De Table Master-app toevoegen en instellen
5 min
In dit artikel
- Stap 1 | Voeg de Table Master-app toe aan je website
- Stap 2 | Voer je tabelgegevens in
- Stap 3 | Pas de indeling en weergave van je tabel aan
- Stap 4 | Pas de tekst en kleuren van je tabel aan
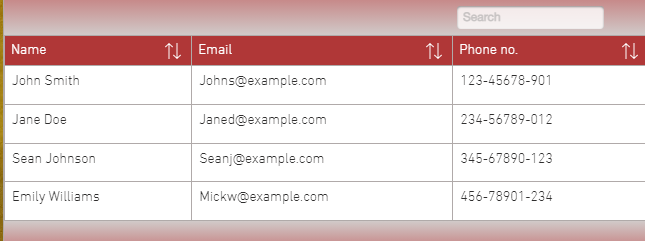
Met de Table Master-app kun je eenvoudig tabellen creëren op je Wix-website. Je kunt Google Sheets-spreadsheets uploaden of zelf handmatig tabelgegevens invoegen.Je websitebezoekers kunnen de tabelgegevens bekijken, sorteren en filteren zonder deze te hoeven downloaden.
Gebruik een tabel om:
- Inhoud beheren
- Lijsten te creëren
- Contactgegevens te sorteren
- Gegevens te updaten
- en meer
Voordat je begint:
Je spreadsheet moet gepubliceerd zijn voordat je deze kunt uploaden.

Stap 1 | Voeg de Table Master-app toe aan je website
Voeg de Table Master-app toe aan je website. Zodra je de app hebt toegevoegd, kun je deze kopiëren en plakken om hem naar een andere pagina op je website te verplaatsen.
Let op:
De Table Master-app is nog niet beschikbaar voor de Studio Editor.
Om de app toe te voegen:
- Klik links in de Editor op Apps toevoegen
 .
. - Zoek in de zoekbalk naar de Table Master-app.
- Klik op Toevoegen aan website.

Stap 2 | Voer je tabelgegevens in
Je kunt ervoor kiezen om een Google Sheets-spreadsheet te uploaden of zelf handmatig tabelgegevens in te voegen.
Om je gegevens toe te voegen:
- Selecteer de tabel in je Editor.
- Klik op Instellingen.
- Klik op het tabblad Gegevens.
- Voeg je gegevens handmatig toe of upload een Google Sheets-spreadsheet.
Handmatig gegevens toevoegen
Upload een Google Sheets-spreadsheet
Stap 3 | Pas de indeling en weergave van je tabel aan
Nadat je gegevens hebt toegevoegd, kun je de indeling en weergave van je tabel aanpassen. Selecteer hoeveel kolommen met gegevens je wilt weergeven, de hoogte van je tabel en hoe je tabel wordt weergegeven op mobiele apparaten.
Om de indeling en weergave aan te passen:
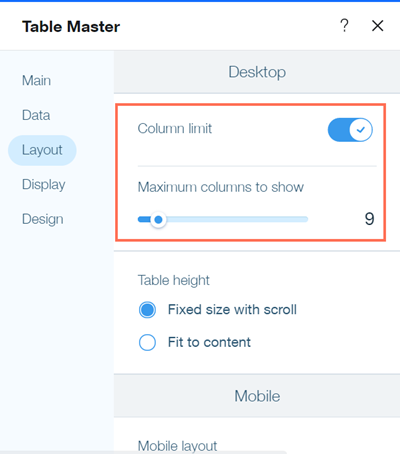
- Klik op het Indeling-tabblad.
- Klik op de Kolomlimiet-schakelaar om in te stellen of je tabel een beperkt aantal kolommen weergeeft of niet.
- Ingeschakeld: Je kunt het aantal kolommen selecteren dat moet worden weergegeven onder Maximum aantal weer te geven kolommen. Sleep de schuifregelaar of voer een getal in het veld in om het te wijzigen.
- Uitgeschakeld: Er is geen limiet voor het aantal kolommen dat in je tabel wordt weergegeven.

- Selecteer de hoogte van je tabel onder Tabelhoogte.
- Vaste grootte met scrolbalk: De tabel past zich niet aan je gegevens aan. Je tabel heeft een verticale scrollbalk als er meer rijen zijn dan in het zichtbare gebied passen.
- Aanpassen aan inhoud: De hoogte van de tabel wordt aangepast aan het aantal rijen dat deze heeft.
- Selecteer het gedrag van je tabel op mobiele apparaten onder Mobiele indeling.
- Uitvouwen: De tabel geeft de eerste kolom weer en bezoekers kunnen op elke rij klikken om de inhoud ervan te bekijken.
- Scrollen: De tabelhoogte is vast en heeft scrollbalken die bezoekers kunnen gebruiken om meer gegevens te zien.
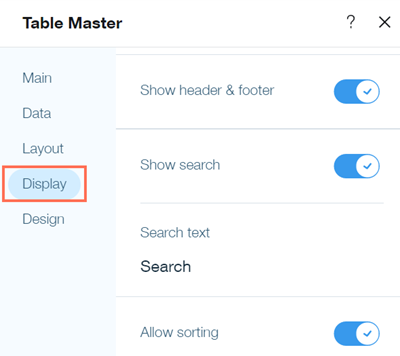
- Klik op het Weergave-tabblad.

- Klik op de Kop- en voettekst weergeven-schakelaar om in te stellen of je tabel een kop- en voettekst weergeeft.
- Klik op de Zoeken weergeven-schakelaar om in te stellen of je tabel een zoekbalk weergeeft.
- (Optioneel) Pas de standaardtekst van je zoekbalk aan onder Zoektekst.
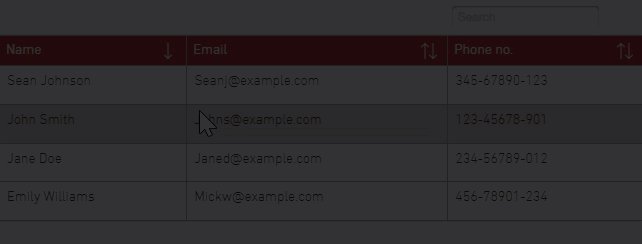
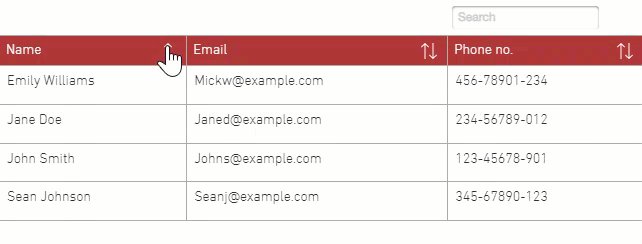
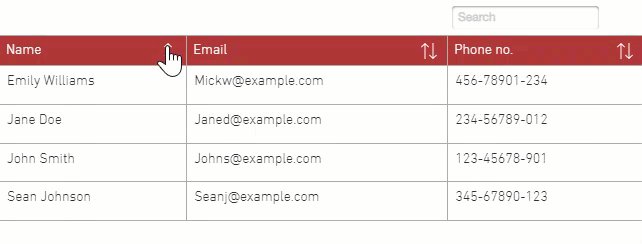
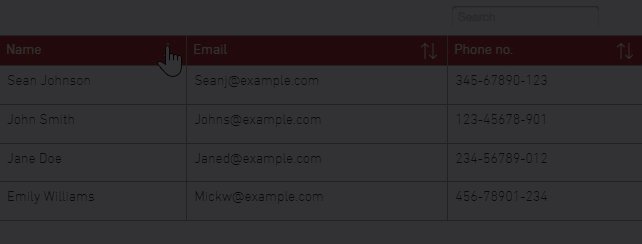
- Klik op de Sorteren toestaan-schakelaar om in te stellen of je bezoekers de gegevens in je tabel kunnen sorteren.
Indien ingeschakeld, kunnen bezoekers op een kolom klikken om in oplopende of aflopende alfabetische of numerieke volgorde te sorteren.

Stap 4 | Pas de tekst en kleuren van je tabel aan
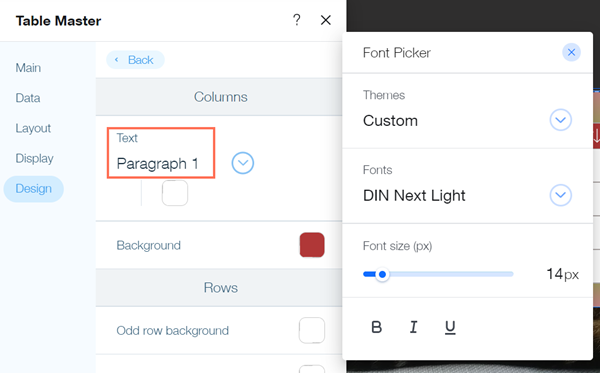
De laatste stap is het aanpassen van de lettertypen en tekstkleuren van je tabel op het Ontwerp-tabblad. Je kunt de kleuren van de achtergrond, randen en rijen van de tabel instellen en het lettertype aanpassen dat wordt gebruikt voor de tekst in je tabel.
- Klik op het Ontwerp-tabblad.
- Klik op Achtergrondkleur.
- Selecteer onder Primaire kleur een kleur voor de achtergrond van je tabel.
- Klik op de Gebruik kleurverloop-schakelaar om in te stellen of voor de achtergrondkleur van je tabel een kleurverloopeffect moet worden gebruikt.

- (Optioneel) Selecteer een tweede kleur voor het verloop naast Secundaire kleur.
- Selecteer een randkleur, randbreedte en hoekradius onder Buitenrand.
- Klik op Terug.
- Klik op Tabel.
- Klik op Tekst onder Kolommen of Rijen om de lettertypen aan te passen die in je tabel worden gebruikt. Je kunt afzonderlijke tekstopties selecteren voor je rijen en kolommen.

- Selecteer achtergrondkleuren voor je rijen onder Rijen. Je kunt verschillende kleuren instellen voor oneven en even rijen en een achtergrondkleur instellen voor als er met de muisaanwijzer over de rij heen wordt bewogen.
- Selecteer een kleur en breedte voor de binnenranden van de tabel onder Binnenrand.
- Publiceer je website om je wijzigingen live te zien.
Tip:
Je kunt ook zoeken in de Wix Appmarkt voor extra Tabel-apps of een tabel maken met Velo by Wix.



