Editor X: Hamburger-menu's gebruiken
7 min
In dit artikel
- Een hamburger-menu toevoegen
- Een hamburger-menu aanpassen
- Menu-pictogram
- Menu container
- Pictogram 'Menu Sluiten'
- Verticaal menu
- Meerdere hamburger-menu's maken met behulp van lightboxen
Hamburger-menu's zijn minimalistische, ruimtebesparende menu's die alleen getoond worden als bezoekers op het menu-pictogram klikken. Pas het ontwerp van je hamburger-menu aan de vormgeving van je site aan. Je kunt ook kiezen of het opent als een zijbalk of als een schermvullend menu.
Lees hoe je:

Een hamburger-menu toevoegen
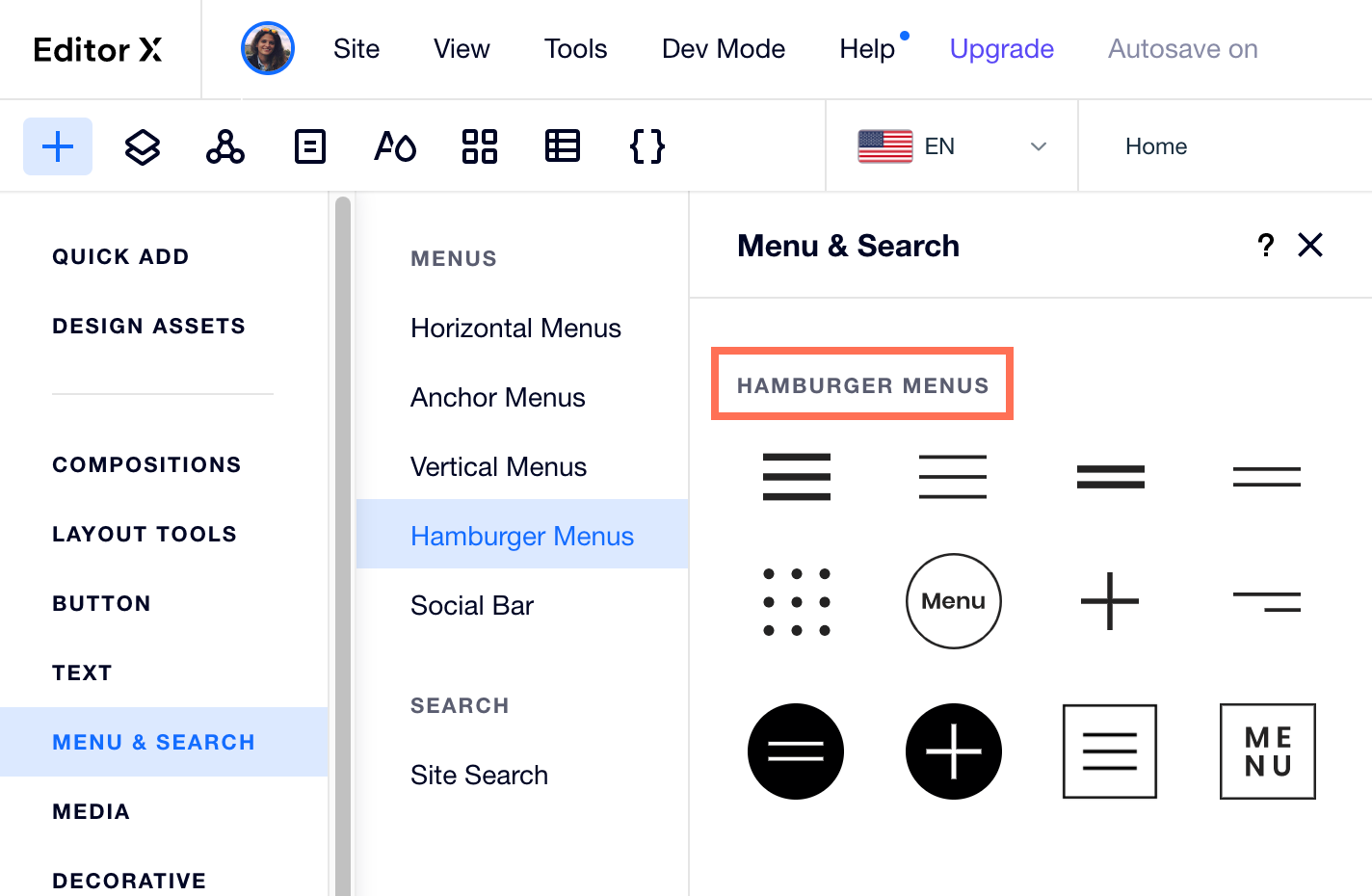
- Klik linksboven in de Editor op Toevoegen
 .
. - Klik op Menu en zoeken.
- Klik op Hamburger-menu's.
- Sleep het betreffende menu naar de gewenste plaats op je pagina.
- (Optioneel) Maak een nieuw menu aan met aangepaste pagina's:
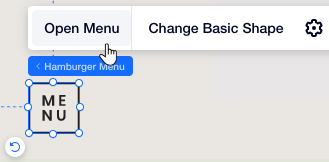
- Klik het menu-pictogram en selecteer Menu openen.
- Kies het verticale menu dat je pagina's weergeeft.
- Klik op Menu beheren.
- Klik op de dropdown onder Welk menu wordt weergegeven?
- Klik op Websitemenu's beheren.
- Klik onderaan op + Nieuw menu toevoegen om het aangepaste menu te maken.

Een hamburger-menu aanpassen
Nadat je een hamburger-menu aan je website hebt toegevoegd, kun je het personaliseren door de onderstaande elementen aan te passen.
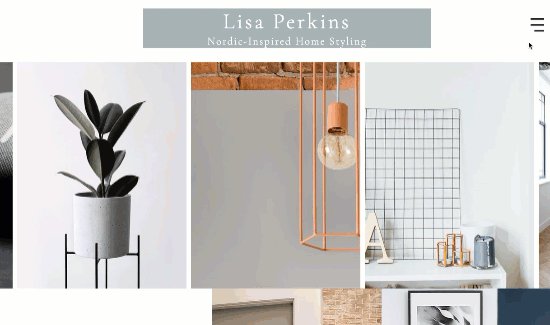
Menu-pictogram
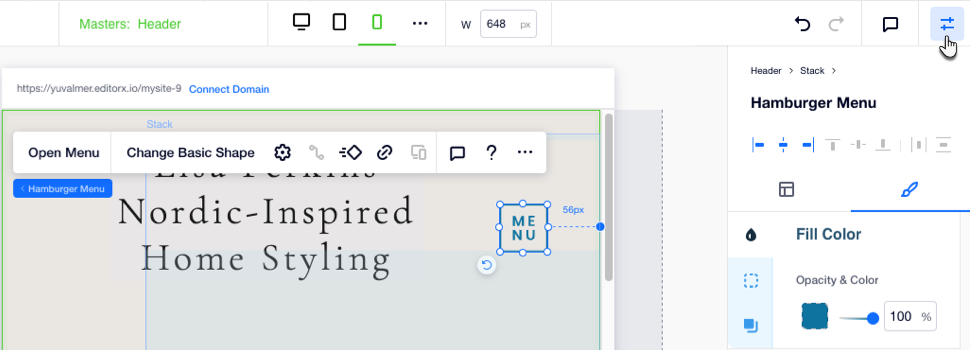
Pas de knop aan waarop bezoekers klikken om het hamburger-menu te openen. Klik op het Ontwerp-pictogram om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren.
om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren.
 om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren.
om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren.
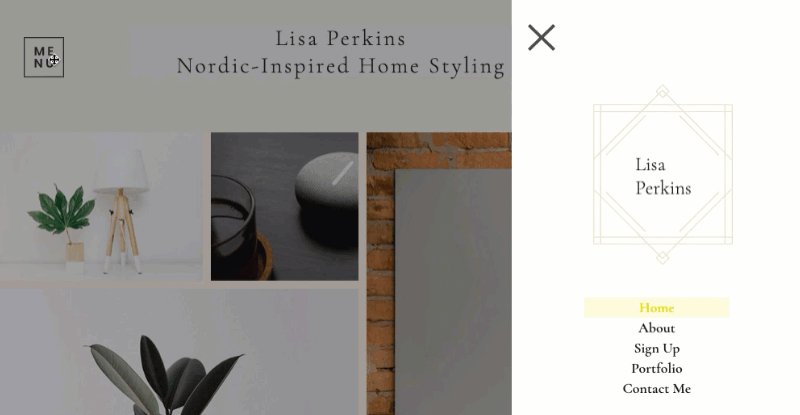
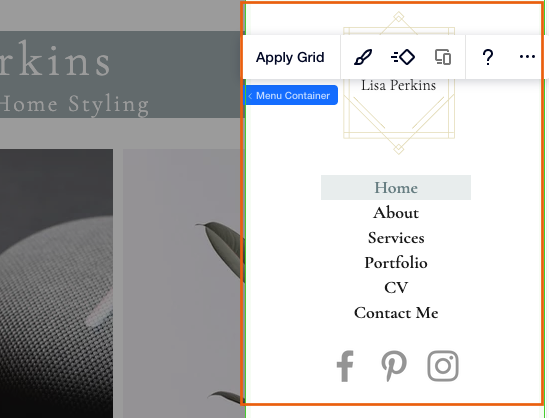
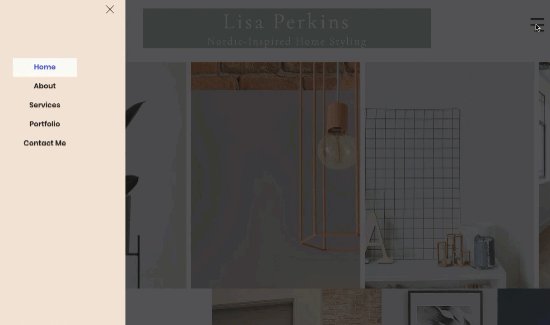
Menu container
Open de container met je menu door op het menupictogram te klikken en Menu openen te selecteren.

Selecteer vervolgens de menucontainer en pas deze aan door het volgende te doen:
Voeg elementen toe aan de menucontainer
Wijzig de vulkleur van de container
Voeg een animatie toe aan de menucontainer
De grootte en uitlijning van de container wijzigen

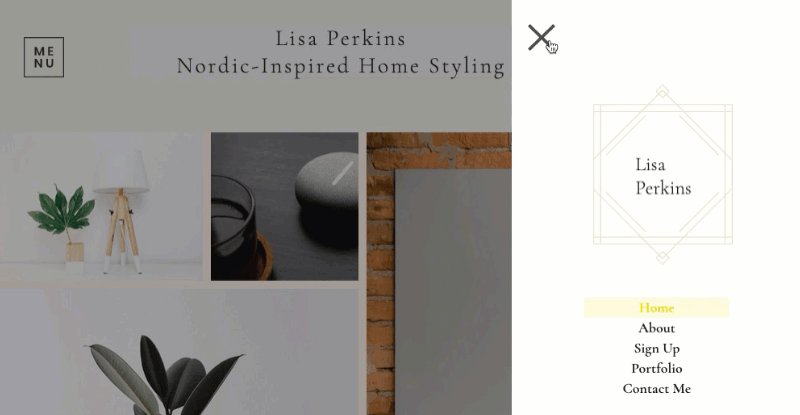
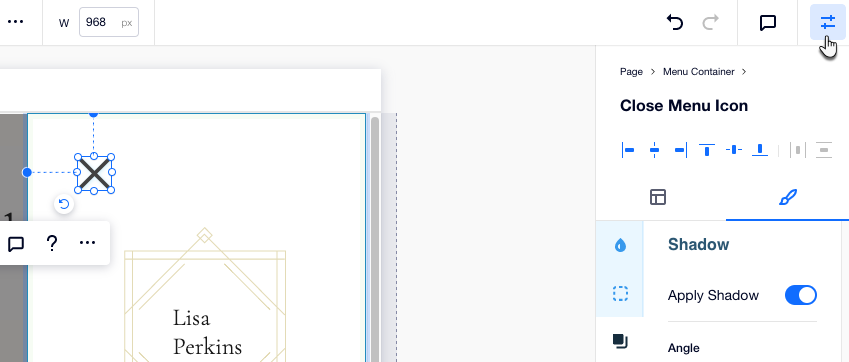
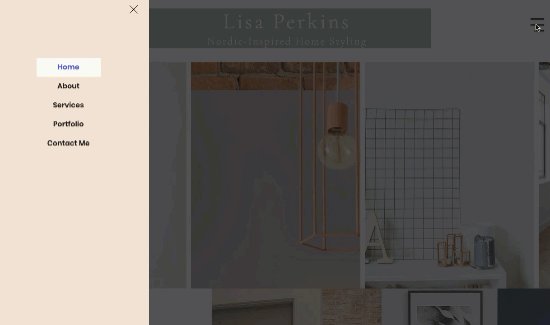
Pictogram 'Menu Sluiten'
Pas het pictogram aan waarop bezoekers klikken om het menu te sluiten. Standaard verschijnt het X-pictogram in de rechterbovenhoek van je menucontainer, maar je kunt het altijd naar wens verplaatsen.
Klik in het Inspector-paneel op het Ontwerp-pictogram om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren.
om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren.
 om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren.
om de vulkleur, rand en schaduw van de knop aan te passen. Je kunt ook op Basisvorm wijzigen klikken om een ander pictogram te selecteren. 
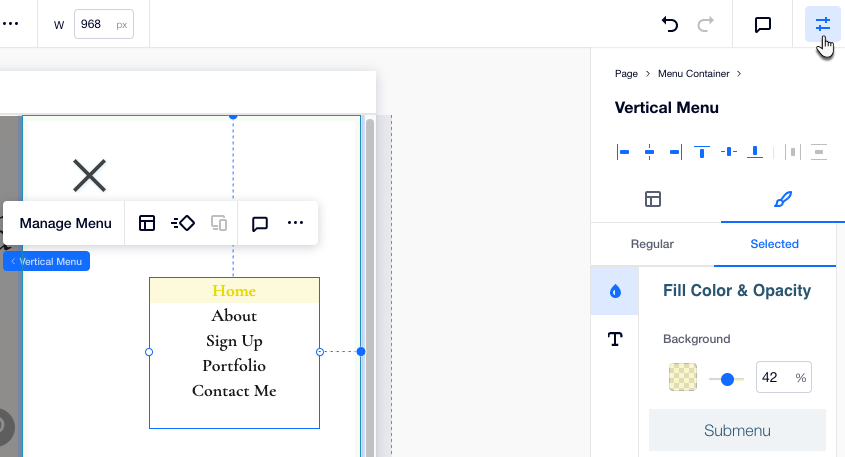
Verticaal menu
Dit is het daadwerkelijke menu-element. Klik op Menu beheren om de pagina's, links en submenu's te kiezen die worden weergegeven. Wijzig vervolgens de uitlijning van je menu-items en de submenupijl door op het Indelingen-pictogram te klikken.
te klikken.
 te klikken.
te klikken.Klik in het Inspector-paneel op het Ontwerp-pictogram om het menu te ontwerpen voor twee statussen: Standaard en Geselecteerd, voor wanneer een bezoeker een menu-item selecteert.
om het menu te ontwerpen voor twee statussen: Standaard en Geselecteerd, voor wanneer een bezoeker een menu-item selecteert.
 om het menu te ontwerpen voor twee statussen: Standaard en Geselecteerd, voor wanneer een bezoeker een menu-item selecteert.
om het menu te ontwerpen voor twee statussen: Standaard en Geselecteerd, voor wanneer een bezoeker een menu-item selecteert. 
Meerdere hamburger-menu's maken met behulp van lightboxen
Selecteer hieronder een optie voor meer informatie:
Een lightbox als menu toevoegen
Voeg een knop toe die linkt naar het lightbox-menu



 te klikken.
te klikken.  te klikken. Je kunt bijvoorbeeld je menu in en uit beeld laten vervagen wanneer het wordt geopend.
te klikken. Je kunt bijvoorbeeld je menu in en uit beeld laten vervagen wanneer het wordt geopend.  te klikken:
te klikken:

 .
.
 .
.