Editor X: Het Lagen-paneel gebruiken
5 min
In dit artikel
- De structuur van het Lagen-paneel
- Elementen in het Lagen-paneel selecteren
- De naam van elementen in het Lagen-paneel wijzigen
- Elementen in het Lagen-paneel opnieuw ordenen
- Elementen in het Lagen-paneel zichtbaar maken
Beheer de lagen van je pagina vanuit het Lagen-paneel in de bovenste balk van de Editor. Het toont alle elementen op je pagina en stelt je in staat ze te selecteren, hun volgorde te wijzigen, te verbergen en meer.

Lees in dit artikel meer over:
De structuur van het Lagen-paneel
Het Lagen-paneel toont alle onderdelen in een hiërarchie van boven naar beneden. Als de pagina bovenaan een koptekst heeft, verschijnt deze bovenaan de lijst en verschijnt er onderaan dienovereenkomstig een voettekst.
Bij het plaatsen van elementen binnen andere elementen op je pagina, wordt een parent/child-relatie daartussen gecreëerd, afgeleid van HTML en CSS. Tekstelementen in een container zijn bijvoorbeeld de onderliggende, 'child'-elementen. Die container is op zijn beurt het 'child' van het onderdeel dat het weergeeft.
Het Lagen-paneel is georganiseerd volgens deze logica, zodat je op parent-elementen kunt klikken om de child-elementen erin te zien. Als je pagina Master-elementen heeft, worden ze groen gemarkeerd.
Let op:
Containers en elementen binnen een onderdeel worden gepresenteerd in de Z-volgorde. Dit betekent dat als een element bovenop een ander ligt, het hoger in de lijst verschijnt.

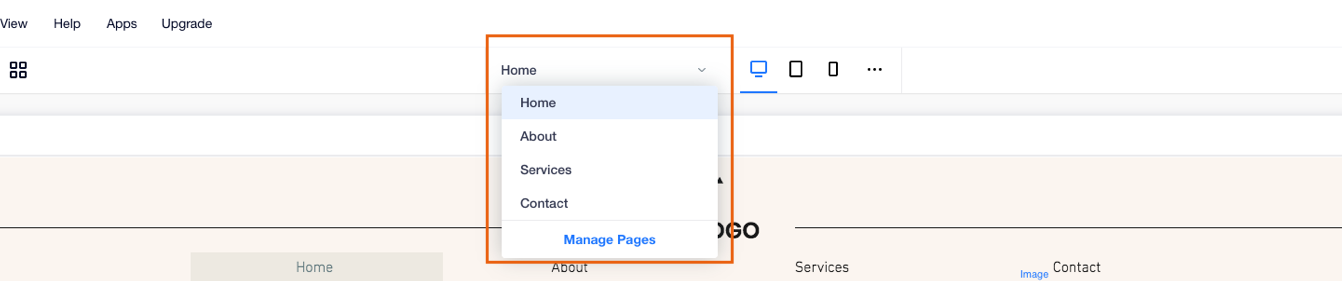
Het Lagen-paneel toont de elementen van de geselecteerde pagina. Om de lagen van een andere pagina te zien, moet je de gewenste pagina selecteren in het Paginanavigatie-dropdownmenu:

Elementen in het Lagen-paneel selecteren
Het Lagen-paneel is een handige en snelle manier om naar een bepaald element op je pagina te navigeren. Het is ook een goede manier om een element te vinden, bijvoorbeeld als je overlappende elementen hebt en je het gewenste element niet kunt vinden of selecteren.
Wanneer je een laag aanwijst, wordt deze gemarkeerd op de pagina zodat je deze gemakkelijk kunt vinden. Als je op de laag klikt, scrolt de Editor rechtstreeks naar dat element. Zelfs als je het paneel op dit punt sluit, is je selectie nog steeds opgeslagen.
Tip:
Selecteer meerdere elementen door de Shift-toets ingedrukt te houden terwijl je ze aanklikt.
Een laag beheren vanuit het paneel
Heb je de laag gevonden die je nodig hebt? Vanuit dit paneel kun je acties uitvoeren zoals het kopiëren van de laag, deze omhoog of omlaag verplaatsen in het paneel, kiezen op welke pagina's je de laag wilt weergeven en nog veel meer.
Beheer een laag op een van de volgende manieren:
- Klik met de rechtermuisknop op de naam van de laag.
- Wijs de naam van de laag aan en klik op het Meer weergeven-pictogram
 .
.

Werk je met overlappende elementen?
Je kunt rechtstreeks op het canvas tussen de verschillende lagen navigeren. Klik met de rechtermuisknop op het element dat het element dat je nodig hebt bedekt en klik vervolgens op Selecteer een laag om het te openen.
De naam van elementen in het Lagen-paneel wijzigen
Wanneer je meerdere onderdelen, containers en elementen aan je pagina toevoegt, kan het moeilijk worden om ze van elkaar te onderscheiden in het lagenpaneel. Je kunt lagen eenvoudig hernoemen om ervoor te zorgen dat ze gemakkelijk te herkennen zijn — dubbelklik op de relevante laag en geef deze een nieuwe naam in het tekstvak.

Gebruik je de dev-modus?
Geef ID's van elementen weer in het Lagen-paneel om elementen in je code gemakkelijk te identificeren. Schakel ID's weergeven in om de ID's te zien zoals gedefinieerd in het eigenschappenpaneel.
Elementen in het Lagen-paneel opnieuw ordenen
Gebruik het Lagen-paneel om de elementen binnen dezelfde parent-container eenvoudig opnieuw te ordenen door ze op en neer in de lijst te slepen.
Het wijzigen van de volgorde van de elementen verandert de Z-volgorde. Als je bijvoorbeeld tekst bovenop een vorm wilt laten verschijnen, moet de tekst zich boven de vorm in het lagenpaneel bevinden.
Om elementen in het Lagen-paneel opnieuw te ordenen:
- Klik bovenaan Editor X op Lagen
 .
. - Klik op de container met de elementen die je wilt herschikken.
- Klik en sleep de relevante elementen naar de gewenste positie.

Elementen in het Lagen-paneel zichtbaar maken
Elk element op je website kan worden verborgen vanuit het rechtermuisknopmenu. Om een element zichtbaar te maken, moet je dit doen vanuit het Lagen-paneel.
Een verborgen element verschijnt met een Verborgen-pictogram in het Lagen-paneel.
in het Lagen-paneel.
 in het Lagen-paneel.
in het Lagen-paneel. Om een element zichtbaar te maken in het Lagen-paneel:
- Klik bovenaan Editor X op Lagen
 .
. - Zoek het verborgen element in de lijst.
- Wijs het element aan en klik op het Meer acties-pictogram
 .
. - Klik op Weergeven.
Tip:
Bij het toevoegen van een element aan een kleiner breekpunt (bijvoorbeeld voor mobiel), is het altijd verborgen op grotere breekpunten (bijvoorbeeld voor tablet). Door de bovenstaande stappen te volgen, kun je het element ook op andere breekpunten laten verschijnen.


