Editor X: Kiezen tussen flexbox en op rasters gebaseerde tools
5 min
In dit artikel
- Over rasters in Editor X
- Raster
- Container
- Onderdeel
- Over flexbox in Editor X
- Stapel
- Layouter
- Repeater
- Hoe kies je de juiste indelingstool
Editor X biedt verschillende indelingstools die je kunt gebruiken om je elementen te ordenen, die allemaal verschillende doelen dienen. Deze tools zijn eigenlijk gebaseerd op twee veelvoorkomende CSS-technologieën – Raster en Flexbox – wat belangrijk is om in gedachten te houden bij het plannen van complexe composities.
In dit artikel lees je meer over hoe Editor X CSS-technologieën gebruikt:
Over rasters in Editor X
Een raster is een tweedimensionaal CSS-model dat je ook in Editor X kunt vinden. De twee dimensies zijn de kolommen en rijen. Bij het ontwerpen van grote responsieve indelingen helpen rasters je de structuur van de elementen te bepalen zoals ze in je vooraf gedefinieerde cellen worden geplaatst.
Let op:
Het is niet mogelijk om CSS-rasterelementen aan inhoudsverzamelingen te koppelen.
De volgende elementen in Editor X zijn gebaseerd op een CSS-raster:
Raster
Het Raster-element in Editor X is een echt CSS-raster, dus je kunt het gebruiken om complexe indelingen te maken terwijl je hun responsieve gedrag definieert. Je kunt voor elk breekpunt het aantal of de grootte van de kolommen/rijen kiezen, zodat de compositie altijd pixel-perfect is.
Bij het instellen van de grootte van je kolommen, rijen en lege ruimtes, zijn er veel vaste en vloeiende metingen die je kunt gebruiken zoals px, percentage, fr en meer.

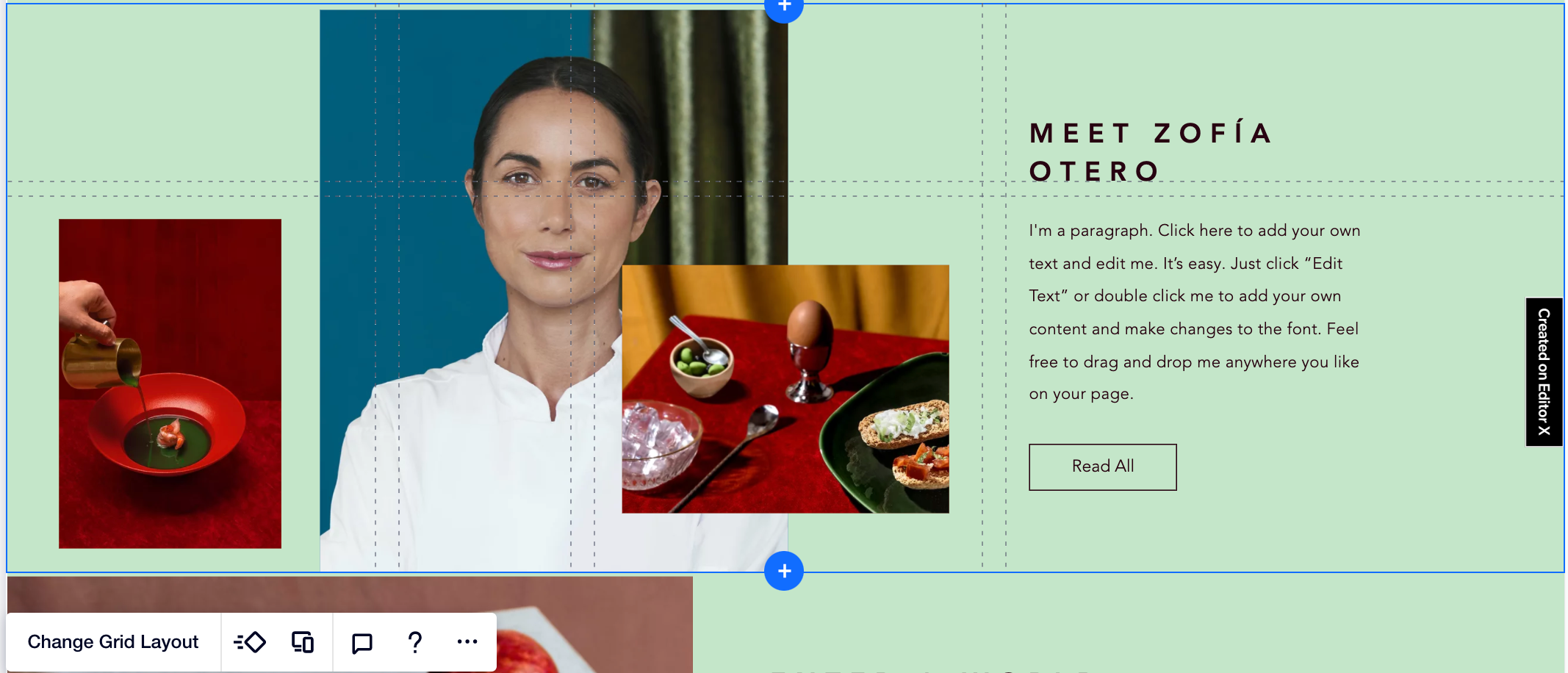
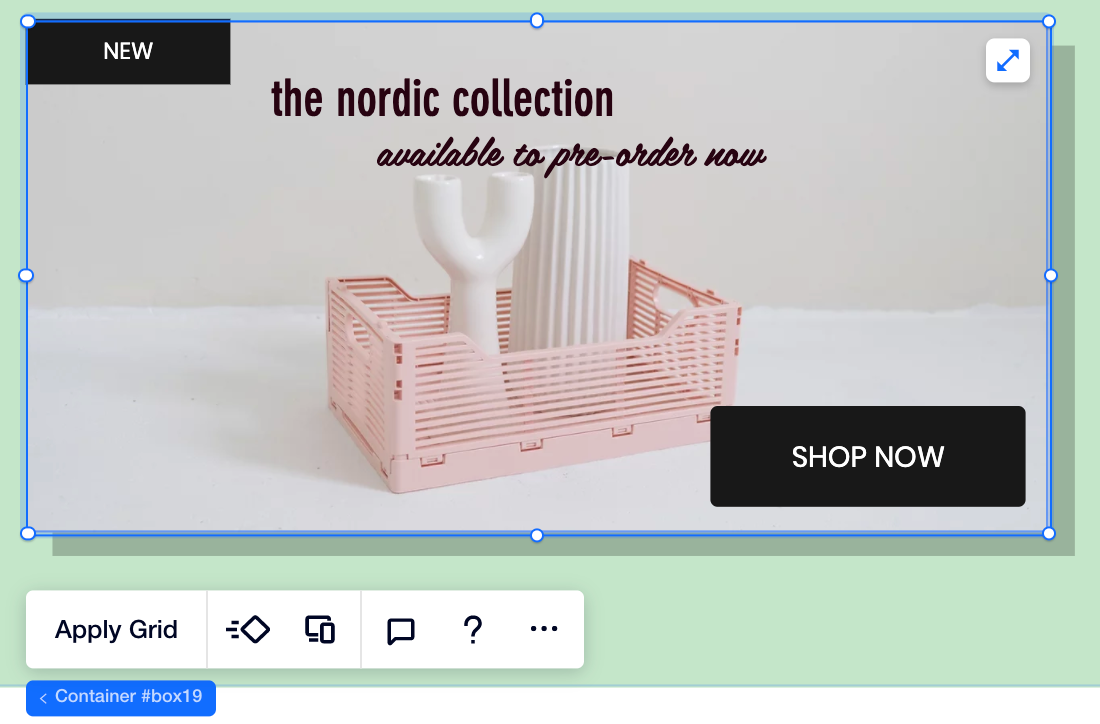
Container
Een container is de eenvoudigste indelingstool om composities te maken. Je kunt elementen aan deze container vastmaken, zodat het automatisch hun parent-element wordt en hun structuur definieert. Dit is een goed hulpmiddel voor het maken van 'zelfstandige' composities die kleiner moeten zijn dan een onderdeel.

Tip:
Je kunt andere indelingstools in een container plaatsen. Je kunt bijvoorbeeld een raster toepassen in een container of layouters/herhalers (repeaters) toevoegen.
Onderdeel
Een pagina-onderdeel is ook een container, dus het definieert de structuur van eventuele onderliggende elementen die eraan zijn gekoppeld. Je kunt ervoor kiezen om een raster op je onderdeel toe te passen of de elementen naar wens te positioneren.

Over flexbox in Editor X
Flexbox is een eendimensionaal CSS-model dat we in Editor X gebruiken voor de meeste van onze indelingstools. In deze tools worden elementen automatisch aangepast (flex) om in de ruimte in het parent-element te passen, of het nu terugloopt, uitzet om de ruimte op te vullen of krimpt om in de ruimte te passen.
De volgende elementen in Editor X zijn gebaseerd op flexbox:
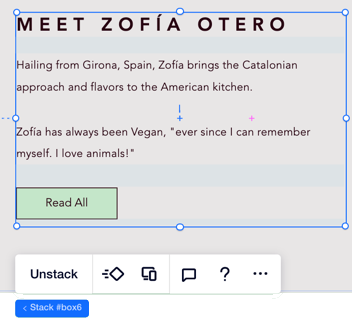
Stapel
Een stapel is een transparante flex-container die elementen bevat die in een verticale volgorde zijn geplaatst. Je kunt bijvoorbeeld meerdere tekstvakken stapelen, of een tekstelement met een knop eronder stapelen. Stapelen houdt de marges tussen elementen intact en voorkomt dat elementen elkaar overlappen op kleinere schermen.

Werken met breekpunten:
Hoewel je geen stapel of de onderliggende elementen ervan van specifieke breekpunten kunt verwijderen, kun je ze verbergen met behulp van het rechtermuisknopmenu.
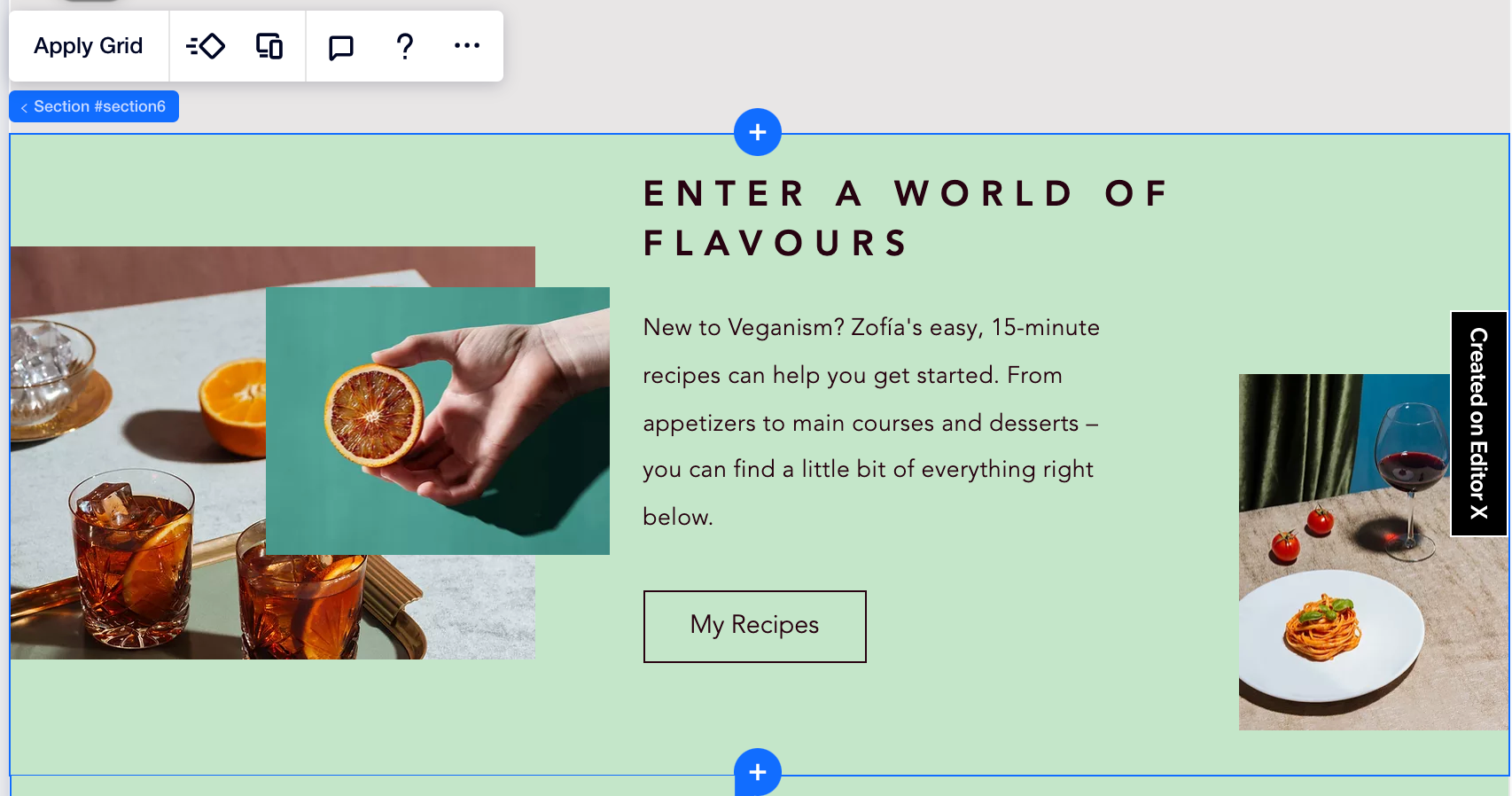
Layouter
Een layouter is een flexibele container die meerdere items kan bevatten in een indeling naar keuze. De items van de Layouter zijn containers, dus je kunt elementen in een vrije compositie toevoegen of een raster toepassen als je het meer wilt structureren.
Het enige wat je hoeft te doen is een weergavetype te kiezen (bijvoorbeeld Schuifregelaar, Mozaïek, Kolommen) en de layouter doet de rest: je items lopen zo terug dat ze er op elk breekpunt goed uitzien. Dat gezegd hebbende, kun je voor elke viewport een ander weergavetype kiezen (schuifindelingen werken bijvoorbeeld prima voor mobiele apparaten).

Werken met breekpunten:
Hoewel je een layouter of de items ervan niet van specifieke breekpunten kunt verwijderen, kun je ze verbergen met behulp van het rechtermuisknopmenu.
Repeater
Een herhaler (repeater) is een flexibele container die meerdere items kan bevatten in een indeling naar keuze. Herhalers zijn ideaal wanneer je wilt dat elk item dezelfde indeling en hetzelfde ontwerp heeft, maar verschillende inhoud, zoals lijsten. De indeling en het ontwerp worden automatisch aangepast, zodat je je nooit zorgen hoeft te maken over de samenhang.
Wat herhalers echt uniek maakt, is de mogelijkheid om ze aan je inhoudsverzamelingen te koppelen. Hierdoor kun je de inhoud vanaf de back-end beheren en bijwerken zonder het daadwerkelijke ontwerp te beïnvloeden.

Hoe kies je de juiste indelingstool
Voordat je een van onze tools selecteert, moet je de gewenste indeling voor elke schermgrootte plannen. Vervolgens kun je een indelingstool kiezen die de mogelijkheden bevat die je nodig hebt.
Klik hieronder om meer te lezen over enkele belangrijke verschillen tussen indelingstools in Editor X:
Responsief gedrag
Koppelen aan inhoudsverzamelingen (data)
Controle over afstand

