CMS:データセットについて
5分
この記事内
- コレクションコンテンツを接続してページに表示する
- コレクションにおける訪問者の権限を管理する
- 表示するアイテム、アイテム数、順序を制御する
- カスタムナビゲーション要素を作成する
- 動的ページコンテンツを管理する
データセットは、ページ上の要素と CMS(コンテンツ管理システム)コレクション内のコンテンツをつなぐ重要な役割を果たします。これらはバックエンドで機能し、ライブサイトには表示されません。データセットを使用すると、パーツとデータセットの双方向接続を確立して、コレクションコンテンツの表示やユーザー入力の保存などを行うことができます。データセットの設定から、一度に表示するアイテム数、読み込み順序、表示数を指定できます。
コレクションコンテンツを接続してページに表示する
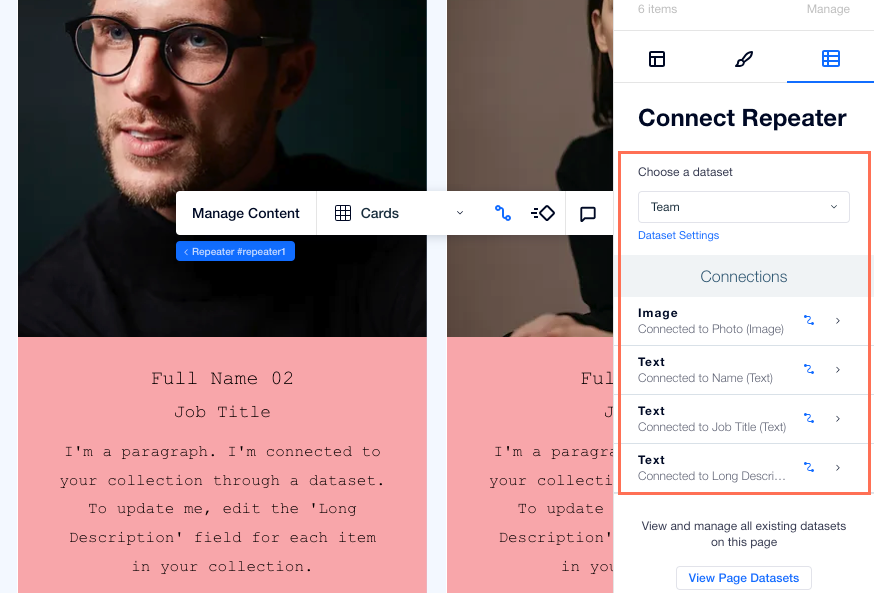
データセットを使用すると、ページ要素のどの部分をコレクション内のどのフィールドに接続するかを制御できます。各データセットはコレクションに、データセットに接続された各要素はコレクション内のフィールドに接続します。これにより、表示するコンテンツと場所をまったく新しい方法で管理することができます。
リピーターにデータセットを接続すると、デザインプロセスを効率化することができます。リピーターを使用すると、複数の要素から成る 1つのアイテムをデザインするだけで、それを同じレイアウトで繰り返し表示することができます。データセットでは、アイテム要素にバインドするコレクションのフィールドを選択します。これにより、リピーター内の各アイテムに、コレクション内の異なるアイテムが動的に表示されます。

コレクションにおける訪問者の権限を管理する
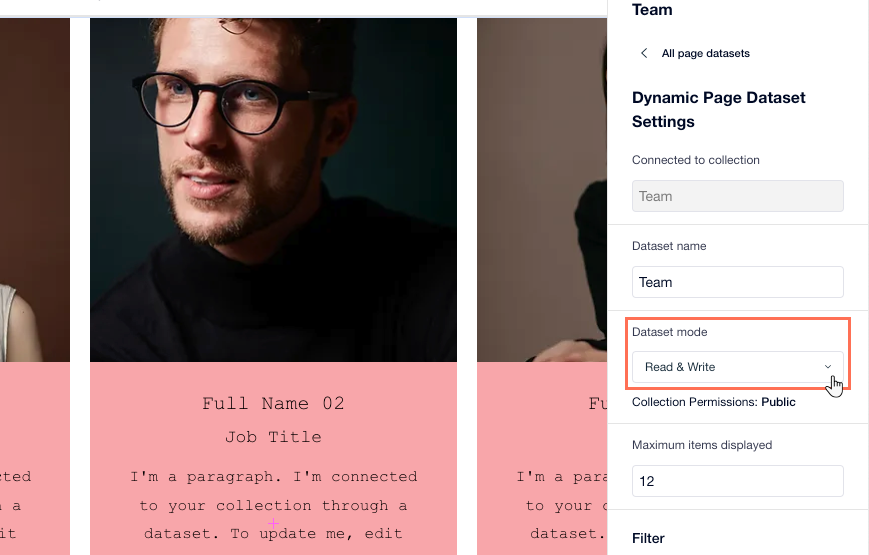
データセットモードを調整すると、接続されている要素とコレクション間で実行できるアクションを指定することができます。
入力要素を使用して訪問者がコレクションに直接コンテンツを送信できるようにする場合は、データセットモードを「書き込み」または「読み取り・書き込み」に設定します。カスタムフォームを作成する場合は、テキストボックス、ラジオボタン、ドロップダウンメニュー、アップロードボタンなどの入力要素を使用します。サイト会員にのみ送信を制限するか、各コレクションにカスタムの権限を追加することができます。
訪問者がサイト上で入力要素を使用してコレクションのコンテンツをフィルターできるようにしたい場合は、データセットモードを「読み取り・書き込み」または「読み取り」に設定します。

表示するアイテム、アイテム数、順序を制御する
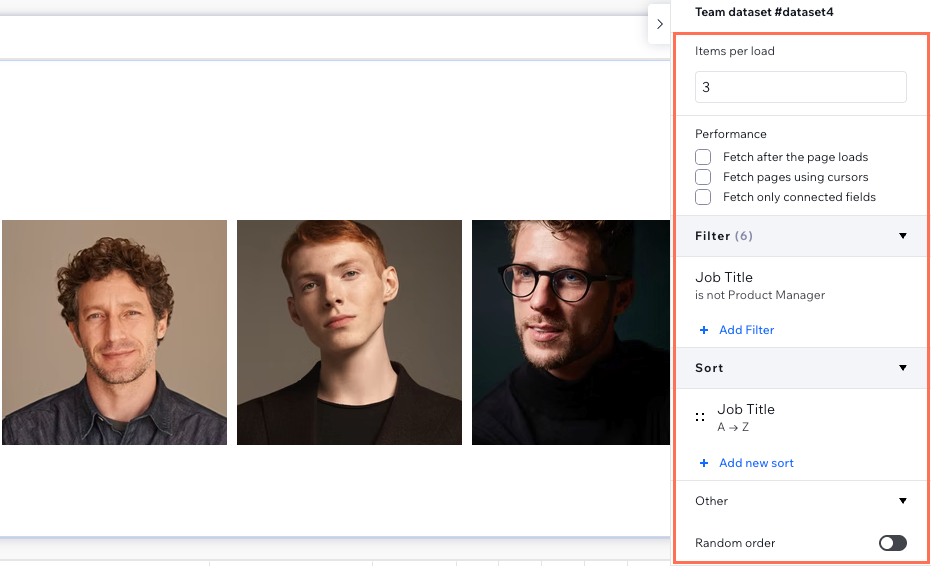
データセットを使用すると、訪問者に表示されるアイテム、一度に表示されるアイテムの数、およびアイテムの表示順序などを制御することができます。これにより、必要なアイテムのみを表示して、ページの読み込み時間を短縮することができます。
- 読み込みごとのアイテム数を制限する:「読み込みごとのアイテム数」のオプションを使用すると、一度に表示されるコレクションアイテムの数を制限することができます。表示するアイテムの数を減らすと、すっきりとしたレイアウトで、ページの読み込み時間を短縮することができます。訪問者がさらにアイテムを表示できるようにしたい場合は、「もっと見る」ボタン、「次のページ / 前のページ」ボタン、パジネーションバーなどのナビゲーション要素を追加することもできます。
- フィルターを使用してコンテンツを表示または非表示にする:データセット設定でフィルターを追加すると、訪問者に表示したいアイテムのみを表示することができます。フィルターは、値やカテゴリーで設定するか、複数のコレクションにあるアイテムを関連付けることで設定することができます(例:あるコレクションにあるアルバムと、それに関連付けられている別のコレクションにある曲を表示するなど)。
- アイテムを並べ替えるまたはランダムな順序で並べ替える:アイテムは、日付、名前、価格などの任意のフィールドを選択して並べ替えることができます。訪問者に毎回異なるアイテムを表示させたい場合は、「ランダム順」トグルを有効にすることで、表示順序をランダムにすることができます。ただし、「ランダム順」を有効にすると、他のすべての並び替えが無効になります。サイトのキャッシュの設定によっては、訪問者に表示される表示順序が常に同じになる場合もあれば、ページを読み込むたびに異なる順序になる場合もあります。

カスタムナビゲーション要素を作成する
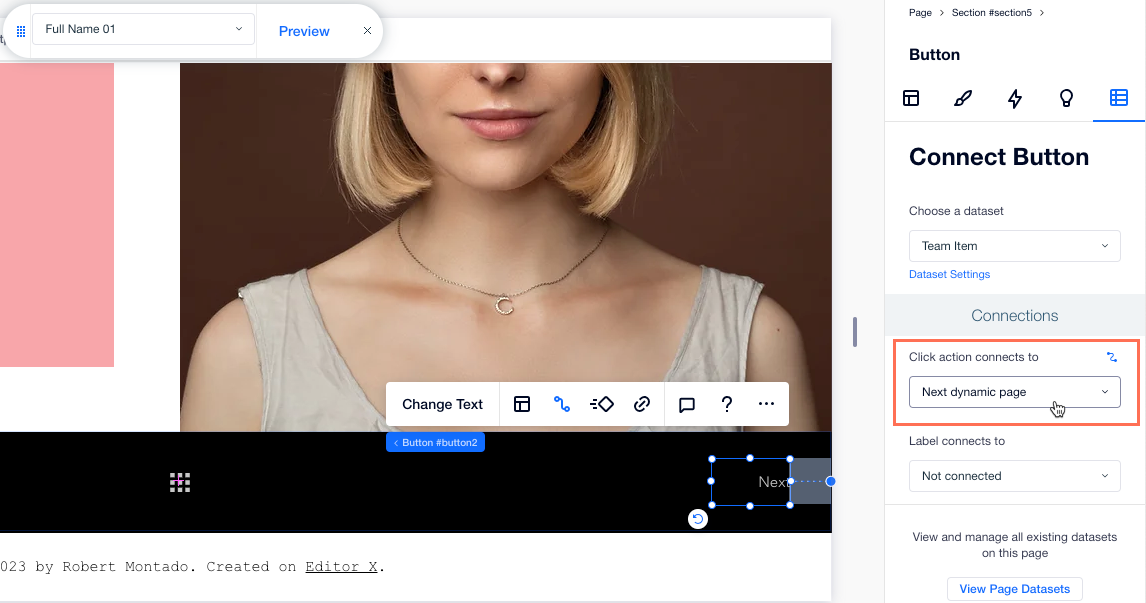
カスタムのナビゲーション要素を使用すると、訪問者のナビゲーション体験を向上させることができます。通常のボタンをデータセットに接続して、カスタムのナビゲーションボタンを作成します。次に、データセットの「クリック時の動作を選択」のオプションを選択し、ボタンがクリックされた際の動作を指定します(例:「もっと見る」、「次の動的ページ」、「次のアイテム」など)。
リピーターまたはギャラリー内に大量のコンテンツがある場合は、ページ送り要素を使用します。ページ送りを使用すると、リストのコンテンツを訪問者が簡単に移動できる個別の「ページ」に分割できます。ページ送りバーをデータセットに接続してプロセスを自動化し、訪問者がページ間を簡単に移動してさまざまなコンテンツを閲覧できるようにします。

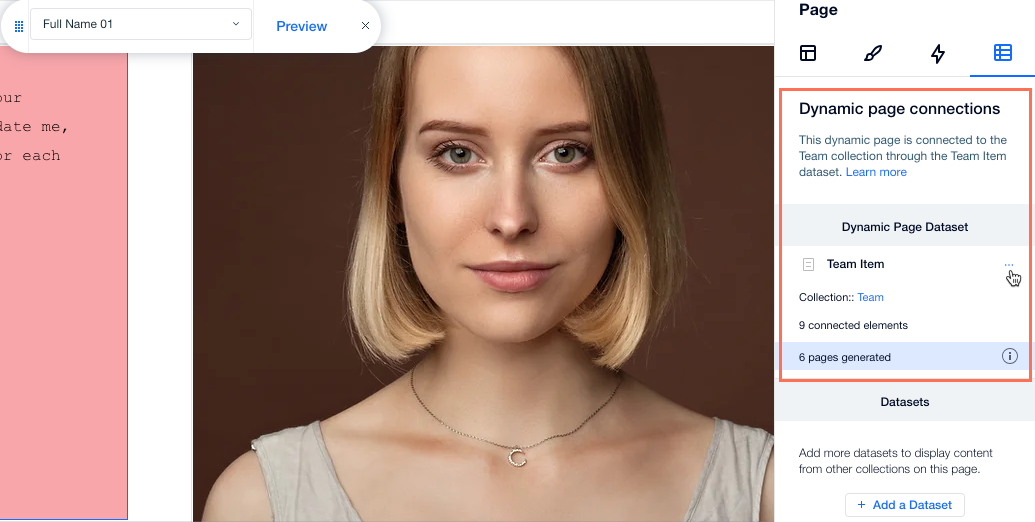
動的ページコンテンツを管理する
データセットは、動的リストページと動的アイテムページの双方にとって不可欠な存在です。コレクションに保存されているコンテンツとページ上の要素をつなぐ役割を果たします。
動的リストページでは、データセットによって接続されたコレクションからアイテムが取得され、それがリピーター内の要素に表示されます。これにより、複数のアイテムを、繰り返し表示される形で動的に表示させることができます。リピーターをデータセットに接続すると、表示されるアイテムの数が、コレクションのコンテンツに基づいて自動的に調整されます。
同様に、動的アイテムページでは、データセットがコレクション内の各アイテムを、ページ上の特定の要素に接続する役割を果たします。データセットがコレクションから特定のアイテムを取得するため、通常のページ要素を使用して詳細情報を表示することができます。