Editor X:レスポンシブデザインについて
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
ウェブの閲覧に使用するデバイスの数や、市場に出回っているデバイスの数を考えてみましょう。次に、これらのデバイスの解像度について考えてみましょう。組み合わせの可能性は無限です。
Editor X を使用すると、閲覧中の画面またはデバイスに自動的に調整する完全にレスポンシブなウェブサイトを構築し、毎回最高のユーザーエクスペリエンスを提供することが可能です。柔軟なグリッドやレイアウト、スムーズなサイズ変更、ブレイクポイントのカスタマイズなど、最新のデザイン技術を使用して、どこからサイトを閲覧しても、希望の外観にすることができます。
この記事では、レスポンシブサイトの構築に役立つ Editor X の機能について説明します:
フルードと相対的なサイズ設定
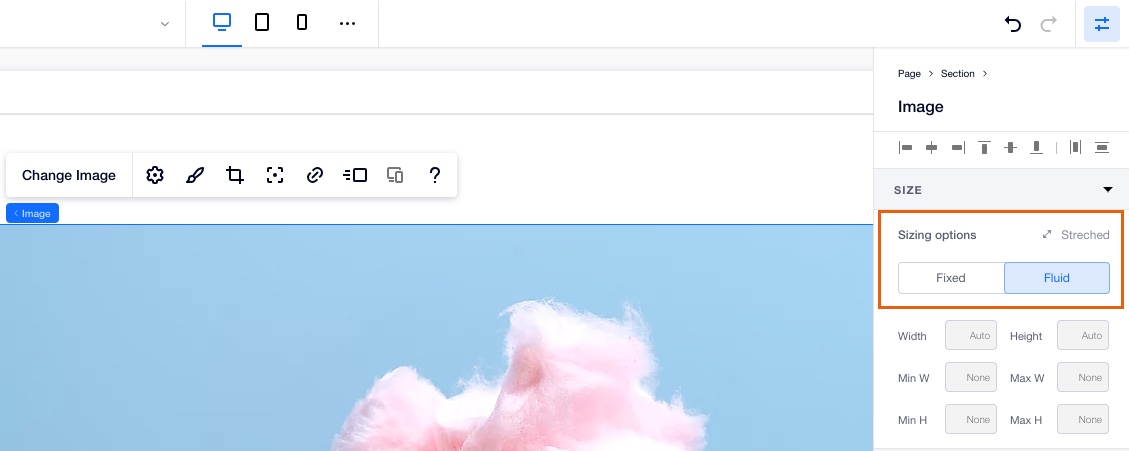
フルードのサイズ設定と相対的な測定単位は、どのビューポートにもシームレスに調整されるデザインを作成するのに役立ちます。要素設定パネルでデザインする際は「固定」または「フルード」のサイズ設定オプションを選択できます。「固定」は、ビューポートに関係なくパーツのサイズが同じままであることを意味し、「フルード」は、ブレイクポイントと設定に応じてパーツが自動的にサイズ変更されることを意味します。
レイヤーは、最上位のレイヤーが最下部のレイヤー(つまり子)の親として機能する親子関係のモデルに従って構造化されます。すべての画面サイズでパーツが重ならないようにするには、レイヤーのサイズを上から下に設定する必要があります。
パーセント(% )などの相対的な測定値を使用すると、親パーツを基準にして子パーツのサイズを変更できます。たとえば、画面サイズに関係なく、ページの幅の 50% を占めるようにセクションを設定します。セクション内の任意のパーツまたはコンテナで同じことを行い、ページをできるだけレスポンシブにすることができます。
下記をご確認ください:

個別のブレイクポイントをデザインする
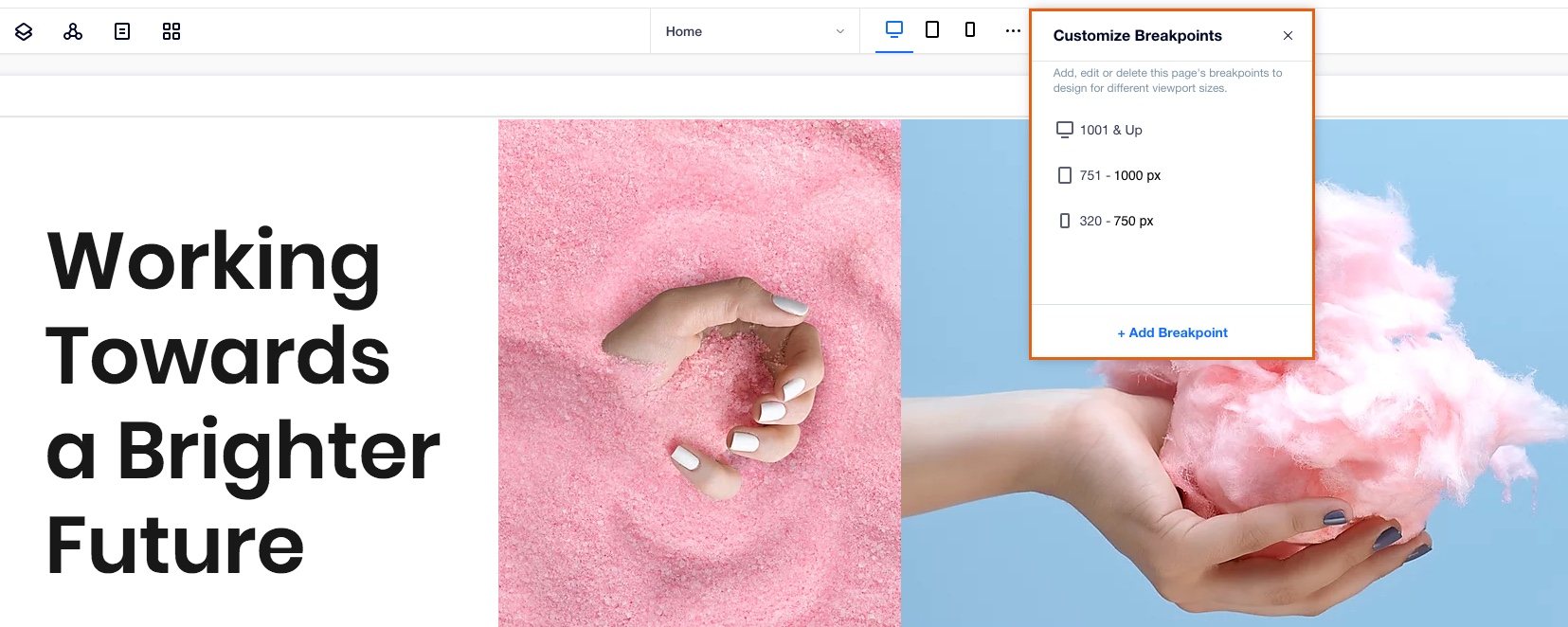
ブレイクポイントとは、訪問者が閲覧しているデバイスに関係なく、常にサイトの最適なバージョンを見ることができるように、コンテンツが変化するポイントです。
Editor X ワークスペースには、最も一般的なブレイクポイント(デスクトップ、タブレット、モバイル)がすでに含まれていますが、最大 3つのカスタムブレイクポイント(合計で 6つのブレイクポイント)を追加できます。これらは、デザインの上書きを定義することで、個々の画面サイズに合わせてサイトを調整することができます。レイアウトを再配置し、表示または非表示にするものを選択し、すべてのビューポートサイズでデザインをカスタマイズします。
下記をご確認ください:

CSS グリッドレイアウト
CSS グリッドは、コンテナやセクション内にパーツを正確に配置できる高度なレイアウトツールです。
グリッドを使用すると、異なる画面サイズでパーツが重複する心配はいりません。セルのいずれかにパーツを追加すると、最も近い角に自動的にドッキングされ、常に位置が固定されます。必要に応じて、自動ドッキングを無効にして手動で調整することができます。
ブレイクポイントごとに個別のグリッドを作成できるため、画面サイズごとに異なるレイアウトを自由にデザインできます。
下記をご確認ください:

FlexBox 技術
FlexBox は、画面サイズに応じて自動的に配置されるように、パーツの周りに作成された CSS コンテナです。これはレスポンシブデザインの便利なツールで、パーツが重複したり、順序が変更したりする場合などの混乱を防ぎます。
レイアウターやリピーターなどの高度な FlexBox 技術ツールを使用して、ブレイクポイントを意識することなく、コンテンツをすべての画面サイズに自動的に調整できます。パーツのグループをスタックして、その周りにフレックスコンテナを作成することもできます。デフォルトでは、コンテナは透明ですが、必要に応じてデザインできます。
下記をご確認ください: