Actiebalken wijzigen
3 min
In dit artikel
- Actieknoppen verwijderen en toevoegen
- Instellingen voor actieknoppen wijzigen
- UX-richtlijnen voor actiebalken
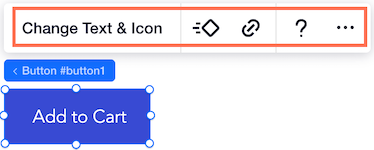
Wanneer een websitemaker je widget op een website installeert en de Editor opent, hebben de widget en de elementen ervan zwevende actiebalken, net als elk ander website-element van Wix. Dit is bijvoorbeeld de actiebalk van de knop van de widget, waarmee de maker van de website verschillende acties op de knop kan uitvoeren:

Met Blocks kun je deze actiebalken wijzigen. Je kunt knoppen toevoegen, verwijderen of opnieuw ordenen. Je kunt bepalen welk paneel wordt geopend wanneer op een knop wordt geklikt, en meer. De wijzigingsopties variëren, afhankelijk van of je een widget of een van de elementen ervan selecteert, en welk element je selecteert.
Door de actiebalken aan te passen, kun je websitemakers meer opties geven om je app aan te passen wanneer ze deze naar hun website importeren. Je kunt ook beslissen dat je wilt beperken wat ze in je widget kunnen veranderen.
Maak je element selecteerbaar
Merk op dat als je je element als niet-selecteerbaar markeert op het Configuratie-tabblad, het geen actiebalk zal hebben.
Je kunt actiebalken op twee manieren wijzigen:
- Wijs het item aan en kies uit de opties die verschijnen.
- Selecteer een optie in het Actiebalk-gedeelte in het Inspector-paneel
 .
.
Actieknoppen verwijderen en toevoegen
- Wijs de actiebalkknoppen aan om te zien welke ervan kunnen worden verwijderd en klik op Verwijderen om die knop te verwijderen.
- Voeg knoppen toe die je hebt verwijderd door in het Inspector-paneel
 in het Bewerk actiebalk-gedeelte op + Toevoegen of in het Actiebalk-gedeelte + Actieknop toevoegen te kiezen.
in het Bewerk actiebalk-gedeelte op + Toevoegen of in het Actiebalk-gedeelte + Actieknop toevoegen te kiezen.
Instellingen voor actieknoppen wijzigen
- Wijs de actiebalkknoppen aan om te zien welke instellingen hebben die kunnen worden gewijzigd.
- Klik op de Instellingen actieknop-knop.
- Op dit punt kun je ook de tekst van een actieknop wijzigen.
- Selecteer het paneel of de dashboardpagina die je wilt openen voor de instellingen van de actieknop. Je kunt ook een nieuw aangepast paneel maken en deze vervolgens toewijzen aan de actieknop. Als je op Aangepast paneel maken klikt, ga je naar het Panelen-tabblad.
Zorg ervoor dat je een actie toevoegt
Wanneer je een actieknop toevoegt, moet je ervoor zorgen dat je er een paneel- of dashboardpagina aan toewijst. Als je dat niet doet, zie je een waarschuwing in de Inspector .
.
 .
.Configuratie en voorinstellingen
Houd er rekening mee dat de wijzigingen die je aanbrengt in het Configuratie -tabblad van invloed zijn op alle voorinstellingen.
Lees meer over ontwerpvoorinstellingen in Blocks.
UX-richtlijnen voor actiebalken
Hier zijn enkele richtlijnen om je actieknoppen voor je gebruikers te laten werken.
- Zorg ervoor dat de naam of het pictogram van de actieknop overeenkomt met het doel van het paneel dat wordt geopend. Een ontwerppictogram opent bijvoorbeeld een ontwerppaneel.
- Zorg ervoor dat de naam kort en duidelijk is. Bijvoorbeeld: 'Instellingen'. Het kan ook een call-to-action (CTA) zijn, zoals 'Beheer de app'.
- Je kunt actieknoppen verwijderen en toevoegen. Houd er rekening mee dat de hoofdactie (de linker, die een woord heeft en niet alleen een afbeelding) niet kan worden verwijderd.
- Als een tekstveld dynamische tekst heeft, die de maker van de website niet mag bewerken, zorg er dan voor dat je de hoofdactie wijzigt van 'Tekst bewerken' in 'Ontwerptekst'. Dit soort tekst kan worden gewijzigd vanuit het dashboard.
- Geef de eerste letter van alle woorden in de knopnamen een hoofdletter.

