Wix Studio エディタ:クロップされて表示される画像のトラブルシューティング
3分
この記事内
- ステップ 1 | 画像の配置を確認する
- ステップ 2 | バウンディングボックスに一致するように画像をリセットする
- ステップ 3 | 画像の焦点を調整する
- 動画ガイド(英語)
- よくある質問
Wix Studio エディタで画像を追加した後に画像がクロップされて表示される場合は、画像の配置、またはアスペクト比とバウンディングボックスの設定が一致していないことが原因である可能性があります。
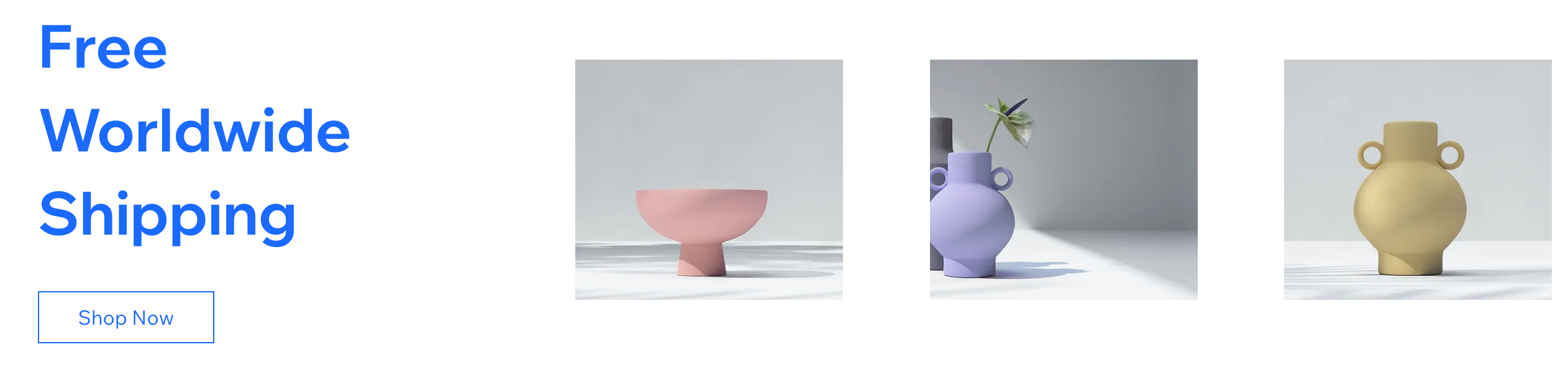
たとえば、以下のスクリーンショットでは、中央の画像がバウンディングボックスと異なる画像比率であるため、クロップされた状態で表示されます。

以下の手順に従って、問題のトラブルシューティングと修正を行ってください。
ステップ 1 | 画像の配置を確認する
画像がセクション内に配置されていても、その端がページの境界線を超える可能性があり、画像がクロップされて表示される場合があります。該当する画像にマウスオーバーしてバウンディングボックスを確認します。オーバーフローしている場合は、適宜、移動させたり、サイズ変更したりします。
また、要素設定パネルでマイナスまたは過度なマージンがないか確認してください。これらは、画像の表示を制限する可能性があります。

ステップ 2 | バウンディングボックスに一致するように画像をリセットする
画像をアップロードすると、画像のアスペクト比がバウンディングボックスの比率と一致しないため、画像がクロップされる可能性があります。画像をリセットして、アップロードした画像の元のアスペクト比に合わせてバウンディングボックスを調整することで、クロップすることなく画像に収まるようにすることができます。
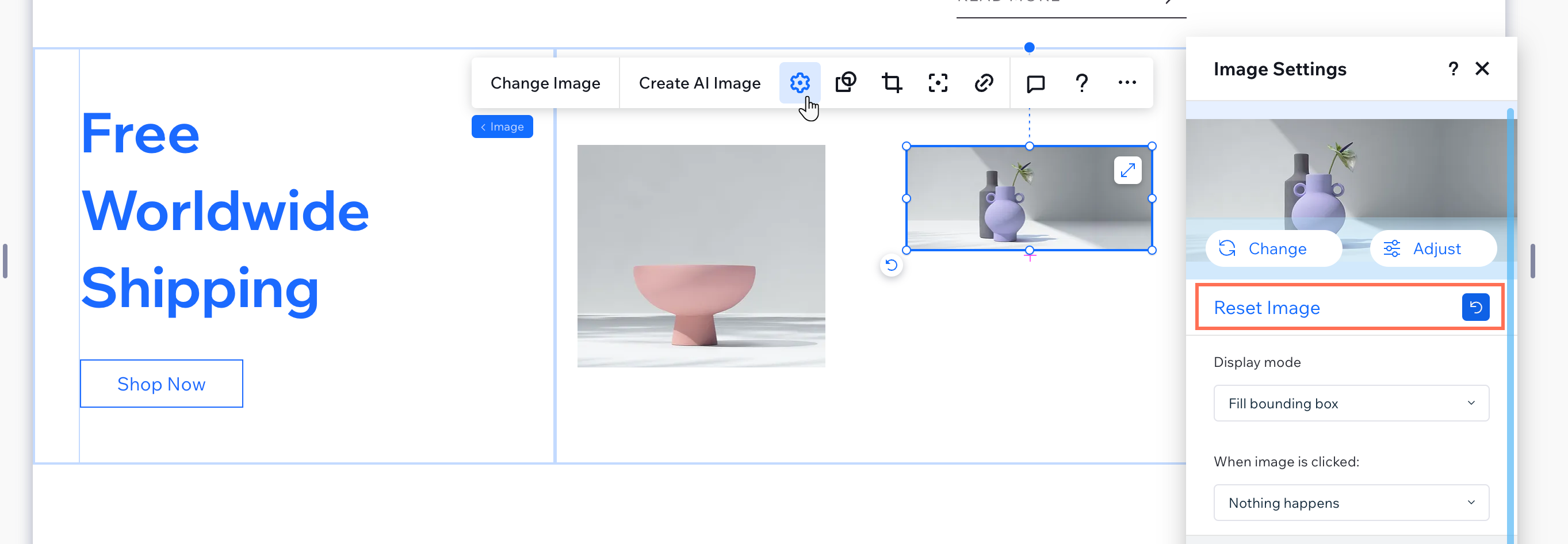
画像をリセットする方法:
- エディタで画像を選択します。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「画像をリセット」をクリックします。

ヒント:
また、「設定」パネルの「表示モード」オプションを自由に調整して、画像に最適な表示モードを選択することもできます。
ステップ 3 | 画像の焦点を調整する
画像をリセットしたら、必要に応じてサイズを変更します。画像のサイズを他の画像に合わせて変更したいけれども、サイズを変更すると画像の一部がクロップされる場合は、画像の最も重要な部分が表示されるよう焦点を設定してください。
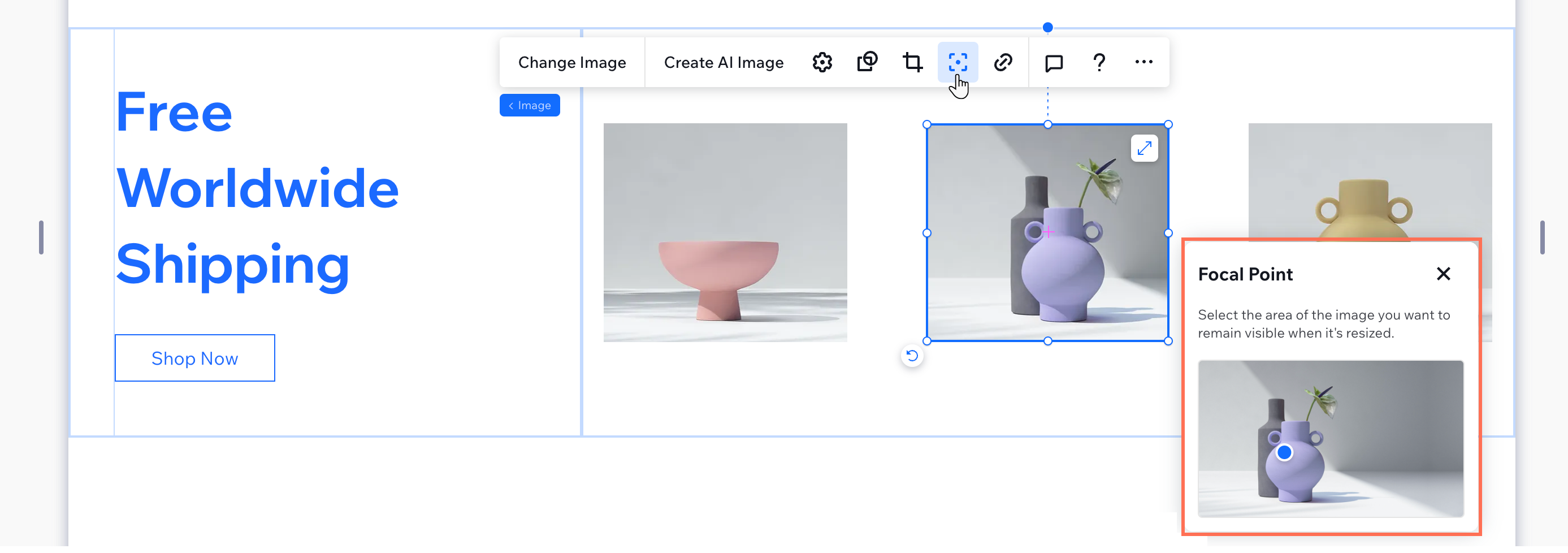
画像の焦点を調整する方法:
- エディタで画像を選択します。
- 「焦点」アイコン
をクリックします。
- サイズ変更時に表示したい画像の範囲を選択します。

動画ガイド(英語)
以下の動画で、この問題の解決方法を確認してください。
よくある質問
詳細については、以下の質問をクリックしてください。
同じセクションでアスペクト比の異なる画像を使用することはできますか?
焦点をリセットして調整しても画像が正しく表示されない場合はどうすればよいですか?

