Editor X:セクションの背景を変更する
読了時間:10分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Editor X では、ニーズに合わせてセクションをデザインすることができます。セクションの背景には、色、グラデーション、画像または動画を選択できます。パターンオーバーレイを追加し、コンテンツから背景が目立ちすぎないよう不透明度を調整します。
すべての背景オプションは、要素設定パネルの「デザイン」タブにあります。表示されるオプションは、「メディア・パターン」トグルによって異なります。
メディア・パターントグルが制御するもの
この記事では、セクションの背景をデザインする方法について説明します:
ヒント:
デザインプロセスをスピードアップできるように、たくさんの既製で完全にレスポンシブなセクションを追加パネルの「セクション」に作成しました。
セクションの背景に色を追加する
セクションの背景色をスタイルカラーまたはカスタムカラーより選択します。落ち着いた色合いの背景が必要な場合は、不透明度を設定できます。
ページセクションの背景色を変更する方法:
- 編集したいページセクションを選択します。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」アイコン
 をクリックします。
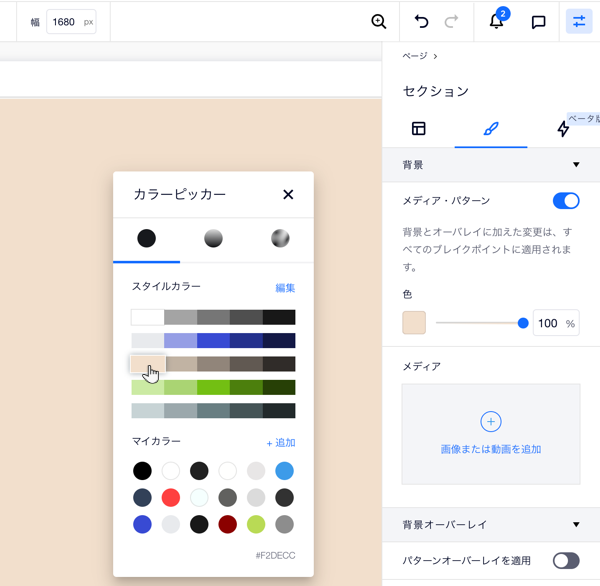
をクリックします。 - 「不透明度・色」下のカラーボックスをクリックします。
- 好みに応じて色を選択します:
- スタイルカラー:サイトの色から 1つ選択します。
- マイカラー:既存のカスタムカラーを選択します。
- 色を追加:「+追加」をクリックして、カラーピッカーに新しい色を追加します。
- (オプション)スライダーを使用して、背景の不透明度を調整します。

セクションの背景にグラデーションを追加する
Editor X では、セクションの背景にさまざまな種類のグラデーションを使用することができます:
- 円形グラデーション、リニア、円錐状
 :これらのグラデーションでは、最大 8色を選択して、各色の不透明度を設定することができます。リニアの場合は角度を、円形グラデーションの場合は焦点を、円錐状の場合はその両方調整して、希望の見た目にすることもできます。
:これらのグラデーションでは、最大 8色を選択して、各色の不透明度を設定することができます。リニアの場合は角度を、円形グラデーションの場合は焦点を、円錐状の場合はその両方調整して、希望の見た目にすることもできます。 - フルードグラデーション
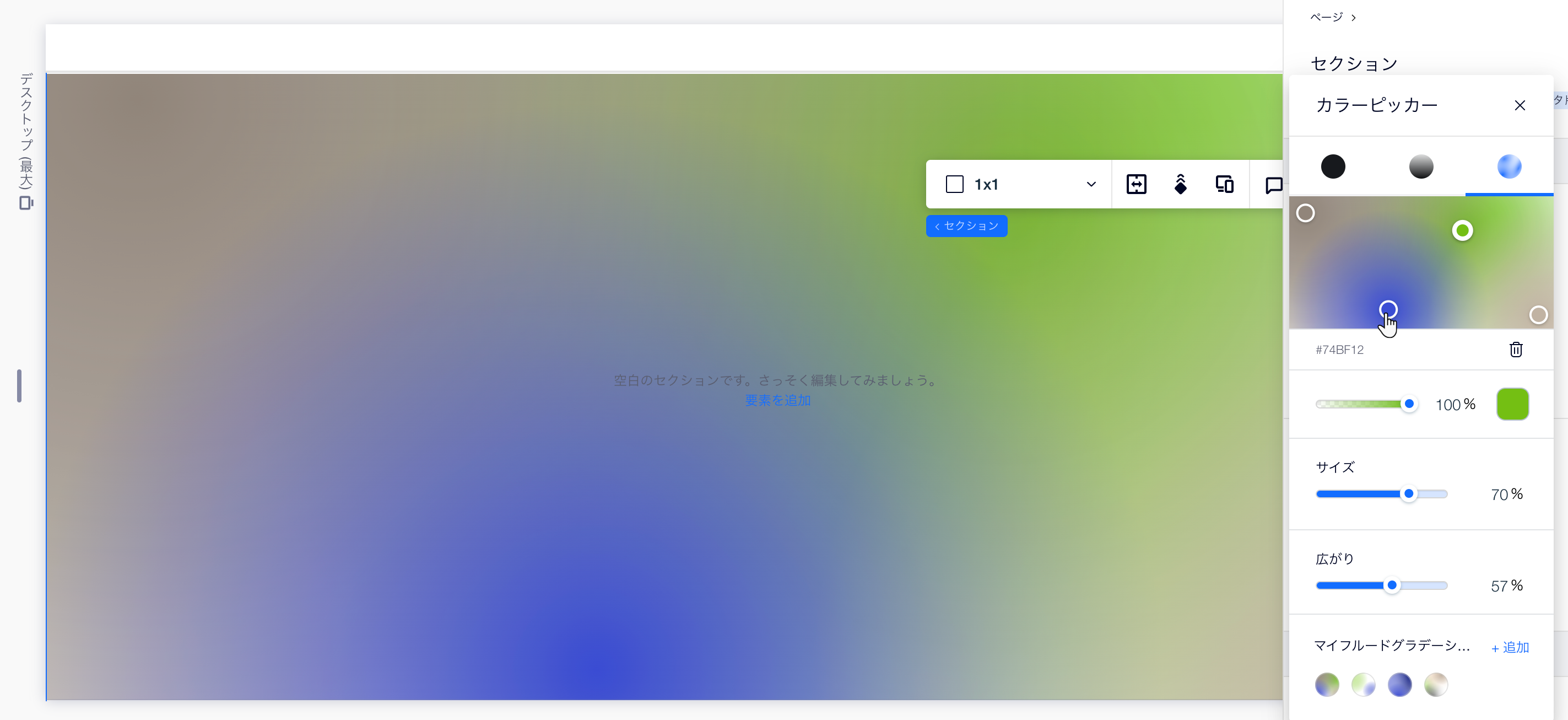
 :このグラデーションでは、必要なだけ色を混ぜ合わせて、流体のような効果を作成することができます。各色の不透明度、サイズ、広がりを設定することができます。
:このグラデーションでは、必要なだけ色を混ぜ合わせて、流体のような効果を作成することができます。各色の不透明度、サイズ、広がりを設定することができます。
セクションの背景にグラデーションを追加する方法:
- 編集したいページセクションを選択します。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - (無効にしている場合)「メディア・パターン」トグルを有効にします。
- 「色」下のカラーボックスをクリックします。
- 以下をクリックして、好みの種類のグラデーションを作成します:
リニア、円形、または円錐状のグラデーションを追加する
フルードグラデーションを追加する

セクションの背景に画像を追加する
セクションの背景に画像を追加し、関連するパーツが常に表示されるように焦点を調整します。アップロードした画像を使用するか、Wix または Unsplash が提供する無料の画像を選択するか、Shutterstock 画像を購入することができます。
セクションの背景に画像を追加する方法:
- 編集したいページセクションを選択します。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - (無効にした場合)「メディア・パターン」トグルを有効にします。
- 「+画像または動画を追加」をクリックしてメディアマネージャーにアクセスします。ここでは次のことができます:
- 自身のサイトファイルから画像を選択する。
- 「Wix 画像・動画素材 / Unsplash」タブをクリックして、無料の画像を使用する。
- 「Shutterstock」タブをクリックして、Shutterstock で画像を検索する。
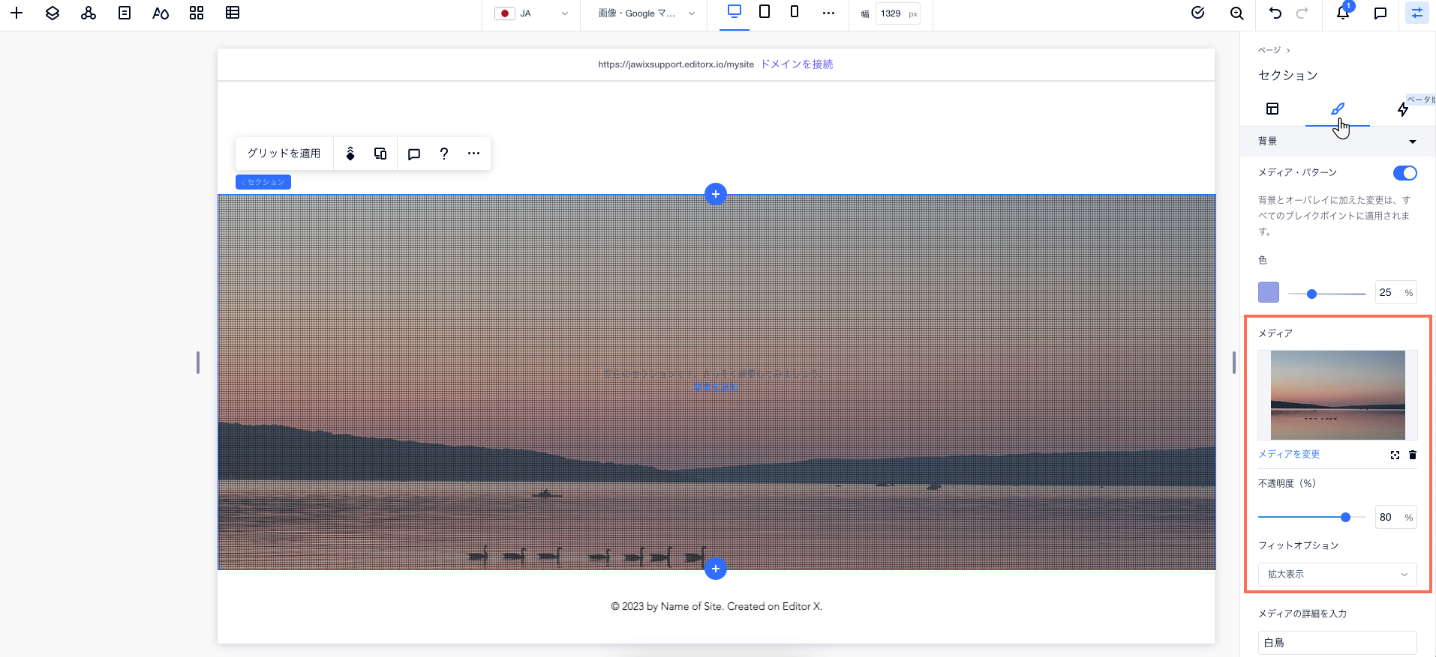
- (オプション)画像の背景をカスタマイズします:
- 「焦点」アイコン
 をクリックし、画像のサイズが変更されても常に表示したい部分を選択します。
をクリックし、画像のサイズが変更されても常に表示したい部分を選択します。 - 「不透明度」下のスライダーをドラッグして、画像の表示を変更します。
- 「フィットオプション」下のドロップダウンをクリックして、この画像をセクションにフィットさせる方法を選択します。
- 「焦点」アイコン
ヒント:
カラーオーバーレイを追加して、画像の背景をもう少し落ち着いた色にすることができます。「色」下をクリックして選択し、スライダーをドラッグしてこのレイヤーの不透明度を調整します。

セクションの背景に動画を追加する
動画背景を追加して、セクションに躍動感を与えましょう。動画の焦点を選択したり、再生速度を変更したり、動画をループ再生するかどうかを決めることができます。
背景に使用できる無料動画のライブラリをご用意しています。また、ご自身のファイルを使用したり、Shutterstock から動画を購入したりすることもできます。
セクションの背景に動画を追加する方法:
- 編集したいページセクションを選択します。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - (無効にした場合)「メディア・パターン」トグルを有効にします。
- 「+画像または動画を追加」をクリックしてメディアマネージャーにアクセスします。ここでは次のことができます:
- 自身のサイトファイルから動画を選択する。
- 「Wix 画像・動画素材 / Unsplash」タブをクリックして、無料の動画を使用する。
- 「Shutterstock」タブをクリックして、Shutterstock で動画を検索する。
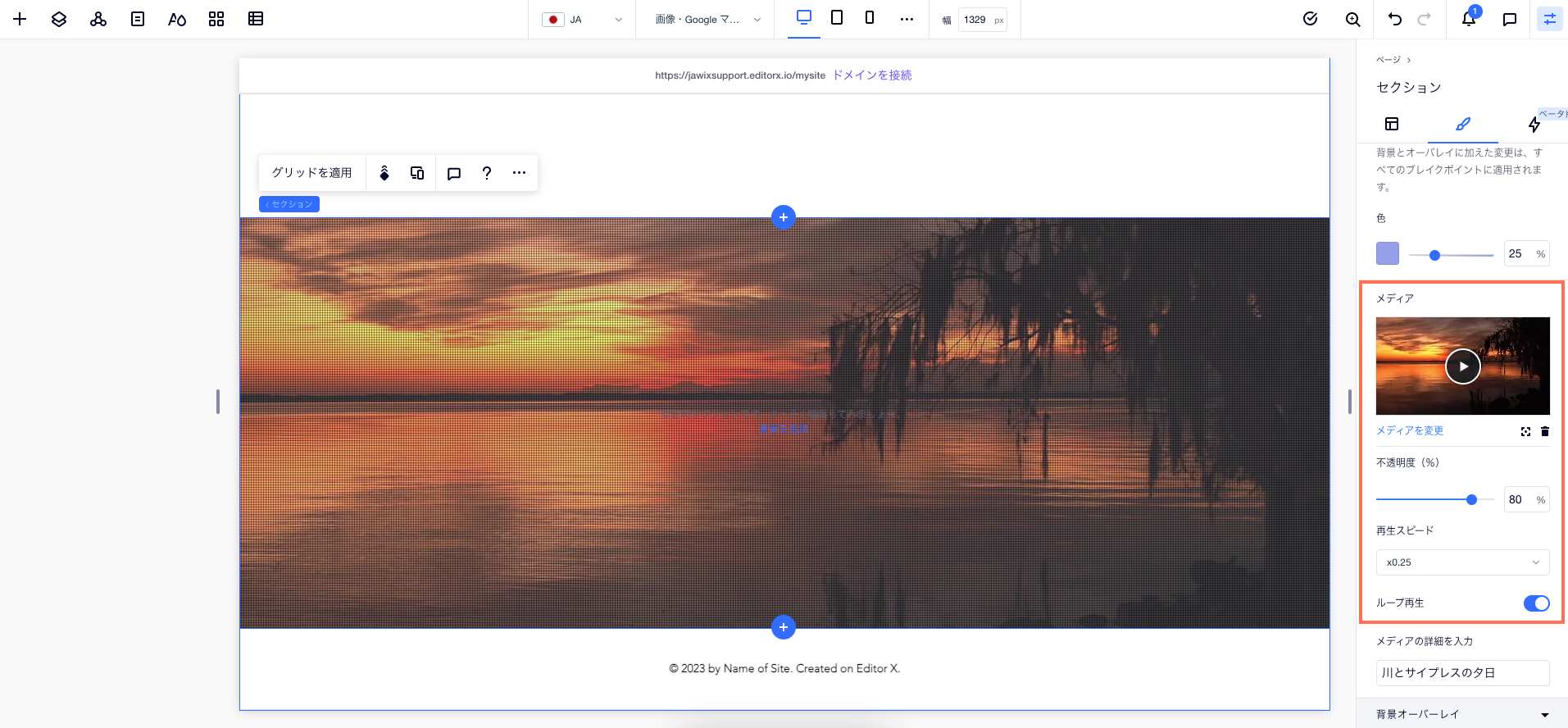
- (オプション)動画の背景をカスタマイズします:
- 「焦点」アイコン
 をクリックし、動画のサイズが変更されても常に表示したい部分を選択します。
をクリックし、動画のサイズが変更されても常に表示したい部分を選択します。 - 「不透明度」下のスライダーをドラッグして、動画の表示を変更します。
- 「再生スピード」下のドロップダウンをクリックします。
- 「ループ再生」トグルをクリックして、動画の再生方法を変更します:
- 有効化:動画はバックグラウンドで無限ループで再生されます。
- 無効化:動画は訪問者に一度だけ再生され、その後停止します。
- 「焦点」アイコン
ヒント:
カラーオーバーレイを追加して、動画の背景をもう少し落ち着いた色にすることができます。「色」下をクリックして選択し、スライダーをドラッグしてこのレイヤーの不透明度を調整します。

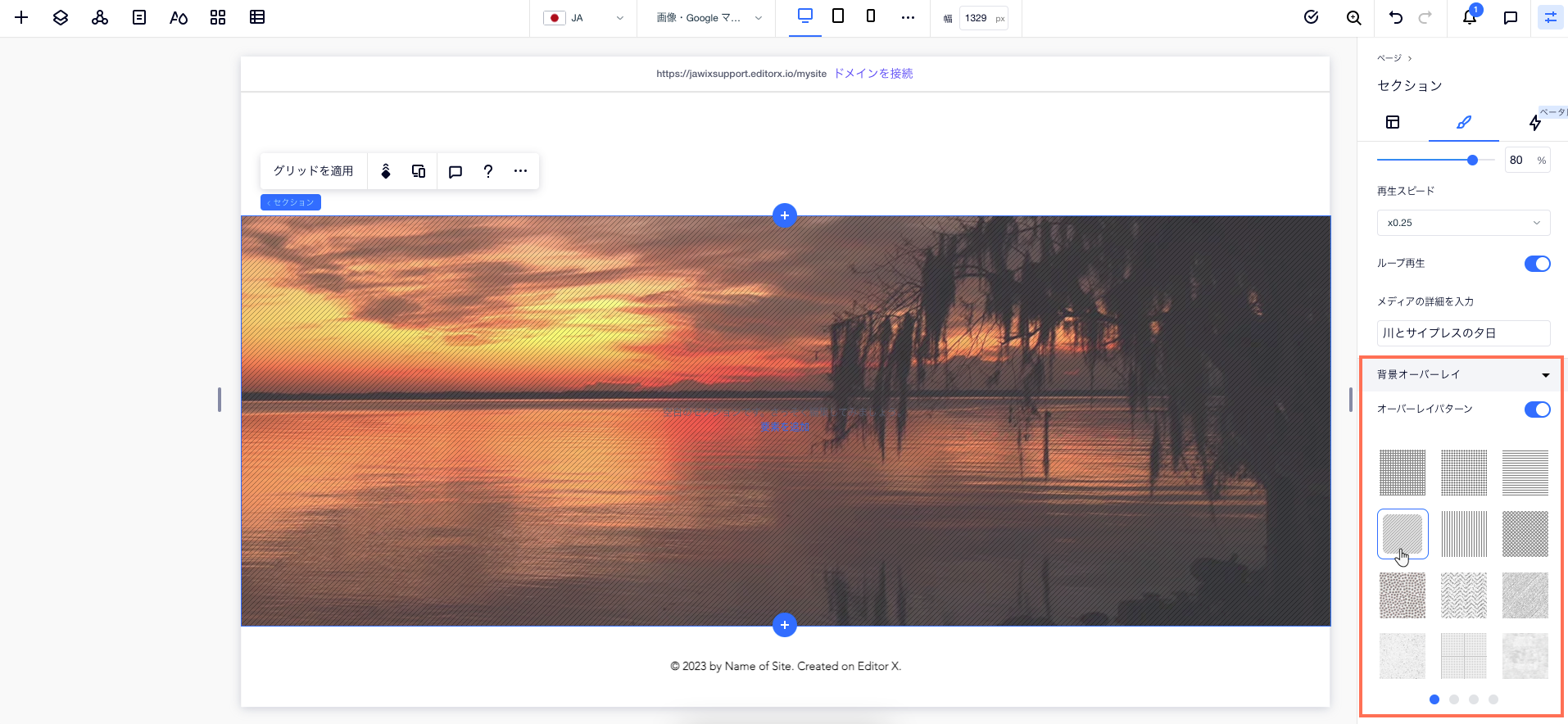
セクション背景にパターンオーバーレイを追加する
セクションの背景に面白いパターンを適用しましょう。さまざまな色とサイズのパターンから選択できます。リストを参照し、お好みのパターンをクリックして、背景との調和を確認してください。
始める前に:
このオプションを表示するには、「メディア・パターン」トグルが有効になっていることを確認してください。
セクション背景にパターンオーバーレイを追加する方法:
- 編集したいページセクションを選択します。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」アイコン
 をクリックします。
をクリックします。 - 「背景オーバーレイ」までスクロールダウンし、「オーバーレイパターン」トグルを有効にします。
- 利用可能なパターンを参照します。パターンをクリックしてオーバーレイとして追加し、背景にどのようにフィットするかを確認します。


 をクリックします。
をクリックします。 に変化します。
に変化します。 をクリックします。
をクリックします。
 をクリックします。
をクリックします。