CMS: Een enkel selectievakje als invoerelement instellen
14 min
In dit artikel
- Het Selectievakje-invoerelement gebruiken om inhoud op je live website te filteren
- Het Selectievakje-invoerelement gebruiken om reacties van websitebezoekers te verzamelen
- Veelgestelde vragen
Geef bezoekers een manier om live website-items te filteren op een booleaans (true of false) verzamelingsveld of om binaire antwoorden in te dienen met het enkele selectievakje als invoerelement.
Je kunt het selectievakje bijvoorbeeld instellen om een 'beschikbaar' booleaans veld te filteren, zodat bezoekers kunnen klikken om alleen items te bekijken die beschikbaar zijn in een repeater of galerij. Of je kunt het selectievakje instellen om reacties te verzamelen en het gebruiken om bezoekers te laten abonneren op je nieuwsbrief.
Tip:
Dit artikel gaat over het instellen van het enkele Selectievakje-invoerelement. Als alternatief kun je een invoerelement met meerdere selectievakjes gebruiken om bezoekers te laten filteren of meerdere keuzes in te dienen.
Het Selectievakje-invoerelement gebruiken om inhoud op je live website te filteren
Koppel je Selectievakje-invoerelement aan dezelfde dataset als je repeater of galerij om inhoud te filteren. Kies het booleaanse veld (true of false) dat het selectievakje zal filteren en stel de voorwaarde in (aangevinkt of niet aangevinkt). Wanneer bezoekers op het selectievakje klikken, toont de repeater of galerij items op basis van de booleaanse veldwaarde volgens de geselecteerde voorwaarde.
Wix Editor
Studio Editor
- Ga naar je editor.
- Voeg het Selectievakje-invoerelement toe:
- Ga naar de pagina of het onderdeel waar je wilt dat bezoekers inhoud filteren op een booleaanse waarde.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Invoer.
- Klik op Selectievakjes.
- Scrol omlaag naar de enkele selectievakjes.
- Klik en sleep het relevante enkele Selectievakje-invoerelement naar de pagina.

- Koppel het Selectievakje-element aan het CMS:
- Klik op het Selectievakje-element op het Aan CMS koppelen-pictogram
 .
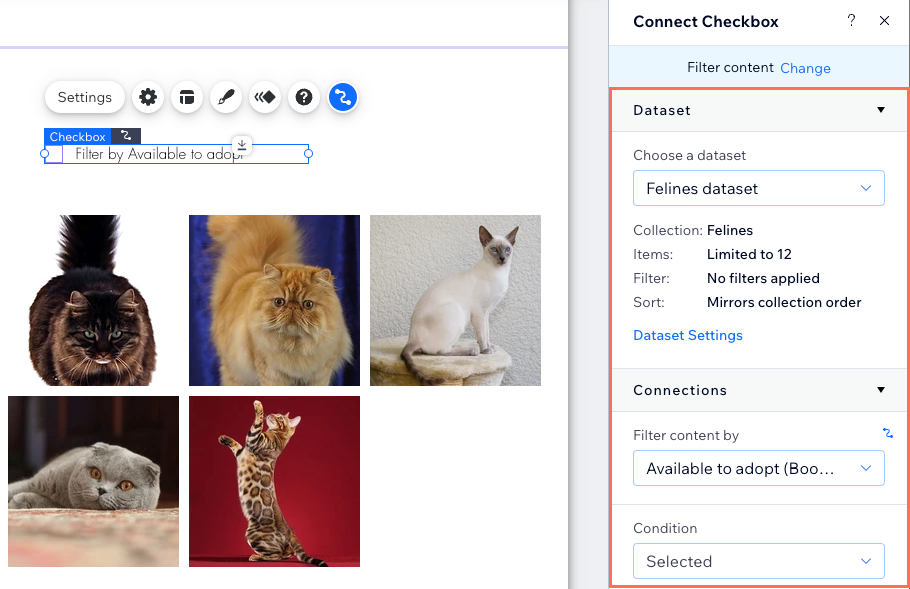
. - Selecteer rechts in het Selectievakje koppelen-paneel Inhoud filteren.
Tip: Voeg eerst een dataset toe (zie de volgende stap) als je nog geen dataset aan de pagina hebt toegevoegd, en selecteer dan Inhoud filteren. - Klik op de Kies een dataset-dropdown en selecteer dezelfde dataset die koppelt aan de elementen (zoals een repeater, galerij, tabel) die je bezoekers wilt laten filteren.
- Klik op de Inhoud filteren op-dropdown en kies het boolean veld dat bezoekers zullen gebruiken om de inhoud te filteren.
Tip: Om een nieuw veld aan je verzameling toe te voegen en het te gebruiken voor het filteren van inhoud, selecteer je + Toevoegen, voer je de veldnaam in en klik je op Toevoegen. Je kunt later waarden toevoegen aan het veld in je CMS-verzameling. - Klik op de Voorwaarde-dropdown en kies een operator:
- Geselecteerd: Toon items waarvan het booleaanse veld is gemarkeerd als aangevinkt (ingesteld op True).
- Is niet geselecteerd: Toon items waarvan het booleaanse veld niet is gemarkeerd als aangevinkt (ingesteld op False).
- Klik op het Selectievakje-element op het Aan CMS koppelen-pictogram

- Pas het Selectievakje-invoerelement aan:
- Klik op het Instellingen-pictogram
 om het volgende te bewerken:
om het volgende te bewerken:
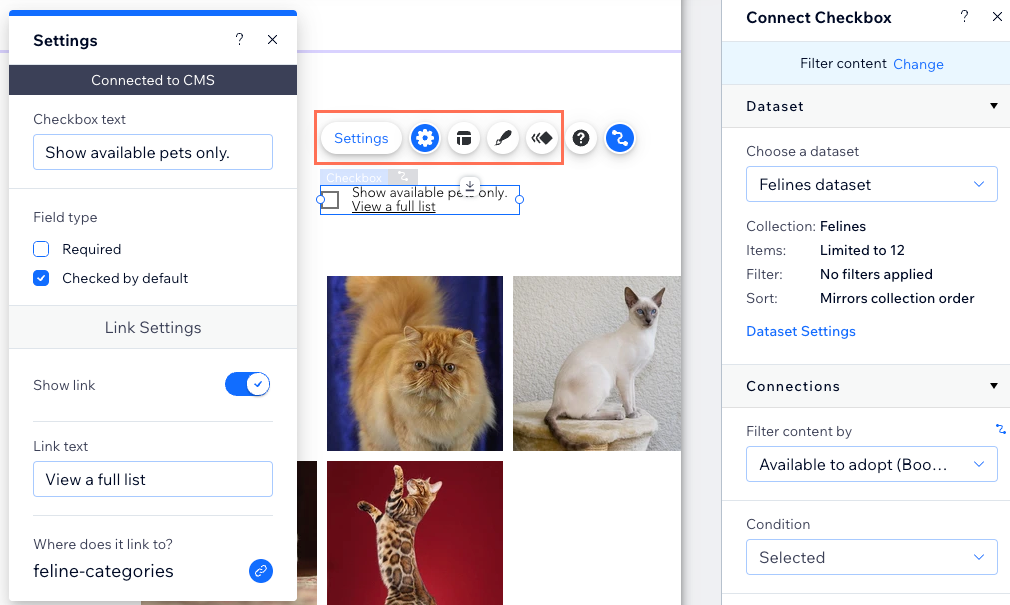
- Tekst selectievakje: Bewerk de tekst die naast het selectievakje wordt weergegeven en laat bezoekers weten wat het selectievakje doet.
- Waarde: (Alleen Velo) Voer de eigenschap value van het onderdeel in die in JavaScript-code wordt gebruikt.
- Veldtype: Negeer de instellingen voor Verplicht en Standaard geselecteerd, die alleen relevant zijn als je het selectievakje instelt om inhoud te verzamelen.
- Link-instellingen: Schakel de schakelaar in om gekoppelde tekst toe te voegen naast de tekst van het selectievakje. Voer de Linktekst in en stel de bestemming van de link in.
- Klik op het Indeling-pictogram
 om de grootte, afstand en uitlijning van het selectievakje in te stellen.
om de grootte, afstand en uitlijning van het selectievakje in te stellen. - Klik op het Ontwerp-pictogram
 om een vooraf ingesteld ontwerp te kiezen en verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen en verder aan te passen. - Klik op het Animatie-pictogram
 om een animatie-effect te kiezen en aan te passen.
om een animatie-effect te kiezen en aan te passen.
- Klik op het Instellingen-pictogram

- Klik op Voorbeeld om je Selectievakje-element te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Het Selectievakje-invoerelement gebruiken om reacties van websitebezoekers te verzamelen
Stel het Selectievakje-invoerelement in om inhoud te verzamelen en deze te koppelen aan een dataset die bindt aan een verzameling waar je de antwoorden opslaat. Wanneer bezoekers op je verzendknop klikken, wordt hun antwoord opgeslagen in een booleaans (true of false) veld in je verzameling.
Wix Editor
Studio Editor
- Ga naar je editor.
- Voeg het invoerelement met één selectievakje toe:
- Ga naar de pagina of het onderdeel waar je wilt dat bezoekers het Selectievakje-element gebruiken.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Invoer.
- Klik op Selectievakjes.
- Scrol omlaag naar de enkele selectievakjes.
- Klik en sleep het relevante enkele Selectievakje-invoerelement naar de pagina.

- Koppel het Selectievakje-element aan de CMS-verzameling waar je de inzendingen opslaat:
- Klik op het Selectievakje-element op het Aan CMS koppelen-pictogram
 .
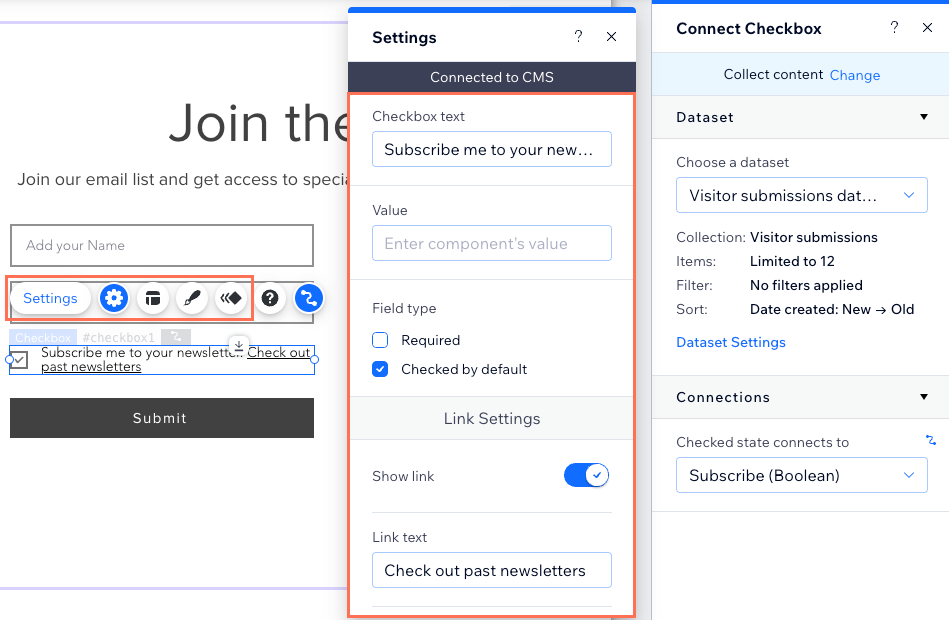
. - Selecteer Inhoud verzamelen in het Selectievakje koppelen-paneel rechts.
Tip: Als je nog geen dataset aan de pagina hebt toegevoegd, voeg je eerst een dataset toe (zie de volgende stap) en selecteer je Inhoud verzamelen. - Klik op de Kies een dataset-dropdown en selecteer een dataset die koppelt aan de verzameling waar je de inzendingen wilt opslaan.
- Klik op de Gecheckte staat is gekoppeld aan-dropdown en kies het booleaanse veld waarin je de inzendingen wilt opslaan.
Tip: Om een nieuw veld toe te voegen voor het opslaan van inzendingen, selecteer je + Toevoegen, voer je de veldnaam in en klik je op Toevoegen.
- Klik op het Selectievakje-element op het Aan CMS koppelen-pictogram
- Stel de dataset-modus en verzamelingsmachtigingen in:
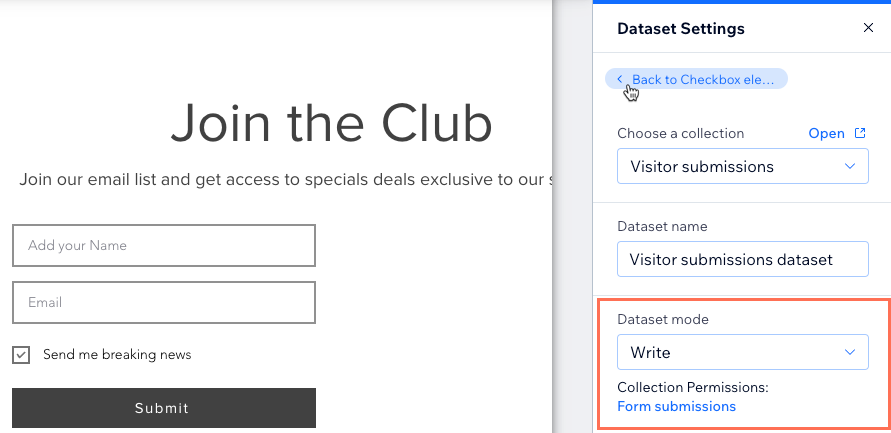
- Klik in het paneel rechts op Dataset-instellingen.
- (Optioneel) Klik op het machtigingstype naast Machtigingen om te bepalen wie verzamelingsinhoud kan bekijken, toevoegen, bijwerken of verwijderen.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Schrijven: Gekoppelde invoerelementen kunnen nieuwe items aan de verzameling toevoegen, maar kunnen geen bestaande items bewerken.
- Lezen en schrijven: Gekoppelde elementen kunnen bestaande items in de verzameling bijwerken. Als je een 'Nieuw'-knop koppelt, kunnen bezoekers deze gebruiken om bestaande items bij te werken en nieuwe items aan je verzameling toe te voegen.
- Klik bovenaan het Dataset-instellingen-paneel op Terug naar Selectievakje-element.

- Pas het Selectievakje-invoerelement aan:
- Klik op het Instellingen-pictogram
 om het volgende te bewerken:
om het volgende te bewerken:
- Tekst selectievakje: Bewerk de tekst die naast het selectievakje wordt weergegeven en laat bezoekers weten wat het selectievakje doet.
- Waarde: (Alleen Velo) Voer de eigenschap value van het onderdeel in die in JavaScript-code wordt gebruikt.
- Veldtype: Selecteer de relevante opties:
- Verplicht: Maak het verplicht dat bezoekers het vakje aanvinken voordat ze hun inzendingen kunnen verzenden.
- Standaard geselecteerd: Laat het selectievakje automatisch inschakelen wanneer de pagina wordt geladen.
- Link-instellingen: Schakel de schakelaar in om gekoppelde tekst toe te voegen naast de tekst van het selectievakje. Voer de Linktekst in (bijvoorbeeld: 'Algemene voorwaarden') en stel de bestemming van de link in.
- Klik op het Indeling-pictogram
 om de grootte, afstand en uitlijning van het selectievakje in te stellen.
om de grootte, afstand en uitlijning van het selectievakje in te stellen. - Klik op het Ontwerp-pictogram
 om een vooraf ingesteld ontwerp te kiezen en verder aan te passen.
om een vooraf ingesteld ontwerp te kiezen en verder aan te passen. - Klik op het Animatie-pictogram
 om een animatie-effect te kiezen en aan te passen.
om een animatie-effect te kiezen en aan te passen.
- Klik op het Instellingen-pictogram

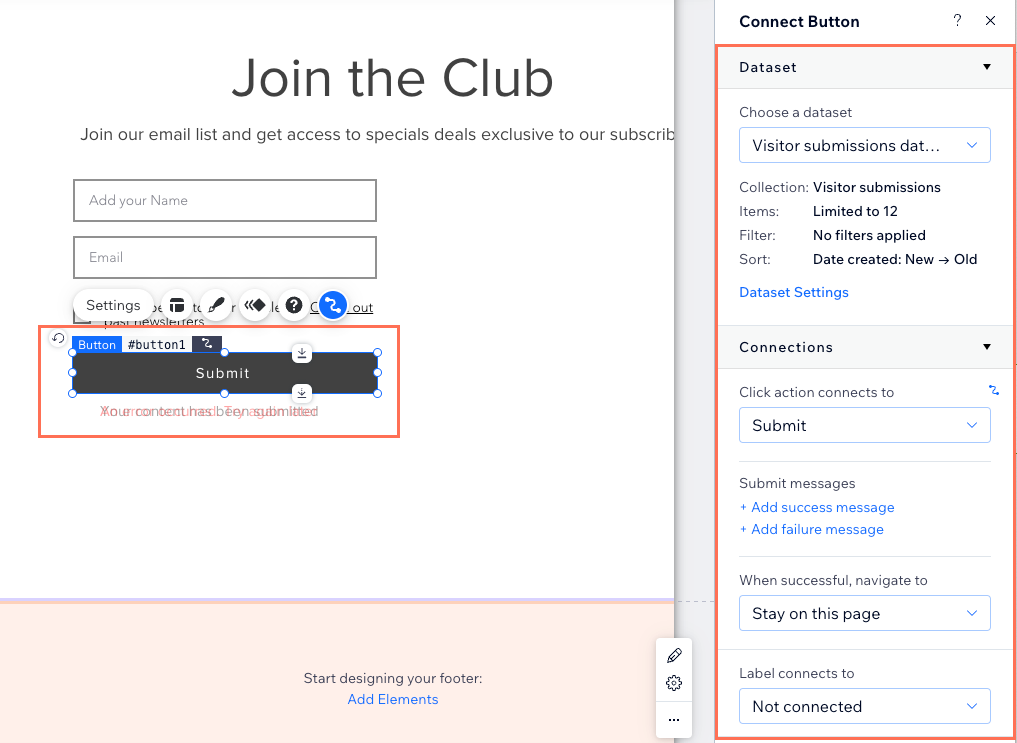
- Voeg een 'Verzenden'-knop toe waarop bezoekers kunnen klikken om hun inzendingen te verzenden.

- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over het Selectievakje-invoerelement.
Is het mogelijk om het selectievakje voor bezoekers vooraf aan te vinken?
Kan ik meerdere antwoorden op selectievakjes in één formulier verzamelen?

