에디터 X: 텍스트 마스크 추가 및 사용자 지정하기
5 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
텍스트 마스크는 방문자의 관심을 사로잡아야 하는 짧은 텍스트를 위한 훌륭한 도구입니다. 텍스트의 배경(채움)을 이미지, 동영상 또는 그라데이션으로 설정해 훨씬 더 눈에 띄게 설정할 수 있습니다.

도움말:
텍스트 마스크 요소 추가하기
요소 추가 패널로 이동해 새 텍스트 마스크 요소를 추가합니다. 원하는 디자인을 선택해 페이지로 끌어다 놓습니다. 추후 속성 패널에서 완전히 사용자 지정할 수 있습니다.
모범 사례:
모바일에서 최상의 사이트 성능을 보장하려면, 페이지당 최대 10개의 텍스트 마스크를 추가하는 것이 좋습니다.
텍스트 마스크를 추가하려면:
- 에디터 X 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭합니다.
- 텍스트 마스크를 클릭합니다.
- 원하는 텍스트 마스크 디자인을 페이지로 끌어다 놓습니다.
도움말: 일부 디자인에는 동영상 배경이 포함됩니다. 디자인에 마우스오버해 작동되는 모습을 확인하세요. - 요소에 표시할 텍스트를 입력합니다.
- 추가한 새 텍스트 마스크를 클릭합니다.
- 텍스트 변경을 클릭합니다.
- 표시할 텍스트를 입력합니다.

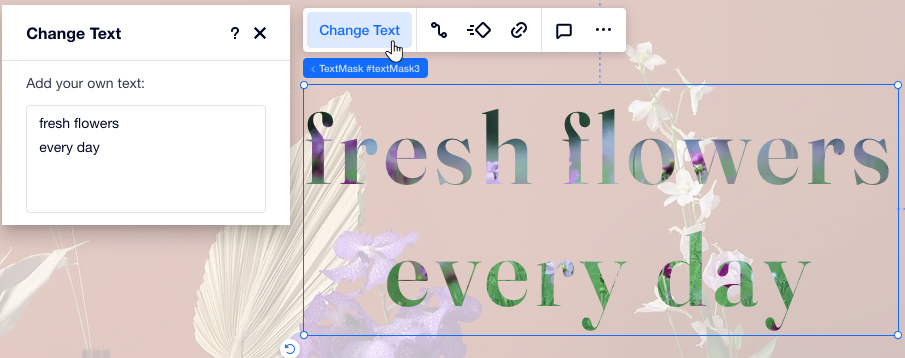
텍스트 마스크의 텍스트 변경하기
텍스트 마스크에 표시될 텍스트는 언제든지 편집할 수 있습니다. 키보드의 Enter 키를 사용해 텍스트에 필요한 만큼의 행을 생성하세요.
텍스트 마스크의 텍스트를 변경하려면:
- 에디터에서 텍스트 마스크 요소를 클릭합니다.
- 텍스트 변경을 클릭합니다.
- 내 텍스트 아래에 텍스트를 입력합니다.

도움말:
속성 패널에서 텍스트의 대소문자를 제어하세요(아래의 텍스트 마스크 요소 디자인하기 참조). 예를 들어, 전체 텍스트를 대문자 또는 소문자로 설정할 수 있습니다.
텍스트 마스크 요소 크기 조정하기
페이지에 완벽하게 맞도록 텍스트 마스크를 더 크거나 작게 변경할 수 있습니다.
두 가지 방법으로 텍스트 마스크의 크기를 조정할 수 있습니다.
- 요소 주위의 핸들을 끌어 요소를 확대 또는 축소합니다.
- 속성 패널의 크기 섹션에 원하는 측정값을 입력합니다.
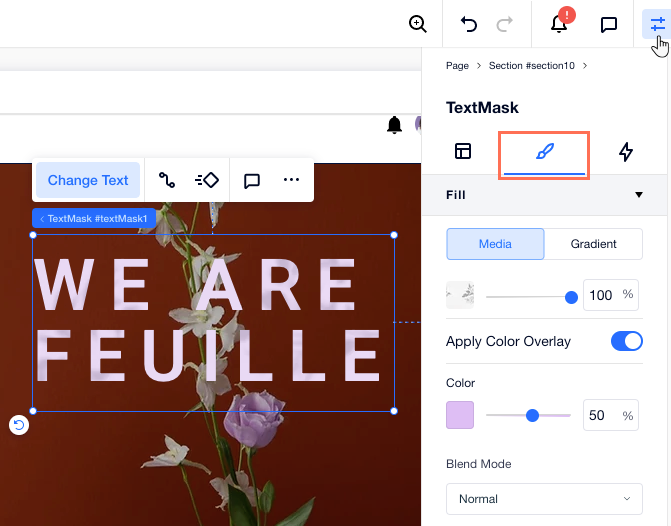
텍스트 마스크 요소 디자인하기
속성 패널에서 필요에 따라 텍스트 마스크의 기존 디자인을 조정하거나 처음부터 새로 만들 수 있습니다. 흥미로운 미디어/그라데이션 채우기를 추가하고, 글자와 행 사이의 간격 변경하는 등의 작업을 수행할 수 있습니다.
텍스트 마스크를 디자인하려면:
- 에디터에서 텍스트 마스크 요소를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 탭을 클릭합니다.
탭을 클릭합니다. - 텍스트 마스크 디자인 방법을 선택합니다.
이미지 또는 동영상 채우기 설정하기
그라데이션 배경 설정하기
텍스트 서식 지정 및 정렬하기
텍스트 대소문자 변경하기


 아이콘을 클릭합니다.
아이콘을 클릭합니다.  아이콘을 클릭합니다.
아이콘을 클릭합니다.
 과 문자
과 문자 사이의 간격을 변경합니다.
사이의 간격을 변경합니다. : 전체 텍스트가 대문자로 표시됩니다.
: 전체 텍스트가 대문자로 표시됩니다. : 각 단어의 첫 글자가 대문자로 표시됩니다.
: 각 단어의 첫 글자가 대문자로 표시됩니다. : 전체 텍스트가 소문자로 표시합니다.
: 전체 텍스트가 소문자로 표시합니다. : 텍스트 변경 패널에 입력한 텍스트를 기준으로 대문자를 사용합니다.
: 텍스트 변경 패널에 입력한 텍스트를 기준으로 대문자를 사용합니다.