에디터 X: 텍스트 추가 및 사용자 지정하기
5 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
텍스트는 사이트에서 가장 중요한 부분 중 하나입니다. 흥미롭고 참여도가 높은 텍스트를 작성해 방문자의 관심을 끌고 다양한 중단점에서 표시되고 동작하는 방식을 사용자 지정하세요.
다음 지침을 참고하세요.
텍스트 추가
에디터 상단의 추가 패널에서 텍스트를 추가합니다. 추가 패널에는 사이트와 일치하는 테마 텍스트가 포함됩니다.
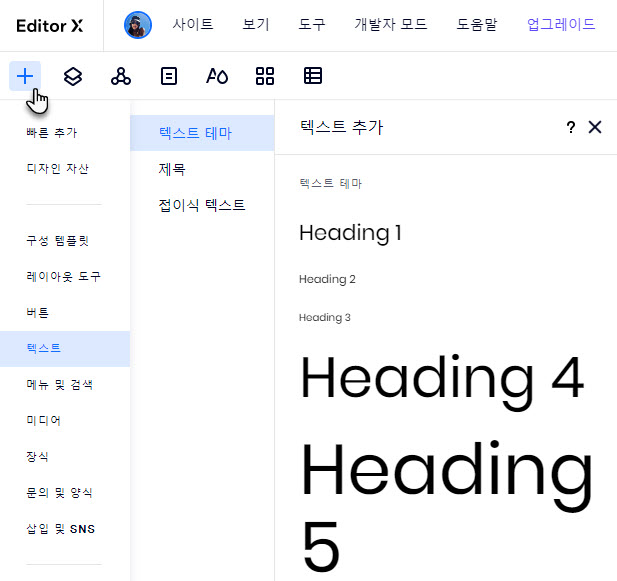
텍스트를 추가하려면:
- 에디터 X 상단 바에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭합니다.
- 텍스트 요소를 페이지로 끌어다 놓습니다.
- 텍스트 편집을 클릭한 후 텍스트를 입력합니다.

맞춤법 검사:
에디터 X는 사이트에 텍스트를 추가할 때마다 브라우저의 맞춤법 검사를 사용합니다. 활성화할 필요는 없습니다. 텍스트 요소 내에 입력해 작동하는지 확인하기만 하면 됩니다. 맞춤법 검사가 작동하지 않는 경우, 브라우저에서 활성화되어 있는지 확인하세요.
텍스트 서식 지정하기
서식 지정은 명확한 커뮤니케이션을 위해 텍스트 구성할 수 있도록 합니다. 텍스트 서식 지정에는 수 천가지 가능한 조합이 있습니다. 텍스트에 정렬, 글머리 기호 또는 번호를 지정해 깔끔하게 유지하세요. 텍스트에 기울임꼴, 밑줄, 강조 표시 또는 굵게 등을 추가해 눈에 띄게 만듭니다.
중단점에 따라 텍스트 서식을 다르게 지정할 수 있습니다.

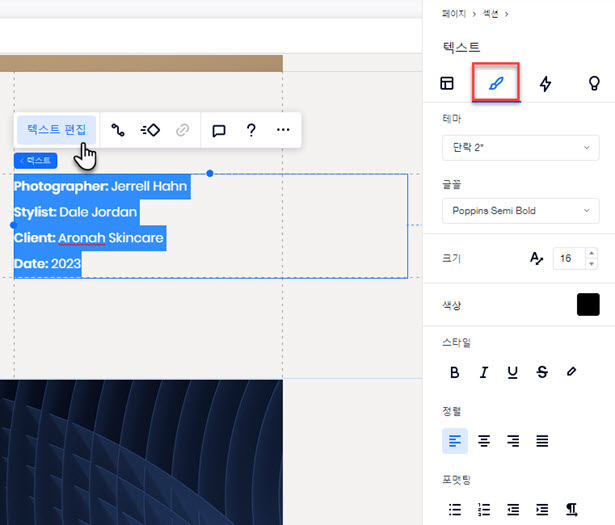
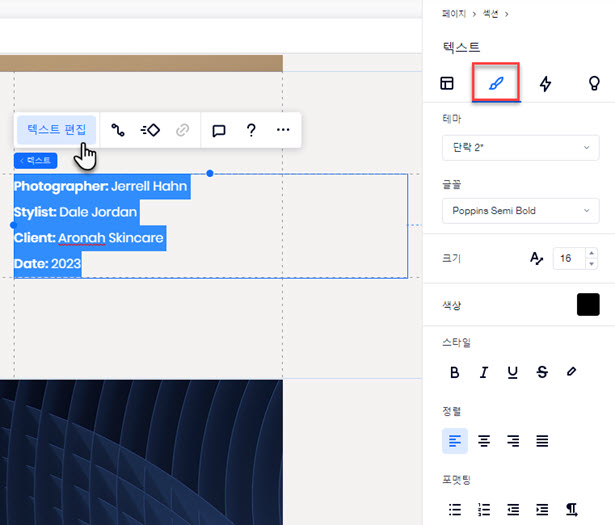
텍스트 서식을 지정하려면:
- 서식을 지정할 텍스트 상자를 클릭합니다.
도움말: Shift 키를 누른 상태에서 여러 텍스트 상자를 선택하고 서식을 지정합니다. - 텍스트 편집을 클릭합니다.
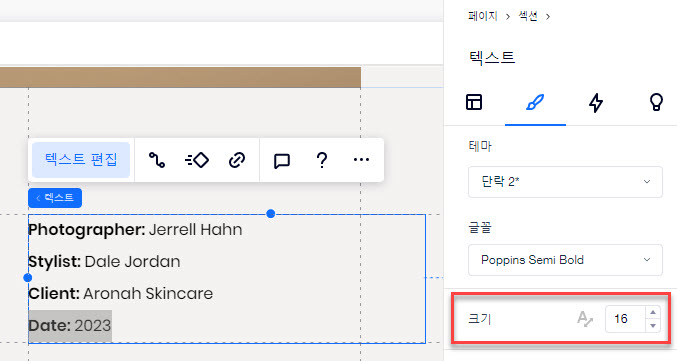
- (속성 패널에서) 도구를 사용해 텍스트 서식을 지정합니다.
서식 도구 | 설명 | 사용 방법 |
|---|---|---|
추천 디자인 | 사이트와 어울리도록 생성된 테마입니다. 테마를 편집하고 변경 사항을 저장해 사이트에서 다시 사용할 수 있습니다. | 테마 드롭다운 메뉴를 클릭해 테마를 선택합니다.서식 지정 도구를 사용해 테마를 사용자 지정한 후 테마 업데이트를 클릭해 변경 사항을 저장합니다. |
글꼴 | 수백 가지 글꼴 중에서 선택합니다. 또는, 자신만의 글꼴을 업로드하고 언어 글꼴을 추가할 수 있습니다. | 글꼴 드롭다운을 클릭해 글꼴을 선택합니다. |
텍스트 비율 변경 | 중단점 전체 텍스트의 최대 및 최소 크기를 설정합니다. | 텍스트 비율 변경 아이콘을 클릭한 후 최소 및 최대 크기를 입력합니다. |
글꼴 크기 | 특정 글꼴 크기를 설정합니다. | 글꼴 크기 드롭다운을 클릭해 크기를 설정합니다. |
굵게 | 텍스트를 굵게 표시합니다. | 굵게 아이콘을 클릭합니다. |
기울임꼴 | 텍스트를 기울여 표시합니다. | 기울임꼴 아이콘을 클릭합니다. |
밑줄 | 텍스트에 밑줄을 긋습니다. | 밑줄 아이콘을 클릭합니다. |
색상 | 텍스트 색상을 변경합니다. | 색상 아이콘을 클릭한 후 색상을 선택합니다. |
배경색 | 텍스트 배경에 색상을 추가해 강조 표시합니다. | 강조 표시 아이콘을 클릭해 색상을 선택합니다. |
링크 텍스트 | 방문자가 클릭시 링크된 목적지로 이동하도록 텍스트에 하이퍼 링크를 적용합니다. | 링크 아이콘을 클릭해 링크 대상을 선택하고 링크 세부 정보를 입력합니다. |
정렬 | 텍스트를 왼쪽, 가운데, 오른쪽으로 정렬하거나 텍스트 상자에서 양쪽 정렬합니다. | 정렬 아이콘을 클릭합니다. |
줄 간격 | 텍스트 상자의 줄 간격을 변경합니다. 특정 값을 설정하거나 자동 간격을 사용할 수 있습니다. | 줄 간격 아이콘을 클릭한 후 간격을 설정하거나 자동 간격 을 클릭해 텍스트 상자를 자동으로 채웁니다. |
글자 간격 | 텍스트 상자의 글자 간격을 변경합니다. | 글자 간격 아이콘을 클릭한 후 글자 사이의 간격을 설정합니다. |
글머리 기호 목록 | 글머리 기호를 추가해 목록을 작성합니다. | 글머리 기호 아이콘을 클릭해 글머리 기호를 추가합니다. |
번호 매기기 목록 | 번호 매기기를 추가해 목록을 작성합니다. | 번호 매기기 아이콘을 클릭해 번호 매기기를 추가합니다. |
톱니 모양 | 텍스트를 들여씁니다. | 내어쓰기 또는 들여쓰기 아이콘을 클릭해 텍스트 들여쓰기 크기를 변경합니다. |
텍스트 방향 | 텍스트 방향을 왼쪽에서 오른쪽, 오른쪽에서 왼쪽으로 변경합니다. | 텍스트 방향 변경 아이콘을 클릭합니다. |
헤더 태그 | 헤더 태그를 사용해 콘텐츠를 구조화하고 사이트 SEO 개선, 접근성을 지원합니다. | 헤더 태그 드롭다운을 클릭해 태그를 선택합니다. |
참고:
- 텍스트가 두 단락에 걸쳐 있는 경우에는 링크를 연결할 수 없습니다. 즉, Enter 키로 구분된 두 개의 단어나 문장이 있는 경우 두 단락으로 작동해 함께 링크를 연결할 수 없습니다. Enter 키 대신 Shift + Enter 키를 사용해 줄 간격을 추가하면 두 단락에 걸쳐 있는 텍스트에 링크를 연결할 수 있습니다.
- 링크된 텍스트를 선택한 후 밑줄 아이콘을 클릭해 링크된 텍스트의 밑줄을 제거할 수 있습니다.
- Wix는 에디터 X의 글꼴에 대한 라이센스를 보유합니다. 이 글꼴들은 Wix 사이트 내에서 디지털 용도로만 사용 가능합니다. 자세한 정보는 Wix 이용약관을 확인하세요.글꼴을 다운로드해 사용할 수 없지만, 오픈 소스 버전을 찾아 컴퓨터에 설치할 수는 있습니다. 외부 URL에서 찾은 글꼴에 대해서는 주의하시기 바랍니다. 해당 글꼴은 Wix 소유가 아니므로 사용을 위해서는 저작자의 허가를 받아야 합니다.
글머리 기호 또는 번호 매기기 색상 변경하기
텍스트에 다른 색상을 선택하고 글머리 기호 또는 번호에 대해 다른 색상을 선택해 목록을 더 흥미롭게 만들어 보세요.
글머리 기호 또는 번호 색상을 변경하려면:
- 해당 텍스트 상자를 클릭합니다.
- 텍스트 편집을 클릭합니다.
- 글머리 기호 또는 번호 색상을 선택합니다.
- (글머리 또는 번호 포함) 전체 텍스트를 강조 표시합니다.
- 원하는 색상을 선택합니다.
참고: 텍스트 상자의 모든 텍스트가 선택한 색상으로 변경됩니다.
- 다른 텍스트 색상을 선택합니다.
- (글머리 또는 번호 제외) 해당 텍스트를 강조 표시합니다.
- 원하는 색상을 선택합니다.
참고: 텍스트는 새 색상으로 변경되지만 글머리 및 번호는 3단계에서 선택한 색상으로 유지됩니다.

중단점의 반응형 텍스트
에디터 X를 사용하면 모든 화면 크기에서 텍스트가 표시되는 방식을 설정할 수 있습니다. 다음은 완벽한 텍스트를 만드는 데 도움이 되는 몇 가지 유용한 도구입니다.
텍스트 크기 조정
텍스트 비율 변경 아이콘을 클릭해 중단점 텍스트의 최대 및 최소 크기를 설정합니다.이는 텍스트 크기가 방문자의 화면에 맞게 조정되지만, 항상 정의한 범위 내에서 조정됨을 의미합니다.
아이콘을 클릭해 중단점 텍스트의 최대 및 최소 크기를 설정합니다.이는 텍스트 크기가 방문자의 화면에 맞게 조정되지만, 항상 정의한 범위 내에서 조정됨을 의미합니다.
 아이콘을 클릭해 중단점 텍스트의 최대 및 최소 크기를 설정합니다.이는 텍스트 크기가 방문자의 화면에 맞게 조정되지만, 항상 정의한 범위 내에서 조정됨을 의미합니다.
아이콘을 클릭해 중단점 텍스트의 최대 및 최소 크기를 설정합니다.이는 텍스트 크기가 방문자의 화면에 맞게 조정되지만, 항상 정의한 범위 내에서 조정됨을 의미합니다.이는 텍스트가 다른 요소와 겹치거나 원하는 것보다 많은 공간을 차지하지 않으면서도 가능한 모든 화면에 맞도록 하는 데 도움이 됩니다.

도움말:
최소 및 최대 크기를 설정했지만 텍스트가 여전히 추가 줄로 줄바꿈된다면, 텍스트 상자의 너비를 늘려 텍스트 크기를 조정할 수 있는 공간을 더 많이 확보해 보세요.
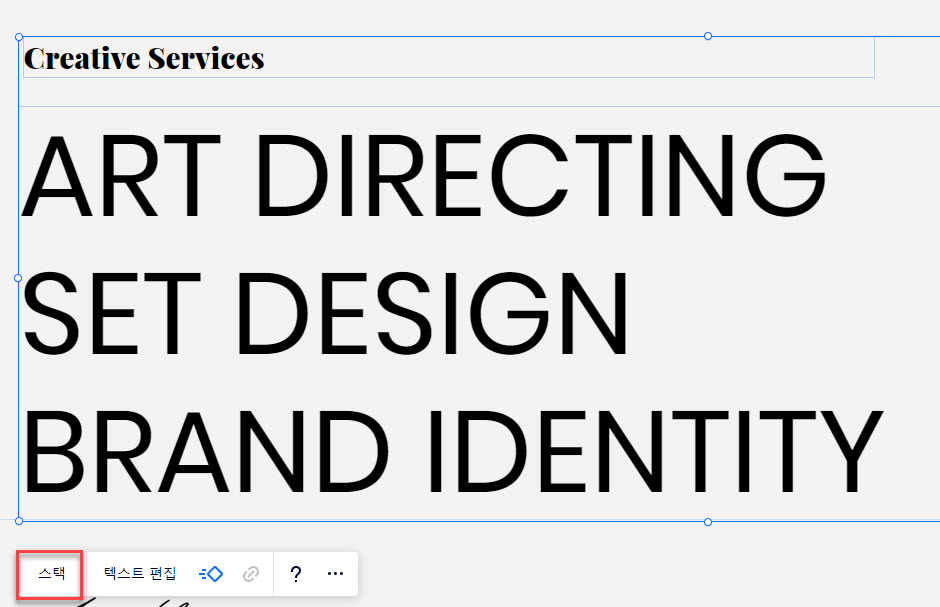
텍스트 스택
작은 화면에서 사이트를 볼 경우, 종종 요소의 크기가 조정되어 중요한 정보가 손실될 수 있습니다. 스택은 각 구성 요소에 공백을 제공하는 가변 상자를 생성해 화면 크기에 관계없이 텍스트가 다른 요소와 겹치지 않도록 합니다.
스택은 머리글 및 단락과 같이 항상 함께 표시되어야 하는 텍스트 상자에 유용합니다. 이렇게 하면 모든 중단점에서 텍스트가 함께 유지됩니다.
스택을 사용하려면 텍스트 요소를 여러 개 선택한 후 스택을 클릭합니다.

요소 스택에 대한 자세한 도움말을 확인하세요.
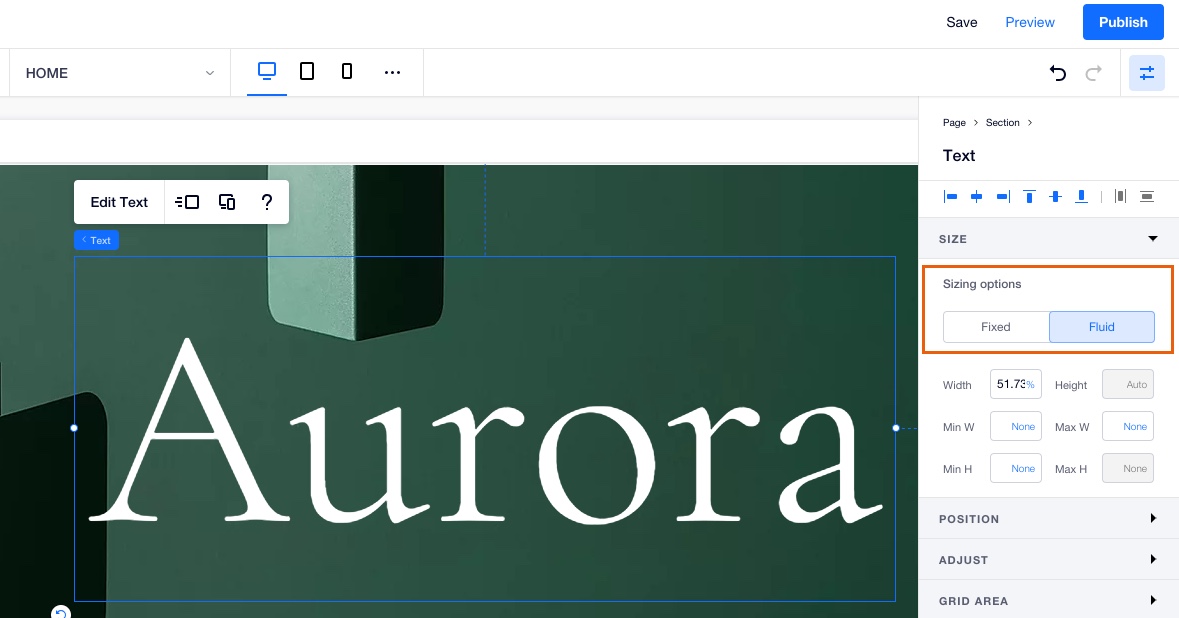
고정 vs. 변동 크기 조정 옵션
에디터 오른쪽에 있는 속성을 사용해 텍스트 크기 조정할 수 있습니다.
- 고정: 텍스트가 각 중단점에서 고정된 크기로 유지됩니다.
- 변동: 중단점 크기에 따라 텍스트 너비가 커지고 작아집니다.