Wix Studio: CMS 사용하기
7 분
페이지 메뉴
- Wix Studio에 CMS 추가하기
- 데이터세트를 사용해 페이지 요소 연결하기
- CMS 컬렉션으로 콘텐츠 관리 간소화하기
- 동적 페이지로 효율적으로 확장하기
- 방문자가 사이트와 상호 작용하도록 유도하기
- 동적 페이지에 전체 SEO 도구 활용하기
- 자주 묻는 질문
Wix Studio의 CMS(콘텐츠 관리 시스템)를 사용해 클라이언트 사이트의 콘텐츠를 효율적으로 저장, 구성, 관리하세요.
CMS에서는 사이트 콘텐츠를 동적 페이지 및 요소를 쉽게 만들 수 있는 데이터베이스 컬렉션에 보관합니다. 텍스트, 갤러리, 반복 레이아웃 등의 페이지 요소를 요소에 사용할 컬렉션 입력란을 제어하는 데이터세트에 연결하세요. 텍스트 입력, 드롭다운 선택, 업로드 버튼 등과 같은 사용자 입력 요소를 설정해 방문자가 콘텐츠를 필터링하고 컬렉션에 직접 제출할 수 있도록 허용할 수 있습니다.

도움말:
Wix Studio로 동적 콘텐츠를 구축하는 방법에 대한 Wix Studio 아카데미 웨비나를 확인하세요.
Wix Studio에 CMS 추가하기
Studio 에디터 왼쪽에서 CMS를 추가한 다음 프리셋 CMS 템플릿으로 시작하거나 수동으로 컬렉션 및 동적 페이지를 추가하세요.
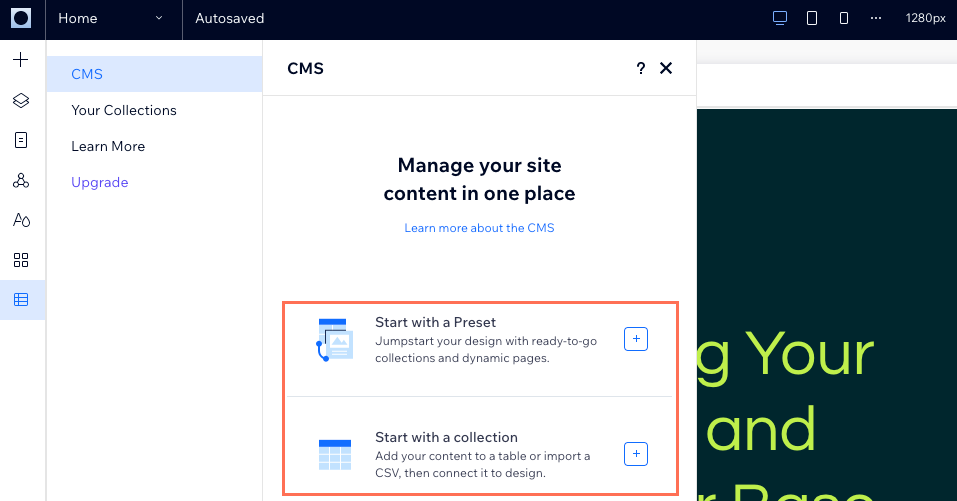
Wix Studio에 CMS를 추가하려면:
- 에디터로 이동합니다.
- 에디터의 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 사이트에 추가를 클릭합니다.
- 시작 방법을 선택합니다.
- 프리셋으로 시작하기: 샘플 컬렉션 및 연결된 동적 페이지가 포함된 프리셋 CMS 템플릿에서 선택합니다.
- 콘텐츠를 추가해 시작하기: CSV 파일을 가져와 수동으로 컬렉션을 추가하거나 AI의 도움을 받아 컬렉션을 추가합니다. 컬렉션에 콘텐츠를 추가한 후에는 페이지 요소에 연결할 수 있습니다.

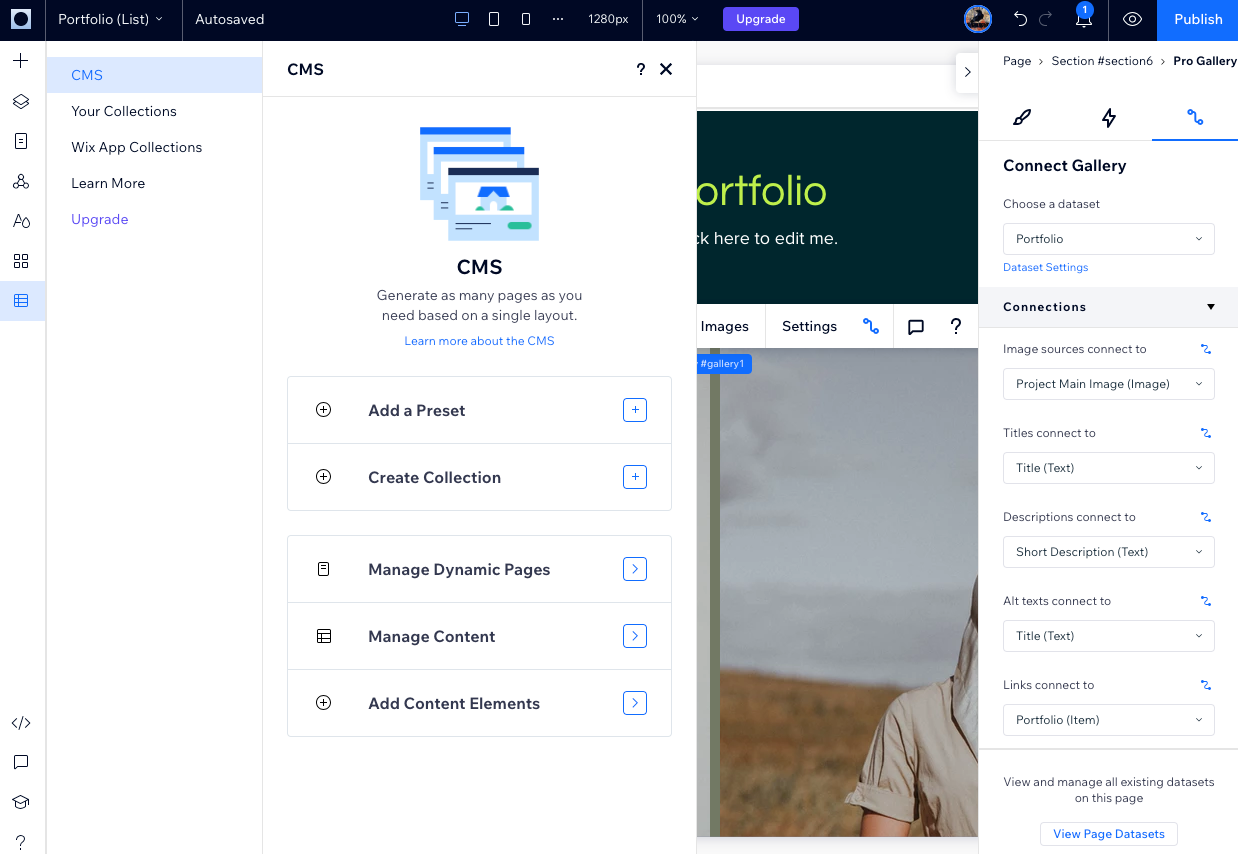
데이터세트를 사용해 페이지 요소 연결하기
CMS에서는 데이터세트를 사용해 에디터의 요소를 컬렉션의 콘텐츠에 연결합니다. 요소 또는 페이지를 선택하고 속성 패널의 CMS 연결 요소 로 이동해 페이지 요소의 각 부분에 연결할 컬렉션 입력란을 선택할 수 있습니다.
로 이동해 페이지 요소의 각 부분에 연결할 컬렉션 입력란을 선택할 수 있습니다.
 로 이동해 페이지 요소의 각 부분에 연결할 컬렉션 입력란을 선택할 수 있습니다.
로 이동해 페이지 요소의 각 부분에 연결할 컬렉션 입력란을 선택할 수 있습니다.데이터세트 설정에서 데이터세트 모드를 조정하고 한 번에 로딩할 수 있는 최대 아이템을 선택하고, 필터 및 정렬 조건을 추가해 아이템을 제외하고, 사이트에 표시되는 순서를 선택할 수 있습니다.
페이지 요소를 데이터세트에 연결해 컬렉션 콘텐츠를 표시하는 방법에 대한 자세한 도움말을 확인하세요.

CMS 컬렉션으로 콘텐츠 관리 간소화하기
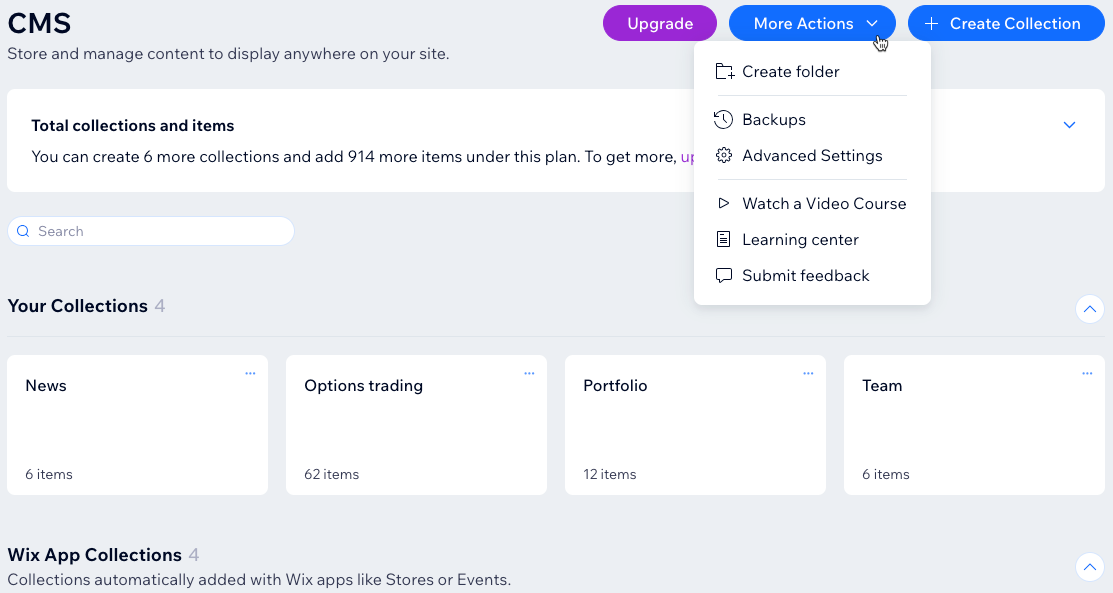
대시보드 또는 Studio 에디터 왼쪽의 CMS 에서 모든 컬렉션에 액세스하세요.
에서 모든 컬렉션에 액세스하세요.
 에서 모든 컬렉션에 액세스하세요.
에서 모든 컬렉션에 액세스하세요.각 컬렉션에서 원하는 레이아웃(표, 목록, 갤러리)을 선택하고 다양한 입력란 유형을 관리할 수 있습니다. 팀과의 원활한 공동 작업을 위해 사용자 지정 보기를 정렬, 필터링 및 저장하세요. 컬렉션을 CSV 파일로 가져오거나 내보내세요. 권한 및 공개 설정이 있는 콘텐츠를 확인, 추가, 편집 또는 삭제할 수 있는 사용자를 결정합니다. 고급 색인을 생성해 컬렉션 쿼리 속도를 높이고 중복을 방지하세요.
컬렉션을 폴더에 배치해 쉽게 액세스할 수 있도록 깔끔하게 정리하세요. 보안을 강화하고 안심하고 백업을 사용해 컬렉션 버전을 복원하세요. Wix 앱 컬렉션을 활성화해 다른 Wix 앱(예: Wix 쇼핑몰, Wix Bookings)의 데이터를 표시하세요. 샌드박스를 컬렉션의 테스트 환경으로 사용해 게시하기 전 모든 것이 완벽한지 확인하세요.

동적 페이지로 효율적으로 확장하기
동적 페이지를 사용하면 웹페이지의 생성 및 유지 관리를 간소화하고 확장할 수 있습니다. 동적 페이지는 일관된 레이아웃과 디자인을 사용하면서 페이지에 연결된 컬렉션 아이템에 따라 콘텐츠를 변경합니다.
최대 100개의 정적 페이지를 포함해 Wix 사이트의 총 페이지 할당량은 298 페이지입니다. 추가하는 각 동적 또는 앱 페이지는 1개의 페이지로 계산됩니다. 둘 다 할당량에서 추가 페이지를 사용하지 않고도 많은 아이템(예: 컬렉션 아이템, 제품)에 대한 고유 URL을 생성할 수 있습니다.
동적 페이지에는 두 가지 유형이 있습니다.
- 동적 목록 페이지: 컬렉션의 여러 아이템을 갤러리 또는 반복 레이아웃에 표시할 수 있습니다. 방문자가 아이템을 클릭해 선택한 아이템에 대한 자세한 세부 정보를 볼 수 있는 동적 아이템 페이지로 이동할 수 있습니다.
- 동적 아이템 페이지: 페이지의 연결된 컬렉션의 모든 아이템에 대해 자동으로 생성됩니다. 컬렉션의 입력란에 연결되는 다양한 페이지 요소의 개별 컬렉션 아이템에 대한 세부 정보를 표시합니다.
아래 동영상에서 Wix Studio로 동적 콘텐츠를 구축하는 방법에 대한 개요를 확인하세요. (영문)
다음 도움말을 참고하세요.
방문자가 사이트와 상호 작용하도록 유도하기
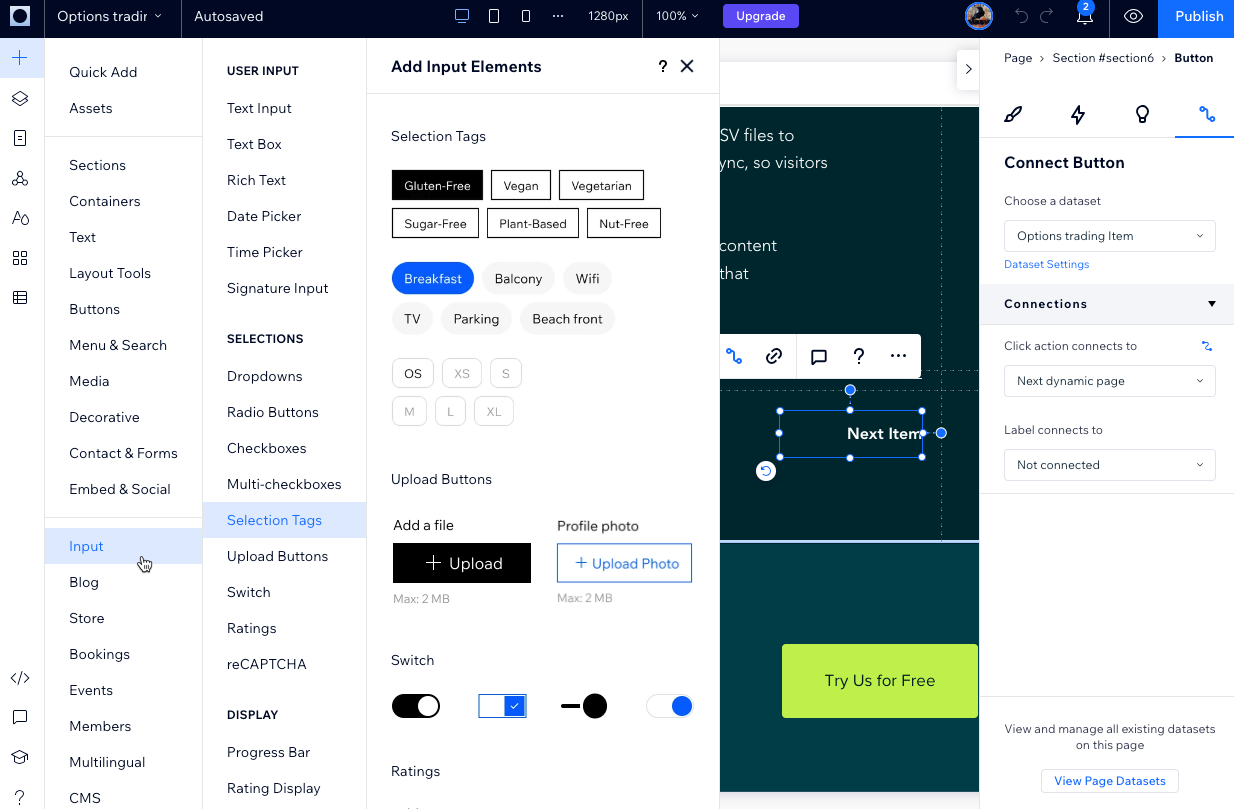
사용자 지정 입력 요소 및 탐색 요소를 사용해 사이트 방문자가 클라이언트의 사이트와 상호 작용하도록 유도하세요. 각 컬렉션에 대한 권한을 설정해 컬렉션 콘텐츠를 보고 편집할 수 있는 사용자를 제어할 수 있습니다.
텍스트 입력, 서명 입력, 업로드 버튼 등과 같은 입력 요소를 데이터세트에 연결하고 방문자가 CMS 컬렉션에 제출할 수 있도록 합니다. 드롭다운, 선택 태그 및 라디오 버튼과 같은 입력 요소를 설정해 방문자가 반복 레이아웃 또는 갤러리에 표시되는 아이템을 필터링할 수 있도록 하세요.
버튼 또는 이미지를 데이터세트에 연결하고 클릭 작업을 설정해 사용자 지정 인터랙티브 및 탐색 요소를 생성하세요. 예를 들어, 반복 레이아웃 또는 갤러리에 더 많은 아이템을 로딩하고, 다음 동적 아이템 페이지로 이동하고, 입력 값을 재설정하는 등의 버튼을 생성할 수 있습니다.

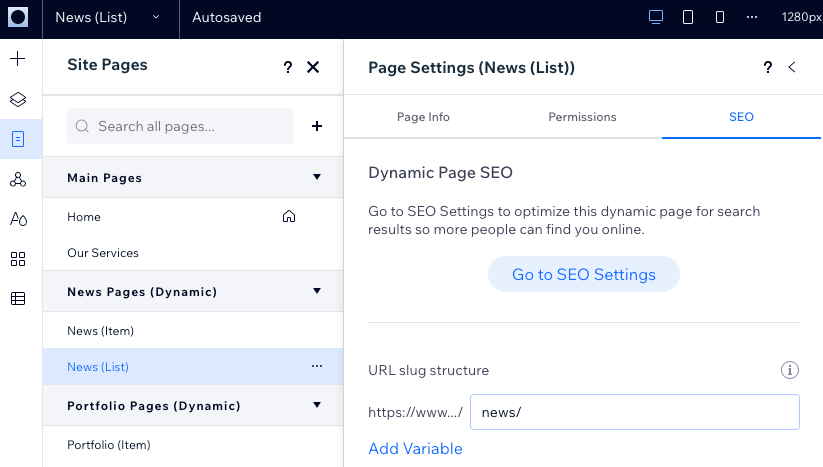
동적 페이지에 전체 SEO 도구 활용하기
Studio 에디터 내에서 동적 페이지에 대한 모든 SEO 설정을 편집하세요. URL 슬러그 구조에 변수를 추가해 각 CMS 컬렉션 아이템이 고유한 웹 주소를 갖도록 할 수 있습니다. 동적 페이지 URL에 추가한 변수는 컬렉션 아이템의 실제 입력란 값으로 대체됩니다. 고유한 URL을 추가하면 검색 엔진과 방문자가 각 페이지의 콘텐츠를 이해하는 데 도움이 됩니다.
동적 페이지의 SEO 설정에 대한 자세한 도움말을 확인하세요.

자주 묻는 질문
아래를 클릭해 자주 묻는 질문과 답변을 확인하세요.
동적 페이지는 어디에서 관리할 수 있나요?
사용자 지정 양식은 어떻게 방문자가 제출한 양식을 컬렉션에 추가하나요?
Wix 앱 컬렉션은 어떻게 확인하나요?
동적 페이지의 페이지 캐싱 설정을 변경할 수 있나요?
URL 슬러그 구조에 변수 입력란을 추가해야 하는 이유는 무엇인가요?
리치 콘텐츠 요소란 무엇인가요?
Studio 에디터에 페이지 제한이 있나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.