Editor X: Een HTML iFrame-element toevoegen
5 min
In dit artikel
- Een HTML iFrame toevoegen
- De grootte en positie van het iFrame instellen
- De grootte van de weergegeven inhoud aanpassen
- Richtlijnen en beperkingen
- Richtlijnen
- Beperkingen
Geef visuele inhoud van externe servers en andere bronnen op je site weer in een HTML iFrame. Maak een weerwidget, een aandelenwidget, een kalender of een ander aangepast element dat in je opkomt. Je kunt een codefragment of een URL embedden in het HTML-element.

In dit artikel bekijken we de informatie die je nodig hebt om een HTML iFrame aan je website toe te voegen:
Een HTML iFrame toevoegen
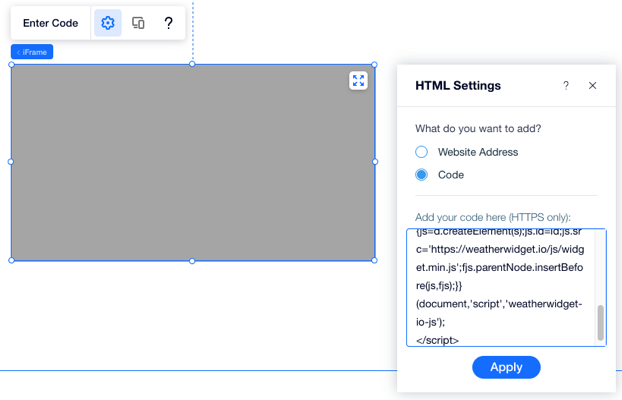
Voeg rechtstreeks vanuit het Toevoegen-paneel een iFrame aan je website toe. Je kunt kiezen tussen een HTML-iFrame waarin je een codefragment invoert of Een website insluiten als je een websiteadres in het iFrame wilt insluiten.
Belangrijk:
Zorg ervoor dat je onze richtlijnen en beperkingen leest voordat je je code embedt.
Om een HTML iFrame toe te voegen:
- Klik linksboven in de Editor op Toevoegen
 .
. - Klik op Embed en Social.
- Selecteer een element om het aan de pagina toe te voegen en volg dan de relevante stappen hieronder:
Widget insluiten
Website insluiten

De grootte en positie van het iFrame instellen
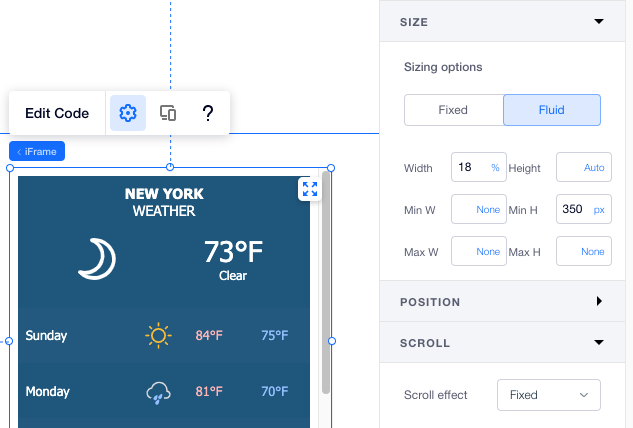
Met het Inspector-paneel rechtsboven kun je de grootte en positie van het iFrame op je pagina beheren. Je kunt bijvoorbeeld een vloeiende maat voor je iFrame instellen zodat deze zich aanpast aan verschillende schermformaten.
rechtsboven kun je de grootte en positie van het iFrame op je pagina beheren. Je kunt bijvoorbeeld een vloeiende maat voor je iFrame instellen zodat deze zich aanpast aan verschillende schermformaten.
 rechtsboven kun je de grootte en positie van het iFrame op je pagina beheren. Je kunt bijvoorbeeld een vloeiende maat voor je iFrame instellen zodat deze zich aanpast aan verschillende schermformaten.
rechtsboven kun je de grootte en positie van het iFrame op je pagina beheren. Je kunt bijvoorbeeld een vloeiende maat voor je iFrame instellen zodat deze zich aanpast aan verschillende schermformaten. Je kunt deze instellingen afzonderlijk aanpassen voor elk van je breekpunten als het gedrag anders zou moeten zijn.
Let op:
Het Inspector-paneel regelt de grootte van de iFrame-container, niet de inhoud die wordt weergegeven.

De grootte van de weergegeven inhoud aanpassen
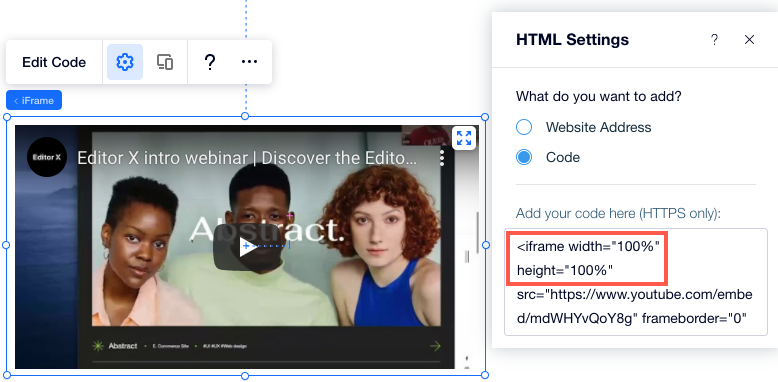
Embedded elementen bevatten vaak een vooraf gedefinieerde breedte en hoogte in pixels, gedefinieerd door de dienst waarvan ze zijn verkregen, zoals in het onderstaande voorbeeld:
1<iframe width="560" height="315"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>Deze instellingen kunnen de inhoud mogelijk bijsnijden als de iFrame-container kleiner is dan 560 px * 315 px. Om te voorkomen dat dit gebeurt, vervang je de px-waarden door procentuele eenheden en stel je ze in op 100%, zoals hieronder weergegeven:
1<iframe width="100%" height="100%"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>
Richtlijnen en beperkingen
Lees de volgende richtlijnen en beperkingen om te leren hoe je code correct kunt embedden in het HTML iFrame, of het nu een websiteadres of aangepaste code is.
Richtlijnen
- Zorg ervoor dat je code HTTPS bevat, niet HTTP, anders wordt deze niet weergegeven op je live website.
- HTML-documenten worden beschreven door HTML-tags. HTML-tags komen normaal gesproken in paren zoals <p> en </p>. De eerste tag in een paar is de starttag; de tweede tag is de eindtag. Deze indeling van de tags is cruciaal voor het behoud van de structuur van de pagina die je probeert in te sluiten.
- en
- HTML-code bevat de kernelementen van de pagina, maar de ontwerpinstellingen en andere complexe functionaliteiten worden meestal afzonderlijk opgeslagen. Daarom werken sommige elementen niet of zien ze er hetzelfde uit als de relevante elementen niet als verwijzing in de HTML-code zijn opgenomen, bijvoorbeeld de CSS- en JS-bestanden.
- Zorg er altijd voor dat de code die je embed up-to-date en HTML5-compatibel is. De meeste browsers geven pagina's en scripts niet correct weer als ze zijn geschreven met oudere versies van HTML.
- Sommige websites hebben een beveiligingsbeleid dat verbiedt dat ze worden ingesloten op externe platforms. Deze websites verschijnen mogelijk niet in de Editor of live website nadat je de link of code in het HTML-element hebt geplakt.
- Als je niet zeker weet hoe je het target-attribuut moet gebruiken, kun je er hier meer over lezen of contact opnemen met de maker van de code.
- Er is geen tekenlimiet voor de HTML- en Website insluiten-elementen.
- Je kunt de code in je HTML-element niet bewerken in de mobiele Editor.
Beperkingen
Code binnen het HTML-element wordt op je live website weergegeven in een iFrame met sandbox. Het gebruik van een sandbox beschermt bezoekers van Editor X-websites tegen mogelijke bijwerkingen van aangepaste HTML/JS/CSS-code.
Gewoonlijk blokkeert een iFrame met sandbox het volgende:
- Het gebruik van browser-API's
- Inhoud met behulp van plug-ins (via <embed>, <object>, <applet>, of anders)
- Automatisch getriggerde functies (zoals het automatisch afspelen van een video of het automatisch focussen van een formulierbeheer)
We hebben echter de volgende mogelijkheden opnieuw ingeschakeld voor je aangepaste code volgens de W3C-specificaties:
Sandbox | Beschrijving |
|---|---|
allow-same-origin | Schakelt sitescripts/inhoud van derden opnieuw in |
allow-forms | Schakelt formulierinzending opnieuw in |
allow-popups | Schakelt pop-ups opnieuw in |
allow-scripts | Schakelt aangepaste JavaScript-code opnieuw in |
allow-pointer-lock | Schakelt het pakken van de cursor opnieuw in |

