CMS: 'Kleur'-velden toevoegen en koppelen
13 min
In dit artikel
- Het 'Kleur'-veldtype aan je verzameling toevoegen
- Tekstelementen koppelen aan het 'Kleur'-veldtype
- Knopelementen koppelen aan het 'Kleur'-veldtype
- Achtergronden koppelen aan het 'Kleur'-veldtype
- Veelgestelde vragen
Verbeter het ontwerp van je website door 'Kleur'-velden toe te voegen en te koppelen in je CMS-verzamelingen. 'Kleur'-velden maken het mogelijk om de kleuren van elk item op je website dynamisch te beheren. Je kunt specifieke kleuren per verzamelingsitem instellen en de kleuren vervolgens gebruiken in gekoppelde tekstelementen, knoppen en onderdeelachtergronden. Als gevolg hiervan kun je de kleuren van deze elementen bijwerken vanuit je verzamelingen, zonder elk element handmatig te bewerken.
Stel je voor dat je een webshop runt. Door het 'Kleur'-veld te gebruiken, kun je automatisch de achtergrondkleur van productonderdelen of de tekstkleur van productnamen aanpassen aan de aangewezen kleur van elk item.
Deze mogelijkheid is vooral handig voor specialisten die websitemedewerkers willen toestaan om elementkleuren te beheren zonder toegang tot de Editor.

Het 'Kleur'-veldtype aan je verzameling toevoegen
Ga naar je CMS-verzameling om een 'Kleur'-veld toe te voegen en definieer dan de kleuren voor elk item. Misschien wil je een paar van deze velden maken als je meerdere kleuren voor elk item wilt gebruiken. Je kunt bijvoorbeeld één 'Kleur'-veld maken om als achtergrondkleur van een onderdeel te gebruiken en een ander 'Kleur'-veld maken om als tekstkleur te gebruiken.
Om het 'Kleur'-veldtype aan je verzameling toe te voegen:
- Ga naar het CMS op het dashboard van je website. Je kunt in je editor ook op CMS
 en dan op Verzamelingen klikken.
en dan op Verzamelingen klikken. - Klik op de betreffende verzameling.
- Klik op Velden beheren.
- Klik op Veld toevoegen.
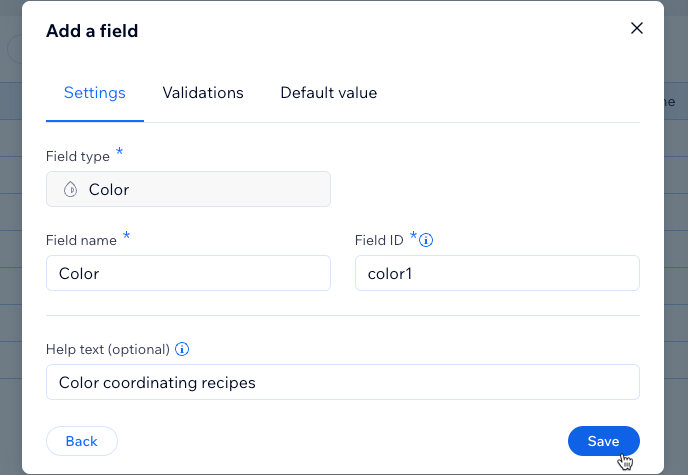
- Selecteer Kleur en klik op Veldtype kiezen.
- Voer een naam in het Veldnaam-veld in.
- (Alleen coderen) Werk het Veld-ID bij die in de code van de website wordt gebruikt. Je kunt deze later niet bijwerken.
- (Optioneel) Voer Help-tekst in als je naast de veldtitel een tooltip in je verzameling wilt weergeven.
- Klik op Opslaan.

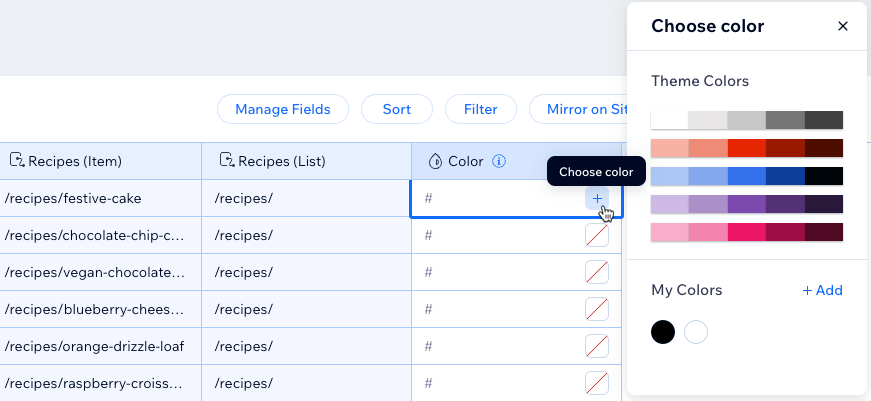
- Wijs het 'Kleur'-veld voor het relevante item aan en klik op het Kleur kiezen-pictogram
 .
.
Tip: Als je een HEX-nummer wilt plakken in plaats van een kleur te selecteren, klik je op het veld zelf en plak het HEX-nummer.

- Kies een kleur uit de themakleuren van je website of uit de opgeslagen kleuren.
Tip: Klik naast Mijn kleuren op + Toevoegen om een nieuwe aangepaste kleur toe te voegen. - Herhaal stap 10-11 voor elk item in je verzameling.
Tip:
Lees hoe je standaardkleuren instelt voor het 'Kleur'-veld van elk verzamelingsitem.
Tekstelementen koppelen aan het 'Kleur'-veldtype
Zodra je het 'Kleur'-veld aan je verzameling hebt toegevoegd, kun je er tekstelementen aan koppelen. Hierdoor kan de kleur van de tekst veranderen op basis van het 'Kleur'-veld van het weergegeven item.
Let op:
Het is nog niet mogelijk om de volgende tekstelementen aan het 'Kleur'-veldtype te koppelen: Inklapbare tekst, Doorlopende tekst of Tekstmasker.
Wix Editor
Studio Editor
- Ga naar de relevante pagina in je Editor.
- Voeg een tekstelement toe aan je pagina:
- Klik links in de editor op Elementen toevoegen
.
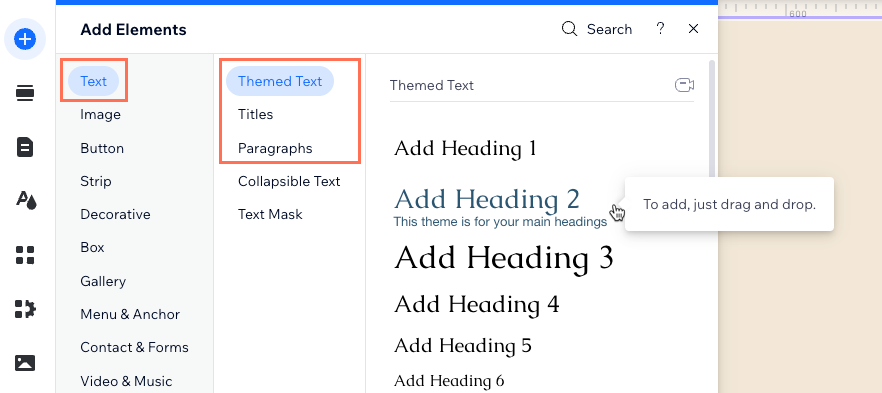
- Klik op Tekst.
- Klik op het type tekst dat je wilt toevoegen: Thematekst, Titels of Paragrafen
- Klik en sleep de door jou gekozen tekst om deze aan de pagina toe te voegen.
- Klik links in de editor op Elementen toevoegen

- Klik op het tekstelement op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Dataset toevoegen klikken en dan de verzameling kiezen die je wilt koppelen.
- Klik op de Tekst is gekoppeld aan-dropdown en selecteer het veld dat je wilt koppelen.
Tips:
- Je kunt tekstelementen koppelen aan de volgende soorten verzamelingsvelden: Tekst, getal, URL, boolean, datum, datum en tijd, rich text, adres, tags en tijd.
- Selecteer Aantal items als je wilt dat de tekst het totale aantal items weergeeft dat door de dataset is opgehaald.
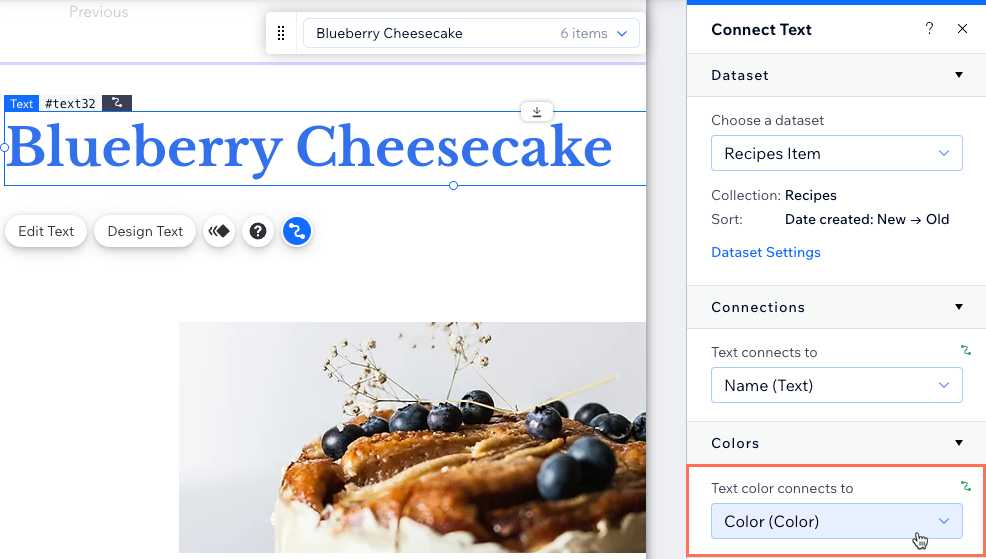
- Klik op de Tekstkleur is gekoppeld aan-dropdown en selecteer het 'Kleur'-veld dat je aan de tekst wilt koppelen.

- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Knopelementen koppelen aan het 'Kleur'-veldtype
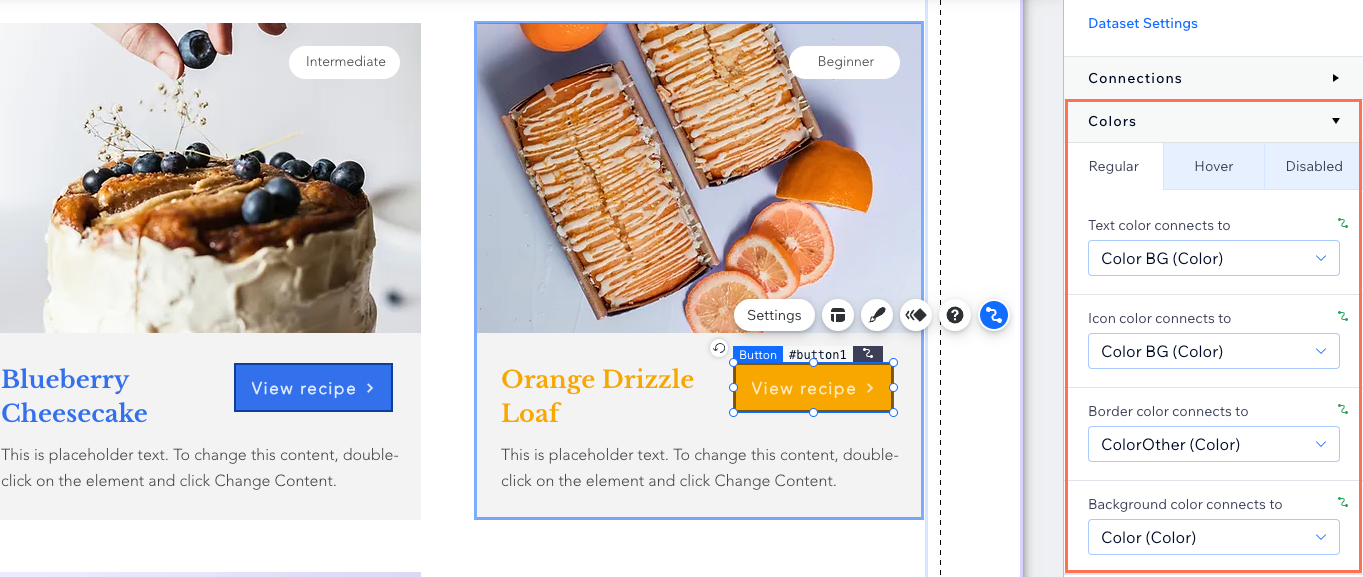
Koppel knoppen aan 'Kleur'-velden om de knopkleuren rechtstreeks vanuit je CMS-verzamelingen te beheren. Je kunt specifieke knopstatussen (standaard, aanwijzen en uitgeschakeld) koppelen aan verschillende 'Kleur'-velden. In elke knopstatus kun je kiezen welke 'Kleur'-velden je wilt gebruiken voor de knoptekst, het pictogram, rand en achtergrond.
Wix Editor
Studio Editor
- Ga naar de relevante pagina in je Editor.
- Klik op de knop die je aan het CMS wilt koppelen. Lees hoe je een knop toevoegt.
- Klik op het Aan CMS koppelen -pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Dataset toevoegen klikken, vervolgens de verzameling kiezen die je wilt koppelen, de dataset een naam geven en op Maken klikken.
- Klik op het Klikken is gekoppeld aan-dropdownmenu en selecteer de relevante optie: Lees meer over het koppelen van klikacties op knop.
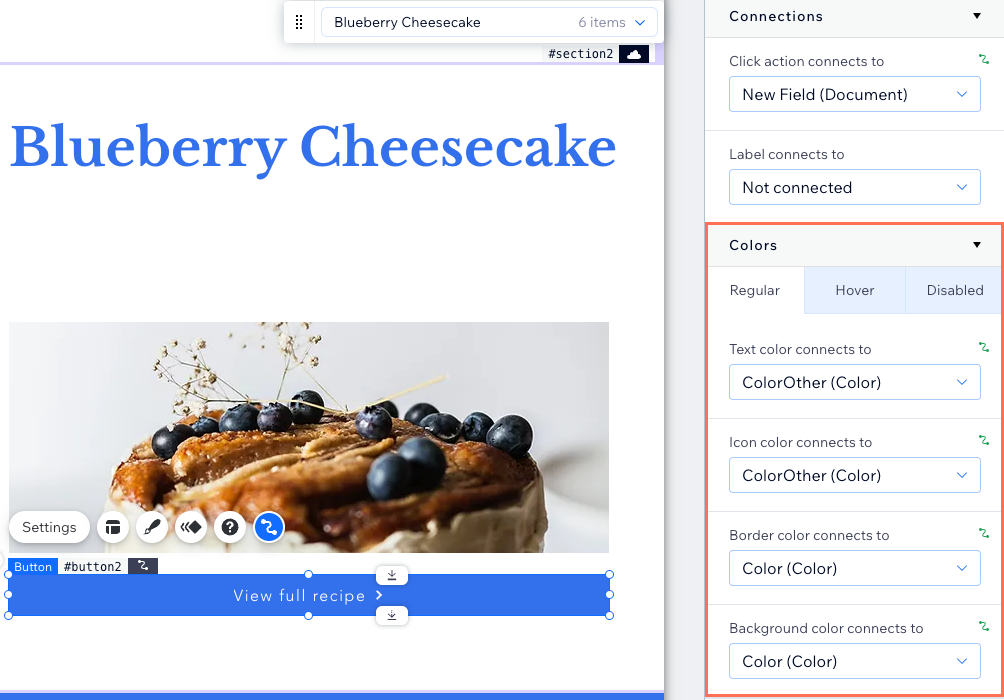
- Scrol omlaag naar Kleuren in het Knop koppelen-paneel.
- Klik op het relevante tabblad om te kiezen welke knopstatus je wilt koppelen: Standaard, Aanwijzen of Uitgeschakeld
- Klik op de relevante dropdownmenu's om het (de) 'Kleur'-veld(en) dat (die) je wilt koppelen te selecteren:
- Tekstkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan de kleur van de teksttekens.
- Pictogramkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan het knoppictogram (als je knop een pictogram heeft).
- Randkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan de randkleur.
- Achtergrondkleur is gekoppeld aan: Koppel een 'Kleur'-veld aan de achtergrondkleur van de knop.

- Herhaal stap 7-8 voor elke knopstatus die je aan een 'Kleur'-verzamelingsveld wilt koppelen.
- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Achtergronden koppelen aan het 'Kleur'-veldtype
Koppel de achtergrondkleur van een onderdeel aan een 'Kleur'-veld in je CMS-verzameling. Dit maakt dynamische wijzigingen in de achtergrondkleur van het onderdeel mogelijk, op basis van het weergegeven item en het gekoppelde 'Kleur'-veld.
Wix Editor
Studio Editor
- Ga naar de relevante pagina in je Editor.
- Selecteer het onderdeel dat je aan een 'Kleur'-verzamelingsveld wilt koppelen.
- Klik op het Aan CMS koppelen -pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Dataset toevoegen klikken, vervolgens de verzameling kiezen die je wilt koppelen, de dataset een naam geven en op Maken klikken.
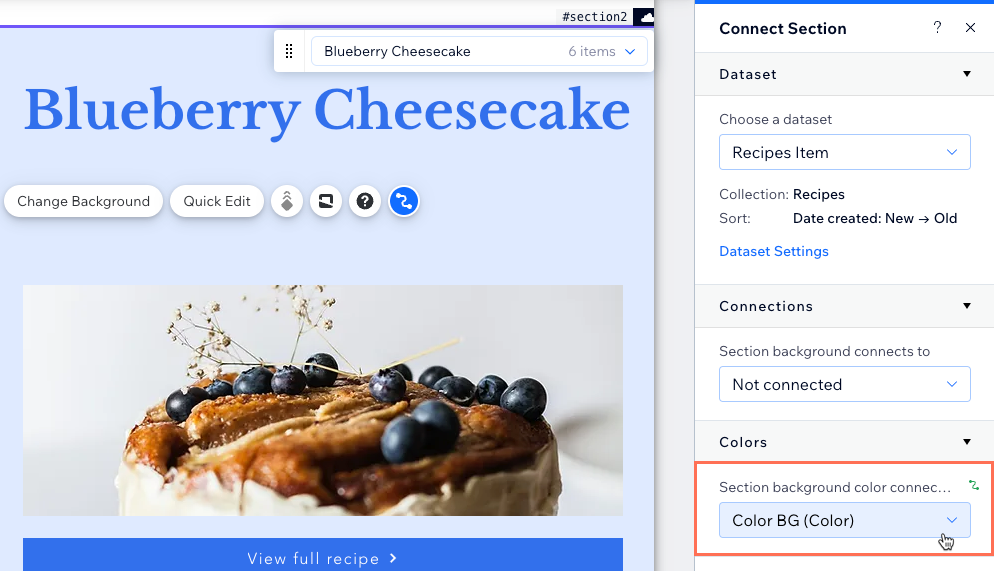
- Laat onder Koppelingen de Achtergrond van het onderdeel is gekoppeld aan -dropdown ingesteld op Niet gekoppeld.
Tip: Je kunt ook koppelen aan een 'Afbeelding'-veldtype dat afbeeldingen met transparante achtergronden bevat. Hierdoor is de achtergrondkleur zichtbaar door de transparante delen van de afbeelding. - Klik onder Kleuren op de Achtergrondkleur van het onderdeel is gekoppeld aan-dropdown en selecteer het 'Kleur'-veld dat je wilt koppelen.

- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik hieronder voor antwoorden op veelgestelde vragen over het gebruik van het 'Kleur'-veldtype.
Wat gebeurt er als ik breekpuntregels voor kleuren instelt in de Studio Editor?
Welke invloed heeft het koppelen van een 'Kleur'-veld op een AB-patroon dat wordt toegepast op een repeater in de Studio Editor?
Wat als ik CSS-kleurregels heb toegepast in de Studio Editor?
Wat gebeurt er als ik de kleur van een 'Kleur'-veld in de CMS-verzameling wijzig?
Wat als ik een element van een 'Kleur'-veld wil ontkoppelen?
Kan ik vereisen dat het 'Kleur'-veld wordt ingesteld voor elk item in mijn verzameling?
Kan ik een standaardkleur toevoegen aan mijn 'Kleur'-veldtype?
Kan ik de CSS-stijl van elementen in de Studio Editor aan CMS-verzamelingen koppelen?

