CMS-aanvraag: Dynamische pop-ups
Functieaanvraag|We verzamelen stemmen voor dit probleem
Momenteel is het niet mogelijk om pop-ups dynamisch te maken door ze te koppelen aan CMS-verzamelingen. Je kunt de bijgevoegde elementen van een pop-up echter koppelen aan de inhoud van de CMS-verzameling om de elementen dynamisch te maken (bijvoorbeeld: tekst, afbeeldingen, knoppen).
We zijn altijd bezig met het bijwerken en verbeteren van onze producten. Jouw feedback wordt daarbij zeer gewaardeerd.
Tijdelijke oplossing
Met Velo kun je een pop-up maken die wordt geopend vanaf een dynamische itempagina en hetzelfde item weergeeft als weergegeven op de pagina vanwaaruit de pop-up geopend is.
Als je bijvoorbeeld dynamische itempagina's hebt die de diensten die je aanbiedt weergeven, kun je een knop op de pagina aan een pop-up koppelen. In de pop-up zou je elementen zoals tekst, afbeeldingen en knoppen kunnen koppelen aan een dataset die koppelt aan dezelfde verzameling. Wanneer bezoekers op de knop op je dynamische itempagina klikken, wordt er daarom een pop-up geopend met meer informatie over hetzelfde item dat op de pagina wordt weergegeven.
Voordat je begint:
Zorg ervoor dat je website het volgende heeft:
- Een pop-up.
- Een dynamische itempagina met een knop die linkt naar de pop-up.
- Verzamelingsvelden voor de inhoud die in de pop-up-elementen zal verschijnen.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de relevante dynamische itempagina.
- Schakel Velo Dev-modus in:
- Klik bovenaan de editor op Dev-modus.
- Klik op Dev-modus inschakelen.
- Kopieer het onderstaande codefragment en plak het bovenaan je paginacode:
1import wixWindowFrontend from 'wix-window-frontend';
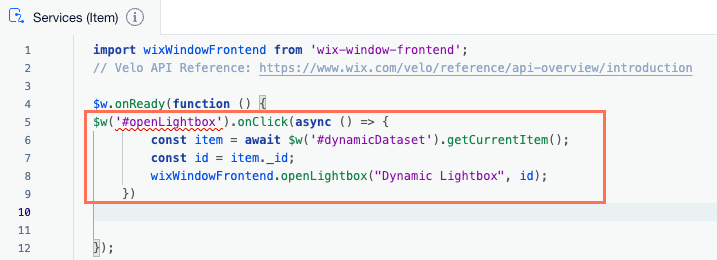
- Kopieer het onderstaande codefragment en plak het na: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dynamic Lightbox", id); })
2
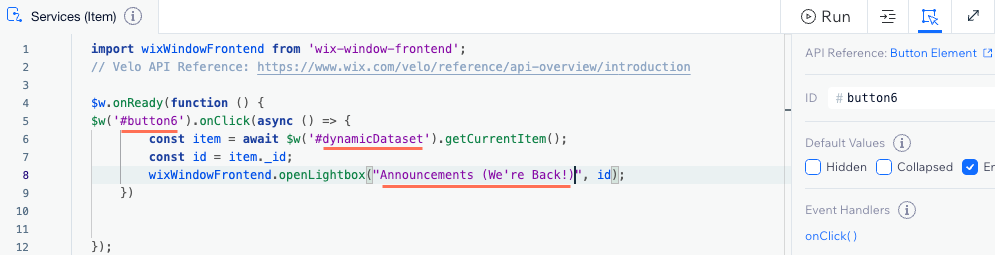
- Vervang in de voorbeeldcode die je hebt geplakt de onderstaande ID's door de ID's die door je website worden gebruikt:
- openLightbox: Vervang door de ID van de knop die de pop-up opent.
- dynamicDataset: Vervang door de ID van de dataset van de dynamische itempagina.
- DynamicLightbox: Vervang door de naam van de pop-up.

- Ga in je editor naar de pop-up.
- Voeg een dataset toe en koppel deze aan dezelfde verzameling als je dynamische itempagina:
- Klik links in de editor op CMS
 .
. - Klik op + Inhoudselementen.
- Klik op Dataset.
- Klik op de Koppel een verzameling-dropdown en selecteer dezelfde verzameling die gekoppeld is aan je dynamische itempagina.
- Klik op Maken.
- Klik links in de editor op CMS
- Klik op het Items per keer laden-veld in de dataset-instellingen en geef het getal 1 in.
- Koppel de elementen in je pop-up (bijvoorbeeld: tekst, afbeeldingen, knoppen) aan de dataset:
- Klik op het relevante element in de pop-up.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de dropdowns onder Koppelingen en selecteer de relevante verzamelingsvelden of dataset-acties.
- Herhaal deze stappen voor elk element op je pop-up dat je wilt koppelen.
- Kopieer het onderstaande codefragment en plak het bovenaan je pop-upcode:
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- Kopieer het onderstaande codefragment en plak het na: $w.onReady(function () {
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- Vervang in de voorbeeldcode die je hebt geplakt dataset1 door de ID van je pop-up-dataset.
- Bekijk een voorbeeld van je website om de functionaliteit te testen.
- Publiceer je website als je klaar bent om live te gaan.

