Editor X: Adding and Customizing Text
6 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Text is one of the most important parts of your site. Create interesting and engaging text to grab your visitors' attention and customize how it looks and behaves at different breakpoints.
In this article, learn how to:
Adding text
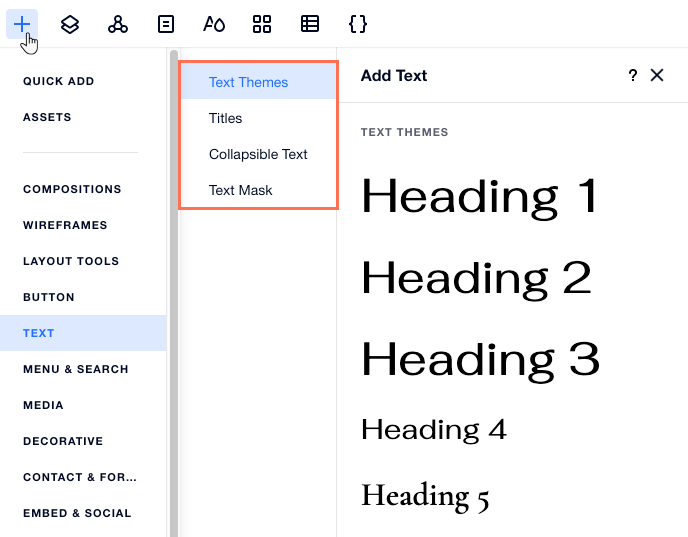
Add text from the Add panel at the top of the Editor. The Add panel contains themed text that matches your site.
To add text:
- Click Add Elements
 on the top of Editor X.
on the top of Editor X. - Click Text.
- Drag a text element on to your page:
- Text Themes: Add a heading or a paragraph that matches your site's style.
- Titles: Choose one of our various suggestions for titles to use on your page.
- Collapsible Text: This element is great for long pieces of text that might seem overwhelming at first. It hides some of your text, and visitors can click to read more.
- Text Mask: Add your text and fill it in with an image, video or gradient to make it stand out.
- Click Edit text and type your text.

Spell check:
Editor X uses your browser's spell check whenever you add text to your site. You don't need to enable it, simply start typing inside a text element to see it in action. If you can't see spell check working, make sure it is enabled in your browser.
Formatting your text
Formatting helps to organize your text for clearer communication.There are thousands of possible combinations. Align, bullet or number your text to keep it neat. Add italics, underlining, highlighting or bold your text to have it stand out.
You can format your text differently in different breakpoints.

To format your text:
- Click the text box you want to format.
Tip: Hold the Shift key to select and format multiple text boxes. - Click Edit Text.
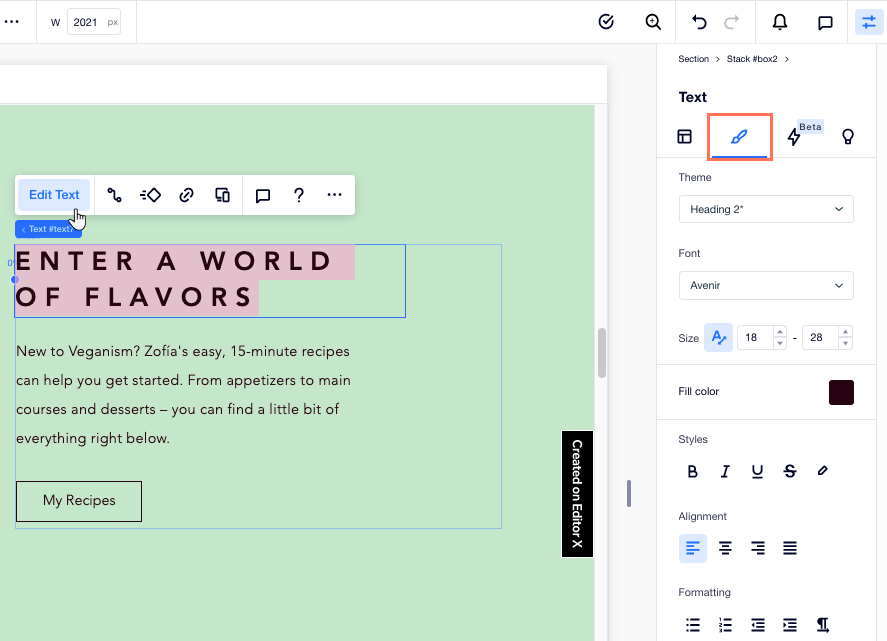
- (In the Inspector) Format your text using the tools:
Formatting Tool | Explanation | How-To |
|---|---|---|
Theme | These themes have been created to match your site. You can edit a theme and save the changes so that you can use it again on your site. | Click the Theme drop-down menu and select a theme. Customize the theme using the formatting tools , then click Update Theme to save the changes to the theme. |
Font | Choose from hundreds of fonts. You can also upload your own fonts and add language fonts. | Click the Font drop-down and choose a font. |
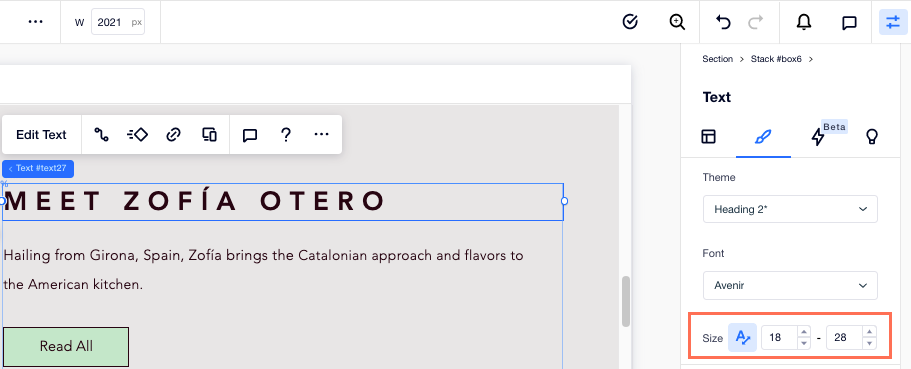
Scale Text | Set the maximum and minimum size of the text across the breakpoints. | Click the Scale Text icon and enter the minimum and maximum sizes. |
Font Size | Set a specific font size. | Click the Font Size drop-down and set the size. |
Bold | Bold the text. | Click the Bold icon. |
Italicize | Italicize the text. | Click the Italics icon. |
Underline | Underline the text. | Click the Underline icon. |
Color | Change the color of the text. | Click the Color icon and select a color. |
Highlight | Add a color to the background of the text to highlight it. | Click the Highlight icon and select a color. |
Link Text | Hyperlink your text so that when visitors click it, they are taken to the linked destination. | Click the Link icon and choose the link destination and enter the link details. |
Align | Align your text to the left, center or right, or justify it across the textbox. | Click an alignment icon. |
Line Spacing | Change the spacing between the lines in your text box. You can set a specific amount, or use automatic spacing. | Click the Line Spacing icon and set the spacing or click Auto spacing to automatically fill the text box. |
Character Spacing | Change the spacing between the characters in your text box. | Click the Character Spacing icon and set the amount of space between the characters. |
Bulleted List | Create a list by adding bullets. | Click the Bulleted List icon to add bullets. |
Numbered List | Create a numbered list. | Click the Numbered List icon to add numbers. |
Indent | Indent your text. | Click the Decrease Indent or Increase Indent to change the size of the indent. |
Text Direction | Change the direction of your text between left-to-right and right-to-left. | Click the Text Direction icon. |
Heading Tag | Use Heading Tags to structure your content to improve your site's SEO and assist in accessibility. | Click the Heading Tag drop-down and select a tag. |
Notes:
- You cannot link text that spans over two paragraphs. This means that if you have two words or sentences that are separated by Enter, they act as two paragraphs and you cannot link them both at the same time. You can link text that spans over two paragraphs if you use Shift + Enter to create the line space instead of Enter.
- You can remove the underline of hyperlinked text by selecting the linked text and clicking the Underline icon.
- Wix has licenses for the fonts in Editor X. They are available for digital use ONLY and within your Wix site. For more information, view the Wix Terms of Use. You cannot download the fonts to use, but you may find the open source versions and install them to your computer. Be careful with fonts found in external URLs. These are not owned by Wix so you need to contact the author for permission to use them.
Changing the bullet or numbering color
Make your lists more interesting by choosing one color for the text, and a different one for the bullet points or numbering.
To change the color of your bullet points or numbers:
- Click the relevant text box.
- Click Edit Text.
- Choose a color for your bullets or numbers:
- Highlight the entire text inside the text box (including any bullets or numbers).
- Select the color you want.
Note: All the text in the text box changes to the selected color.
- Choose a different color for the text:
- Highlight the relevant text (without its bullet / number).
- Select the color you want.
Note: The text changes to the new color, but the bullets and numbers stay the color you chose in step 3.

Responsive text across breakpoints
With Editor X, you can set how your text looks on all sceensizes. Below are some useful tools to help you create the perfect text.
Scaling text
Click the Scale Text icon  to set the maximum and minimum size of your text across breakpoints. This means that the size of your text adjusts to your visitor's screen, but always within the range that you define.
to set the maximum and minimum size of your text across breakpoints. This means that the size of your text adjusts to your visitor's screen, but always within the range that you define.
 to set the maximum and minimum size of your text across breakpoints. This means that the size of your text adjusts to your visitor's screen, but always within the range that you define.
to set the maximum and minimum size of your text across breakpoints. This means that the size of your text adjusts to your visitor's screen, but always within the range that you define.This helps to ensure that your text fits every possible screen while not overlapping other elements or taking up more space than you want.

Tip:
If you've set the minimum and maximum sizes and your text still wraps into additional lines, try increasing the width of the text box to allow more space for the text to resize.
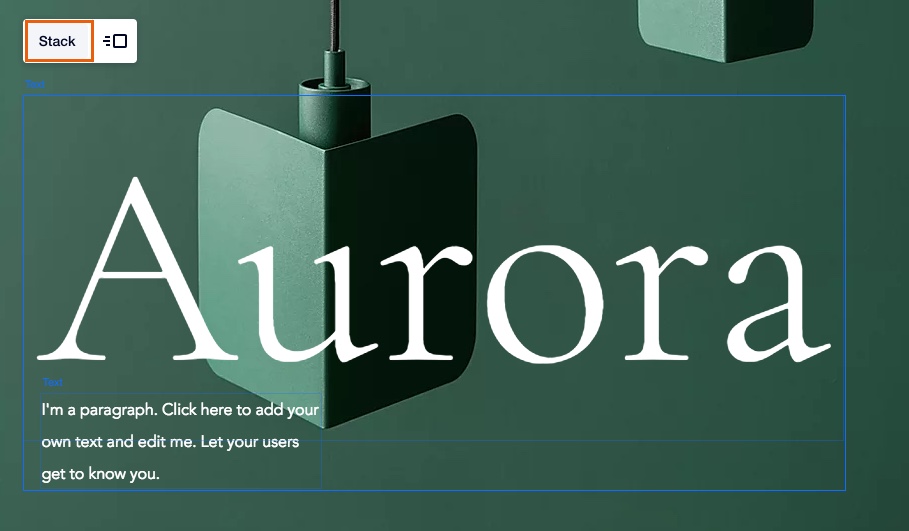
Stacking text
When viewing your site from a smaller screen, elements often get resized which could lead to loss of important information. Stacking ensures that your text never overlaps other elements, regardless of screen size, by creating a flex-box which gives each component its space.
Stacking is also useful for text boxes that should always appear together, such as a heading and paragraph. This way, they stay together in all breakpoints.
To use stack, multi-select the text elements and click Stack.

Learn more about stacking elements.
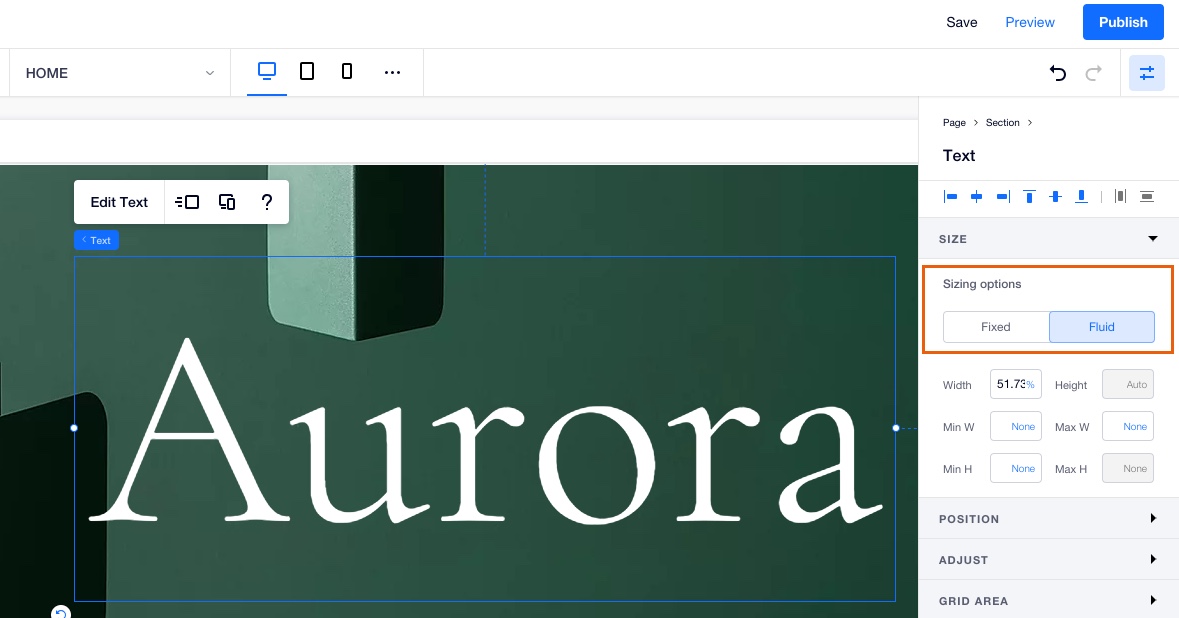
Fixed vs. fluid sizing
Use the Inspector on the right side of the Editor to set how your text is resized when the breakpoint changes.
- Fixed: The text remains at a fixed size in each breakpoint.
- Fluid: The width of the text gets larger and smaller according to the breakpoint size.