CMS:動的ページの問題のトラブルシューティング
6分
この記事内
- ライブサイトでコンテンツが正常に動作しない
- 動的リストページが間違った動的アイテムページにリンクされている
- 同じアイテムに移動する動的リストページのリンク
- 動的ページデータセットに「100ページが生成されました」と表示される
- ボタンリンクが機能しない、または間違った場所に移動する
- 動的アイテムページが空である
- ナビゲーションボタンが機能しない
- 403 Forbidden エラーが表示される
- 404 または 500 エラーが表示される
- ページの下部に大きなスペースや隙間がある
コンテンツ管理システム(CMS)の動的ページを使用すると、それぞれのページをデザインし直すことなく、複数のアイテムを表示することができます。単一のデザインに基づいて独自のページを作成することで、時間を節約し、サイト全体の一貫性を保つことができます。
ただし、他のツールと同様、動的ページを使用中に問題が発生する可能性があります。この記事でよくある問題の特定・解決方法を確認し、動的ページでサイト管理を最大限に効率化して一貫性を維持するためのヒントとしてご活用ください。
ヒント:
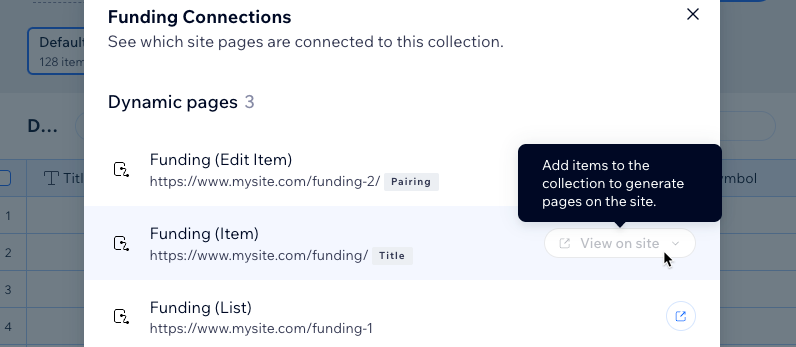
コレクション内の新しい「接続を表示する」ページから、多くの動的ページの問題をトラブルシューティングすることができます。この機能は現在一部の Wix アカウントでのみご利用いただけます。
- サイトダッシュボードの「CMS」にアクセスします。
- 該当するコレクションをクリックします。
- 右上の「その他のアクション」をクリックし、「接続を表示する」を選択します。
- 動的ページの URL、URL スラッグとして使用されているフィールドなどを確認します。

ライブサイトでコンテンツが正常に動作しない
ページとコンテンツがプレビューモードで正しく表示されるにもかかわらず、ライブサイトでは正しく表示されない場合は、次の点をご確認ください:
- 動的ページを追加してからサイトが公開された。
- 該当するユーザーがコンテンツを閲覧できるようにコレクションの権限が設定されていることを確認する。
- オプションのサンドボックスコレクションを有効にしている場合は、サンドボックスコレクションをライブコレクションに同期してください。
動的リストページが間違った動的アイテムページにリンクされている
動的リストページでリンクの設定に誤りがあると、間違った動的アイテムページ URL が読み込まれる可能性があります。動的リストページのリンクが、動的ページデータセット、および関連するアイテムページに接続されていることを確認してください。また、各アイテムには固有の URL があることを確認してください。
こちらをクリックして手順を確認しましょう
同じアイテムに移動する動的リストページのリンク
動的リストページのアイテムが同じ動的アイテムページバージョンにリンクされるには、いくつかの要因が考えられます。以下をクリックして、解決方法を確認してください。
こちらをクリックして手順を確認しましょう
動的ページデータセットに「100ページが生成されました」と表示される
100ページ以上ページを生成したのに、動的ページデータセットに「100ページが生成されました」としか表示されない場合、この問題は無視してください。「100 ページが生成されました」メッセージは、100以上のバージョンの動的ページがある場合でも表示されることがあります。
現在、動的データセットに表示されるアイテム数が間違っている問題を修正中です。
ボタンリンクが機能しない、または間違った場所に移動する
リンクやボタンがリンクされない場合や、間違った場所に移動する場合、通常は、要素が静的リンク先にリンクされているが、CMS にも接続されていることが原因です。要素には、「リンク」アイコン  の静的リンクと、CMS データセット内の動的リンクを両方設定することはできません。
の静的リンクと、CMS データセット内の動的リンクを両方設定することはできません。
 の静的リンクと、CMS データセット内の動的リンクを両方設定することはできません。
の静的リンクと、CMS データセット内の動的リンクを両方設定することはできません。こちらをクリックして手順を確認しましょう
動的アイテムページが空である
エディタでアイテムページが空として表示される場合、ライブコレクションにはアイテムがあるが、サンドボックスコレクションが空であることが原因です。エディタには、サンドボックスコレクションからコンテンツが表示されます。
こちらをクリックして手順を確認しましょう
ナビゲーションボタンが機能しない
ボタンが機能しない場合や、次または前のアイテムに設定してもグレーアウトして表示される場合、通常はデータセットの種類または使用しているアクションが原因です。
こちらをクリックして手順を確認しましょう
403 Forbidden エラーが表示される
403 エラーは、訪問者がページに表示されるコレクションにアクセスするための該当する権限を持っていない場合に発生します。アクセス権限を編集して、訪問者がページにアクセスできるようにします。
こちらをクリックして手順を確認しましょう
404 または 500 エラーが表示される
動的ページが 404 / 500 エラーページにリダイレクトされる場合、通常、スラッグの変更が加えられたことを意味します。接続されているすべての要素がまだそのページに接続されていることを確認するか、すでに公開またはインデックスされた URL である場合は、リダイレクトが作成されているかどうかを確認します。
こちらをクリックして手順を確認しましょう
ページの下部に大きなスペースや隙間がある
動的アイテムページの下部に大きなスペースや隙間がある場合、通常はアイテムページの長さが異なり、最短のアイテムページでレイアウトが編集されていないことが原因です。これを防ぐには、それぞれのアイテムページで、最も短いアイテムに合わせてデザインし、セクション内に「自由に」パーツを配置するのではなく、ストリップを使用してください。
こちらをクリックして手順を確認しましょう


