CMS:Wix ストアの商品ページにコレクションコンテンツを表示する
11分
ストア商品ページには同じレイアウトを共有する、商品ごとに異なるバージョンがあります。CMS(コンテンツ管理システム)を使用すると、このページをカスタマイズして、別の CMS コレクションに保存された商品情報を追加できるようになります。デフォルトの商品ページコンテンツを非表示にして、代わりにサポートされている要素でこれらを表示することでページレイアウトをより詳細に制御することが可能です。これにより、商品ページをパーソナライズし、商品リストを強化して、顧客により充実した体験を提供することができます。
まず、ストアの Wix アプリコレクションを参照する「詳細」CMS コレクションを作成します。この「詳細」コレクションに、商品ページに統合したい追加情報を保存します。次に、ページ上のデータセットを設定し、Wix ストアの Wix アプリコレクションと「詳細」CMS コレクションに接続します。最後に、リッチコンテンツ要素などのサポートされている要素を「詳細」コレクションに接続して、追加情報を表示します。
必要に応じて、ストアの Wix アプリコレクションに要素をリンクすることで、商品ページウィジェットでデフォルトのコンテンツを非表示にして、別の場所に表示することができます。たとえば、商品ページの組み込みギャラリーを非表示にして、プロギャラリーを追加してストアの Wix アプリコレクションのメディアギャラリーフィールドタイプに接続することができます。これにより、ギャラリーをカスタマイズし、ページ上の任意の場所に表示する際に、より細かく制御することができます。より綿密に管理したいストアウィジェット要素についても同様です。
これはあなたのオンラインビジネスにとって画期的なことです。たとえば、ブティックオーナーが顧客に商品をより深く知ってもらえるカスタマイズされた商品ページを望んでいると想像してみてください。このプロセスを使用すると、カスタマイズされた商品ページで直接商品の裏話や具体的なお手入れ方法などの情報を簡単に追加することができます。

始める前に:
- サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix ストアを使用できるようにします。ストアの Wix アプリコレクションは読み取り専用で、Wix ストアで設定したすべての商品情報が自動的に含まれます。
ステップ 1 | Wix アプリコレクションを参照するコレクションを作成する
Wix ストアにまだ存在しない商品情報を商品ページに含めたい場合は、追加情報を含む CMS コレクションを作成する必要があります。コレクション内の各アイテムごとに、ストアの Wix アプリコレクション内の該当する商品に接続する参照フィールドも必要です。
ヒント:
追加の商品情報を表示する必要がなく、商品ページの接続されたページ要素で既存の Wix ストアのデータのみを使用したい場合は、この手順をスキップしてください。
ストアの Wix アプリコレクションを参照する CMS コレクションを作成する方法:
- 商品ページに統合したい追加情報を保持するための、複数アイテムコレクションを作成します。
- 「+アイテムを追加」をクリックして、追加の詳細を保存したい各商品のアイテムを追加します。
- 「+フィールドを追加」をクリックして、保存したいコンテンツの種類ごとにフィールドを追加します(例:リッチコンテンツ)。
- 該当するセルをクリックして、各アイテムにコンテンツを追加します。
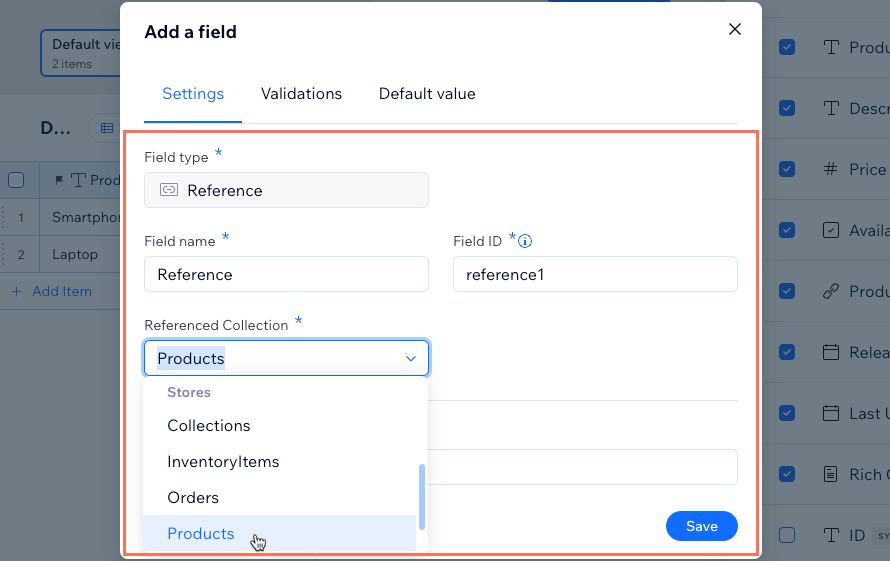
- 「参照」フィールドタイプを追加し、Wix ストアのアプリコレクションに接続します:
- 「フィールドを管理」をクリックし、「+フィールドを追加」をクリックします。
- 「参照」を選択し、「フィールドタイプを選択」をクリックします。
ヒント:アイテムのコンテンツを複数の商品に使用する場合は、「複数の参照先」フィールドを選択します。 - 「フィールド名」を入力します。
- (Velo のみ)必要に応じて、サイトのコードで使用されている「フィールド ID」を更新します。この ID は後で更新することはできません。
- 「参照先コレクション」ドロップダウンをクリックし、「Stores(ストア)」下の「Products(商品)」を選択します。
- (オプション)ヘルプテキストを入力して、フィールド名の横にマウスオーバーで表示されるツールチップテキストを追加します。
- 「保存」をクリックします。

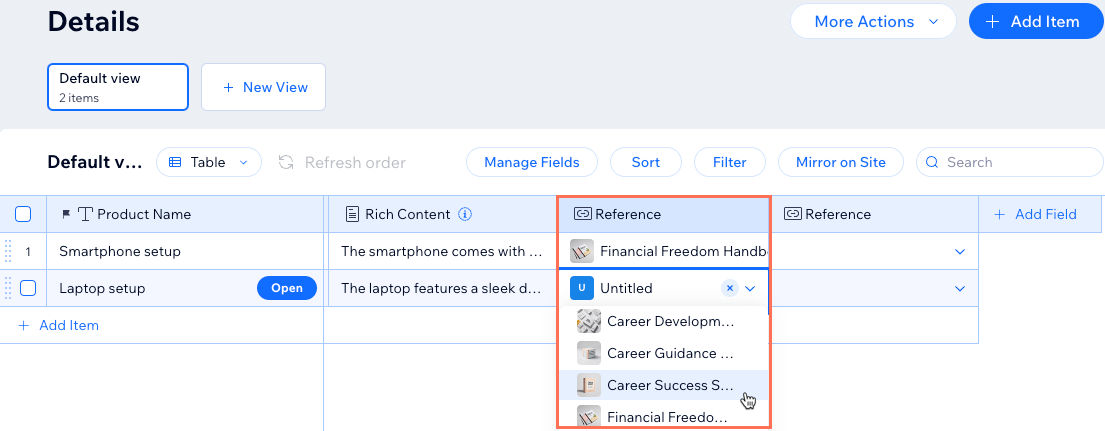
- 各アイテムについて、参照フィールドをクリックし、該当する商品を選択します。前のステップで複数の参照先フィールドを追加した場合、複数の商品を選択できます。

ステップ 2 | データセットを設定して要素を接続する
データセットは、テキスト、ボタン、画像などのページ要素をコレクションのコンテンツにリンクするツールです。要素とコレクションフィールドコンテンツ間の接続を促進します。
CMS コレクションの詳細を表示するかどうかに応じて、商品ページに 1つまたは 2つのデータセットを追加する必要があります。
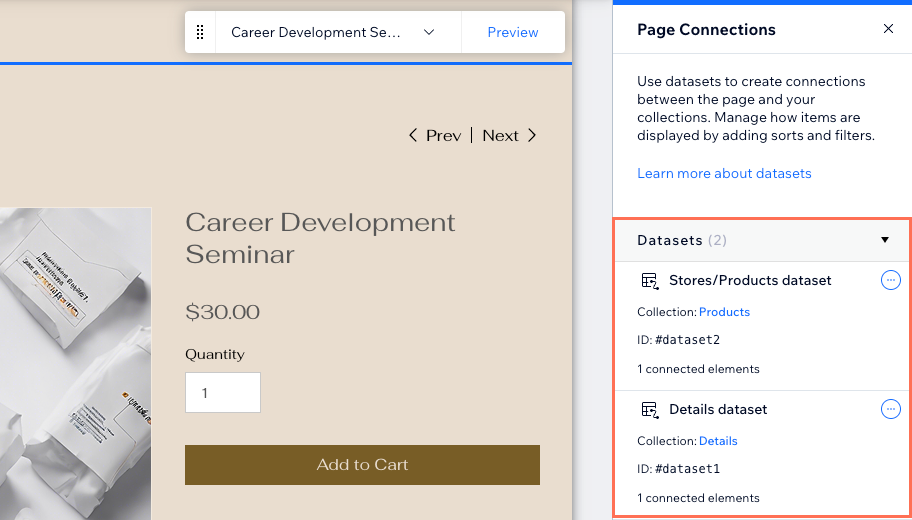
このセクションの手順では、商品ページに以下のデータセットを追加する方法を説明しています:
- Wix アプリコレクションデータセット:Wix ストアアプリ内で保存および管理されている商品情報を読み取ります。このデータセットに URL スラッグフィルターを追加します。サポートされている要素をデータセットに接続して、Wix ストアのコンテンツを表示することができます。
- 詳細データセット:独自の CMS コレクションから、商品について保存した追加のコンテンツを読み取ります。コレクションの参照フィールドまたは複数参照フィールドを絞り込むためのフィルターをデータセットに追加します。リッチコンテンツなどの要素をこのデータセットに接続して、CMS の「詳細」コレクションに追加したコンテンツを表示します。
注意:「詳細」CMS コレクションから追加情報を表示する必要がなく、ストアの Wix アプリコレクションのコンテンツのみを表示したい場合は、このデータセットは必要ありません。

Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 商品ページにアクセスします:
- エディタ左側で「ページ・メニュー」 をクリックします。
- 「ショップページ」をクリックし、「商品ページ」を選択します。
- 「詳細」CMS コレクションに接続し、参照フィールドまたは複数の参照フィールドをフィルターするデータセットを追加します:
注意:「詳細」CMS コレクションから追加情報を表示する必要がない場合は、この手順をスキップします。- 左側の「CMS」 をクリックします。
- 「コンテンツパーツを追加」をクリックします。
- 「データセット」をクリックします。
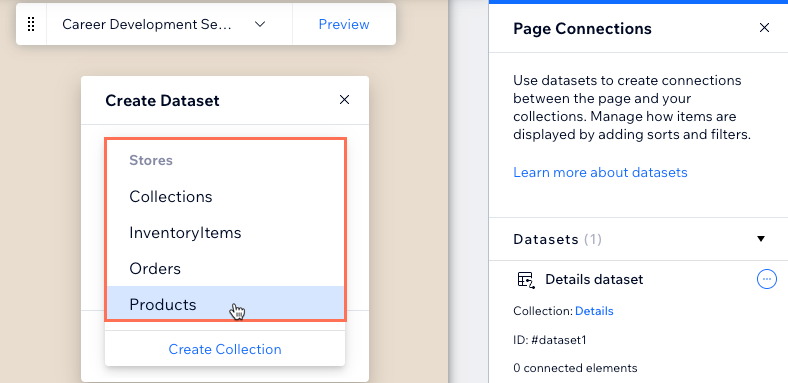
- 「コレクションを接続」ドロップダウンをクリックし、「詳細」コレクションを選択します。
- 必要に応じて「データセット名」を編集し、「作成」をクリックします。
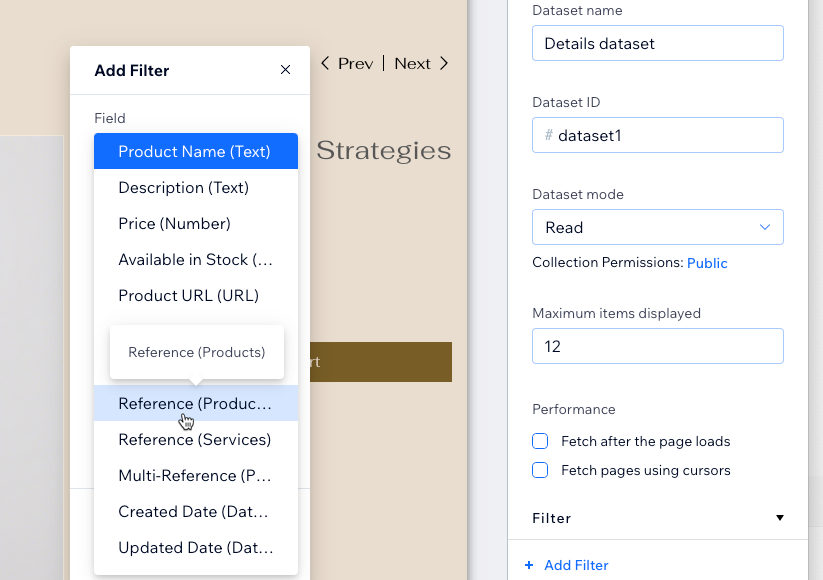
- データセット設定の「フィルター」下で「+フィルターを追加」をクリックします。
- 「フィールド」ドロップダウンをクリックし、「参照(Products)」または「複数の参照先(Products)」を選択して、「フィルターを追加」をクリックします。

- Wix ストアアプリコレクションに接続するデータセットを追加します:
- 右側のパネルの下部にある「データセットを追加」をクリックします。
- 「コレクションを選択」ドロップダウンをクリックし、Wix アプリコレクションの「Stores」下で「Products」を選択します。
- 必要に応じて「データセット名」を編集し、「作成」をクリックします。

- Stores/Products データセットに URL スラッグフィルターを追加します:
- Stores/Products データセット横の「その他のアクション」アイコン をクリックし、「データセット設定」を選択します。
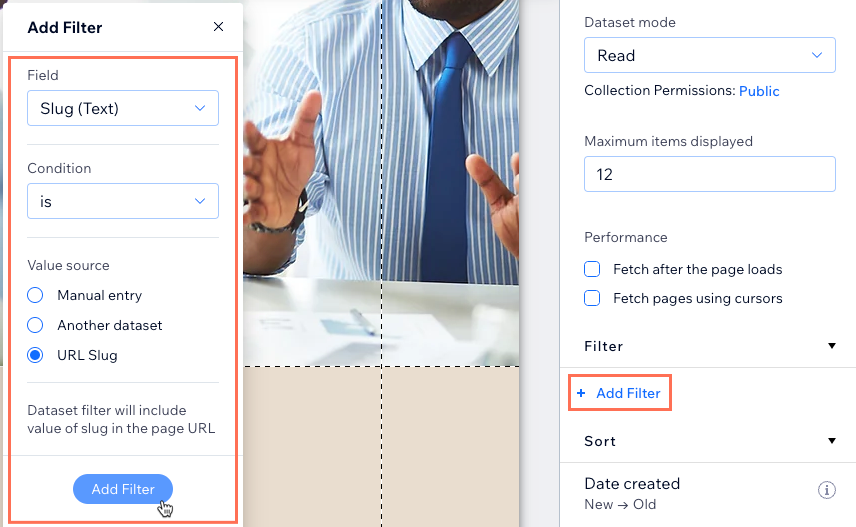
- 「フィルター」下の「+フィルターを追加」をクリックします。
- 「フィールド」ドロップダウンをクリックし、「Slug(テキスト)」を選択します。
- 「条件」の値は「である」のままにします。
- 「値の参照元」で「URL Slug」を選択します。
- 「フィルターを追加」をクリックします。

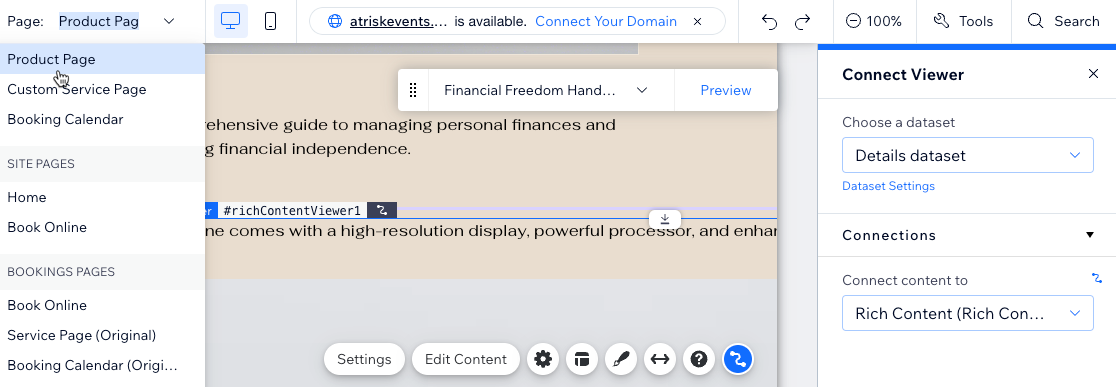
- 接続したいサポートされている要素を追加します。
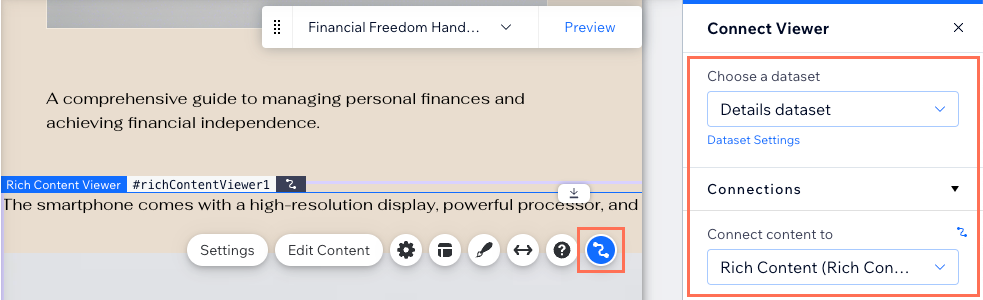
- 該当するデータセットの正しいフィールドに要素を接続します。
- 詳細データセット:このデータセットのコレクションフィールドに接続して、「詳細」CMS コレクションのコンテンツを使用します。
- ストア / 商品データセット:このデータセットのコレクションフィールドに接続して、ストアの Wix アプリコレクションのコンテンツを使用します。
ヒント:ボタンまたは画像を追加して、「カートに追加」データセットアクションにクリック時の動作を接続して独自の「カートに追加」ボタンを作成します。同様に、「クイックビューを開く」アクションに接続して、「クイックビュー」ウィンドウを開くボタンを作成することができます。

- (オプション)商品ページウィジェットからデフォルトの詳細を非表示にします:
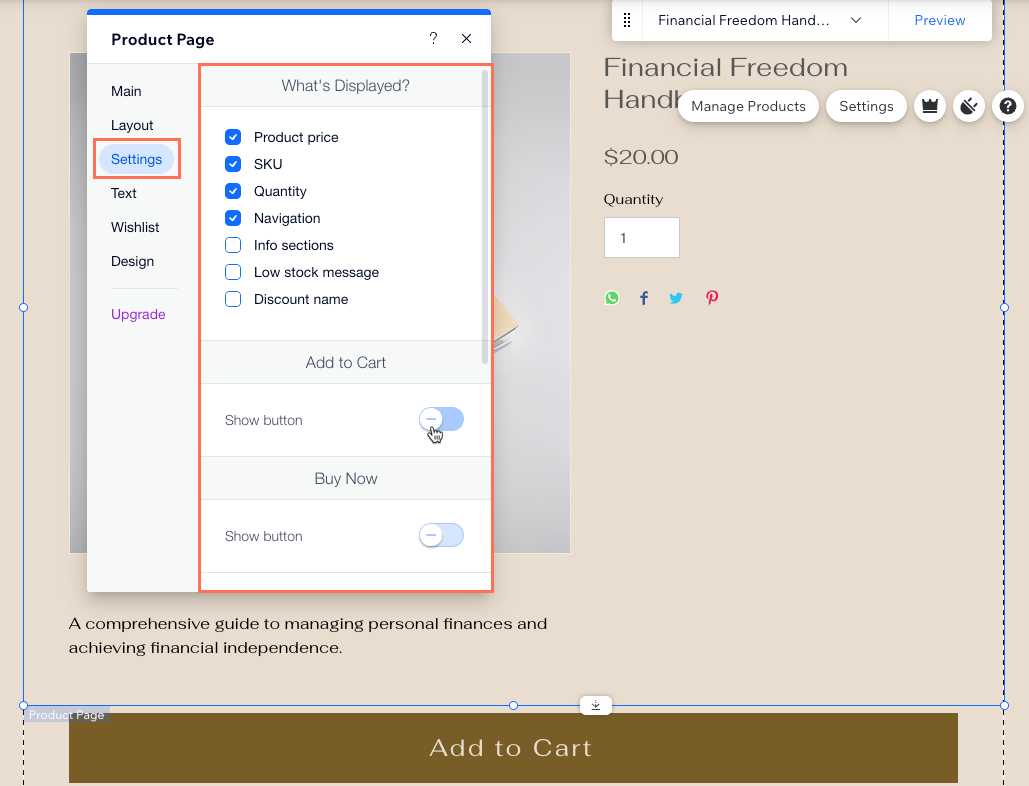
- 「Product Page(商品ページ)」パーツをクリックし、「設定」を選択します。
注意:「設定」が表示されない場合は、Wix ストアの新しい商品ページを使用しています。代わりに「パーツ」アイコン を選択し、非表示にしたい各ウィジェット要素の横にあるボックスのチェックを外します。その後、ステップ 9 に進んでください。 - 「設定」タブをクリックします。
- 商品ページウィジェットで非表示にしたい詳細の横にあるチェックボックスのチェックを外します。
- 該当するボタンまたはアイコン横のトグルを無効にして、ウィジェットから非表示にします。
- 必要に応じて、商品ページウィジェットをさらにカスタマイズします。
- 「Product Page(商品ページ)」パーツをクリックし、「設定」を選択します。

- 「プレビュー」ツールバーを使用して、該当する商品の接続をテストします。
- 変更内容を公開する準備ができたら、サイトを公開します。


 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックし、「データセット設定」を選択します。
をクリックし、「データセット設定」を選択します。 を選択し、非表示にしたい各ウィジェット要素の横にあるボックスのチェックを外します。その後、ステップ 9 に進んでください。
を選択し、非表示にしたい各ウィジェット要素の横にあるボックスのチェックを外します。その後、ステップ 9 に進んでください。