Editor X:測定単位
読了時間:2分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
レスポンシブデザインでは、ピクセルだけに限定されなくなりました。さまざまな測定単位を使用して、パーツの幅と高さを設定できます。
適切な単位をいつ使用すべきかを理解することで、サイトを希望通りの見た目にカスタマイズすることができます。

もっと詳しく知りたい場合:
Editor X アカデミーの測定単位に関するレッスンをご覧ください。(英語のみ)
ピクセル(px)
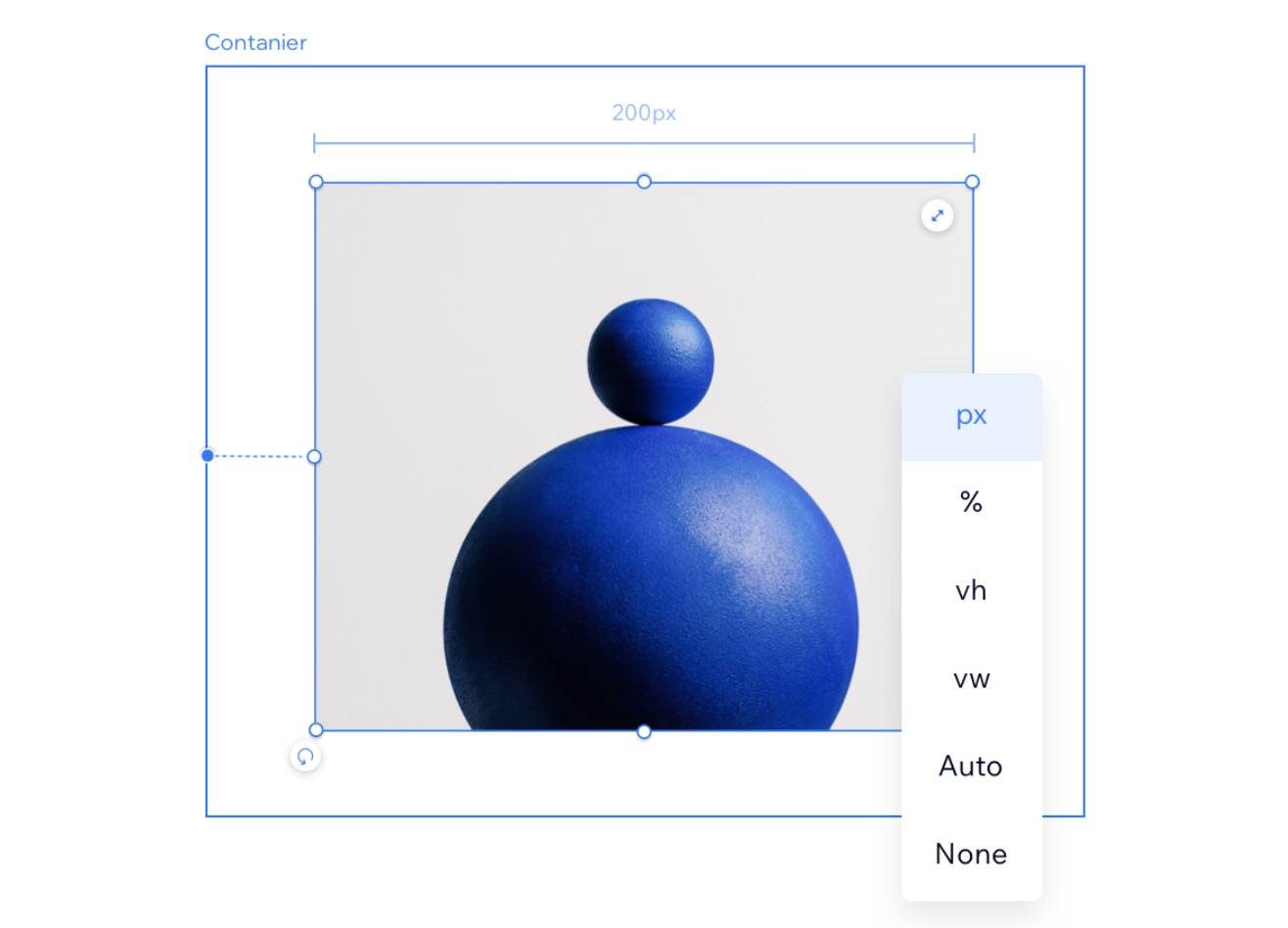
ピクセル(px)は最も一般的に使用される測定単位です。パーツのサイズは、画面サイズに関係なく常に同じになるようにします。
パーセント(%)
パーセント単位は非常に便利なフルード単位で、レスポンシブデザインで人気があります。幅を % で設定する場合、サイズは親パーツの幅のパーセントで決定されます。高さが % に設定されている場合、サイズは親パーツの高さから取得されます。
ビューポートの幅(vw)とビューポートの高さ(vh)
ビューポートは、サイトが表示されるブラウザのサイズです。 vw と vh は、ビューポートの幅と高さを基準にします。
- 1vw は、ビューポートの幅の 1% と同じです。パーツの幅を 100vw に設定すると、ビューポートの幅全体に表示されます。
- 1vh は、ビューポートの高さの 1% と同じです。
最小・最大
フルード測定単位を使用している間、幅または高さの最小値または最大値を設定できます。たとえば、パーツの最小幅を 400px に設定すると、パーツはそれよりも小さく表示されません。
Auto
パーツが Auto サイズに設定されている場合、他の要因によって決定され、結果が異なる場合があります。たとえば、ストレッチされた画像の高さと幅は、どの画面サイズでも利用可能なスペースを埋めるため、常に Auto に設定されます。
Max Content(max-c)
Max Content は、要素の幅を設定する高度なサイズ単位です。この単位は FlexBox 要素(例:コンテナ、レイアウター、リピーター)だけでなく、縦のセクション、テキスト要素、ボタンにも適用することができます。
Max Content を使用して要素の幅を定義する場合、コンテンツの大きさや含まれる単語数に関係なく、実際には子要素のサイズによって決まります。親要素は、子のコンテンツの最大サイズに合わせます。
例を表示
