aanpassen
Voeg zakelijke oplossingen van Wix toe
Ontwerp en bewerk de wireframes

Bestaande websites laten bouwen op Studio?
Het visuele sitemap-paneel is beschikbaar voor alle Studio Editor-websites, inclusief alle bestaande websites die je hebt gebouwd.




 .
. erboven of eronder. Je kunt een leeg onderdeel, een Master-onderdeel, een van onze algemene onderdelen toevoegen of er een voor je laten genereren door AI.
erboven of eronder. Je kunt een leeg onderdeel, een Master-onderdeel, een van onze algemene onderdelen toevoegen of er een voor je laten genereren door AI.  .
. 
 om onze volledige reeks elementen te verkennen.
om onze volledige reeks elementen te verkennen. 

 om ons volledige aanbod aan apps te verkennen.
om ons volledige aanbod aan apps te verkennen.