Studio Editor: Een responsieve website bouwen
4 min
In dit artikel
- Pas je ontwerpen per breekpunt aan
- Laat AI je onderdelen responsief maken
- De grootte automatisch aanpassen voor verschillende breekpunten
- Laat het ontwerp van het element op elk scherm passen
- Automatische en handmatige tekstschaling
De nieuwe Studio Editor is de ultieme bestemming voor professionals om volledig responsieve websites te maken die er op elk scherm en apparaat goed uitzien. Met zijn geavanceerde functies stelt het platform je in staat om snel en nauwkeurig responsieve websites te maken.
In de Studio Editor vind je een reeks tools die zorgvuldig zijn samengesteld om je designproces te stroomlijnen, wat gemak, efficiëntie en opmerkelijke resultaten voor je prijecten oplevert.
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
Pas je ontwerpen per breekpunt aan
Met de Studio Editor kun je websites aanpassen per breekpunt, zodat ze er altijd goed uitzien. Breekpunten zijn schermbreedtebereiken, die de mogelijke schermen en apparaten vertegenwoordigen die bezoekers meestal gebruiken (bijvoorbeeld: tablet, mobiel).
De Studio Editor gebruikt een trapsgewijs concept als het gaat om het ontwerpen van breekpunten. Wijzigingen die je aanbrengt op grotere breekpunten, sijpelen door naar kleinere breekpunten, maar wijzigingen op kleinere breekpunten hebben geen invloed op grotere breekpunten.

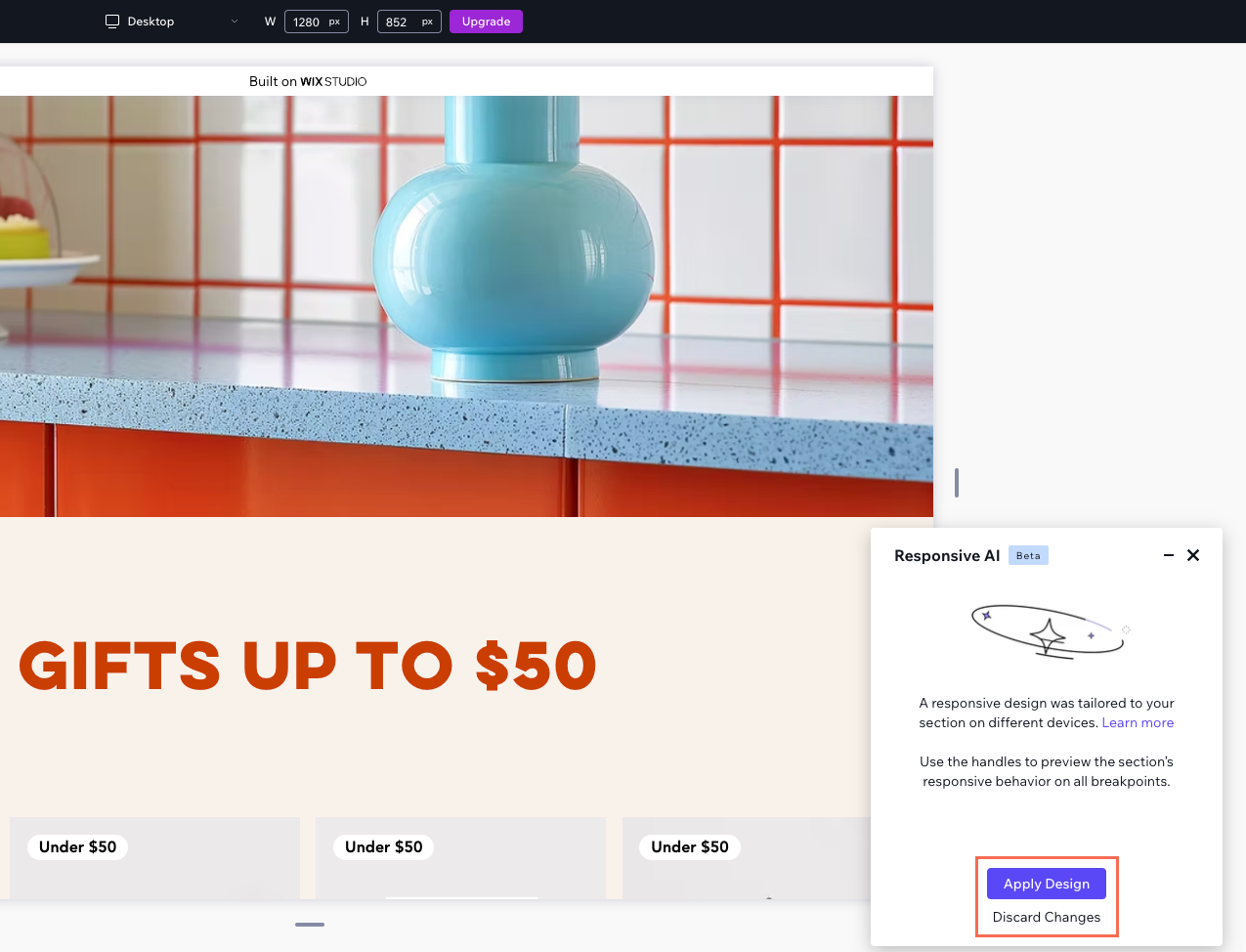
Laat AI je onderdelen responsief maken
Maak je onderdeel met slechts één klik responsief op alle schermformaten, met behulp van de kracht van AI. De responsieve AI-tool identificeert groepen gerelateerde elementen en past de ideale indelingstool toe voor elke groep (bijvoorbeeld: stapel of raster).

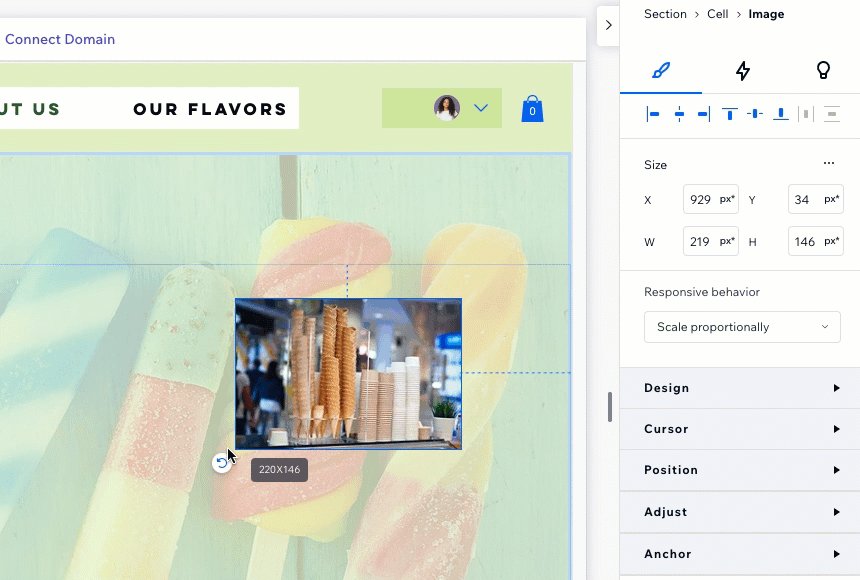
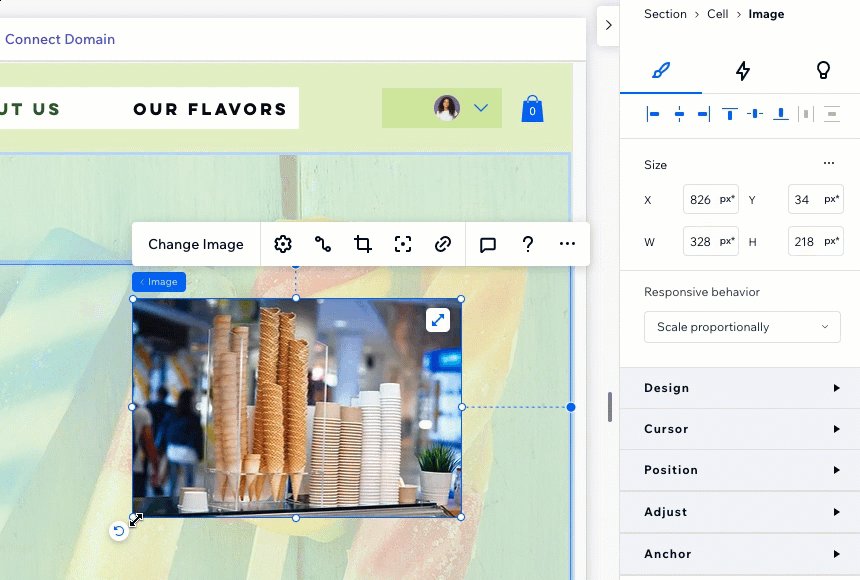
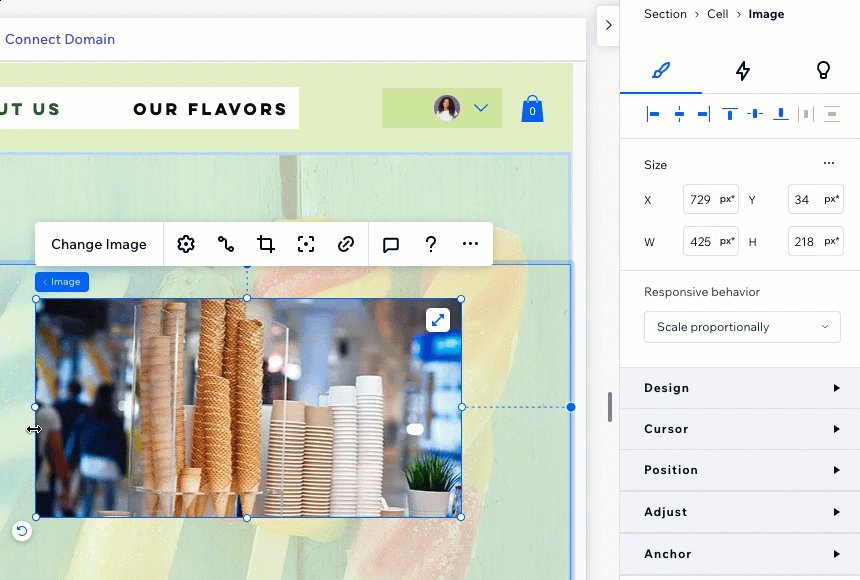
De grootte automatisch aanpassen voor verschillende breekpunten
Bij het ontwerpen van een website wil je er zeker van zijn dat de elementen er goed uitzien op elk schermformaat. Bewerk de grootte van het element in pixels en selecteer responsief gedrag om voor de rest te zorgen.
Wat is px*?

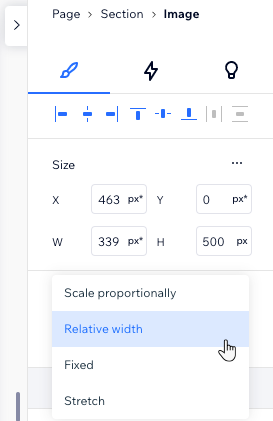
Elk element wordt geleverd met een standaard responsief gedrag (zoals Proportioneel schalen), die bepaalt hoe het formaat op andere schermen wordt aangepast. Dit versnelt het ontwerpproces echt omdat je niet elk breekpunt hoeft te doorlopen om de grootte in te stellen.
Vanuit het Inspector-paneel kun je het responsieve gedrag van een element wijzigen zodat het beter voldoet aan je behoeften.

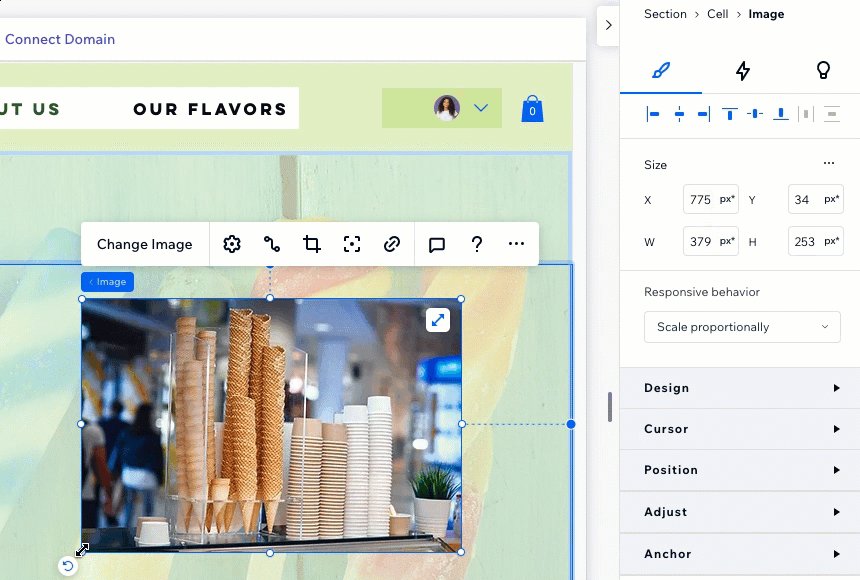
Laat het ontwerp van het element op elk scherm passen
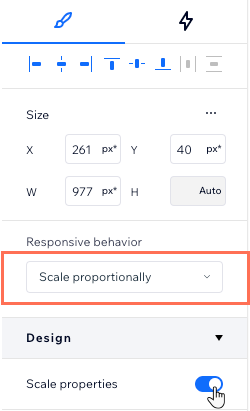
Wanneer je een element instelt om proportioneel te schalen, kun je ervoor zorgen dat het ontwerp er op elk scherm ideaal uitziet. Schakel in het Inspector-paneel Eigenschappen schalen in om dit automatisch te laten gebeuren.

Dit is bijvoorbeeld handig als je element een gedefinieerde rand heeft. De rand lijkt misschien te dik en aanmatigend op kleine schermen, of bestaat niet op grote schermen. Met de schakelaar ingeschakeld, hoef je alleen maar het gewenste ontwerp op je desktop in te stellen.
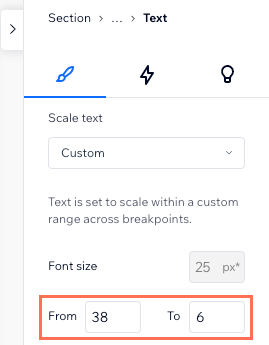
Automatische en handmatige tekstschaling
In de Studio Editor wordt tekst ingesteld om automatisch te schalen in verhouding tot de schermgrootte. Jij kiest de lettergrootte die je op desktop wilt, wij doen de rest. Je kunt minimum- en maximumwaarden instellen om ervoor te zorgen dat de tekst nooit te klein of te groot wordt voor je ontwerp.
Als je preciezere controle over de tekstschaal nodig hebt, selecteer je in plaats daarvan Aangepast. Hiermee kun je het groottebereik voor elk afzonderlijk breekpunt instellen.