Editor X: Werken met docking en marges
5 min
In dit artikel
- Automatisch dokken in Editor X
- De docking van het element handmatig aanpassen
- Marges gebruiken bij het positioneren van elementen
- Voorkomen dat elementen elkaar overlappen
Het is belangrijk om de positie van je elementen te bepalen, zodat ze er op verschillende schermformaten precies zo uitzien als jij wilt. Je kunt dit doen door middel van docking.
Docking bepaalt de verticale en horizontale positie van elementen binnen het pagina-onderdeel, de container of het rastercel wanneer het formaat van het scherm wordt gewijzigd.
In dit artikel lees je alles over het dokken van je elementen:
Wil je meer weten?
Bekijk onze les over docking en marges in de Editor X Academy.
Automatisch dokken in Editor X
Wanneer je een element toevoegt aan een pagina-onderdeel, container of rastercel, wordt het automatisch gedokt in de boven- of benedenhoek – afhankelijk van wat het dichtst in de buurt is.
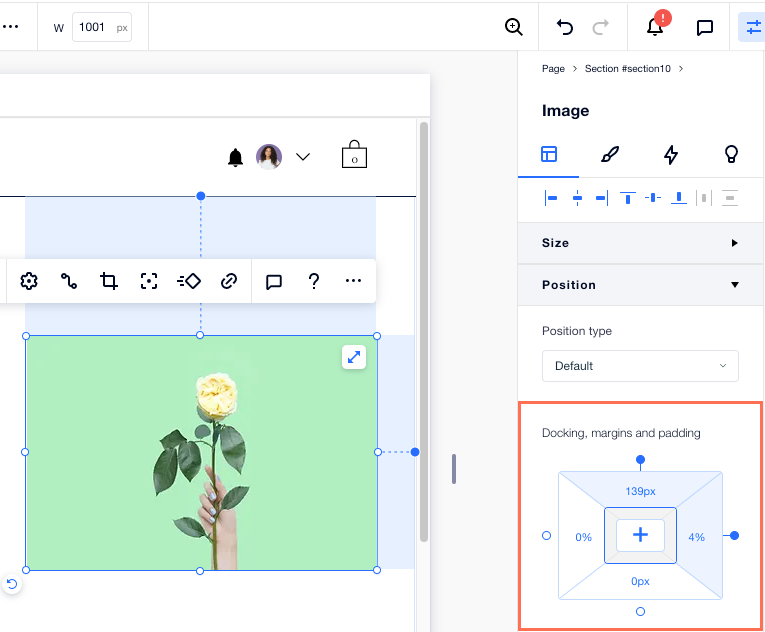
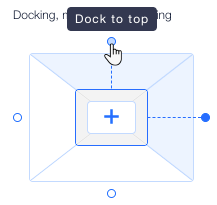
De dockingpositie wordt aangegeven door de stippellijnen op het element. In het onderstaande voorbeeld is de vector art aan de boven- en linkerkant van de container gedokt:

Je kunt de exacte positie van het element bekijken onder Positie in het Inspector-paneel:

De docking van het element handmatig aanpassen
Je kunt het automatisch dokken opheffen en de positie handmatig instellen vanuit de Inspector.
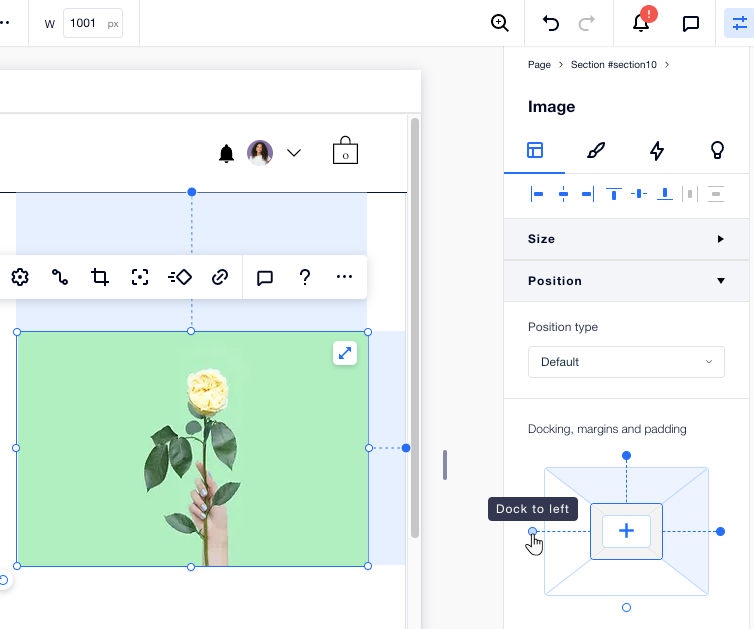
Dok een element op een kant naar keuze: boven, onder, links, rechts of zelfs in het midden van het onderdeel, de container of de gridcel waarin het zich bevindt.
Om een element handmatig te dokken:
- Klik op het relevante element.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Scrol omlaag naar Positie.
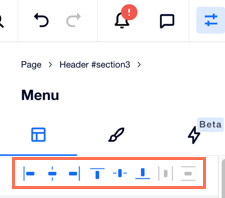
- Klik op de relevante dockingpunten (boven, onder, rechts of links). Je kunt ook op het Centreren-pictogram
 klikken.
klikken.

Tip:
Het is meestal een goed idee om je elementen bovenaan de container, het onderdeel of de rastercel waarin ze zich bevinden te dokken. Dit zorgt ervoor dat er altijd een gedefinieerde ruimte is tussen het element en de container/het onderdeel wanneer er meer inhoud aan je pagina wordt toegevoegd.
Marges gebruiken bij het positioneren van elementen
Gebruik marges om een vaste afstand te behouden tussen het element en de randen van de onderdeel-, container- of rastercel waaraan het is gedockt.
Marge-eenheden:
Marges kunnen worden ingesteld in pixels (px), percentage (%), viewport-hoogte (vh) en viewport-breedte (vb). Elke eenheid heeft een andere uitkomst wanneer het formaat van het scherm wordt aangepast. Bekijk het verschil in het gedrag van de eenheden door je canvas te verslepen om het formaat te wijzigen.
Om een marge te maken:
- Klik op het relevante element.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Scrol omlaag naar Positie.
- Selecteer onder Docking, marges en opvulling een kant (boven, onder, links of rechts).
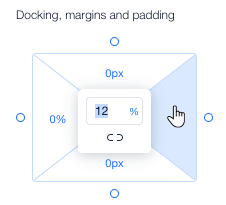
- Voer een waarde in voor de marge.
Tip: Klik op de meting (bijvoorbeeldpx, %) om dit te wijzigen. - (Optioneel) Klik op het Alle zijden bewerken-pictogram
 om aan alle kanten dezelfde marge in te stellen.
om aan alle kanten dezelfde marge in te stellen.

Tips:
- Je kunt marges maken aan de zijkanten van een element die niet gedokt zijn. Dit fungeert als een buffer tussen het element en de container en voorkomt overlap.
- We raden vaak aan om een percentage (%) te gebruiken om je elementen consistent op elke schermgrootte te positioneren.
Voorkomen dat elementen elkaar overlappen
Bij het positioneren van elementen is het belangrijk om ervoor te zorgen dat ze elkaar niet overlappen op kleinere breekpunten. Bekijk onze tips hieronder om dit te voorkomen.
Elementen uitlijnen
Met de uitlijningsopties in het Inspector-paneel kun je elementen centreren en ze links, in het midden of rechts uitlijnen.

Bovenaan dokken
Het is meestal een goed idee om je elementen bovenaan de container, het onderdeel of de rastercel waarin ze zich bevinden te dokken. Dit zorgt ervoor dat er altijd een gedefinieerde ruimte is tussen het element en de container/het onderdeel wanneer er meer inhoud aan je pagina wordt toegevoegd.

Een raster toepassen
Voor complexere indelingen, pas je een CSS-raster toe aan je onderdeel/container en dok je de elementen aan de rasterlijnen. Plaats elementen in hun eigen rastercellen en dock ze aan een rasterlijn zodat ze perfect in elke schermgrootte zijn gepositioneerd.

Een stapel toepassen
Als je een groep elementen hebt die in een verticale volgorde zijn gepositioneerd, kan de Stapel-functie ervoor zorgen dat ze elkaar nooit overlappen. Stapelen plaatst de elementen in een flexibele container die zich automatisch aanpast aan verschillende schermformaten, zodat je een responsieve indeling kunt behouden.

Scan je pagina op overlappende elementen:
Gebruik de Site Checker, een gratis tool aangeboden door Editor X, om dit probleem automatisch op elke pagina op te sporen.

