Editor X: Menu's ontwerpen
5 min
In dit artikel
- Horizontale menu's ontwerpen
- Verticale menu's ontwerpen
- Ankermenu's ontwerpen
- Hamburger-menu's ontwerpen
In Editor X kun je het uiterlijk van je menu's tot in het kleinste detail aanpassen. Open het Inspector-paneel om het menu voor elke individuele status te ontwerpen (bijvoorbeeld aanwijzen, geselecteerd), en instellingen zoals de vulkleur, tekststijl, schaduw en nog veel meer aan te passen.
In dit artikel lees je hoe je elk menutype ontwerpt:
Horizontale menu's ontwerpen
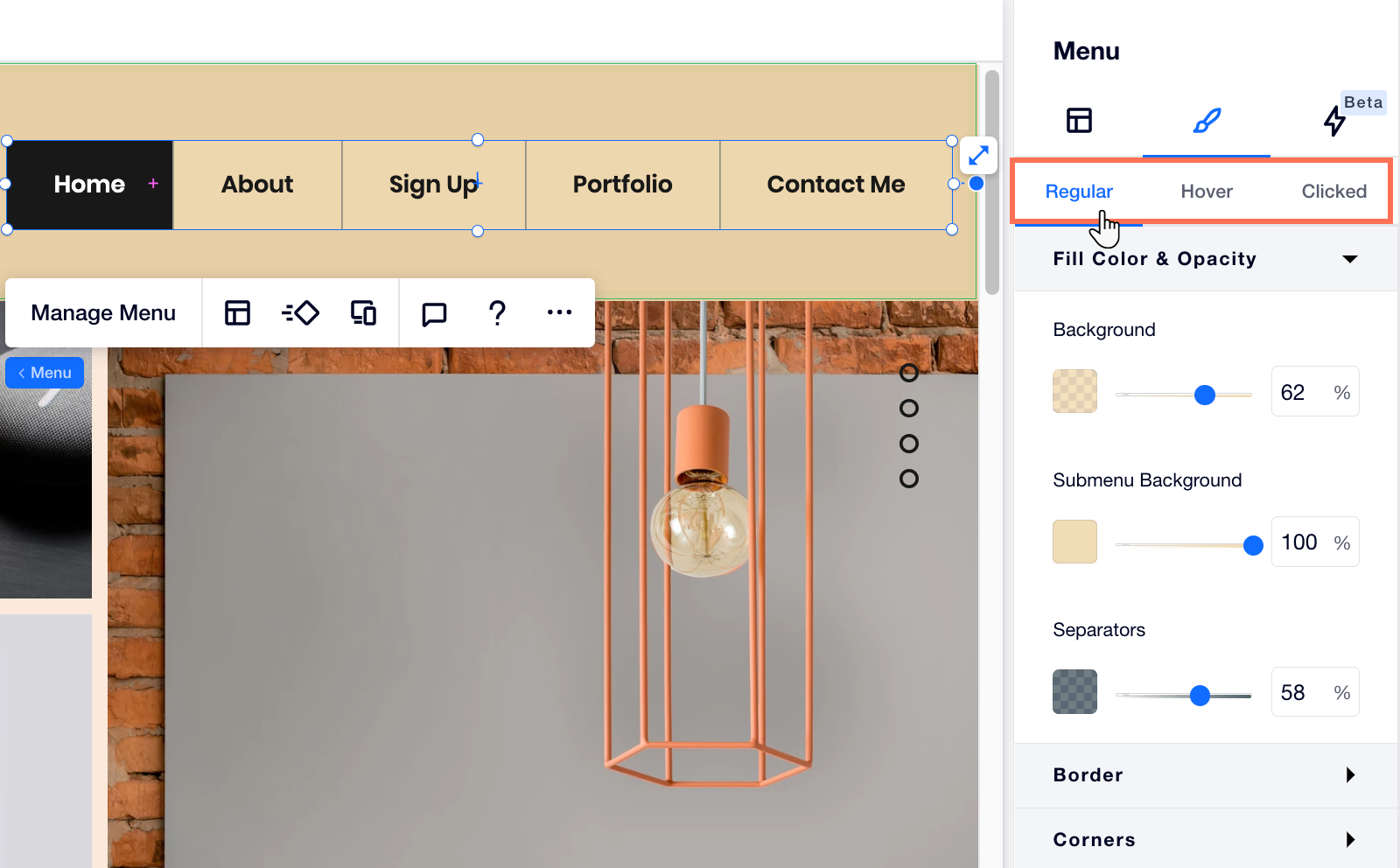
Vanuit het Inspector-paneel kun je horizontale menu's ontwerpen voor drie verschillende statussen – Standaard, Aanwijzen en Aangeklikt – zodat bezoekers een meer interactieve navigatie-ervaring krijgen.
Afhankelijk van de gekozen voorinstelling, gebruik je de beschikbare opties om het menu te laten passen bij het uiterlijk en de uitstraling van je website. Sommige horizontale menu's bevatten bijvoorbeeld knoppen of scheidingstekens die je kunt aanpassen.
Om een horizontaal menu te ontwerpen:
- Klik op je menu in Editor X.
- Klik op het Inspector-pictogram
 om het paneel te openen.
om het paneel te openen. - Klik op het Ontwerp-pictogram
 .
. - Selecteer de relevante status: Standaard, Aanwijzen of Aangeklikt.
- Ontwerp het menu met behulp van de beschikbare opties:
Laat meer zien

Verticale menu's ontwerpen
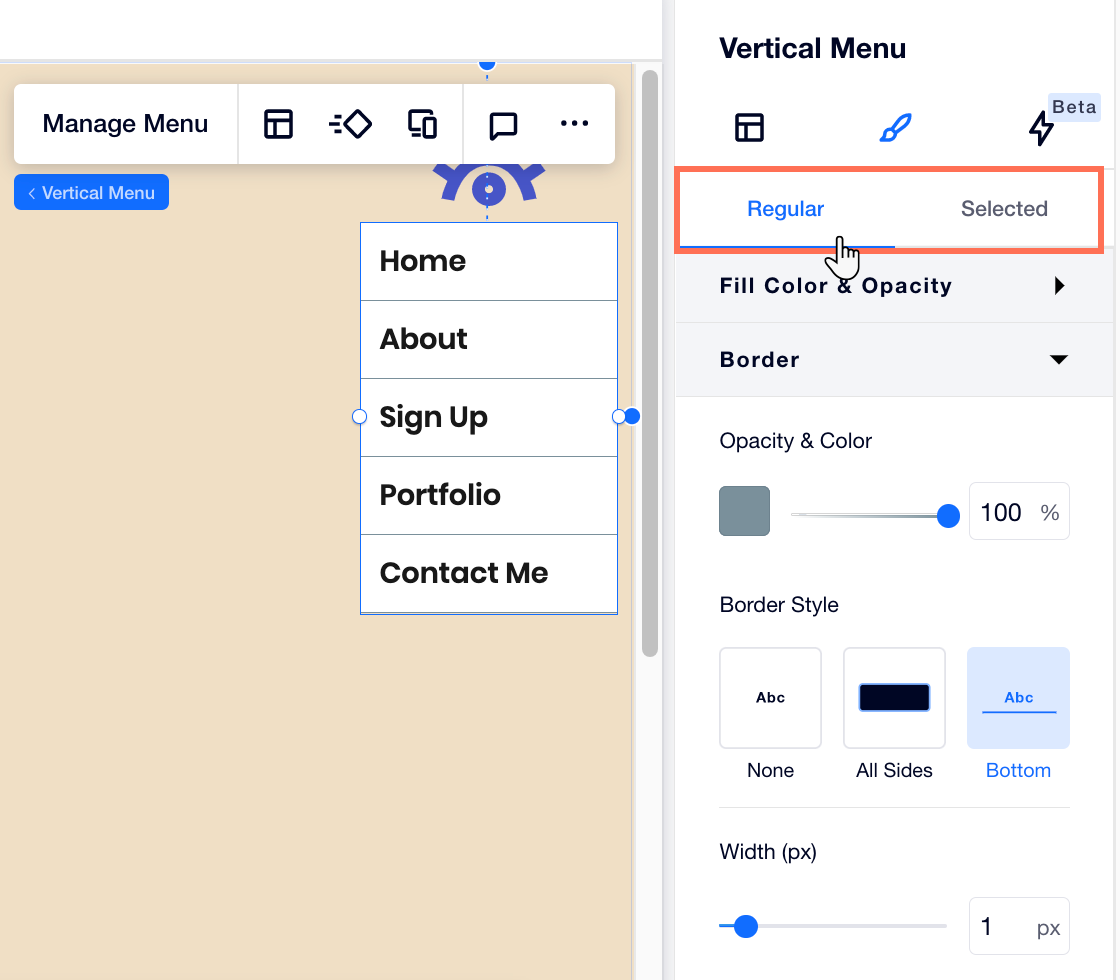
Je kunt verticale menu's ontwerpen voor twee verschillende statussen – Standaard en Geselecteerd – zodat bezoekers altijd weten op welke pagina ze zich bevinden. Wijzig de vulkleur van het menu, het submenu en de pijl (indien van toepassing) en pas andere gebieden aan, zoals de tekst, rand, schaduw, enzovoort.
Let op:
De beschikbare instellingen zijn afhankelijk van het specifieke menu dat je hebt geselecteerd in het Toevoegen-paneel.
Om een verticaal menu te ontwerpen:
- Klik op je menu in Editor X.
- Klik op het Inspector-pictogram
 om het paneel te openen.
om het paneel te openen. - Klik op het Ontwerp-pictogram
 .
. - Ontwerp het menu met behulp van de beschikbare opties:
Laat meer zien

Tip:
Je kunt het verticale menu op de pagina vastzetten, zodat het blijft zweven terwijl bezoekers op en neer scrollen. Lees hoe
Ankermenu's ontwerpen
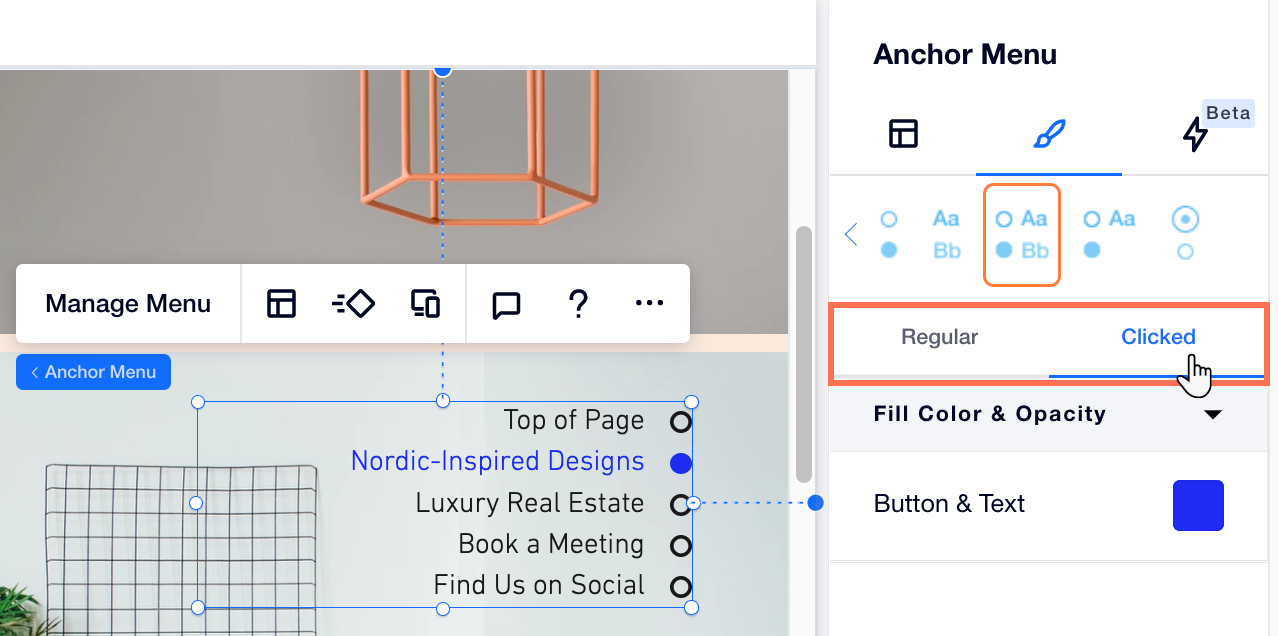
Kies wat je op je ankermenu wilt weergeven door een voorinstelling te selecteren in het Inspector-paneel. Je kunt tekst, knoppen of een voorinstelling weergeven die de twee combineert. Met één voorinstelling kun je zelfs de naam van het anker weergeven wanneer bezoekers naar dat specifieke gebied scrollen.
Je kunt het ontwerp vervolgens aanpassen voor twee verschillende statussen – Standaard en Aangeklikt – zodat bezoekers een duidelijke indicatie krijgen van het anker dat ze momenteel bekijken.
Om een ankermenu te ontwerpen:
- Klik op je menu in Editor X.
- Klik op het Inspector-pictogram
 om het paneel te openen.
om het paneel te openen. - Klik op het Ontwerp-pictogram
 .
. - Selecteer bovenaan een voorinstelling.
- Ontwerp het menu met behulp van de beschikbare opties:
Laat meer zien

Hamburger-menu's ontwerpen
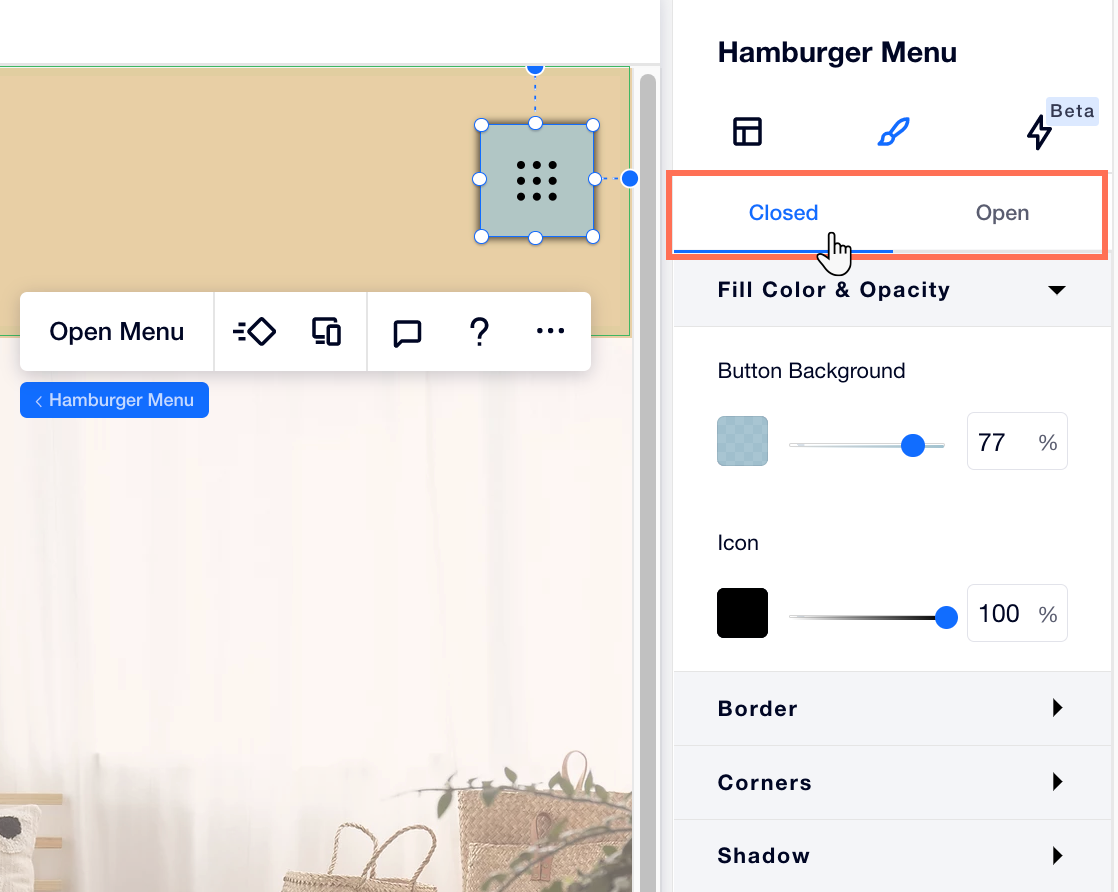
Hamburger-menu's bevatten verschillende elementen die je naar wens kunt ontwerpen: het menu zelf, de container en de pictogrammen die het openen en sluiten.
Klik hieronder om te lezen hoe je elk onderdeel van je hamburger-menu kunt aanpassen:

Tip:
Het eigenlijke menu-element is een verticaal menu, wat betekent dat je de items voor twee verschillende statussen kunt ontwerpen: Standaard en Geselecteerd.

