CMS:パジネーションバーを追加・設定する
9分
この記事内
- ステップ 1 | パジネーションバーを追加・カスタマイズする
- ステップ 2 | CMS に接続する
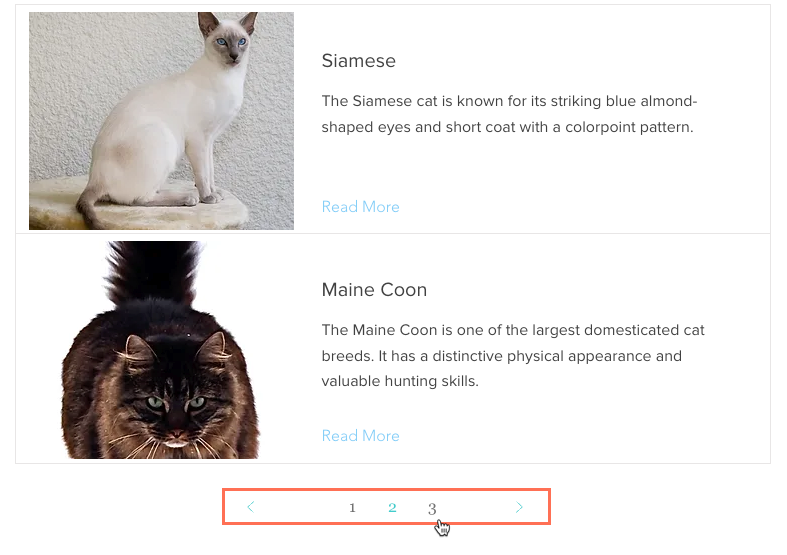
パジネーションバーを使用すると、訪問者がリピーターやギャラリー内の大量のアイテムのコレクションをシンプルかつ直感的に閲覧できるようになります。パジネーションバーを使用すると、訪問者は「ページ」や動的ページに表示されるアイテムのセット間を移動できます。データセットの「読み込みごとのアイテム数」フィールドは、各「ページ」に表示されるアイテムの最大数を決定します。
パジネーションバーに表示されるページ数は、データセットによって取得されたコレクションアイテムの総数と「読み込みごとのアイテム数」に基づいて計算されます。たとえば、コレクションに 50 のアイテムが表示されており、「読み込みごとのアイテム数」を 10 に設定している場合、パジネーションバーには 5ページ(50/10=5)が表示されます。各ページはアイテムのセットを表し、パジネーションバーを使用して、訪問者はこれらのセット内を移動することができます。

始める前に:
ステップ 1 | パジネーションバーを追加・カスタマイズする
サイトにパジネーションバーを追加して、デザインニーズに合わせてカスタマイズします。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
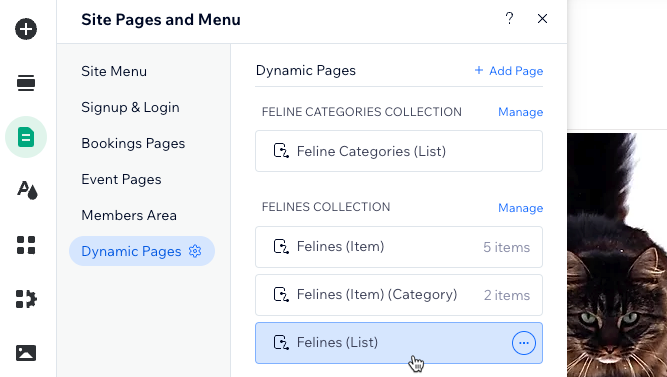
- 複数のアイテムを一覧表示できる該当する動的ページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「動的ページ」をクリックします。
- 該当する動的ページをクリックします。
注意:パジネーションバーは、一度に 1つのアイテムのみを表示できる動的アイテムページでは使用できません。
- エディタ左側で「ページ・メニュー」

- パジネーションバーを追加します:
- エディタ左側で「パーツを追加」
 をクリックします。
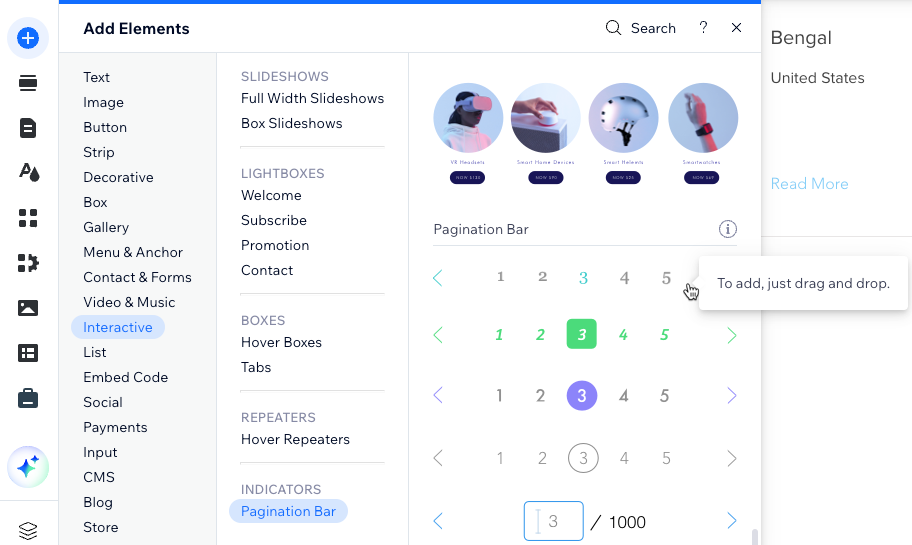
をクリックします。 - 「インタラクティブ」をクリックします。
- 「パジネーションバー」をクリックします。
- 使用したいパジネーションバーをクリックして、ページにドラッグします。
- エディタ左側で「パーツを追加」

- パジネーションバーのレイアウトとデザインをカスタマイズします:
レイアウト
デザイン
ステップ 2 | CMS に接続する
リピーターまたはギャラリーに接続している同じデータセットにパジネーションバーを接続します。次に、パジネーションバーのサイズを変更し、プレビューモードでテストします。公開の準備ができたら、サイトを公開します。
Wix エディタ
Wix Studio エディタ
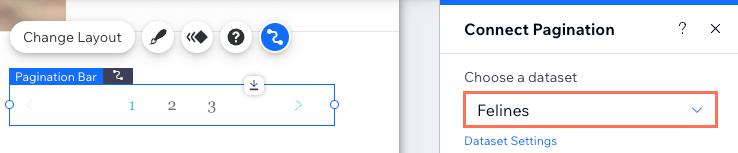
- パジネーションバーをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、リピーターまたはギャラリーに接続されているのと同じデータセットを選択します。

- (必要な場合)パジネーションバーの「ページ」ごとに表示されるアイテム数を調整します:
注意:これは、リピーターまたはギャラリーで読み込みごとに表示できるアイテムの最大数でもあります。- 右側の「パジネーションを接続」パネルで「データセット設定」をクリックします。
- 「読み込みごとのアイテム数」フィールドを編集します。データセット設定を調整する方法はこちら
- パジネーションバーのサイズを調整するか、枠線を手動で調整します:
- 全幅に引き延ばす:「ストレッチ」アイコン
 をクリックし、バーの幅をサイトの端まで拡大します。
をクリックし、バーの幅をサイトの端まで拡大します。 - 手動:パジネーションバーの端をドラッグしてサイズを変更します。
- 全幅に引き延ばす:「ストレッチ」アイコン
- 「プレビュー」をクリックして、パジネーションバーの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。



 をクリックします。
をクリックします。