CMS: Het Schakelaar-invoerelement toevoegen en instellen
7 min
Sta bezoekers toe om een schakelaar in te schakelen en een binair antwoord in te dienen op een Booleaans (true of false) verzamelingsveld. Je kunt het Wijzigen-invoerelement bijvoorbeeld gebruiken om bezoekers toe te staan zich aan te melden voor een nieuwsbrief vanuit een aangepast formulier dat uit andere invoerelementen bestaat.
Wix Editor
Studio Editor
- Ga naar je editor.
- Voeg het Schakelaar-invoerelement toe:
- Ga naar de pagina waar je wilt dat bezoekers de Schakelaar-invoer gebruiken om een reactie in te dienen.
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Invoer.
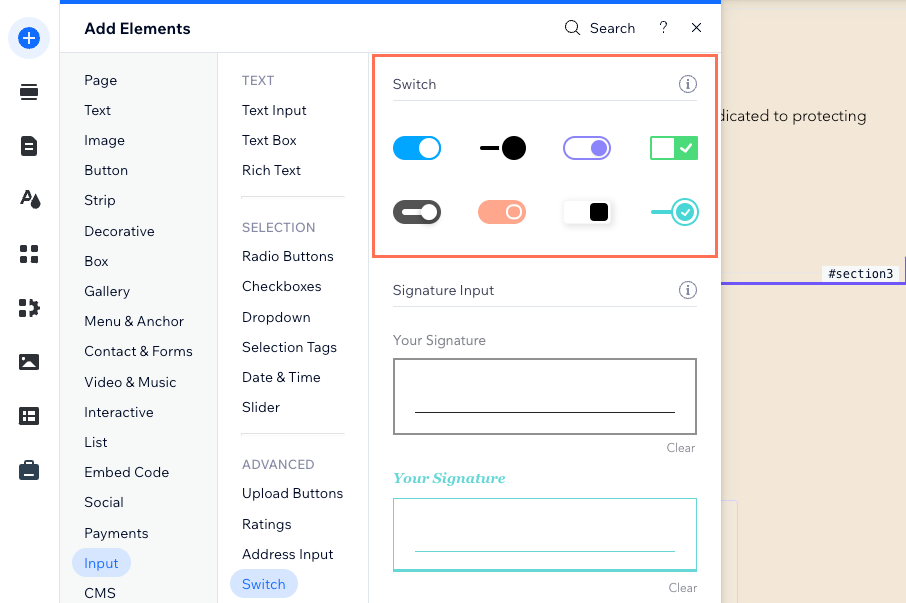
- Klik op Schakelaar.
- Klik en sleep het relevante Schakelaar-invoerelement naar de pagina.

- Koppel het Schakelaar-element aan de CMS-verzameling waar je de inzendingen opslaat:
- Klik op het Aan CMS koppelen-pictogram
 op het Schakelaar-element.
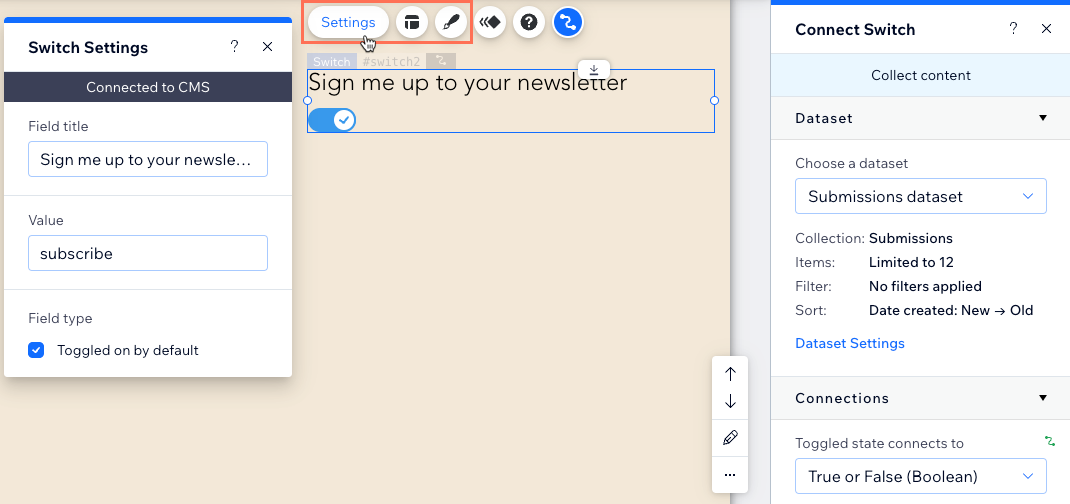
op het Schakelaar-element. - Klik op de Kies een dataset-dropdown en selecteer een dataset die koppelt aan de verzameling waar je de inzendingen wilt opslaan.
- Klik op de Gecheckte staat is gekoppeld aan-dropdown en kies het booleaanse veld waarin je de inzendingen wilt opslaan.
Tip: Om een nieuw veld toe te voegen voor het opslaan van inzendingen, selecteer je + Toevoegen, voer je de veldnaam in en klik je op Toevoegen. - Stel de dataset-modus en verzamelingsmachtigingen in:
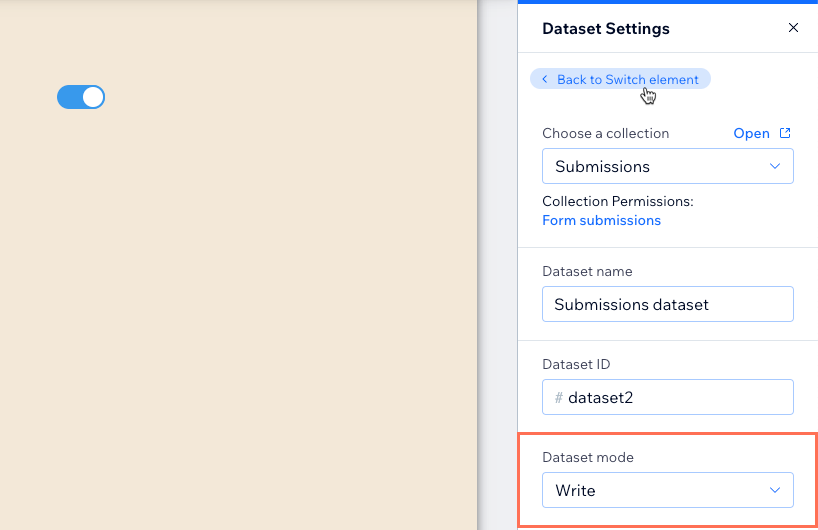
- Klik in het paneel rechts op Dataset-instellingen.
- (Optioneel) Klik op het machtigingstype naast Machtigingen om te bepalen wie verzamelingsinhoud kan bekijken, toevoegen, bijwerken of verwijderen.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Schrijven: Gekoppelde invoerelementen kunnen nieuwe items aan de verzameling toevoegen, maar kunnen geen bestaande items bewerken.
- Lezen en schrijven: Gekoppelde elementen kunnen bestaande items in de verzameling bijwerken. Als je een 'Nieuw'-knop koppelt, kunnen bezoekers deze gebruiken om bestaande items bij te werken en nieuwe items aan je verzameling toe te voegen.
- Klik bovenaan het Dataset-instellingen-paneel op Terug naar schakelaar-element .
- Klik op het Aan CMS koppelen-pictogram

- Pas het Schakelaar-invoerelement aan:
- Klik op Instellingen om het volgende te bewerken:
- Veldtitel: Bewerk de titeltekst die bezoekers laat weten wat de schakelaar doet.
- Waarde: (Alleen Velo) Voer de eigenschap value van het onderdeel in die in je JavaScript-code wordt gebruikt.
- Veldtype: Schakel het selectievakje in als je wilt dat de schakelaar standaard is ingeschakeld.
- Klik op het Indeling-pictogram
 om het volgende te bewerken:
om het volgende te bewerken:
- Indeling veldtitel: Kies hoe de veldtitel wordt weergegeven als er niet genoeg ruimte is: Terugloop of Overloop tonen.
- Plaatsing van de greep: Kies of de greep binnen of buiten het spoor van de schuifregelaar verschijnt.
- Greep- / trackgrootte (% van track / greep): Sleep de schuifregelaar om de greep- of trackgrootte te wijzigen.
- Hoogte schakelaar: Stel de hoogte van het schakelaar-component in.
- Ruimte tussen schakelaar en titel: Bewerk de afstand tussen de titel en de schakelaar.
- Inspringen veldtitel: Sleep de schuifregelaar om de inspringing van de veldtitel te bewerken.
- Greep-pictogrammen weergeven: Klik op de schakelaar om de greep-pictogrammen in of uit te schakelen.
- Opmaak: Stel de tekstrichting en uitlijning in.
- Klik op het Ontwerp-pictogram
 om het ontwerp voor beide statussen aan te passen: Inschakelen en Uitschakelen.
om het ontwerp voor beide statussen aan te passen: Inschakelen en Uitschakelen.
- Klik op Instellingen om het volgende te bewerken:

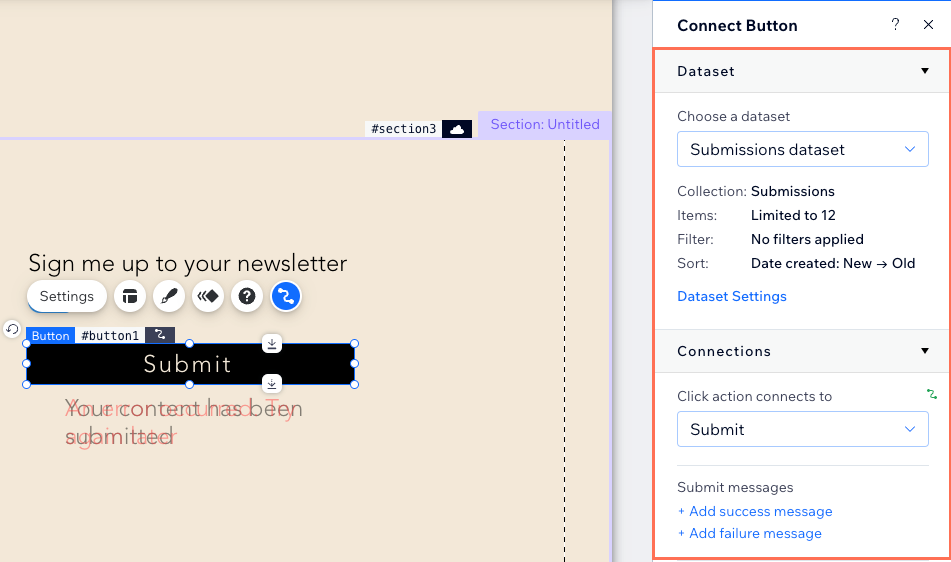
- Voeg een 'Verzenden'-knop toe waarop bezoekers kunnen klikken om hun inzendingen te verzenden.

- Klik op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.

