CMS:ライブサイトからコレクションコンテンツを管理する
21分
この記事内
- ステップ 1 | 入力要素のあるフォームを作成する
- ステップ 2 | 入力要素をコレクションに接続する
- ステップ 3 | インタラクティブボタンを追加・設定する
- ステップ 4 |(オプション)訪問者が特定のアイテムを選択・編集できるテーブルを追加する
- ステップ 5 |(オプション)フィルターを追加してサイト会員が作成したアイテムのみを表示する
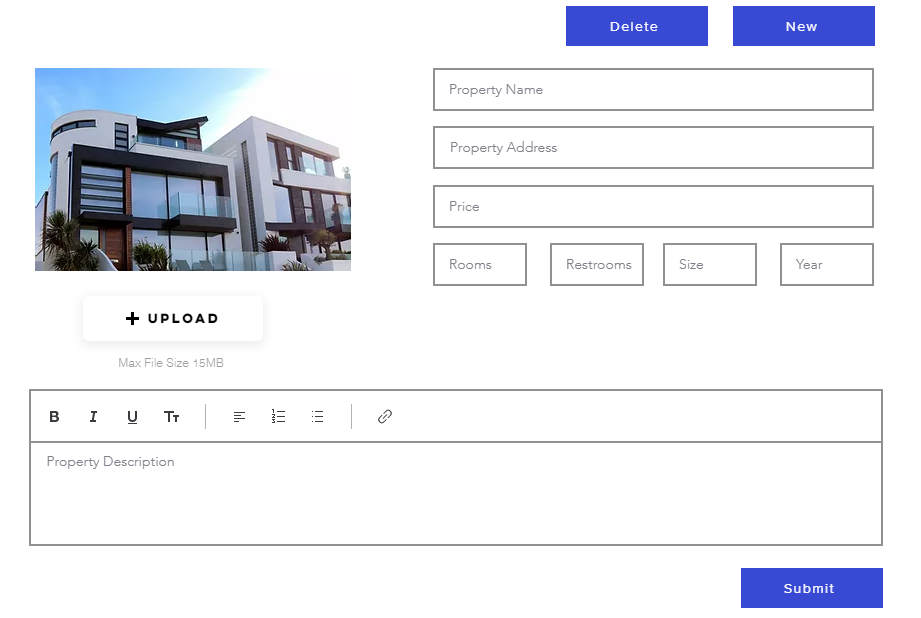
入力要素を含むカスタムフォームを作成して、ライブサイトから直接コレクションのコンテンツを管理しましょう。これにより、サイト訪問者からリアルタイムで情報を収集・更新し、バックエンドにアクセスすることなく、サイトのコンテンツを最新の状態に保つことができます。たとえば、不動産ウェブサイトを管理している場合、スタッフがサイトから直接掲載情報を送信・編集できるため、正確で最新の情報を維持することができます。
まず、訪問者からコンテンツを収集できるよう、入力要素を含むカスタムフォームを作成します。そして、入力要素をコレクションに接続し、訪問者がデータの送信や削除などが行えるよう、インタラクティブボタンを設定します。必要な場合は、訪問者が効率的に作業できるよう、テーブルやフィルターを追加します。
Wix Studio エディタを使用している場合:
- Wix Studio エディタでは、簡単に動的アイテム管理ページを追加することができます。この動的アイテム管理ページは、許可されたサイト訪問者がライブサイトからコレクションのコンテンツを管理できるよう、プリセットされた要素やデザインで構成されています。
- Velo by Wix を使用して、コレクション内に効率的にコンテンツを作成することもできます。Velo を使用して訪問者が自身のプロフィールを表示・更新できる会員エリアを作成する方法はこちら(英語)

始める前に:
- まだ追加していない場合は、サイトに CMS(コンテンツ管理システム)を追加してください。
- ライブサイトからユーザーが管理できるコレクションを作成してください。
ステップ 1 | 入力要素のあるフォームを作成する
サイトに入力要素を追加して、サイト固有のニーズに合わせてカスタムフォームを作成します。フォームを構成する要素によって、訪問者がどのようなコンテンツ(入力したテキストやアップロードしたファイルなど)をコレクションに保存できるかが決まります。入力要素を使用してカスタムフォームを作成する方法はこちら
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- カスタムフォームを作成したいページまたはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
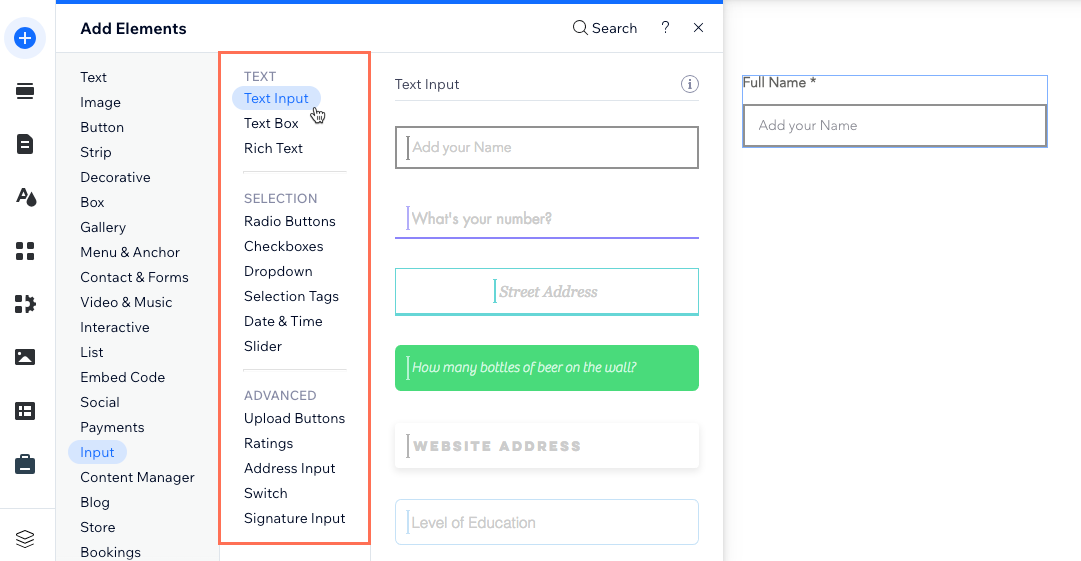
をクリックします。 - 「入力欄」をクリックします。
- 追加したい入力要素の種類をクリックします。
- 該当する入力要素をクリックしてページにドラッグします。

- 追加した入力要素をクリックし、「設定」を選択します。
- 設定を完了します。オプションは、選択した入力要素によって異なります。
- (オプション)「レイアウト」
 と「デザイン」
と「デザイン」 アイコンをクリックしてレイアウトやデザインを変更します。
アイコンをクリックしてレイアウトやデザインを変更します。 - 上記の手順 3〜9 を繰り返して、フォームに必要な数の入力要素を追加します。
ステップ 2 | 入力要素をコレクションに接続する
Wix エディタ
Wix Studio エディタ
- エディタで追加した入力要素をクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 入力要素を、ライブサイトから管理したいコレクションにバインドするデータセットに接続します:
- (必要な場合)右側のパネルで「コンテンツを収集」を選択します。
ヒント:ページにまだデータセットを追加していない場合は、先にデータセットを追加(次の手順を参照)してから「コンテンツを収集」を選択してください。 - 「データセットを選択」ドロップダウンをクリックし、ライブサイトから管理できるようにしたいコレクションにバインドするデータセットを選択します。
注意:ページにまだデータセットを追加していない場合は、「データセットを追加」をクリックして追加します。 - 「Value を接続」ドロップダウンをクリックし、入力内容を送信するフィールドを選択します。フィールドタイプによって、フィールドに保存できるデータの種類が決まります。
ヒント:新しいフィールドを追加して接続するには、ドロップダウンの「+追加する」をクリックし、フィールド名とフィールドタイプを決定して「追加」をクリックします。
- (必要な場合)右側のパネルで「コンテンツを収集」を選択します。
- データセットモードを設定します:
- 「データセット設定」をクリックします。
- 「データセットモード」ドロップダウンをクリックし、オプションを選択します:
- 書き込み:データセットはコレクションのコンテンツに変更を加えることはできますが、コンテンツを読み取って、それを接続されている要素に表示することはできません。
- 読み取り・書き込み:データセットはコレクションのコンテンツに変更を加えたり、コンテンツを読み取って、それを接続されている要素に表示することができます。
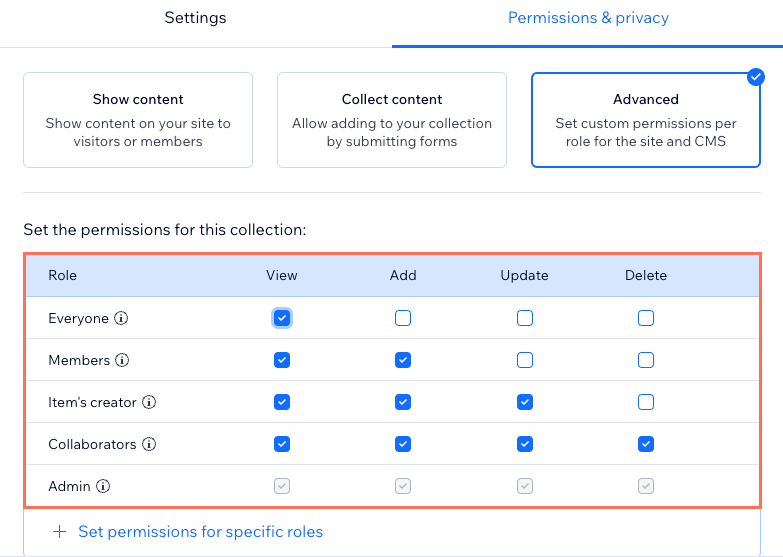
- コレクションの権限を設定します:
- 「権限」横の権限タイプをクリックします。
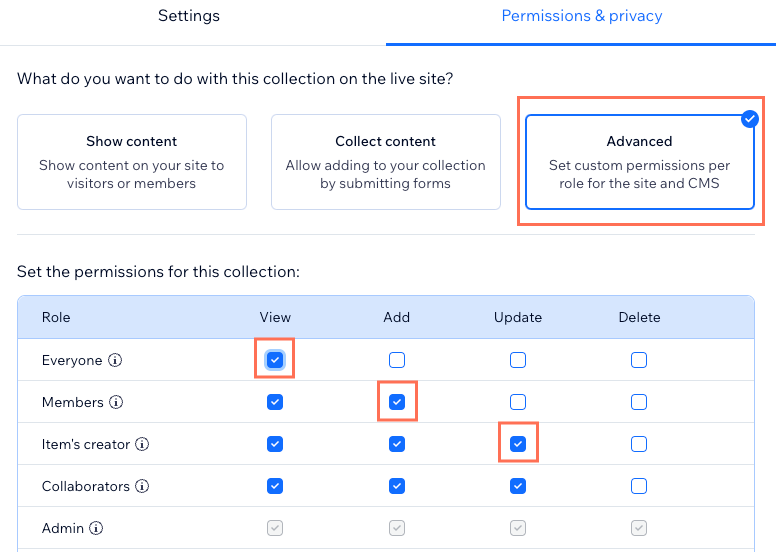
- 「高度」をクリックします。
- (オプション)「+特定の役割の権限を設定」をクリックして、それぞれの共同管理者の役割がアクセスできる内容を選択します。
- 各役割横の該当するチェックボックスをクリックし、役割を持つユーザーがアイテムを表示、追加、既存のアイテムの更新、または削除ができるかを選択します:
- すべての訪問者:この役割は、ライブサイトにアクセスできるすべての訪問者に適用されます。この役割の権限を選択すると、テーブル内の他の役割にもその権限が選択されます。
- サイト会員:この役割は、サイト会員にのみ適用されます。この役割の権限を選択すると、「アイテムの作成者」の役割、「共同管理者」の役割、およびテーブルに追加する特定の役割でもその権限が選択されます。
- アイテムの作成者:この役割の権限は、サイト会員が自身で作成した特定のアイテムにのみ適用されます。たとえば、アイテムの作成者が作成したアイテムのみを更新または削除できるように、権限を設定することができます。この役割の権限を選択すると、「共同管理者」の役割と、テーブルに追加する特定の役割にもその権限が選択されます。
- 共同管理者:この役割は、CMS にアクセスできるすべての共同管理者の役割に適用されます。この役割の権限を選択すると、権限を設定した特定の共同管理者の役割にもその権限が選択されます。
- 管理者:この役割は、サイト所有者と CMS 管理者権限を持つ共同管理者の役割に適用されます。この「管理者」の役割の権限を変更することはできません。
- 特定の役割:テーブルに役割を追加すると、特定の CMS アクセス権を持つ共同管理者に適用されます。特定の役割に権限を設定した場合は、その役割の権限の選択を解除すると、メインの「共同管理者」の役割でも、権限の選択が解除されます。
- 「保存する」をクリックします。

- データセット設定パネル上部の「XXX 要素に戻る」(追加した入力要素によって表示は異なります)をクリックし、入力要素の接続設定に戻ります。
- (ドロップダウン要素とセレクトタグ要素のみ)入力要素に表示される選択肢を管理する方法を選択します:
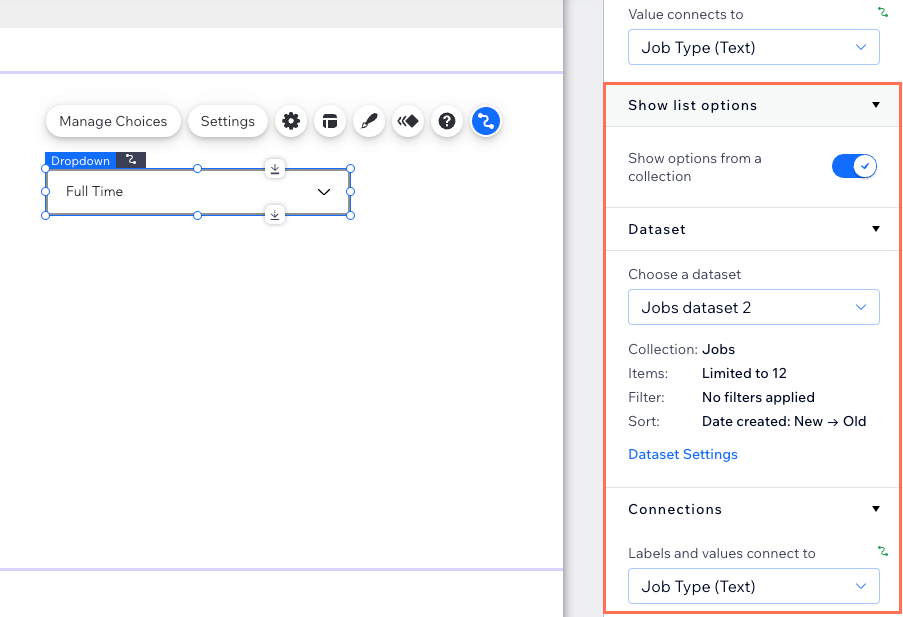
- 「コレクションのオプションを表示」トグルをクリックし、入力要素の選択肢を管理する場所を選択します:
- 有効:選択肢に別の CMS コレクションのフィールドを使用します。該当するデータセットを接続し、「ラベルと値を接続」ドロップダウンから使用するフィールドを選択します。
- 無効:入力要素の「選択肢を管理」をクリックし、訪問者が選択できるオプションを設定します。ドロップダウン入力要素、またはセレクトタグ入力要素を接続する方法は、それぞれのリンク先をご参照ください。
- (有効にした場合)選択肢を表示するためのコレクションに対し、データセットモードとコレクションの権限を設定します:
- 「リストオプションを表示」セクションの「データセット」下で、「データセット設定」をクリックします。
- 「データセットモード」ドロップダウンをクリックし、オプションを選択します:
- 読み取り:データセットはコレクションのコンテンツを読み取って、それを接続されている要素に表示することができます。
- 読み取り・書き込み:データセットはコレクションのコンテンツに変更を加えたり、コンテンツを読み取って、それを接続されている要素に表示することができます。
- (オプション)「権限:」横の権限タイプをクリックし、コレクションの「権限・プライバシー」の設定を編集します。権限の編集が完了したら、「保存」をクリックします。
- 「コレクションのオプションを表示」トグルをクリックし、入力要素の選択肢を管理する場所を選択します:

- カスタムフォームの入力要素ごとに、これらの手順を繰り返します。
ステップ 3 | インタラクティブボタンを追加・設定する
訪問者が入力要素で入力または選択したデータをコレクションに送信できるようにするには、「送信」ボタンを追加・設定する必要があります。入力要素の近くにボタンを追加し、入力要素に接続されているものと同じデータセットに接続して、クリック時の動作で「送信」を選択します。
クリック時の動作では、新しいアイテムを作成したり、選択したオプションを元に戻したり、アイテムを削除するための動作も選択できるため、訪問者が必要な操作を実行できるボタンを作成することができます。また、クリック時の動作で「次のアイテム」や「前のアイテム」を選択すると、訪問者が表示されているアイテムを順番に切り替えることができるボタンも作成することができます。ボタンや画像に割り当てることができるクリック時の動作についてはこちら
Wix エディタ
Wix Studio エディタ
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- 送信ボタンとして使用するボタンを、「おすすめボタン」、「テキスト・アイコンボタン」、「アイコンボタン」、または「画像ボタン」から選択し、ページにドラッグします。
ヒント:ボタンの代わりに、画像を追加して送信ボタンとして使用することもできます。

- 「テキスト・アイコンの変更」をクリックし、ボタンに表示するテキスト(例:「送信」など)を入力します。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、回答コレクションに接続されているデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、「送信」を選択します。
- (オプション)送信が成功または失敗したときに表示される成功メッセージと失敗メッセージを追加します:
- 「+完了メッセージを追加」、「+失敗メッセージを追加」の順にクリックします。
- 両方のメッセージをクリックして、表示したい場所にドラッグします。メッセージは同時に表示されないため、重複した内容でも構いません。
- 各メッセージの「テキストを編集」をクリックして、メッセージを編集します。
- ボタンを選択し、「CMS に接続」アイコン
 をクリックします。次に、「完了時の移動先」ドロップダウンをクリックし、オプションを選択します:
をクリックします。次に、「完了時の移動先」ドロップダウンをクリックし、オプションを選択します:
- キャンセル:訪問者はフォームを送信した後も同じページにとどまります。
- リンク:訪問者は、フォームを送信した後に別のページにリダイレクトされます。「リンクを選択」下で「選択」をクリックし、リンクを設定します。

- ボタンをクリックし、「デザイン」アイコン
 を選択して、送信ボタンの外観をカスタマイズします。
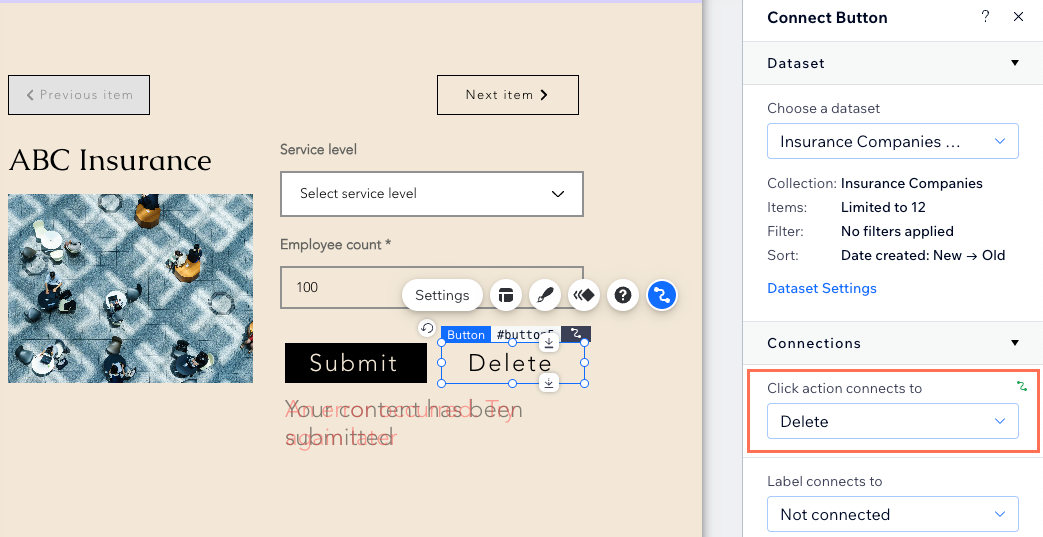
を選択して、送信ボタンの外観をカスタマイズします。 - インタラクティブなボタンまたはナビゲーションボタンを追加します:
- 上記の手順 1〜3 を繰り返し、さらにボタンを追加します。
- 該当するボタンを選択し、「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、訪問者が編集できるようにしたいコレクションにバインドするデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、ボタンがクリックされた際の動作を選択します(例:「新規」、「元に戻す」、「削除」など)。利用可能なクリック時の動作についてはこちら
- 必要なインタラクティブボタンごとに、これらの手順を繰り返します。
- 各ボタンのデザイン、レイアウト、設定をカスタマイズします。

ステップ 4 |(オプション)訪問者が特定のアイテムを選択・編集できるテーブルを追加する
訪問者が、ライブサイトからコレクションのコンテンツを選択・編集できるテーブルを追加します。訪問者はテーブル内をクリックして編集するアイテムを選択し、入力要素とインタラクティブボタンを使用してコンテンツを追加または更新することができます。
または、テキストや画像を追加し、それらを入力要素に接続されているものと同じデータセットに接続することもできます。訪問者がナビゲーションボタンをクリックしてアイテムを切り替えると、接続されているテキストや画像が動的に調整され、訪問者が編集しているコンテンツが表示されるようになります。

Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
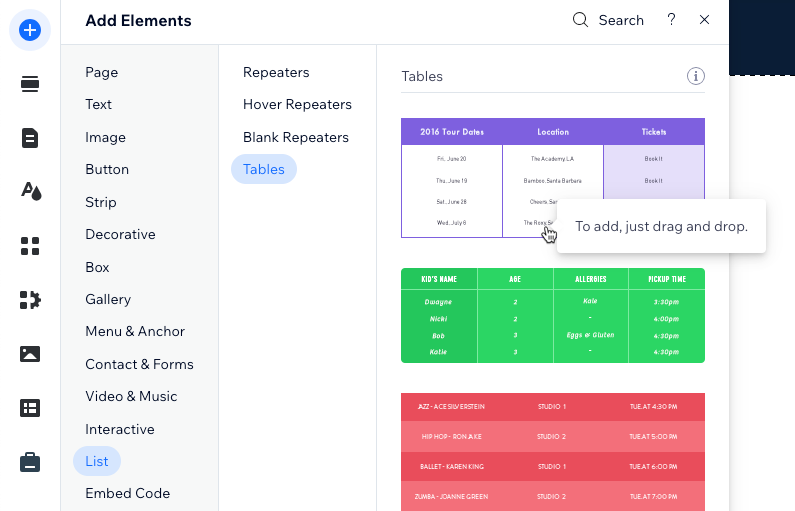
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「リスト」をクリックします。
- 「テーブル」をクリックします。
- 使用したいテーブルをクリックして、ページにドラッグします。

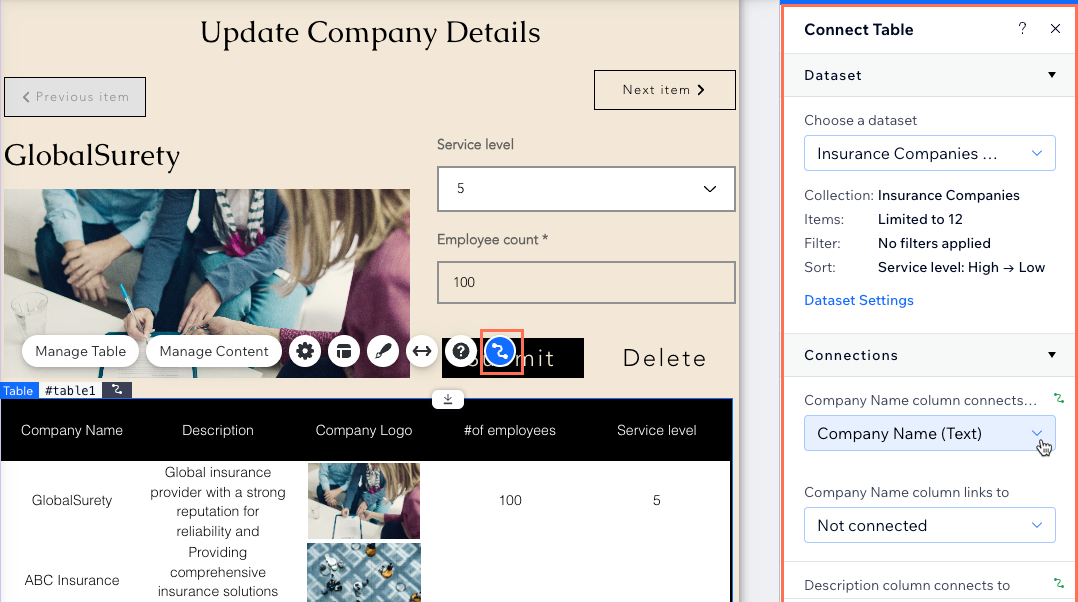
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、入力要素に接続されているものと同じデータセットを選択します。
- 「接続」下の該当するドロップダウンをクリックして、各カラムに接続するコレクションフィールドを選択します。
- テーブルをカスタマイズします。
- 変更内容を公開する準備ができたら、サイトを公開します。
ステップ 5 |(オプション)フィルターを追加してサイト会員が作成したアイテムのみを表示する
すべての訪問者がコレクションのアイテムを表示できるように設定することもできますが、ログインしたサイト会員が、自身で作成したアイテムのみを表示・更新できるようにすることもできます。こうすることで、サイト会員がログインした際、自身のアイテムを表示・更新するために、他の会員が作成したアイテムをスクロールする必要がなくなります。
これを行うには、データセット設定でフィルターを追加し、「Owner(テキスト)」フィールドを選択して、ステータスを「ログイン済み」に設定する必要があります。また、コレクションに以下の「高度」の権限も設定する必要があります:
- 表示:すべての訪問者
- 追加:サイト会員
- 更新:アイテムの作成者
- 削除:アイテムの作成者または共同管理者(アイテムを削除できるようにしたいユーザーによって異なります)

重要:
通常のデータセットでは、データセット設定でフィルターを追加する際に「Owner(テキスト)」フィールドを選択することができますが、動的ページのデータセットではこのオプションを選択することはできません。動的ページでもこのオプションを使用したい場合は、ページに通常のデータセットを追加し、それを該当する要素に接続して、そのデータセットのフィルターで「Owner(テキスト)」フィールドを選択する必要があります。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
- 該当するデータセット設定に移動します:
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「ページ接続を管理」をクリックします。
- 該当するデータセット横の「その他のアクション」アイコン
 をクリックし、「データセット設定」を選択します。
をクリックし、「データセット設定」を選択します。
- 左側の「CMS」
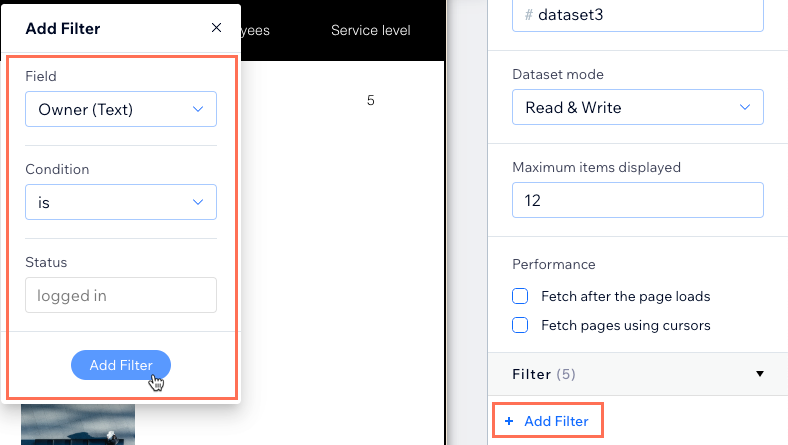
- 「フィルター」下の「+フィルターを追加」をクリックします。
- 「フィールド」ドロップダウンをクリックし、下部の「Owner(テキスト)」フィールドを選択します。
- 「条件」ドロップダウンで「である」を選択し、「ステータス」が「ログイン済み」になっていることを確認して、「フィルターを追加」をクリックします。

- 必要に応じて、コレクションの権限を編集します。
- 変更内容を公開する準備ができたら、サイトを公開します。

