Studio Editor: Een container gebruiken om een verticaal onderdeel te maken
5 min
In dit artikel
- Stap 1 | Voeg een container toe en pas een raster toe
- Stap 2 | Maak de container vast aan de koptekst
- Stap 3 | Lijn de container uit en voeg opvulling toe aan de pagina
- Stap 4 | Pas de container aan
Verticale onderdelen zijn niet beschikbaar in de Studio Editor. Je kunt echter een vastgezette container gebruiken om een soortgelijk effect te bereiken, waardoor het eruitziet als een zijbalkgedeelte.

Stap 1 | Voeg een container toe en pas een raster toe
Voeg eerst een container toe en stel de hoogte in op 100vh, zodat deze de volledige hoogte van het scherm in beslag neemt. Pas vervolgens een geavanceerd CSS-raster toe met de grootte van de rij ingesteld op Automatisch.
Om een container toe te voegen en een raster toe te passen:
- Voeg een container toe vanuit het Elementen toevoegen-paneel
 in de Studio Editor.
in de Studio Editor. - Wijzig de hoogte van de container in 100vh:
- Klik rechtsboven in de Editor op de Inspector-pijl
 .
. - Klik naast Grootte op het Meer acties-pictogram
 .
. - Schakel Geavanceerde afmetingen in.
- Stel de Hoogte in op 100vh.
Tip: Klik op de huidige maateenheid (bijvoorbeeld %, px) om dit te wijzigen.
- Klik rechtsboven in de Editor op de Inspector-pijl
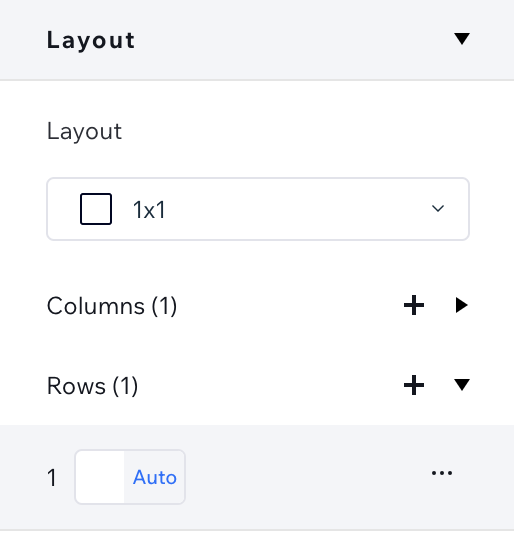
- Pas een CSS-raster toe op de container:
- (In het Inspector-paneel) Scrol omlaag naar Indeling.
- Klik naast CSS-raster op Toepassen.
- Klik op Rijen.
- Klik op de huidige maat om deze te wijzigen naar Auto.

Stap 2 | Maak de container vast aan de koptekst
Sleep de container naar de koptekst van de huidige pagina om deze te bevestigen. Dit past de grootte van de koptekst aan volgens de container, maar we veranderen de hoogte terug in het Inspector-paneel.
Zet vervolgens de koptekst vast zodat de container zichtbaar blijft terwijl bezoekers op en neer over de pagina scrollen.
Om de container aan de koptekst te bevestigen:
- Sleep de container om deze aan de koptekst van de pagina te bevestigen.
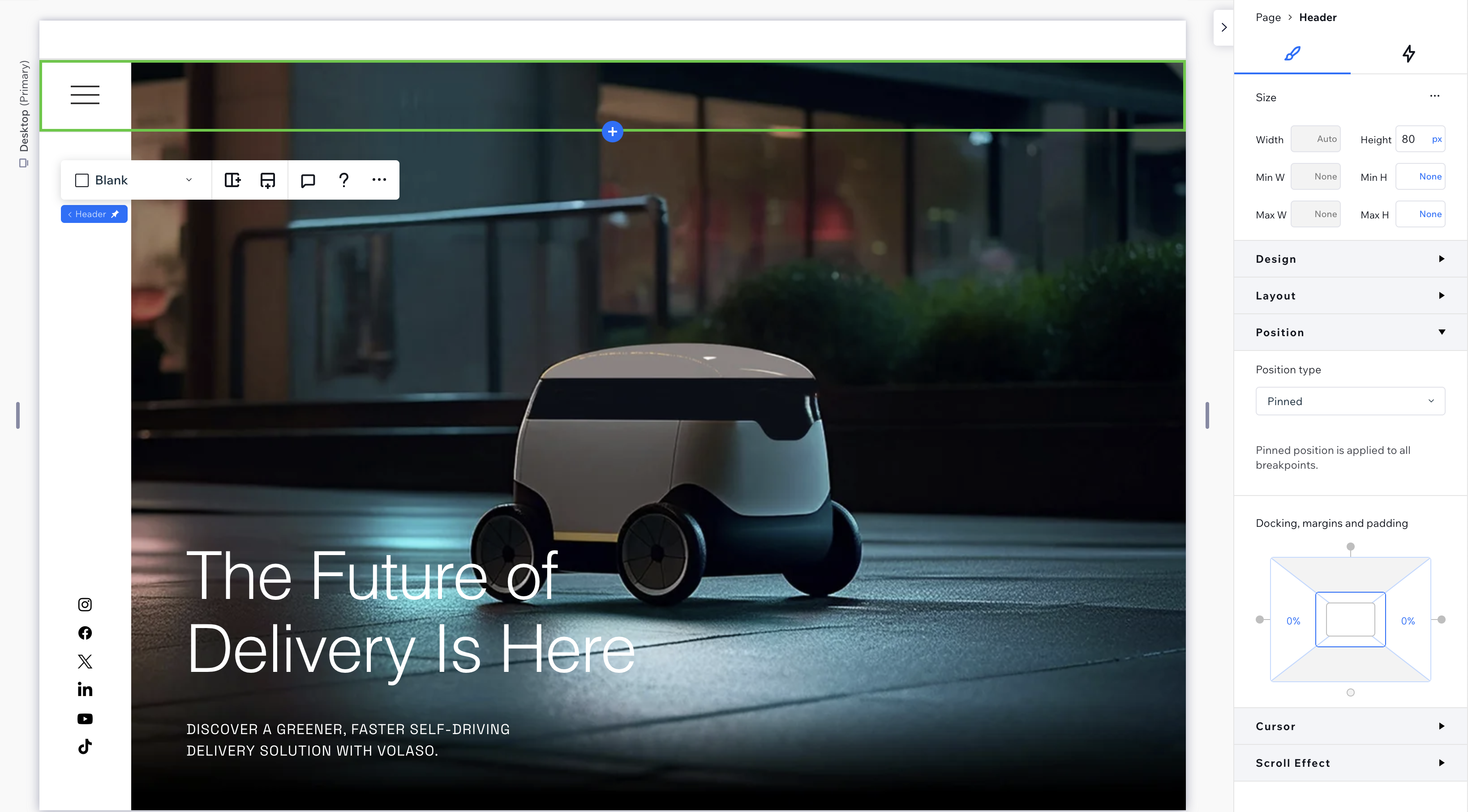
- Wijzig het formaat van de koptekst:
- Selecteer de koptekst.
- Klik rechtsboven in de Editor op de Inspector-pijl
 .
. - Klik naast Grootte op het Meer acties-pictogram
 .
. - Schakel Geavanceerde afmetingen in.
- Stel de Hoogte in op de gewenste waarde in px.
Tip: Klik op de huidige maateenheid (bijvoorbeeld %, vh) om dit te wijzigen.
- Scrol omlaag naar Positie.
- Selecteer Vastgezet in de Type-dropdown.

Stap 3 | Lijn de container uit en voeg opvulling toe aan de pagina
Nu is het tijd om de container te plaatsen. Afhankelijk van waar je de container wilt laten verschijnen, lijn je deze uit met de boven- en linkerhoek / de boven- en rechterhoek.
De laatste stap is het toevoegen van opvulling aan de relevante kant van de pagina. Dit voorkomt dat de container de inhoud van de pagina bedekt.
Om de container uit te lijnen en opvulling toe te voegen:
- Selecteer de container.
- (In het Inspector-paneel) Lijn de container links of rechts uit:
- Klik op het Bovenaan uitlijnen-pictogram
 .
. - Klik op het Links uitlijnen-pictogram
 / Rechts uitlijnen pictogram
/ Rechts uitlijnen pictogram .
.
- Klik op het Bovenaan uitlijnen-pictogram
- Voeg opvulling toe aan de pagina:
- Klik bovenaan de Inspector op Pagina.

- Stel onder Positie de opvulling in op dezelfde breedte als de container.
Als de containerbreedte bijvoorbeeld 20% is en zich aan de linkerkant van de pagina bevindt, moet de linkeropvulling ook worden ingesteld op 20%.

- Klik bovenaan de Inspector op Pagina.
Stap 4 | Pas de container aan
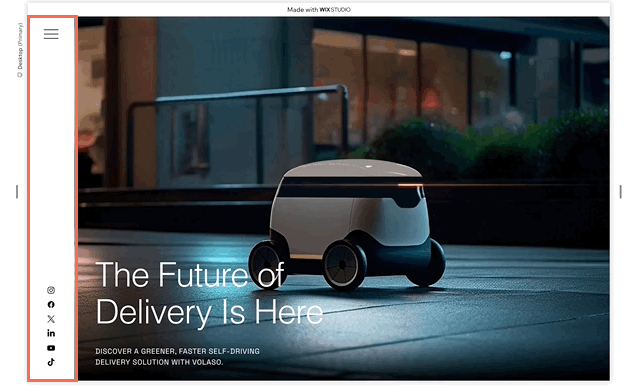
De container is nu klaar om te gebruiken als zijbalk. Voeg alle elementen toe die je nodig hebt en ontwerp de container vanuit het Inspector-paneel. Het zou eruit moeten zien zoals in het voorbeeld hieronder: vastgemaakt aan de koptekst en de volledige schermhoogte innemend als je op en neer scrolt op het canvas.