에디터 X: 스택 추가 및 사용자 지정하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
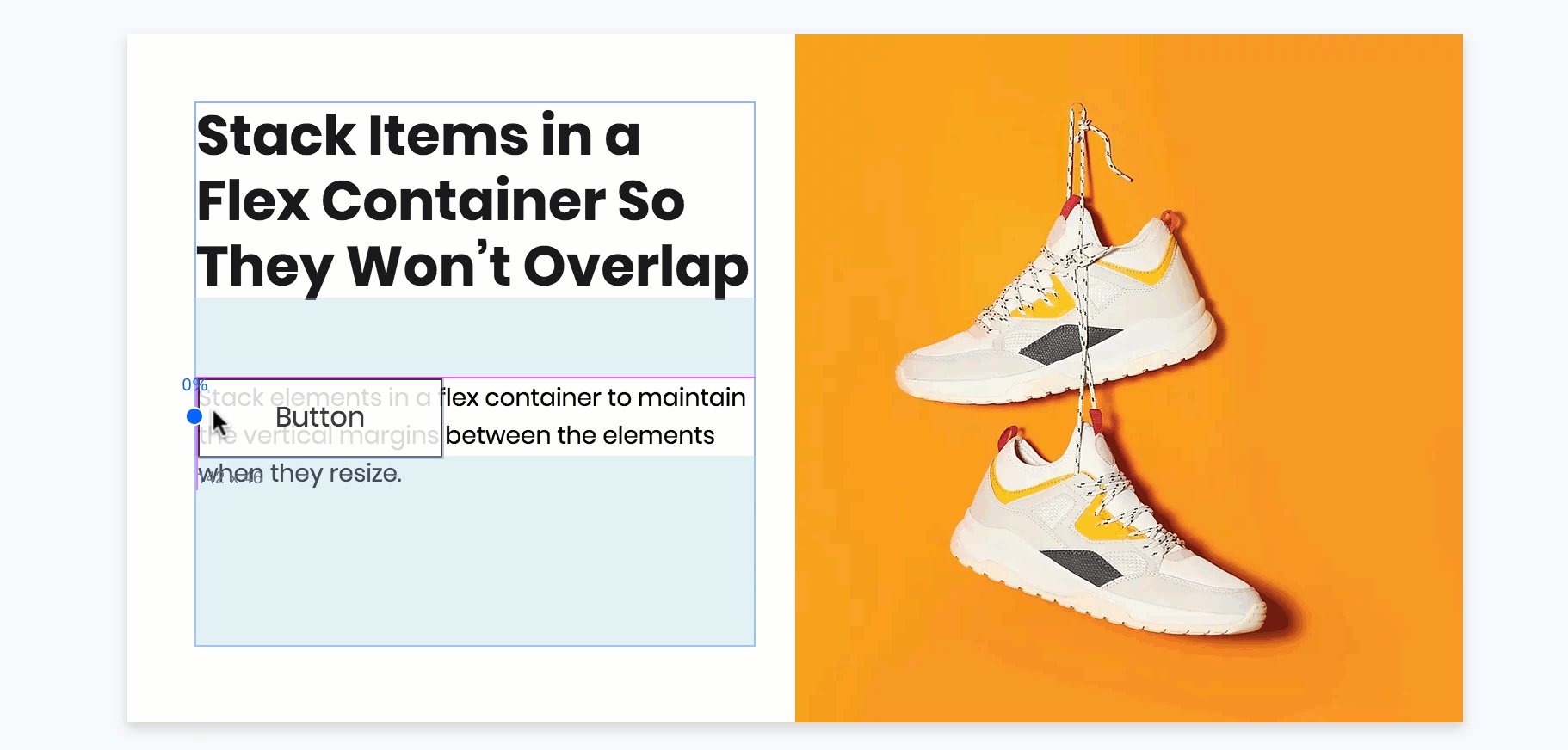
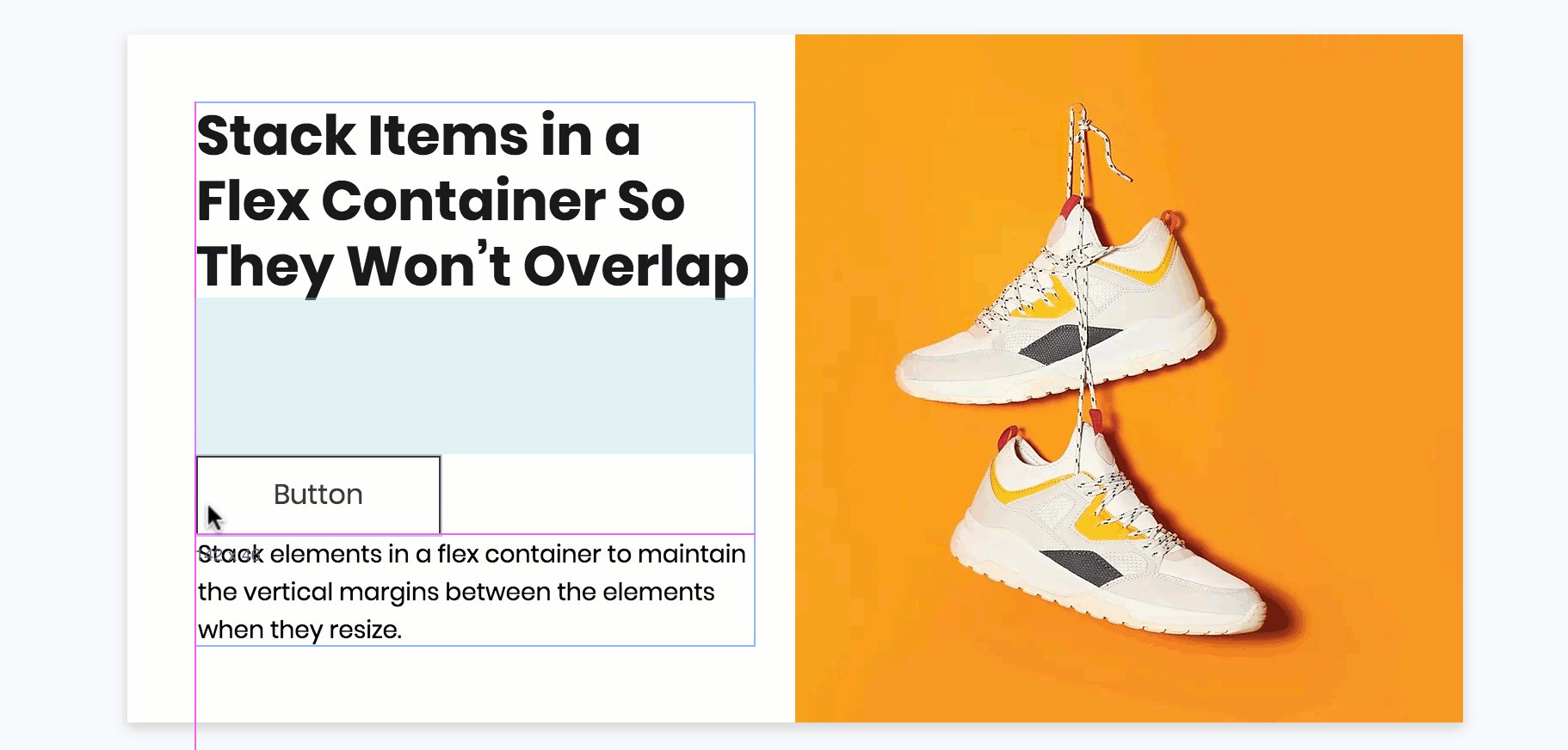
요소가 위 아래로 정렬되어 있는 경우, 다른 화면 크기에서 겹치지 않도록 스택할 수 있습니다. 스택은 요소 주위에 유연한 컨테이너를 추가하고 필요에 따라 사용자 지정할 수 있는 세로 여백을 추가합니다.
다음 지침을 참고하세요.

중단점 작업하기:
스택 및 스택 해제 요소는 모든 중단점에서 사이트에 영향을 미칩니다. 모든 중단점에 적용되는 변경 사항에 대한 자세한 도움말을 확인하세요.
스택 생성 및 설정하기
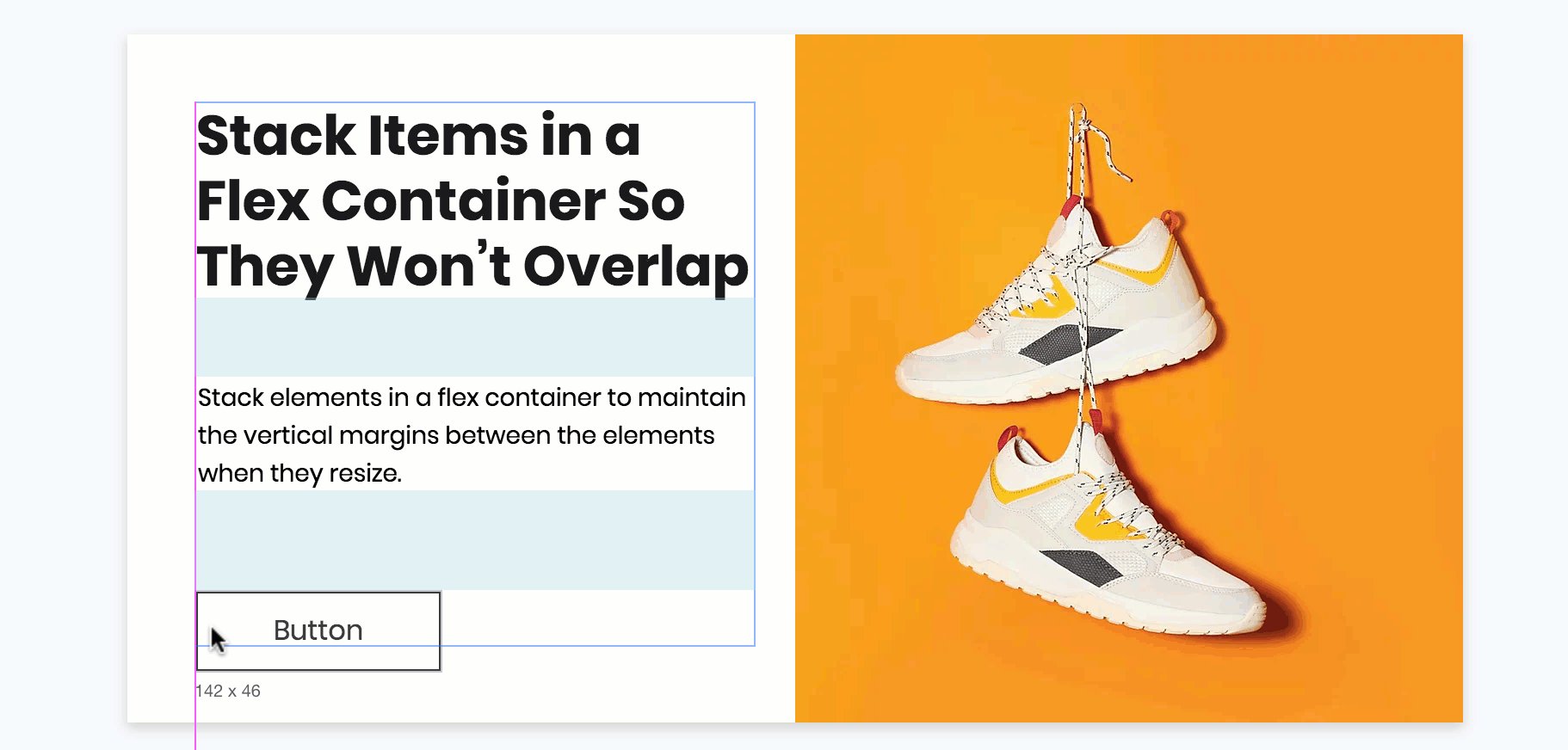
특정 구성으로 요소를 디자인한 후에는 겹치지 않도록 함께 스택하세요. 속성 패널에서 아이템 사이의 여백을 균등화 및 사용자 지정하고 정렬 방법을 선택할 수 있습니다.
스택을 생성 및 설정하려면:
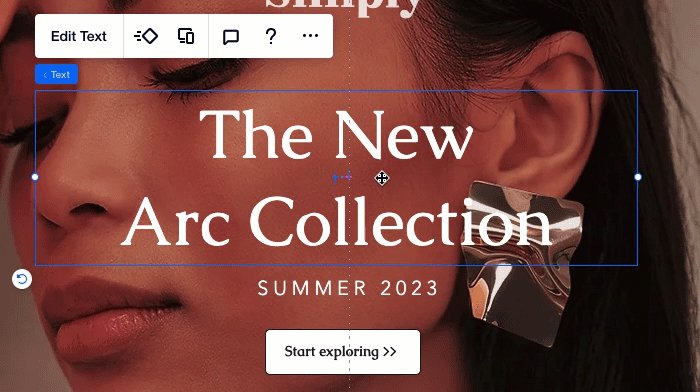
- 스택의 첫 번째 요소를 클릭합니다.
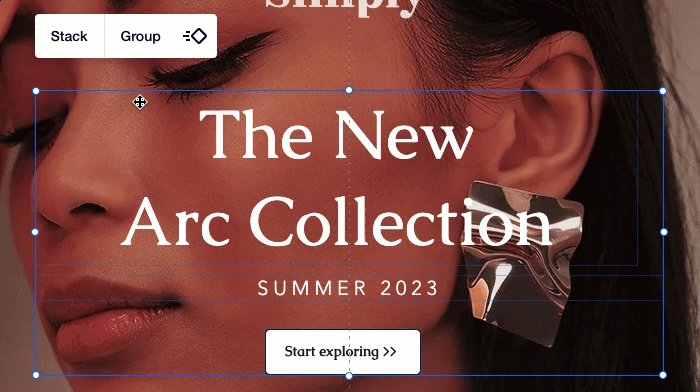
- Shift 키를 누른 채 스택해야 하는 다른 모든 요소를 선택합니다.
- 스택을 클릭합니다.
- 스택 아이템 사이의 간격 및 정렬을 사용자 지정합니다.
- 오른쪽 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 아이템 간격 옆에 값을 픽셀 또는 백분율로 입력합니다.
- 아이템을 왼쪽, 가운데, 오른쪽, 또는 양쪽 정렬과 같은 특정 방향으로 정렬합니다.
- 오른쪽 상단에서 속성

도움말:
스택 내의 개별 요소를 편집해야 하나요? 요소를 두 번 클릭해 조정하세요.
스택에서 요소 추가 및 제거하기
요소를 스택으로 끌어다 놓는 방법으로 기존 스택에 요소를 추가할 수 있습니다.추가 알림이 표시되머 스택에 요소를 추가하고 있음을 알려줍니다.
스택에서 요소를 제거하려면, 해당 요소를 스택 컨테이너 외부로 끌어다 놓으세요.

스택 요소 재정렬하기
컨테이너 내부의 새 위치로 요소를 끌어 스택의 요소 순서를 변경합니다.

스택 디자인하기
스택은 요소 주위에 유연한 컨테이너를 생성합니다. 컨테이너는 기본적으로 투명하지만 필요에 따라 디자인할 수 있습니다. 스택의 배경 색상을 선택하고 테두리, 모서리 및 음영 등을 설정하세요.
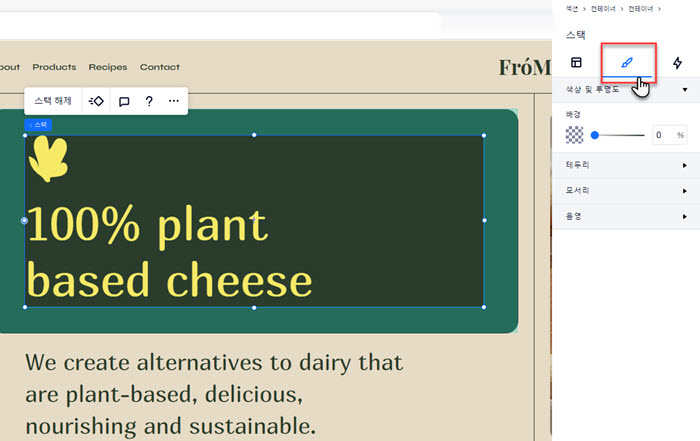
스택을 디자인하려면:
- 에디터에서 스택을 선택합니다.
- 오른쪽 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용 가능한 옵션을 사용해 스택을 디자인합니다.
- 배경 색상 및 투명도를 설정합니다.
- 스택 주위에 테두리를 추가하고 디자인합니다.
- 모서리 반경을 선택합니다.
- 음영을 활성화하고 각도, 거리, 크기 등과 같은 설정을 관리합니다.

요소 스택 해제하기
요소 스택은 언제든지 해제할 수 있습니다. 요소의 스택을 해제하면 모든 중단점에서 요소의 스택이 해제됩니다.
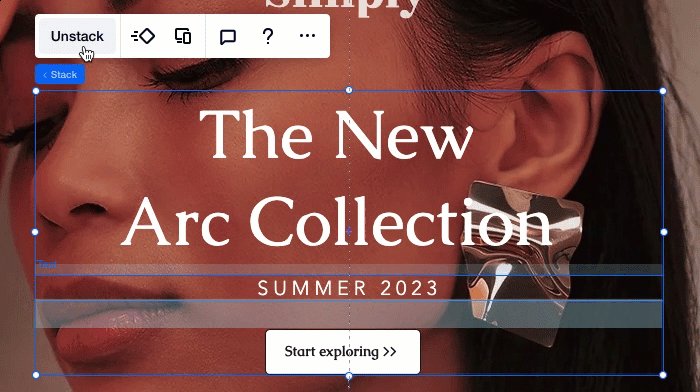
에디터에서 스택을 선택한 후 스택 해제 를 클릭합니다.
