Editor X:要素のサイズを設定する
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Editor X を使用すると、すべてのビューポートで見栄えがよく、重複しないレスポンシブな要素を作成できます。要素設定パネルのサイズ設定オプションを使用して、要素の幅と高さを固定するか、フルードに設定することで異なる画面サイズでもスムーズに調整させることができます。各ブレイクポイントで、要素ごとにサイズ設定オプションを設定することができます。
下記をご確認ください:
もっと詳しく知りたい場合:
Editor X アカデミーの要素のサイズに関するレッスンをご覧ください。(英語のみ)
レスポンシブサイトを構築する
サイトにコンテンツを追加する前に、その論理に従って構造を作成し、レイヤーを構築することが重要です。レイヤーはペアレントモデルで整理されます。これは、上部のレイヤーがそれ以下の要素の「親」として機能することを意味します。
例をご覧ください:
親要素のサイズは、子要素が親のサイズに相対的にするため、子要素に影響与える可能性があります。レスポンシブなデザインを維持するには、レイヤーのサイズと位置を上から下に定義していきましょう。
固定とフルード
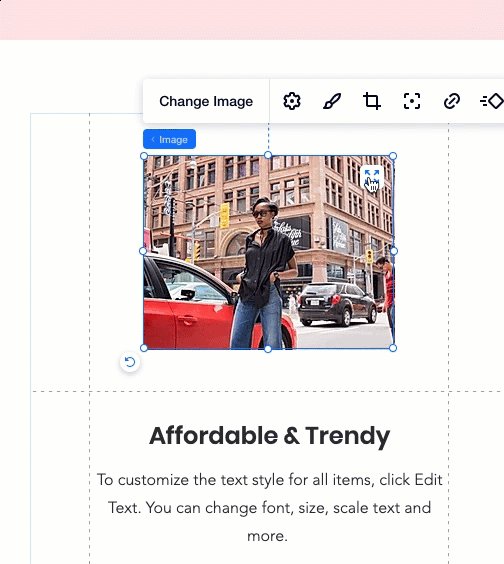
要素のサイズを決める際、要素設定パネルから固定もしくはフルードを選択することができます。
- 固定:このオプションは、どのビューポートでも要素の幅を同じに保ちます。画面サイズに合わせて縮小または拡大しません。
- フルード:このオプションは、画面サイズに応じて要素の幅(場合によっては高さ)を調整します。
- 比例してスケーリング:このチェックボックスを選択すると、要素の高さと幅がサイズ変更時に比率を維持します。このオプションが選択されていない場合、高さは同じまま、画面サイズに応じて要素の幅のみが調整されます。
ヒント:
要素の周囲にあるハンドルをドラッグして、寸法を変更することも可能です。
測定単位
Editor X では、要素のサイズ調整にさまざまな CSS 測定単位を使用することができます。使用する測定単位のタイプは、ビューポートの幅が変化したときの要素のサイズ変更方法によって異なります。
以下をクリックして、各測定単位とその用途を確認してください:
Auto
ピクセル(px)
パーセント(%)
ビューポート幅(vw)
ビューポート高さ(vh)
Min(最小値)と Max(最大値)
Max Content(max-c)
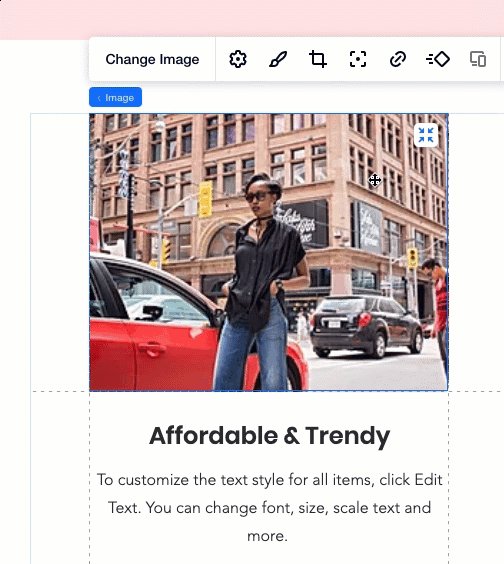
要素を引き延ばす
要素をストレッチして、親コンテナの背景全体をカバーすることができます。グリッドを使用する場合、特定のセルもしくはグリッド領域全体を覆うように要素をストレッチすることができます。
要素をストレッチすると、その幅と高さが「自動」設定され、要素とそのコンテナがビューポートに合わせてサイズ変更されます。要素は引き延ばされるため、その幅と高さの値は親コンテナと同じになります。

下記をご確認ください:
Editor X ツールを使用してレスポンシブなサイトを作成する方法については、以下をご覧ください:

