Editor X: Adding and Customizing Text Masks
6 min read
In this article
- Adding a text mask element
- Changing the text on a text mask
- Resizing a text mask element
- Designing a text mask element
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Text masks are a great tool for short pieces of text that should grab your visitors' attention. You can set the background (fill) of your text to an image, a video or a gradient, so it's much more noticeable.

In this article, learn how to:
Adding a text mask element
Head over to the Add Elements panel to add a new text mask element. Choose a design you like and drag it onto your page - you can fully customize it later, from the Inspector panel.
Best practice:
We recommend adding up to 10 text masks per page, to ensure the best site performance on mobile.
To add a text mask:
- Click Add Elements
 at the top of Editor X.
at the top of Editor X. - Click Text.
- Click Text Mask.
- Drag a text mask design you like onto your page.
Tip: Some of our designs include a video background. Hover over a design to see it in action. - Enter the text that should appear on this element:
- Click the new text mask you just added.
- Click Change Text.
- Enter the text you want to appear.

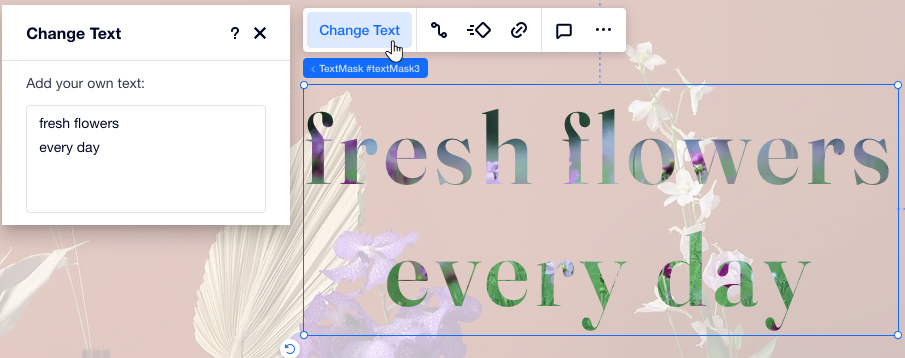
Changing the text on a text mask
Edit the text that appears on your text mask at any point. Using the Enter key on your keyboard, you can create the amount of rows you need for your text.
To change the text on a text mask:
- Click the text mask element in your Editor.
- Click Change Text.
- Enter your text under Add your own text.

Tip:
Control the capitalization of your text from the Inspector panel (see Designing a Text Mask element below). For example, you can make the entire text uppercase or lowercase.
Resizing a text mask element
You can always make your text mask bigger or smaller so it perfectly fits your page.
There are 2 ways to resize a text mask:
- Drag the handles around the element to make it bigger or smaller.
- Enter the desired measurements in the Size section of the Inspector panel.
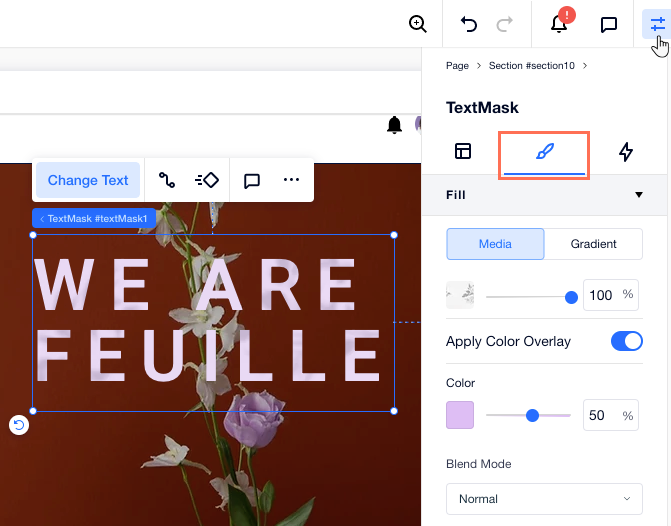
Designing a text mask element
From the Inspector panel, you can adjust the existing design of your text mask or create one from scratch, based on your needs. You can add an interesting media / gradient fill, change the spacing between letters and rows, and much more.
To design a text mask:
- Click the text mask element in your Editor.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design tab
 .
. - Choose how you want to design your text mask:
Set an image or video fill
Set a gradient background
Format and align the text
Change the text capitalization


 at the top.
at the top.  at the top.
at the top.
 and characters
and characters  .
. : The entire text appears in capital letters.
: The entire text appears in capital letters. : The first letter of each word is a capital letter.
: The first letter of each word is a capital letter. : The entire text appears in small letters.
: The entire text appears in small letters. : The capitalization goes by the text you enter in the Change Text panel.
: The capitalization goes by the text you enter in the Change Text panel.