Editor X:スタックを追加・カスタマイズする
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
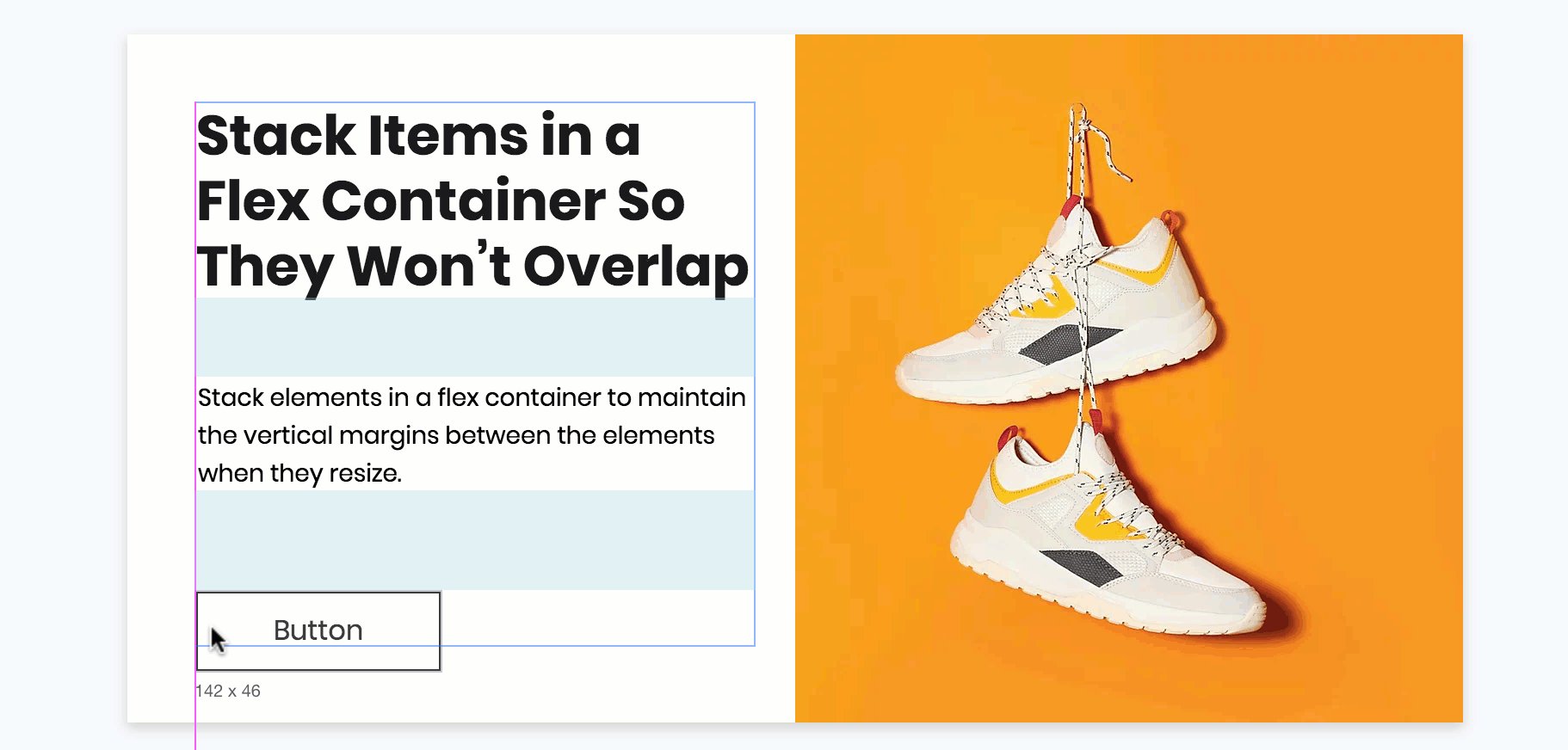
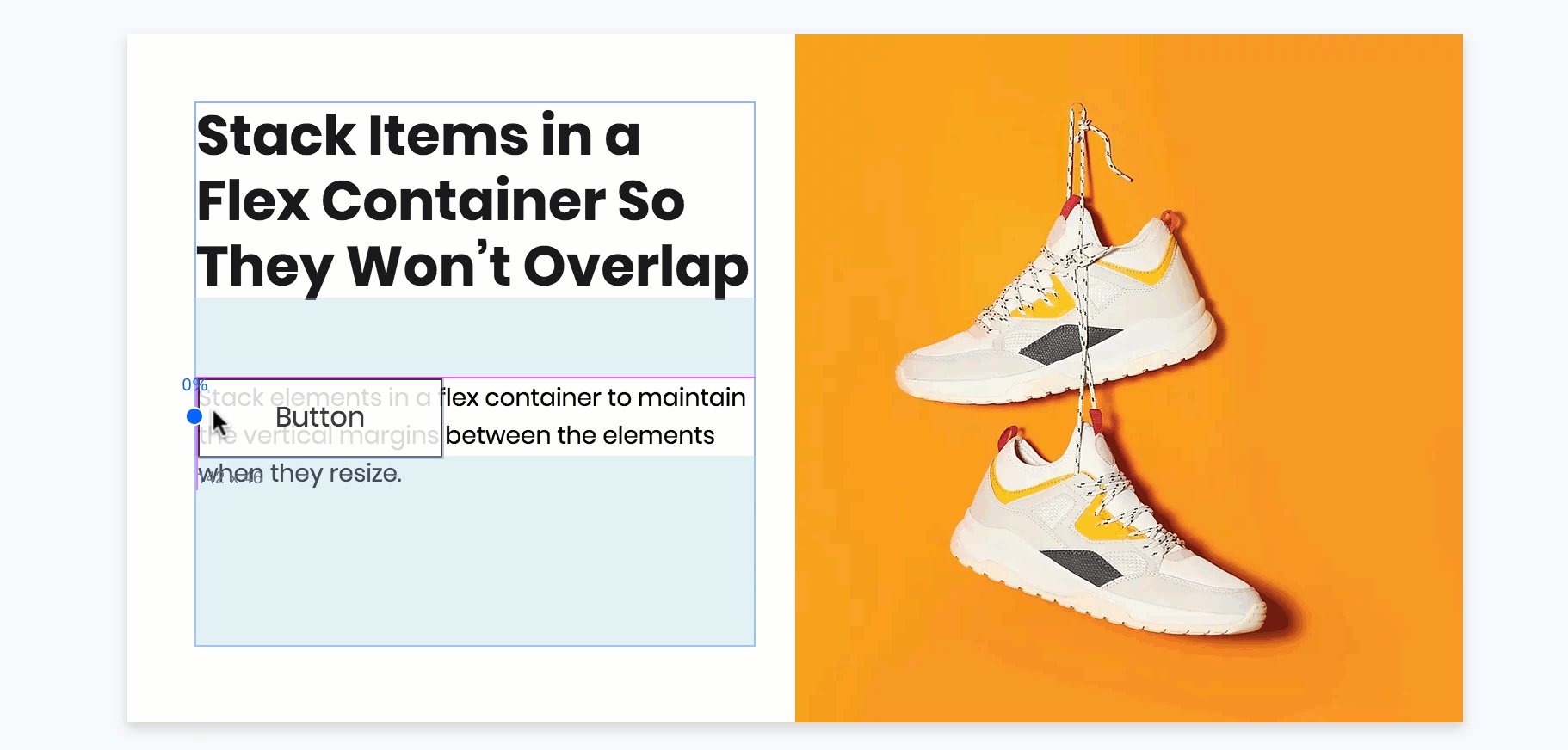
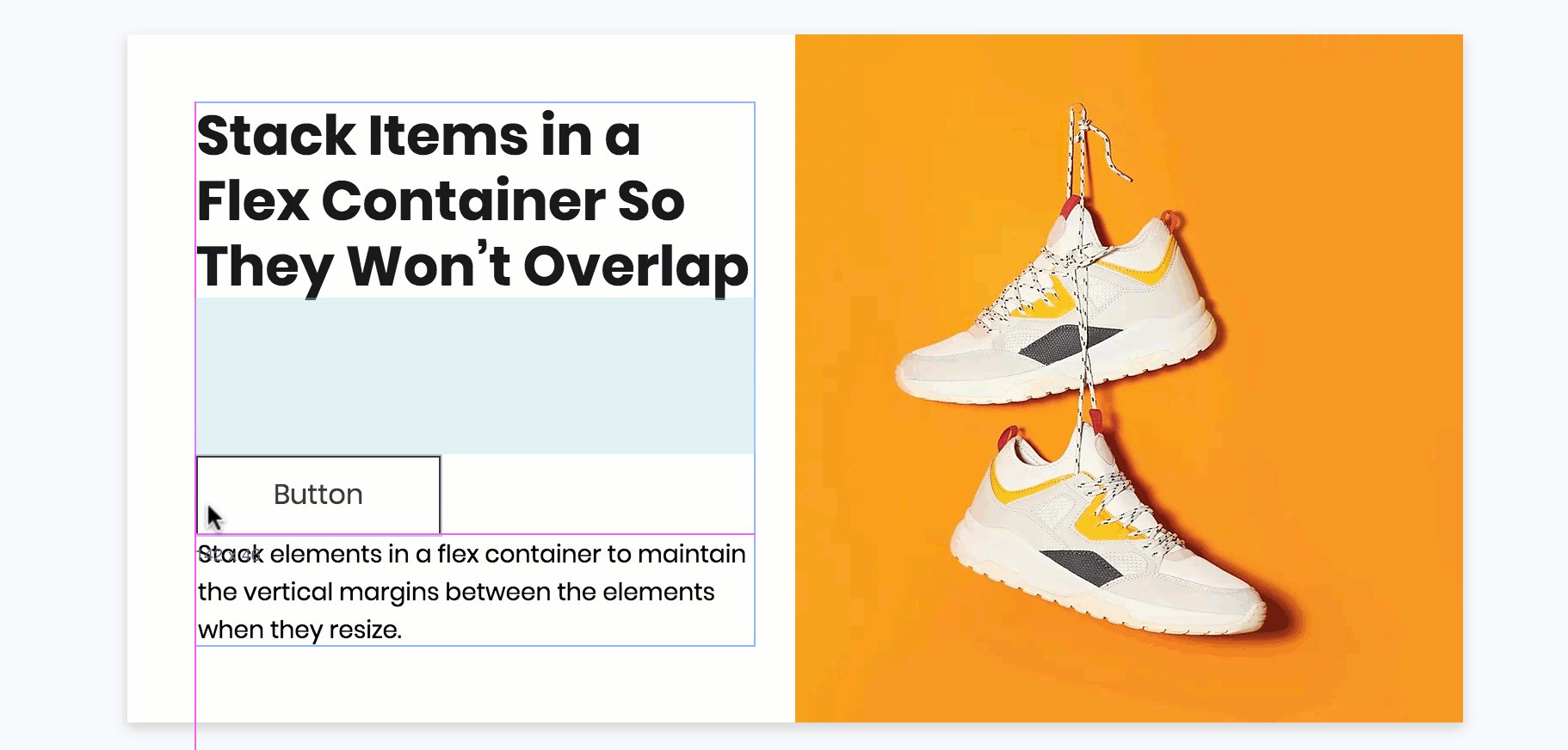
パーツを上下に配置する場合、異なる画面サイズで重ならないように積み重ねることができます。スタックすることで、ニーズに合わせてカスタマイズが可能なパーツと縦のマージンの周辺にフレックスコンテナを追加します。
この記事では、下記の項目について説明します:

ブレイクポイントを操作する:
パーツのスタック、スタックの解除はすべてのブレイクポイントにおいてサイトに影響します。すべてのブレイクポイントに適用される変更
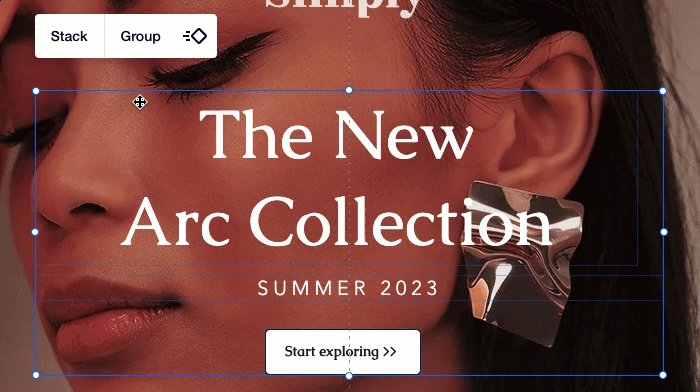
スタックを作成・設定する
特定の構成でパーツをデザインしたら、重なり合わないようにスタックします(積み重ねます)。アイテム間の余白を均等化してカスタマイズし、要素設定パネルから配置方法を選択できます。
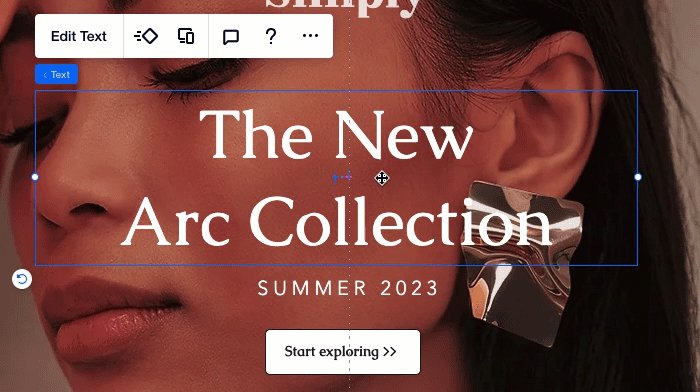
スタックを作成・設定する方法:
- スタックの最初のパーツをクリックします。
- 「Shift」キーを押しながら、スタックする他のすべての要素を選択します。
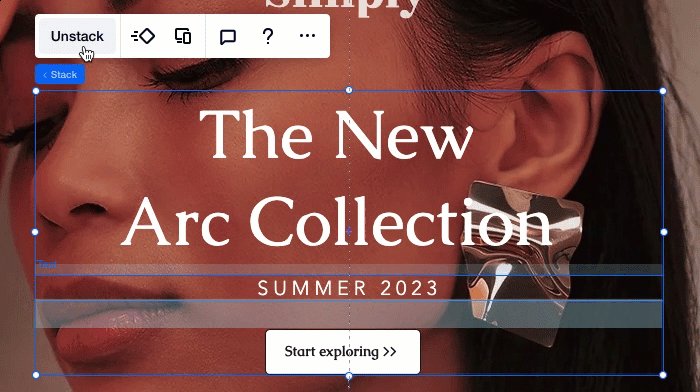
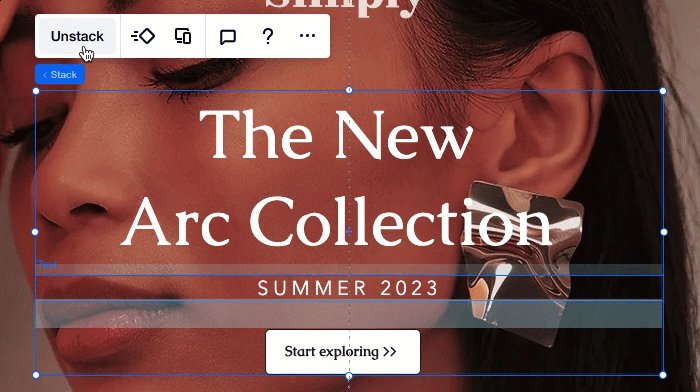
- 「スタック」をクリックします。
- スタックアイテム間の間隔と配置をカスタマイズします:
- 右上の「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「アイテムの間隔」横にピクセルまたはパーセントで値を入力します。
- アイテムを特定の方向(左、中央、右、両端揃え)に揃えます。
- 右上の「要素設定パネル」アイコン

ヒント:
スタック内の個々のパーツを編集する必要がある場合、パーツをダブルクリックして調整します。
スタックからパーツを追加・削除する
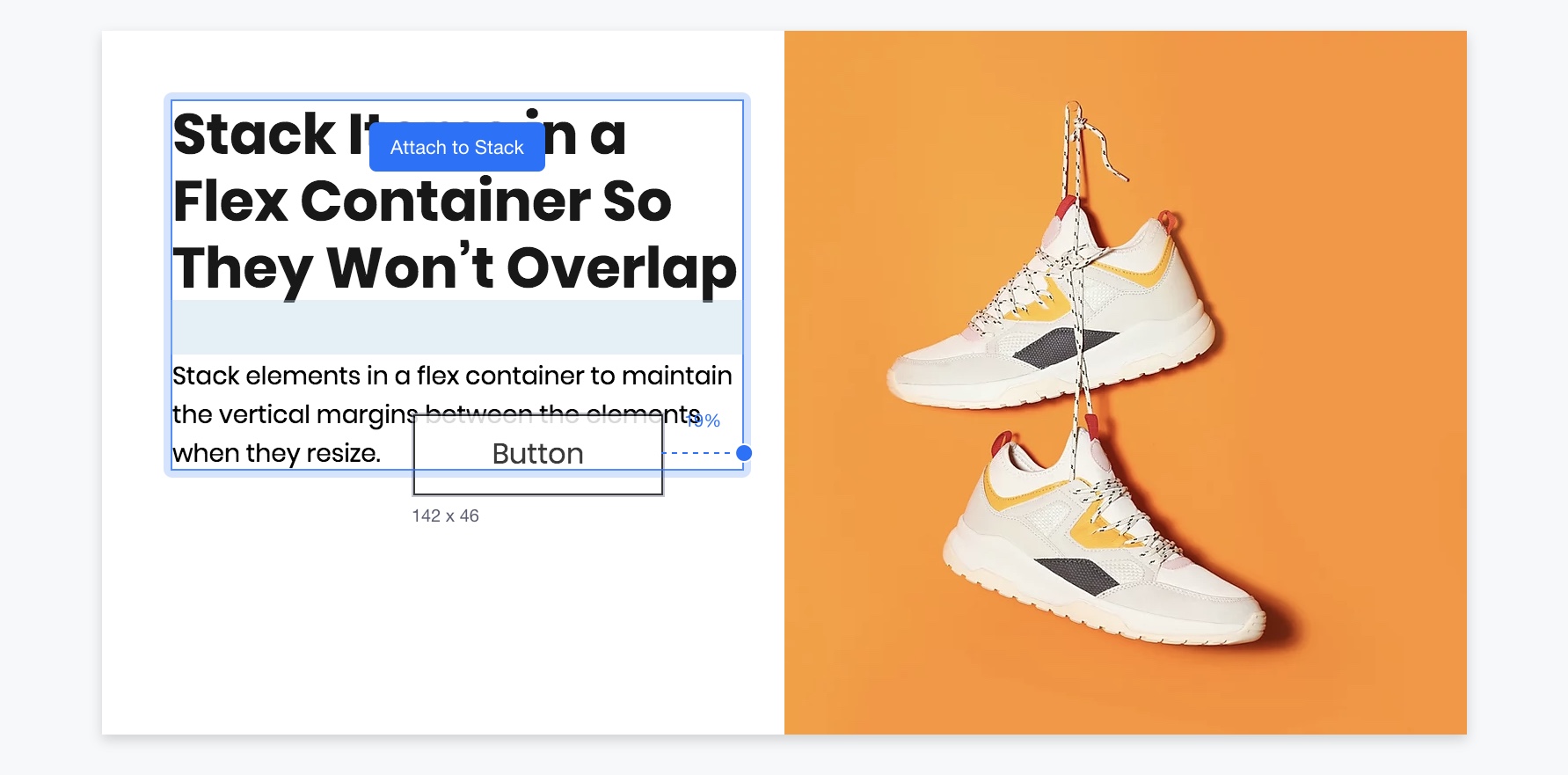
スタックにドラッグするだけで、既存のスタックにパーツを追加できます。スタックにパーツを追加していることを示す「スタックに添付」という通知が表示されます。
スタックからパーツを削除するには、パーツをスタックコンテナの外にドラッグします。

スタックでパーツを並べ替える
スタック内のパーツの順序を変更するには、コンテナ内の新しい位置にドラッグします。

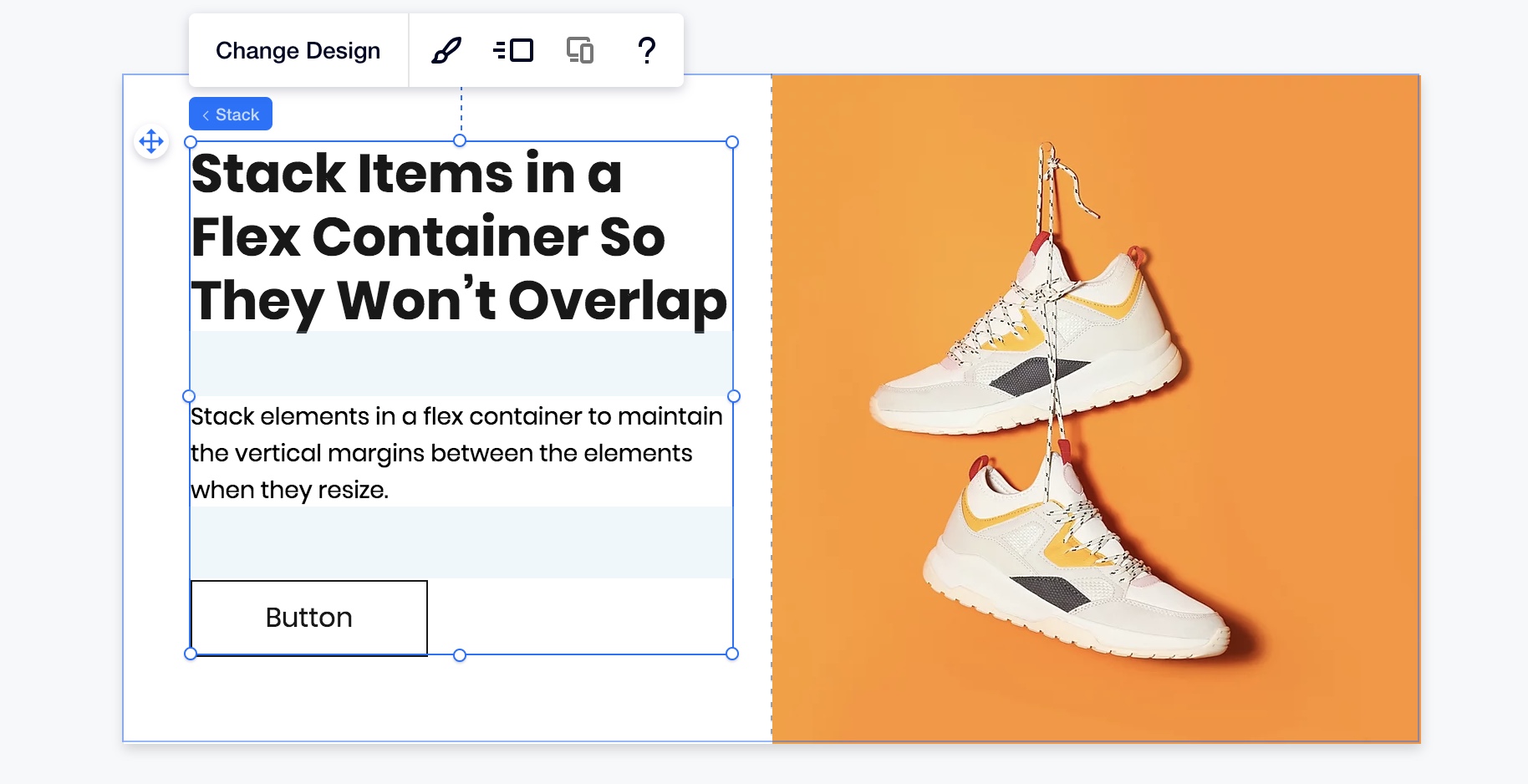
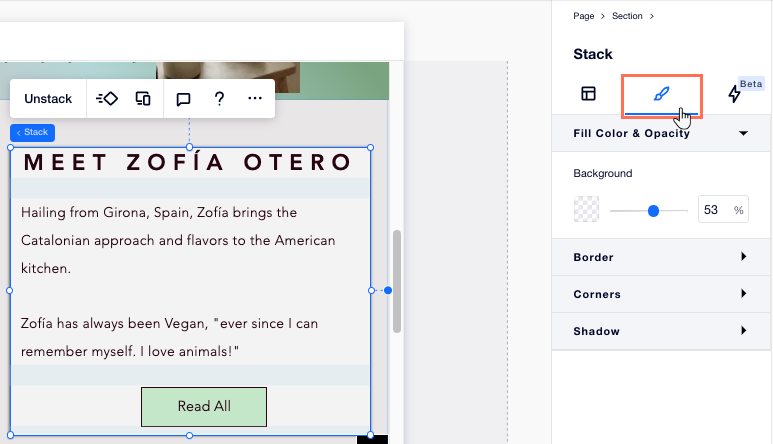
スタックをデザインする
スタックは、パーツの周りにフレックスコンテナを作成します。コンテナはデフォルトで透明ですが、必要に応じてデザインすることができます:スタックの背景色を選択し、枠線、角、影を設定します。
スタックをデザインする方法:
- エディタでスタックを選択します。
- 右上の「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - 利用可能なオプションを使用してスタックをデザインします。
- 背景色と不透明度を設定します。
- スタックの周りに枠線を作成してデザインします。
- 角の丸みを選択します。
- 影を有効にし、角度、位置、サイズなどの設定を管理します。

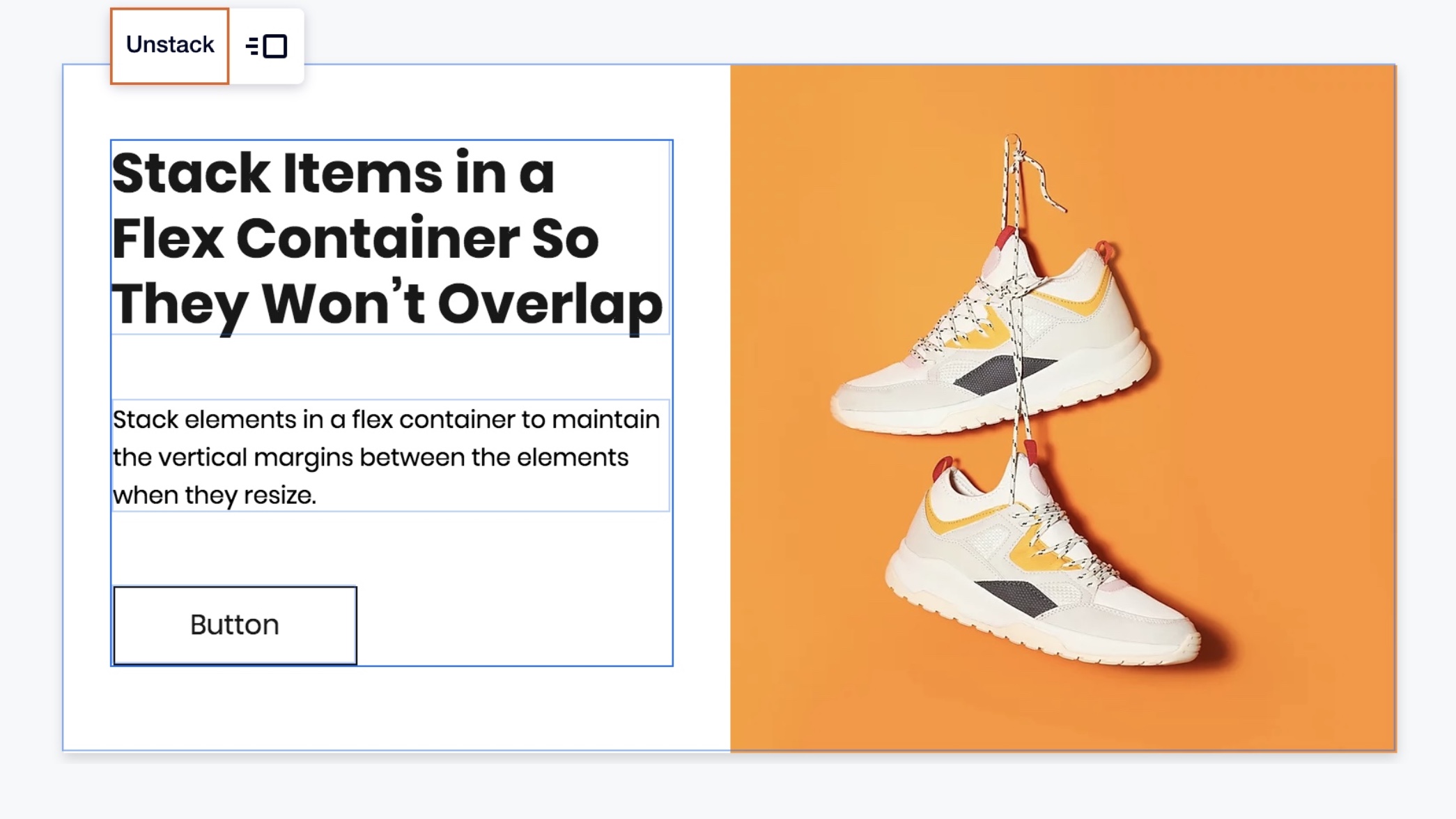
パーツのスタックを解除する
パーツのスタックはいつでも解除できます。スタックを解除すると、すべてのブレイクポイントでスタックが解除されます。
エディタでスタックを選択し、「スタック解除」をクリックします。