Studio Editor: Alt-tekst aan afbeeldingen toevoegen
5 min
In dit artikel
- Alt-tekst toevoegen aan afbeeldingen in je editor
- Alt-tekst toevoegen aan afbeeldingen in de Toegankelijkheidswizard
- AI alt-tekst genereren in de Toegankelijkheidswizard
- Veelgestelde vragen
Alternatieve (alt-)tekst biedt een beknopte beschrijving van afbeeldingen, waardoor zoekmachines en ondersteunende technologieën de inhoud begrijpen. Alt-tekst kan zowel de toegankelijkheid van de website als de SEO verbeteren, waardoor het een essentieel onderdeel wordt van het bouwen van een website.
Maak er een standaardoefening van om alt-tekst op te nemen voor alle afbeeldingen en GIF's op de website van je klant. Naast het verbeteren van de ervaring voor bezoekers, kan alt-tekst de zichtbaarheid van zoekresultaten verbeteren. Dit verhoogt de algehele kwaliteit van de websites die je maakt, en klanten zullen de resulterende toegankelijkheid en hogere rankings in de zoekresultaten waarderen.
Alt-tekst toevoegen aan afbeeldingen in je editor
Het maakt niet uit of de website afzonderlijke afbeeldingen, professionele galerijen of beide heeft, je kunt alt-tekst toevoegen. Je kunt het toevoegen aan afzonderlijke afbeeldingen vanuit hun instellingen en aan pro gallery-afbeeldingen vanuit de Media Manager.
Om alt-tekst toe te voegen in de editor:
- Ga naar je editor.
- Klik op de relevante afbeelding of pro gallery.
- Voeg de alt-tekst toe:
Afzonderlijke afbeeldingen
Pro gallery-afbeeldingen
Let op:
Het is momenteel niet mogelijk om alt-tekst bulksgewijs aan afbeeldingen / galerijen toe te voegen. Als je deze functie wilt zien, kun je er hier voor stemmen.
Alt-tekst toevoegen aan afbeeldingen in de Toegankelijkheidswizard
Je kunt worden gevraagd om alt-tekst aan afbeeldingen toe te voegen wanneer je een website scant met de Toegankelijkheidswizard. Als je al alt-tekst hebt toegevoegd, kun je nog steeds de dropdown van de taak gebruiken om deze bij te werken.
Om alt-tekst toe te voegen in de wizard:
- Ga naar je editor.
- Klik aan de linkerkant van je editor op Site Checker
.
- Selecteer Toegankelijkheidsproblemen oplossen.
- Klik op Website scannen.
- Selecteer het Gevonden problemen-tabblad.
- Open de relevante pagina-dropdown.
- (Als niet alle afbeeldingen alt-tekst hebben) Klik op Aan de slag.
- (Als je eerder alt-tekst aan alle afbeeldingen hebt toegevoegd) Klik op Bewerken.
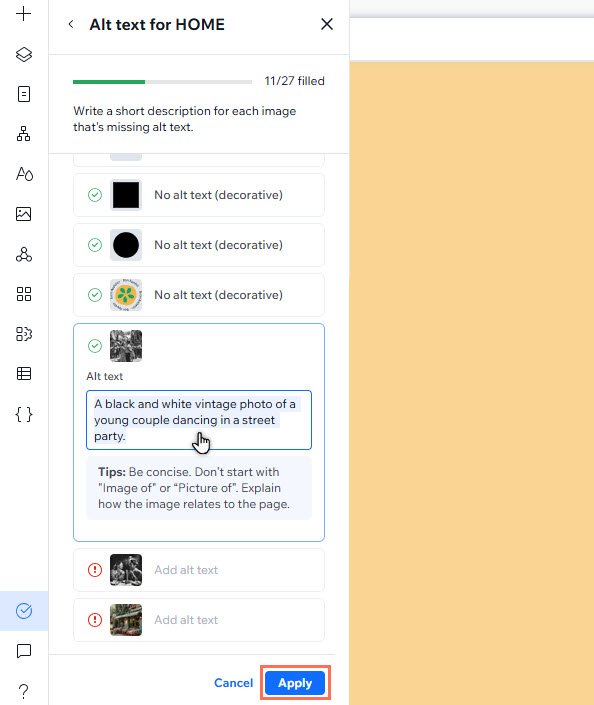
- Klik op het Bewerken-pictogram
naast de relevante afbeelding en voer de tekst in het veld in.
- Klik op Toepassen.
Tip:
Je kunt op Toepassen klikken of wanneer je klaar bent met het toevoegen van alt-tekst aan alle afbeeldingen in het paneel.

AI alt-tekst genereren in de Toegankelijkheidswizard
Weet je niet precies waar je moet beginnen? Je kunt alt-tekst met AI genereren in de Toegankelijkheidswizard. De tool biedt 2 opties om het beste aan jouw behoeften te voldoen: je kunt het op specifieke afbeeldingen gebruiken of bulksgewijs tekst genereren voor elke afbeelding op de pagina.
Belangrijk:
- SVG- of GIF-afbeeldingen worden niet ondersteund door de AI alt-tekst-tool. Je moet de alt-tekst voor deze bestanden handmatig schrijven.
- We kunnen niet garanderen dat door AI gegenereerde al-tekst altijd volledig nauwkeurig is. We raden daarom aan de gegenereerde tekst voor elke afbeelding te controleren en deze indien nodig te bewerken.
Om AI alt-tekst te genereren:
- Ga naar je editor.
- Klik aan de linkerkant van je editor op Site Checker
.
- Selecteer Toegankelijkheidsproblemen oplossen.
- Klik op Website scannen.
- Selecteer het Gevonden problemen-tabblad.
- Open de relevante pagina-dropdown.
- (Als niet alle afbeeldingen alt-tekst hebben) Klik op Aan de slag.
- (Als je eerder alt-tekst aan alle afbeeldingen hebt toegevoegd) Klik op Bewerken.
- Selecteer wat je wilt doen:
- Alt-tekst genereren voor een enkele afbeelding:
- Klik op het Bewerken-pictogram
naast de betreffende afbeelding.
- Klik op Genereren.
- Klik op het Bewerken-pictogram
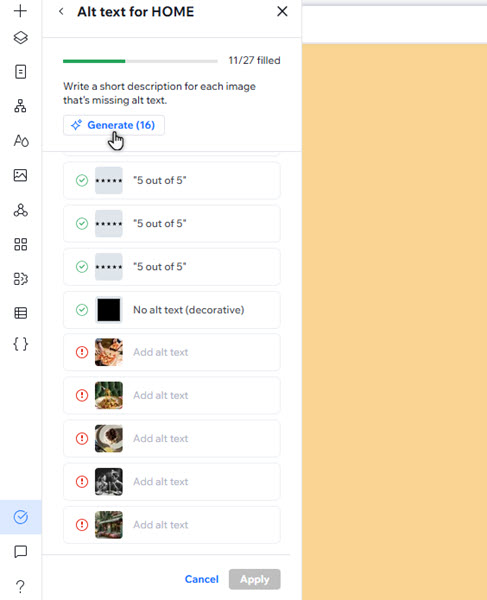
- In bulk alt-tekst genereren voor alle pagina-afbeeldingen: Klik op Genereren.
- Alt-tekst genereren voor een enkele afbeelding:
- Controleer de gegenereerde tekst en breng eventuele wijzigingen aan.
- Klik op Toepassen.
Gebruik je bewerking in bulk?
De tool maakt geen alt-tekst voor afbeeldingen die als decoratief zijn gemarkeerd of die al alt-tekst bevatten.

Let op:
Soms zie je dat de AI-tool er niet in is geslaagd alt-tekst te genereren voor een afbeelding of afbeeldingen op een pagina. Je kunt indien nodig op Opnieuw proberen klikken.
Veelgestelde vragen
Selecteer een vraag om meer te lezen over alt-tekst.
Kan ik alt-tekst toevoegen aan app-afbeeldingen?
Waarom is alt-tekst belangrijk voor de toegankelijkheid?
Welke invloed heeft alt-tekst op SEO?



