에디터 X: 사이트 스타일 관리하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
사이트 스타일 패널에서는 사이트의 텍스트 및 색상 스타일을 한 곳에서 관리할 수 있습니다. 이는 시간을 절약하고 디자인의 일관성을 유지할 수 있는 좋은 방법입니다.
사이트 스타일에 액세스하기
다음 지침을 참고하세요:
글꼴 스타일 편집하기
사이트에 대한 3개의 제목(H1, H2, H3) 및 3개의 단락 스타일을 포함한 6가지 글꼴 스타일을 사용자 지정하고 저장할 수 있습니다. 원하는 디자인과 일치하도록 각 스타일의 글꼴, 색상 및 서식을 변경하세요.
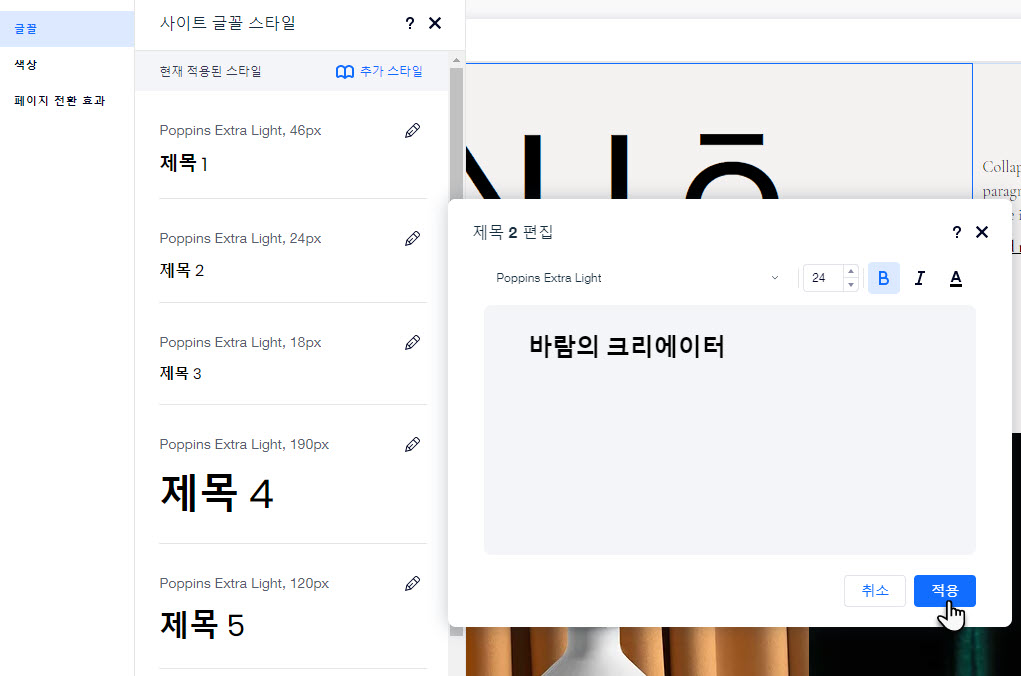
글꼴 스타일을 업데이트하려면:
- 에디터 상단 바에서 사이트 스타일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 글꼴 스타일에서 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 원하는 대로 글꼴을 사용자 지정합니다.
- 드롭다운 메뉴를 사용해 글꼴을 변경합니다.
- 텍스트 크기를 조정합니다.
- 텍스트를 굵게 또는 기울임꼴로 표시합니다.
- 적용을 클릭합니다.

페이지에 텍스트 스타일 추가하기
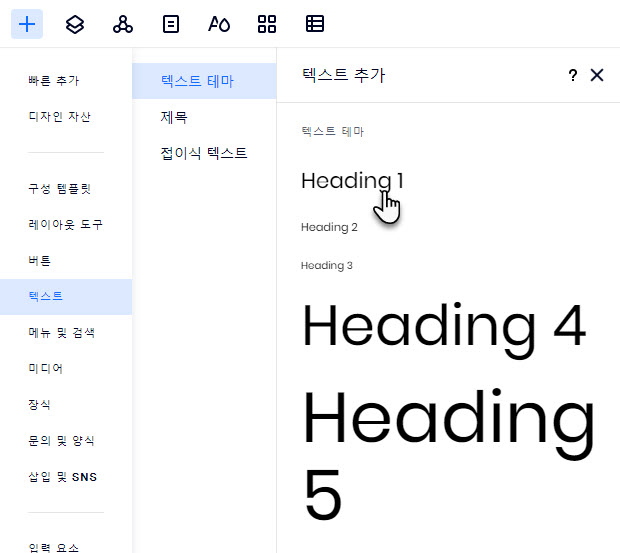
테마 제목과 단락은 추가 패널에서 사용할 수 있습니다.텍스트를 클릭한 후 텍스트 테마 아래에서 해당 스타일을 원하는 위치로 끌어다 놓습니다.

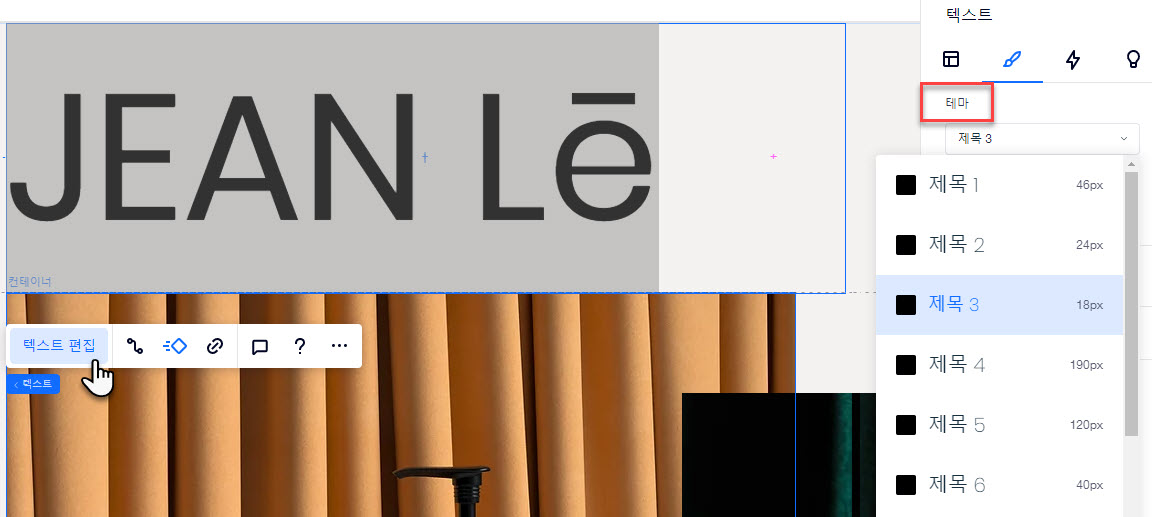
텍스트 요소에 스타일 적용하기
사이트의 텍스트 요소 스타일을 변경하려면, 텍스트 편집을 클릭한 후 드롭다운 메뉴에서 해당 스타일을 선택합니다.

사이트 색상 변경하기
사이트의 색상 팔레트를 사용자 지정하세요. 색상 팔레트는 사이트의 다양한 용도와 부분을 반영하기 위해 카테고리로 나뉩니다. 각 카테고리의 기본 색상을 사용자 지정하거나 팔레트 중 하나의 특정 색상을 사용자 지정할 수 있습니다.
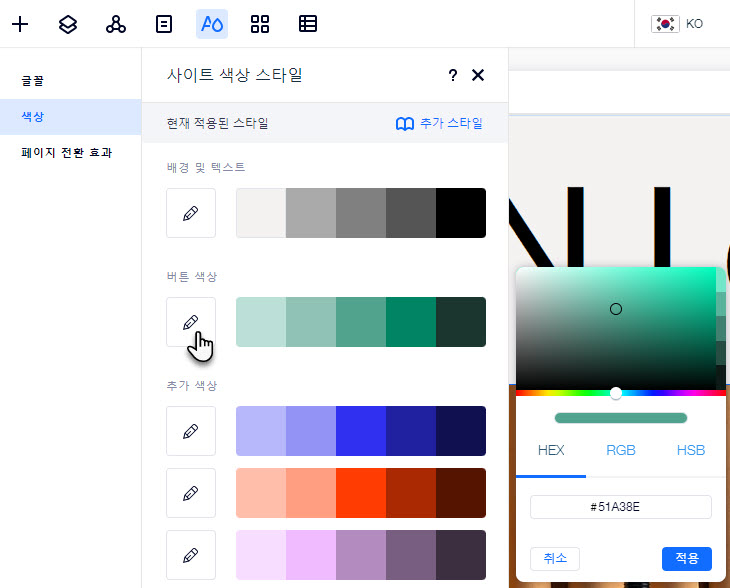
사이트 색상을 변경하려면:
- 에디터 상단 바에서 사이트 스타일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 색상 탭을 클릭합니다.
- 색상에서 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 색상을 사용자 지정한 후 적용을 클릭합니다.

페이지 전환 추가하기
방문자가 페이지를 탐색할 때 경험을 향상시킬 수 있도록 페이지 전환 효과를 추가하세요. 사이트 스타일 패널에서 전환을 선택하면 전체 사이트에 반영됩니다.
페이지 전환을 추가하려면:
- 에디터 상단 바에서 사이트 스타일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지 전환 효과를 클릭합니다.
- 목록에서 전환 효과를 선택합니다.
- 없음: 방문자가 페이지 간 이동할 때 전환 효과가 표시되지 않습니다.
- 아웃-인: 현재 페이지가 페이드 아웃되고 새 페이지가 페이드 인됩니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다.