Wix Studio エディタ:ページをスキャンしてレスポンシブデザインの問題を確認する
6分
この記事内
- ページをスキャンしてレスポンシブの問題を確認する
- 無視した問題を復元する
- よくある質問
複数のデバイスを利用できる今日では、クライアントのためにレスポンシブデザインを作成することが必須です。Wix Studio のレスポンシブチェッカーを使用すると、このプロセスが簡素化され、ブレイクポイント全体の問題をすばやく特定して管理することができます。
問題を修正、表示、または無視するかを選択できるため、ビジョンに合わせてデザインを微調整することができます。

ページをスキャンしてレスポンシブの問題を確認する
すべてのサイトページをスキャンし、レスポンシブに関する問題を修正して、あらゆる画面サイズでサイトが適切に表示されるようにします。ページはすべてのブレイクポイントで検証され、その後、検出された問題は修正するか無視するかを選択することができます。
ページをスキャンする方法:
- エディタに移動し、該当するサイトページを開きます。
- エディタ左側の「サイトチェッカー」
をクリックします。
- 「レスポンシブの問題を修正」を選択します。
- 「ページを確認」をクリックします。
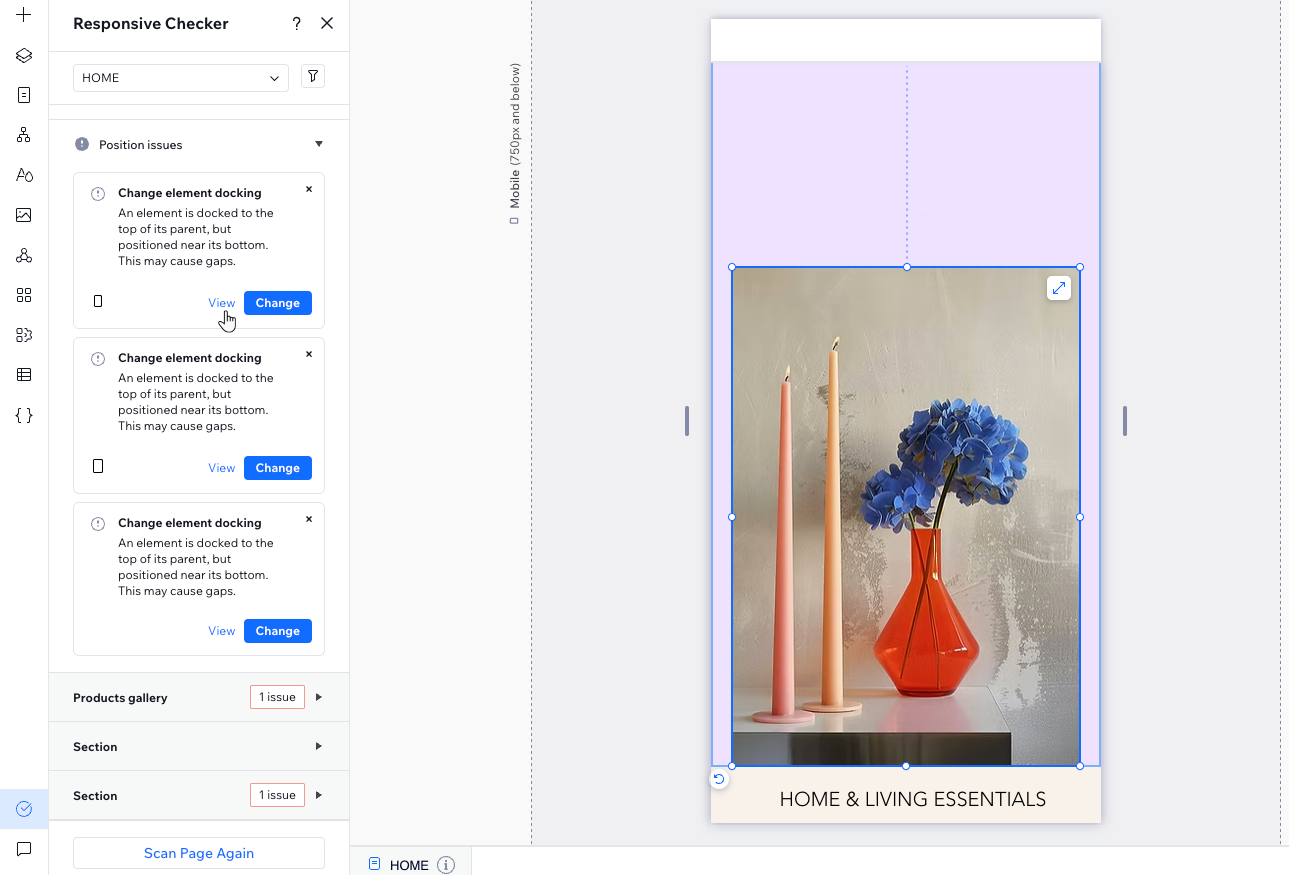
- このページで見つかった問題を確認します。
- 問題ごとに実行する内容を選択します:
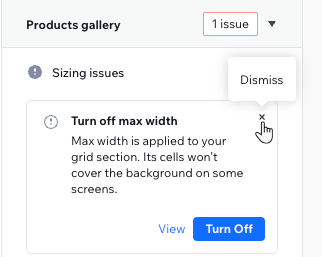
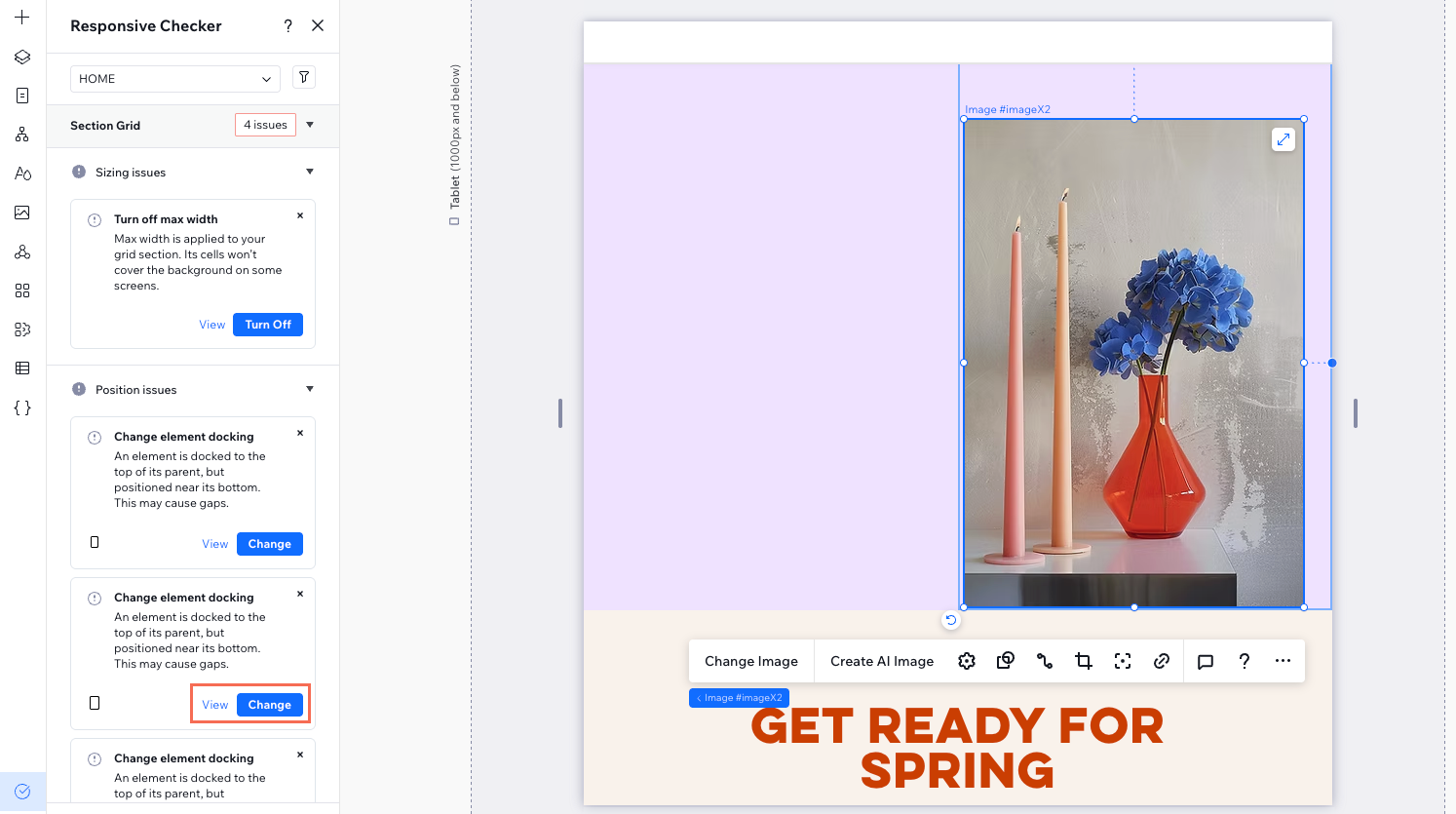
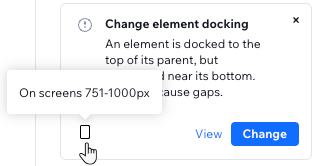
- ページ上で問題を確認する:「表示する」をクリックして、修正を適用するかどうかを決定する前に問題がどのように表示されるを確認します。
- 問題を修正する:「表示する」横のボタンをクリックします(ボタンのテキストは検出された問題の種類によって異なります)。これにより、推奨される修正が自動的に適用されます。
- 問題を無視する:問題の「無視」アイコン
 をクリックして、問題を無視します。このページを再度スキャンしても、この問題が再び表示されることはありません。
をクリックして、問題を無視します。このページを再度スキャンしても、この問題が再び表示されることはありません。
- (オプション)別のページをスキャンします:
- エディタ上部にあるページドロップダウンをクリックします。
ヒント:レスポンシブチェッカーのパネルは開いたままにしておいてください。 - 該当するページの横にある「Scan(スキャン)」をクリックします。
- エディタ上部にあるページドロップダウンをクリックします。

ヒント:
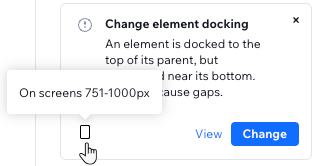
一部の問題は、特定のブレイクポイントでのみ発生する場合があります。その場合、問題の左下に該当するブレイクポイントを表すアイコンが表示されます。

無視した問題を復元する
問題を無視すると、ページが再度スキャンされても、レスポンシブチェッカーはその問題を完全に無視します。ただし、無視された問題は、いつでも確認することができ、修正を適用するかどうかを決めることができます。
無視した問題を復元する方法:
- エディタに移動し、該当するサイトページを開きます。
- エディタ左側の「サイトチェッカー」
をクリックします。
- 「レスポンシブの問題を修正」を選択します。
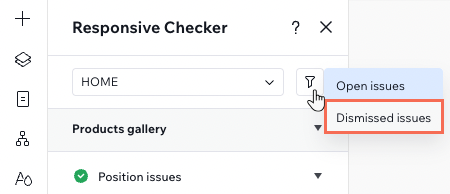
- 上部の「フィルター」アイコン
 をクリックします。
をクリックします。 - 「無視された問題」を選択します。

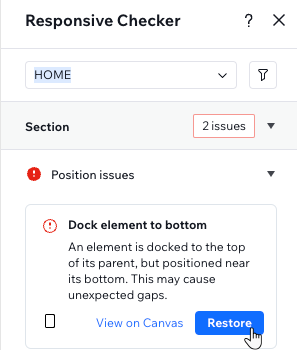
- (オプション)該当する問題横の「表示する」をクリックし、ページ上に表示します。
- 「Restore(復元)」をクリックします。
- (オプション)復元された問題を修正します:
- 上部の「フィルター」アイコン
 をクリックします。
をクリックします。 - 「未解決の問題」を選択します。
- 復元された問題を確認し、「修正」をクリックします。
- 上部の「フィルター」アイコン

よくある質問
詳細については、以下の質問をクリックしてください。
チェッカーの推奨事項を適用する必要がありますか?
ページを複数回スキャンすることはできますか?
他のサイトページを確認する簡単な方法はありますか?
今後デザインする際にこの問題が発生しないようにするにはどうすればよいですか?
レスポンシブデザインに関する詳細:
Wix Studio アカデミーでは、レスポンシブサイトをすばやくデザインするための豊富なリソースを提供しています。エディタでのレスポンシブ性については、以下をご覧ください: