Editor X:セクションを追加・管理する
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
ページセクションは、サイトの作業用ブロックです。関連するコンテンツをまとめて表示することで、整頓された、プロフェッショナルでしっかりした構造を持つサイトの印象を与えることができます。
セクションは、ブラウザの全幅に引き延ばされ、お好みの高さに設定することができます。
この記事では、以下の項目について説明します:

ページセクションを追加する
各ページに必要なだけセクションを追加します。白紙のセクション、もしくはあらかじめデザイン済みのセクションを追加することができます。
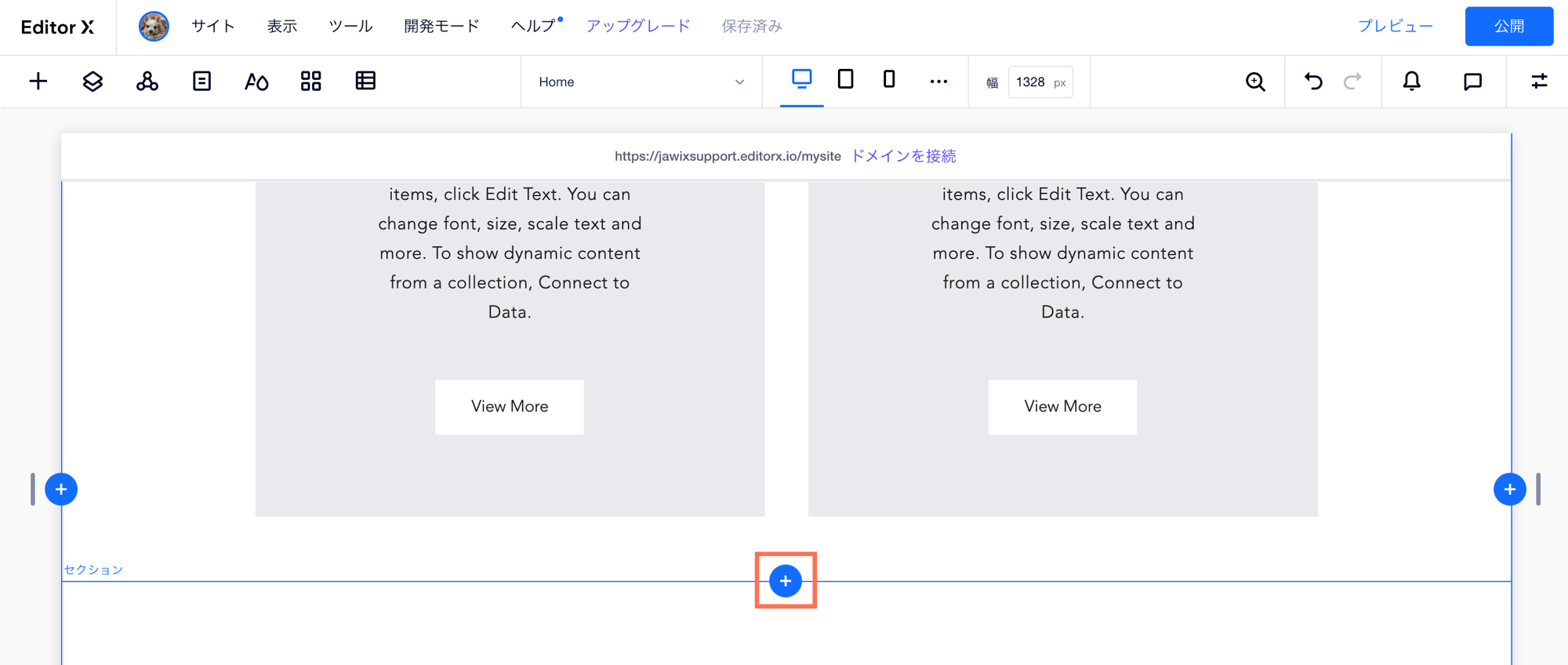
白紙のセクションを追加する
白紙のセクションを追加し、自由ににデザインしましょう。ページのセクションをクリックし、セクションの垂直方向の端にある「追加」アイコン  をクリックします。
をクリックします。
 をクリックします。
をクリックします。
ヒント:
セクションの背景を色や画像、動画でカスタマイズしましょう。詳細はこちら
あらかじめデザインされたセクションを追加する
サイトのカラーパレットに合うデザインで、レスポンシブなセクションが多数用意されています。お好きなセクションを選択して、自身のスタイルに合わせてカスタマイズしてください。
セクションは、どのようなビューポイントでも見栄えするよう作られているため、異なるブレイクポイントをデザインする必要はありません。
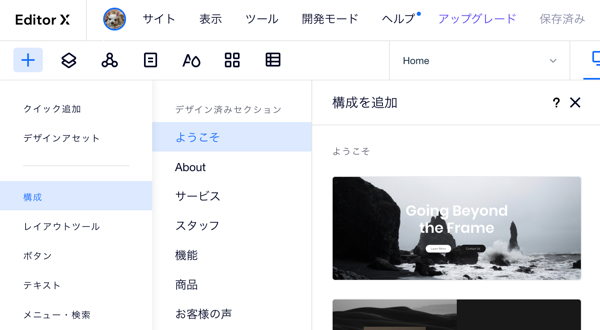
- エディタ上部で「追加」
 をクリックします。
をクリックします。 - 「構成」をクリックします。
- お好みのセクションを探しましょう。
- デザイン済みのセクションをページにドラッグします。

セクションを複製したい場合
統一感のあるサイトに仕上げるには、既存のセクションを複製して必要な変化を加えると簡易的な作業で済みます。セクションを右クリックして「複製」をクリックしてください。
ページセクションにグリッドを適用する
Editor X のセクションには、単一のセル(1x1 レイアウト)を持つレスポンシブな組み込み CSS グリッドが付属しています。より多くの行と列を含むグリッドを適用して、セクション内の要素を整理することができます。
セクションにグリッドを適用する方法:
- Editor X でセクションをクリックします。
- 次のいずれかの方法でグリッドを変更します:
- プリセットグリッドを選択する:「1x1」ドロップダウンをクリックし、別のグリッドを選択します(例: 2x2、2x1)。
- ページ上でグリッドをカスタマイズする:
- 「キャンバス上でグリッドを編集」アイコン
 をクリックします。
をクリックします。 - グリッドの左端または上端からドラッグして、新しいグリッド線を追加します。
- 「キャンバス上でグリッドを編集」アイコン

ページセクションを削除する
サイトのセクションはいつでも削除することができます。
セクションを削除する方法:
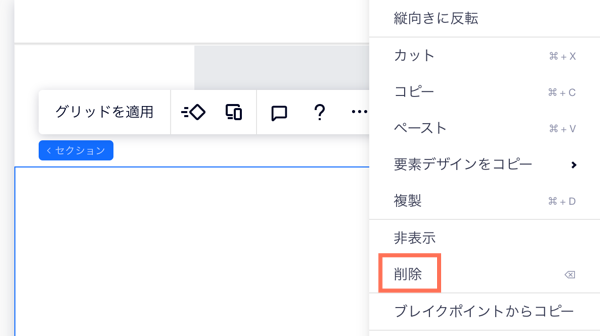
- 該当するページセクションの「その他のアクション」アイコンをクリックします。
- 「削除」をクリックします。

一時的にセクションを非表示にしたい場合
「非表示」をクリックして、後で使用するためにセクションを非表示にします。レイアウトパネル内で非表示にしたセクションを確認することができ、そこから再度表示することも可能です。詳細はこちら
ページセクションを並べ替える
サイトの作成中に、コンテンツの構造・構成を変更すべきと判断した場合、セクションの便利な並べ替え機能をいつでも利用することができます。
ページセクションを並べ替える方法:
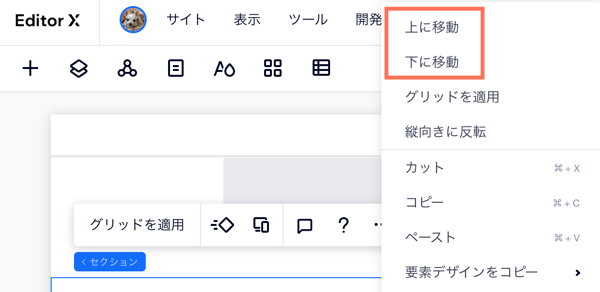
- ページセクションの「その他のアクション」アイコンをクリックします。
- 「上に移動」もしくは「下に移動」をクリックします。

ヒント:
右クリックメニューでセクションを並べ替えることができます。
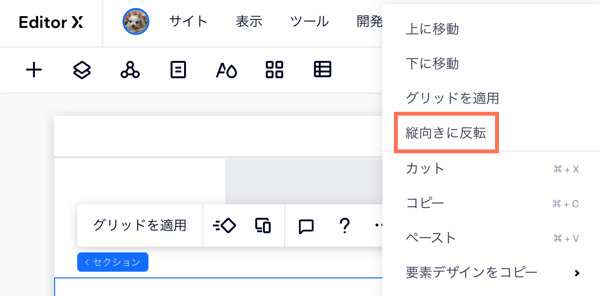
ページセクションの向きを変更する
横向きのページセクションを縦向きに、また逆も同様に、反転することができます。縦・横向きのセクションを両方使いこなすと、洗練されたデザインになり、より魅力的なサイトに仕上げることができます。
セクションの向きを変更する方法:
- ページセクションの「その他のアクション」アイコンをクリックします。
- 「縦向きに反転」または「横向きに反転」をクリックします。