Studio Editor: Editing the Visual Sitemap
6 min
In this article
- Adding pages and sections
- Moving pages and sections
- Setting the page status
- Exporting the sitemap
- FAQs
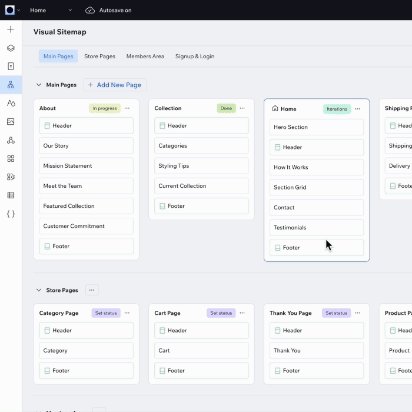
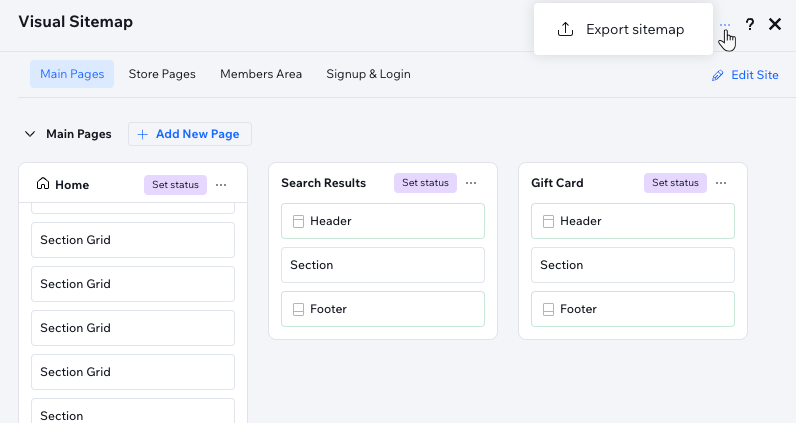
This visual sitemap shows a high-level view of your client's site, including all pages and sections. It can help you get a better perspective on the overall structure of the site, allowing you to organize it quicker.

Did you know?
The Visual Sitemap panel is resizable – drag it to make it as big or small as you need.
Adding pages and sections
You can add more pages and sections as you work on your client's sitemap and move them around with ease.
To add a new page or section:
- Click Visual Sitemap
 on the left side of the editor.
on the left side of the editor. - Choose what you want to add:
- Page:
- Click + Add New Page.
- Select the relevant page type: Blank page or a dynamic page.
- (Optional) Drag the new page to the relevant location on the sitemap.
- Section:
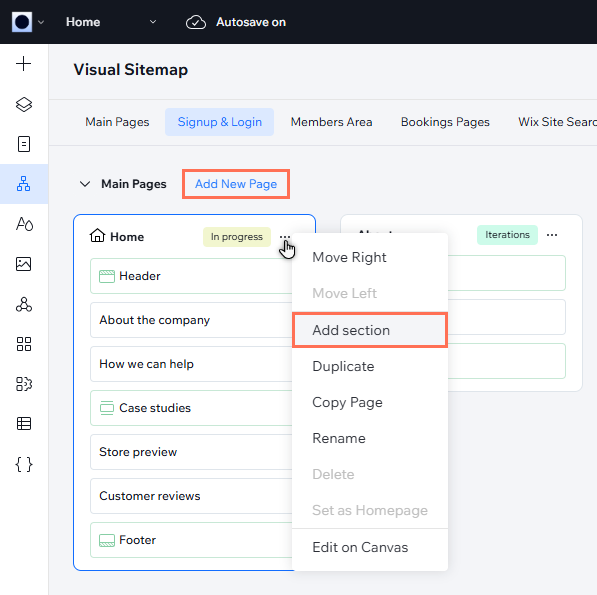
- Click the More actions icon
 next to the relevant page name.
next to the relevant page name. - Select the section type: General sections, a blank section or one of your global sections.
- (Optional) Drag the new section to the relevant location on the sitemap.
- Click the More actions icon
- Page:
- (Optional) Start designing the page or section on the canvas:
- Click the More actions icon
 next to the new page or section.
next to the new page or section. - Select Edit on canvas.
- Click the More actions icon
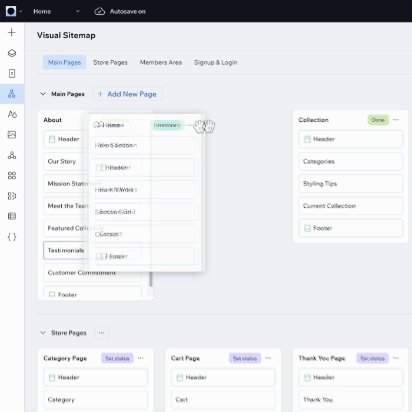
Tip:
If you've used AI to generate this site, you can let it create pages and sections for you, filled with relevant content.
- Page: Select Generate when adding the new page. Describe the content it should show.
- Section: Enable the Generate wireframes & content toggle when adding the new section.

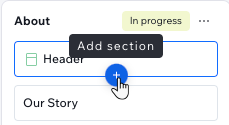
You can also hover over an existing section and click the Add section icon  .
.
 .
.
Moving pages and sections
The visual sitemap allows you to effortlessly rearrange pages and sections, enhancing the flexibility and teamwork involved in defining the site structure. Use drag and drop to move pages and sections freely across the sitemap, or move them 1 spot to the left or right (page) / up or down (section).
To move a page or section:
- Click Visual Sitemap
 on the left side of the editor.
on the left side of the editor. - Choose how to move the page or section:
- Drag and drop: Drag and drop pages and sections to wherever you need them to be. You can move sections between pages if needed.
- Move by 1:
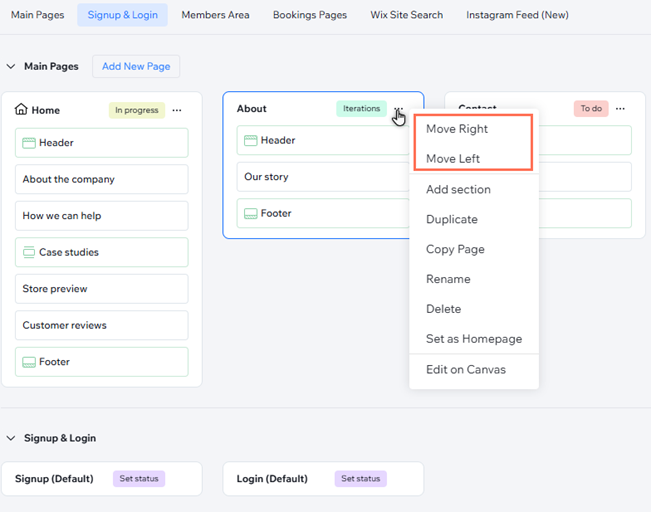
- Click the More actions icon
 next to the page or section.
next to the page or section. - Select Move Right / Left / Up / Down.
- Click the More actions icon

Setting the page status
You can set a status for every page to indicate your progress on it. This is especially helpful for teams collaborating on a site, keeping everyone aligned on where things stand.
To set the page status:
- Click Visual Sitemap
 on the left side of the editor.
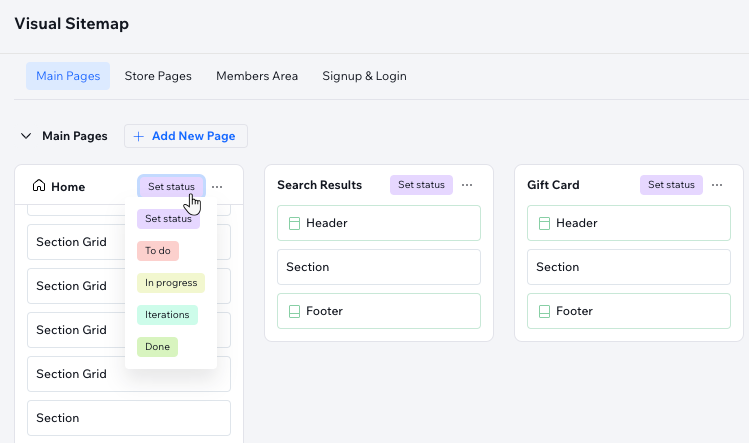
on the left side of the editor. - Click Set status next to the relevant page.
- Mark the page as In progress, Done, etc.

Exporting the sitemap
Share the sitemap with your client. This is a great way to ensure they approve the structure before proceeding with the design process.
To export the sitemap:
- Click Visual Sitemap
 on the left side of the editor.
on the left side of the editor. - Click the More actions icon
 at the top.
at the top. - Select Export sitemap.
Tip: This downloads a JPEG file containing the sitemap.

FAQs
Click a question below to learn more.
Does the Visual Sitemap panel show all site breakpoints?
What does the exported sitemap look like?
Does reordering pages affect the site menu?
When moving sections, does it reorder them on the canvas as well?



