Wix Studio エディタ:ドッキング、マージン、余白を操作する
10分
この記事内
- キャンバスに要素を配置する
- 要素設定パネルの X 座標と Y 座標
- 自動ドッキングと手動ドッキング
- 要素をドッキングする際にマージンを使用する
- レスポンシブコンテナの周りに余白を追加する
- 要素が重複しないようにする
- よくある質問
絶え間なく変化するデバイスの世界では、異なる画面サイズでサイトが正しく表示されるように、要素の位置を制御することが重要になります。そのため Wix Studio エディタでは、要素は自動的にドッキングされています。
つまりブレイクポイント間の配置を気にしなくて良いため、要素を自由に移動させることができます。必要であれば、位置・ドッキング・マージンは要素設定パネルからいつでも設定できます。
px*(Scale)は、ドッキング、マージン、余白のデフォルトの測定単位です。表示される px* 値は、現在のキャンバスサイズに対するピクセル換算値です。別のブレイクポイントに切り替えて、px* 値の自動スケーリング方法を確認してください。
キャンバスに要素を配置する
ドラッグアンドドロップを使用し、ブレイクポイントごとに、キャンバス上で要素の位置を直接設定することができます。よって、すべての画面で要素が正しく表示されるようにすることができます。
要素が同じ親要素(セクションやセルなど)の中にある限り、移動させても他のブレイクポイントには影響しません。要素を別の親要素に移動(リペアレント)させると、すべてのブレイクポイントに影響します。

要素設定パネルの X 座標と Y 座標
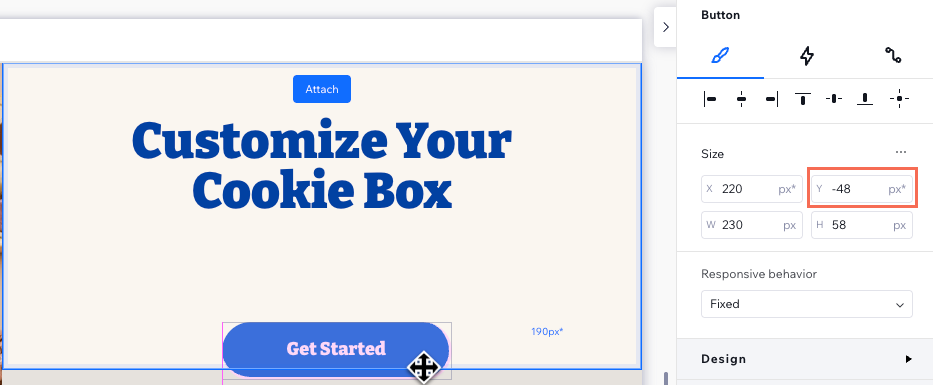
要素の X 座標と Y 座標を確認して、現在のキャンバスサイズにおける正確な位置を確認できます。
- X:親要素の左端から右端までの水平面(例: セクション、コンテナ、スタック)。
- Y:親要素の上から下までの垂直面。
以下の例では、ボタンを親要素であるセルの外に移動させると、Y の横の px* 値が負に変わるのがわかります。

自動ドッキングと手動ドッキング
エディタで新しい要素を追加すると、すべての画面とデバイスで所定の位置に留まるように、自動的にドッキングされます。ただし、いつでも自動ドッキングを無効にし、ドッキングポイントを手動で選択することが可能です。
詳細については以下のトピックをクリック数リックしてください。
エディタでの自動ドッキング
ドッキングを手動で調整する

ヒント:
ライブサイトの要素間に不要な隙間がある場合は、レスポンシブチェッカーを使用することで、親要素の上部ではなく下部にドッキングする必要がある要素を特定して修正することができます。
要素をドッキングする際にマージンを使用する
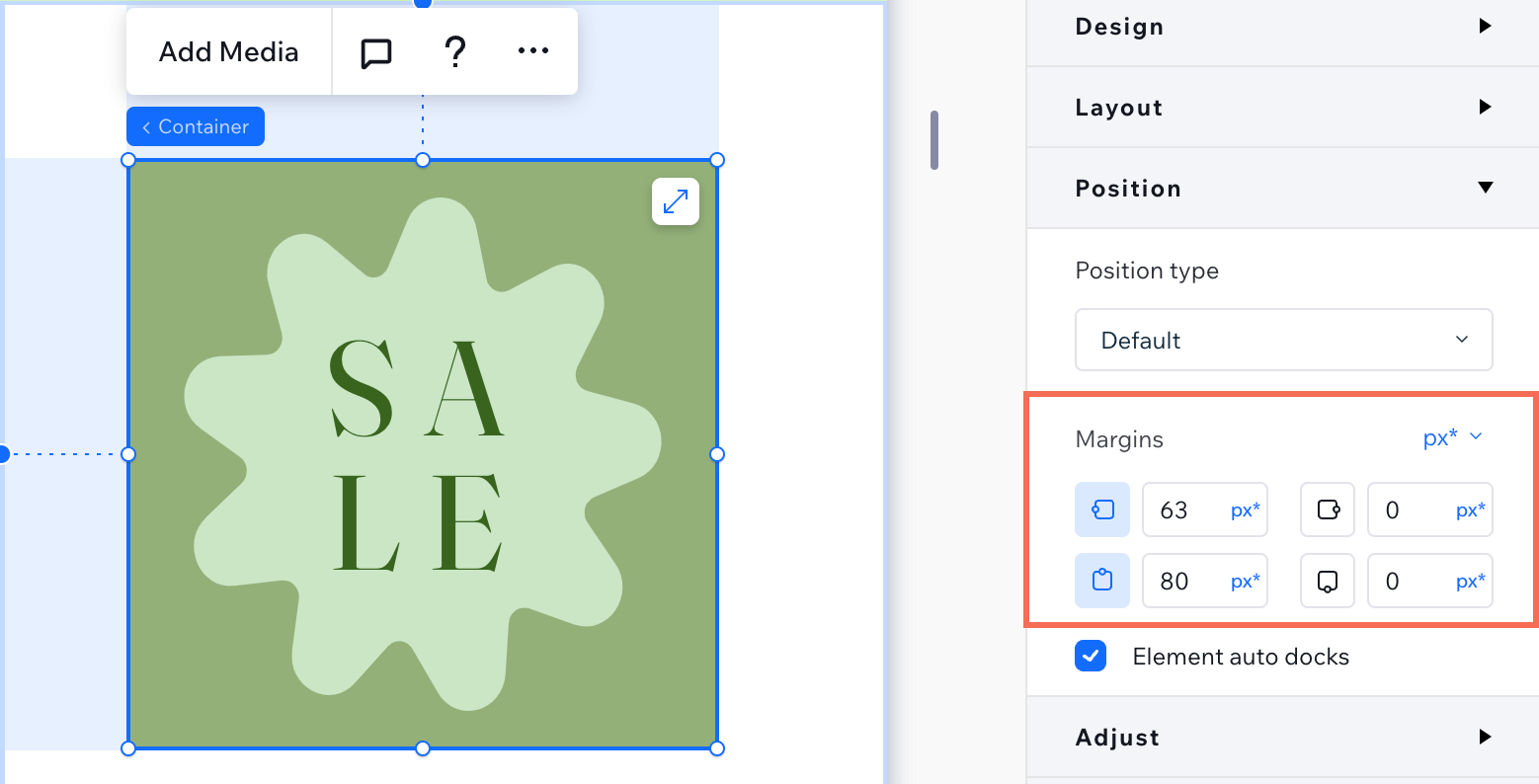
マージンはバッファとして機能し、他の要素との重複を防ぎます。要素がドッキングされている場合、マージンは要素とその親の端から一定の距離を維持するのに役立ちます。ドッキングされない側にマージンを追加することもできます。
マージンを作成・編集する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「配置」までスクロールダウンします。
- 該当する余白(左、右、上、下)に値を入力します。

ヒント:
レスポンシブチェッカーを使用すると、親要素のサイズ変更ができない原因となっている不要な余白を見つけることができます。
レスポンシブコンテナの周りに余白を追加する
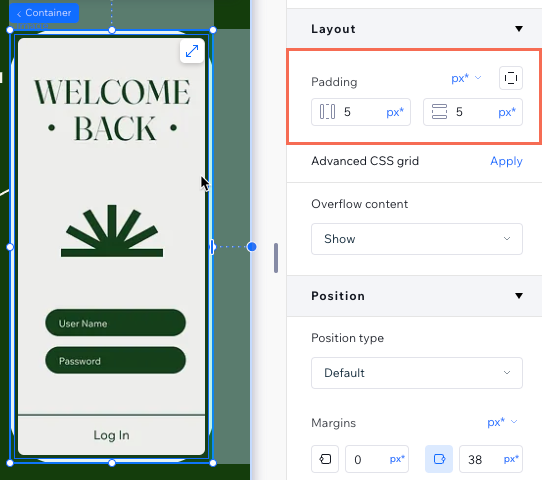
コンテナに余白を追加して、端(上部、下部、側面)と内部のコンテンツの間にスペースを作ります。余白は、ベーシックコンテナ、スタック、フレックスボックス、リピーター、セル、セクション、ページを含む、すべてのタイプのレスポンシブコンテナに追加できます。
追加した余白は、ドラッグアンドドロップで直接調整することができます。レスポンシブコンテナを選択し、「余白」にマウスオーバーしてこのオプションを表示します。

余白を追加する方法:
- 該当する要素を選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「レイアウト」までスクロールダウンします。
- 編集する余白を選択します:
- 特定の側面
 :アイコンをクリックし、該当する側面(左、右、上、下)に値を入力します。
:アイコンをクリックし、該当する側面(左、右、上、下)に値を入力します。 - 横方向の余白
 :左右の余白の値を入力します。
:左右の余白の値を入力します。 - 縦方向の余白
 :上下の余白を入力します。
:上下の余白を入力します。
- 特定の側面

要素が重複しないようにする
要素を配置するときは、小さいブレイクポイントで要素が重ならないようにすることが重要です。これを防ぐには、以下のヒントをご覧ください。
上にドッキングする
セルを追加してレイアウトを整理する
スタックを適用する
トラブルシューティング:
要素間で重複が発生している場合は、こちらのトラブルシューティングをご覧ください。
よくある質問
詳細については、以下の質問をクリックしてください。
キャンバスにマージンとパディングが表示されないのはなぜですか?
マージンとパディングを設定する際に、px* 以外の単位を使用することはできますか?
あらゆる画面サイズで要素の配置を統一させるにはどうすればよいですか?
特にモバイルで大きな隙間や不要な余白を修正するにはどうすればよいですか?
モバイルまたはデスクトップで一部の要素が途切れてしまう場合はどうすればよいですか?


 を使用して)要素を親の正確な中央に配置した場合、角に自動的にドッキングされません。
を使用して)要素を親の正確な中央に配置した場合、角に自動的にドッキングされません。

 、下
、下  、右
、右  、左
、左  )をクリックします。
)をクリックします。



 をクリックします。
をクリックします。
