Personalizza le pagine che mostrano le raccolte e i progetti del tuo portfolio. Seleziona gli elementi sulle pagine per scoprire e provare le loro opzioni di personalizzazione. Puoi anche aggiungere o rimuovere manualmente elementi come faresti per le altre pagine dell'Editor.
Wix Portfolio è basato su pagine dinamiche che ti consentono di applicare una pagina template a tutti i progetti. Ciò significa che se aggiungi o rimuovi elementi aggiuntivi su un progetto, tali immagini o modifiche alle caselle di testo verranno applicate a tutti i tuoi progetti.
Le pagine del tuo portfolio sono composte da:
- Portfolio: la pagina principale in cui vengono visualizzate le tue raccolte. Pensala come la home page del tuo portfolio
- Pagine della raccolta: le pagine che mostrano tutti i progetti visualizzati nella raccolta selezionata
- Pagine di progetto: le pagine che mostrano le informazioni e i media di ogni progetto
Personalizzare la pagina principale del Portfolio
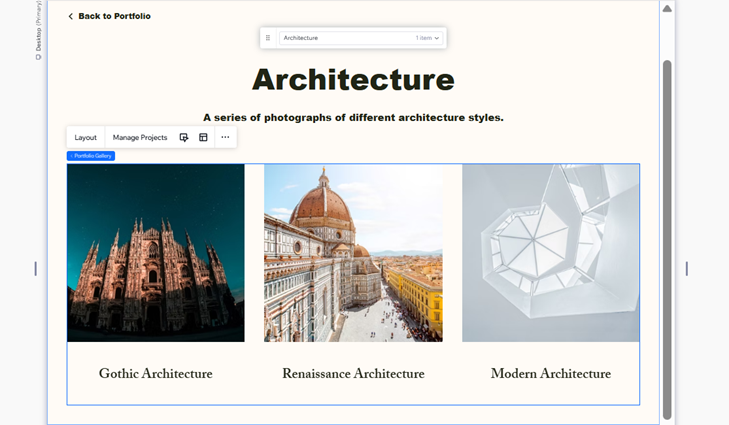
Modifica lo sfondo della pagina del Portfolio, le impostazioni relative al suo aspetto e la sua galleria. Questa è la "home page" del tuo Portfolio che mostra le tue raccolte. Se hai solo una raccolta visibile, questa pagina mostra invece i tuoi progetti.
Personalizzare le pagine della raccolta
Dopo che i visitatori hanno selezionato una raccolta dalla pagina del Portfolio, vengono indirizzati alle pagine della raccolta. Queste pagine mostrano lo stesso design e layout per ogni raccolta. Scegli gli elementi da visualizzare nel widget, progetta la pagina in base alle tue esigenze e personalizza la galleria che mostra i tuoi progetti.
- Vai al tuo Editor
- Vai sulle pagine della raccolta:
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine portfolio
- Clicca su Pagine della raccolta
- Clicca sull'elemento pagina della raccolta nella pagina
- Scegli cosa vuoi fare:
Modifica gli elementi visualizzati nel widget
- Clicca sull'icona Elementi

- Seleziona la casella di spunta accanto a ogni elemento che desideri mostrare
Suggerimento: puoi anche nascondere un elemento selezionandolo nella pagina e premendo il tasto Canc sulla tastiera. Segui i passaggi precedenti per mostrarlo di nuovo.
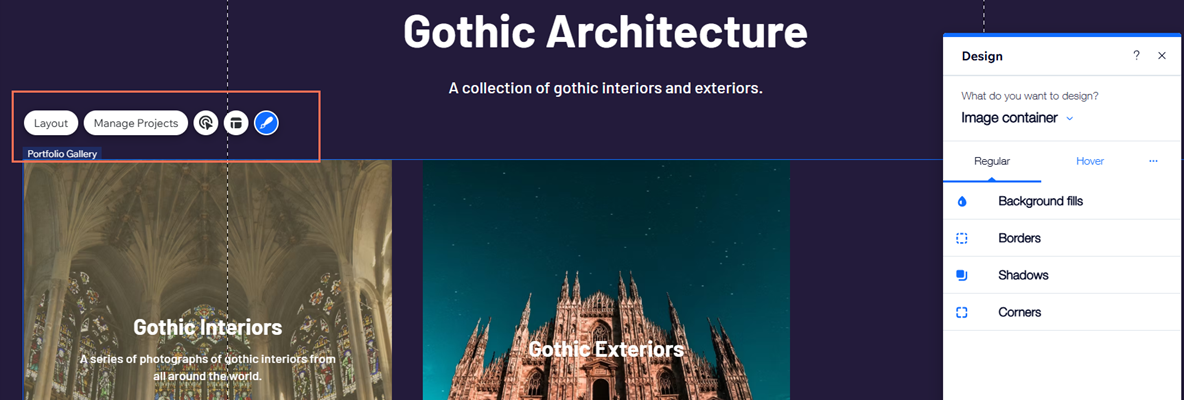
Personalizza il design della pagina della raccolta
- Clicca sull'icona Design

- Scegli l'elemento di design che desideri modificare:
- Titolo: personalizza lo stile, il carattere, la formattazione, l'effetto, il carattere e l'interlinea del testo e modifica la SEO e l'accessibilità del testo
- Descrizione: personalizza lo stile, il carattere, la formattazione, l'effetto, il carattere e l'interlinea del testo e modifica la SEO e l'accessibilità del testo
- Tasto Indietro: personalizza gli stati Regolare e Passaggio mouse del tasto "Indietro"
- Sfondo: regola il colore e l'opacità, il bordo, gli angoli e l'ombra dello sfondo

Suggerimento: clicca su Reimposta al tema per ripristinare le impostazioni di design predefinite.
Scegli l'ordine di visualizzazione dei progetti nella tua raccolta
- Clicca su Gestisci raccolte
- Passa il mouse sulla raccolta pertinente e clicca su Gestisci
- Trascina i tuoi progetti nella sezione Progetti in questa raccolta per modificare l'ordine in cui appaiono nella raccolta
- Clicca su Salva in alto a destra
Personalizzare le pagine del progetto
I visitatori accedono alle pagine del tuo progetto dopo aver cliccato per visualizzare uno qualsiasi dei tuoi progetti. Queste pagine condividono lo stesso layout e design per tutti i tuoi progetti. Scegli gli elementi da mostrare nel widget, personalizza il design delle pagine e modifica la galleria del Portfolio.
- Vai al tuo Editor
- Vai alle pagine di progetto:
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine portfolio
- Clicca su Pagine di progetto
- Clicca sull'elemento pagina di progetto sulla tua pagina
- Scegli cosa vuoi fare:
Modifica gli elementi visualizzati nel widget
- Clicca sull'icona Elementi

- Seleziona la casella di spunta accanto a ogni elemento che desideri mostrare
Suggerimento: puoi anche nascondere un elemento selezionandolo nella pagina e premendo il tasto Canc sulla tastiera. Segui i passaggi precedenti per mostrarlo di nuovo.
Modifica il design della pagina di progetto
- Clicca sull'icona Design

- Scegli l'elemento di design che desideri modificare:
- Titolo/Descrizione: personalizza lo stile, il carattere, la formattazione, l'effetto, il carattere e l'interlinea del testo e regola la SEO e l'accessibilità del testo
- Etichetta/Testo Info di base: imposta i temi, i caratteri, la formattazione, gli effetti, la spaziatura dei caratteri, l'interlinea, il testo verticale, oltre alle impostazioni SEO e di accessibilità delle etichette dei dettagli
- Sfondo pagina: imposta il colore e l'opacità, il bordo, gli angoli e l'ombra dello sfondo
- Tasti di navigazione: personalizza le opzioni di design per lo stato Regolare e Passaggio del mouse dei tasti utilizzati dai visitatori per navigare nei tuoi progetti

Suggerimento: clicca su Reimposta al tema per ripristinare le impostazioni di design predefinite.
Risolvere i problemi di testo nelle gallerie del portfolio
Il testo nelle gallerie del tuo portfolio potrebbe non apparire correttamente se non c'è abbastanza spazio per visualizzarlo. Questo potrebbe essere legato al design della tua galleria del portfolio e alle impostazioni del font. Mantieni un equilibrio tra la dimensione del carattere, delle immagini e delle caselle di testo per assicurarti che il testo delle immagini venga visualizzato per intero.
A seconda di come hai impostato il testo, clicca qui sotto per vedere come risolvere il problema:
Testo impostato per essere mostrato al passaggio del mouse sull'overlay parziale
Il testo della galleria potrebbe essere troncato se impostato per apparire solo al passaggio del mouse con un overlay parziale. Ingrandisci l'overlay o passa a un overlay completo per assicurarti che il testo sia sempre visibile.
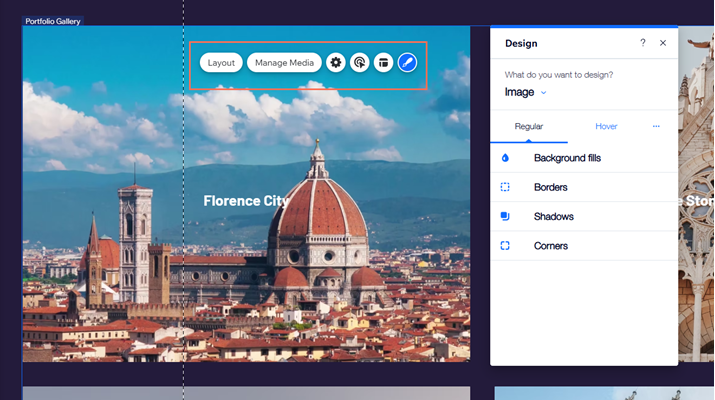
- Clicca sull'elemento galleria portfolio sulla pagina
- Clicca su Layout
- Clicca su Personalizza layout e poi sulla scheda Elementi
- Clicca sul menu a tendina Copertura overlay e seleziona un'opzione:
- Overlay parziale: personalizza la copertura dell'overlay in pixel o percentuali, la posizione e la spaziatura interna
- Overlay completo: scegliere questa opzione garantisce che il testo sia sempre visibile
Testo impostato per apparire sopra o sotto l'immagine
Quando il testo della galleria è configurato in modo che appaia sopra o sotto le immagini e la dimensione del carattere è troppo grande, i titoli e le descrizioni potrebbero essere troncati. Puoi modificare la dimensione del carattere in modo che venga visualizzato tutto il testo.
Per aumentare la dimensione del carattere:
- Clicca su Portfolio Gallery nell'Editor
- Clicca sull'icona Design

- Clicca sull'elemento Titolo sull'immagine dal menu a tendina
- Trascina il cursore in Dimensione carattere per aumentare le dimensioni del carattere la fino a quando il testo non appare

FAQ
Clicca su una domanda qui sotto per saperne di più sulla personalizzazione delle pagine del tuo Portfolio.
Posso tradurre le pagine del mio Portfolio con Wix Multilingua?
Come posso impostare una raccolta specifica come home page del mio sito?
Per impostare una raccolta specifica come home page del tuo sito, dovrai prima aggiungere una nuova pagina vuota. Quindi, scegli la raccolta da mostrare e imposta quella pagina come home page.
Per impostare una raccolta specifica come home page del tuo sito:
- Aggiungi una nuova pagina al sito:
- Dai un nome alla pagina
- Clicca su La mia attività
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Wix Portfolio
- Clicca su Aggiungi galleria raccolte in evidenza
8. Scegli la raccolta che appare in questa galleria:
- Seleziona la galleria che hai appena aggiunto alla pagina
- Clicca su Scegli raccolta
- Seleziona la casella di spunta accanto alla raccolta che vuoi mostrare
Posso cambiare la posizione degli elementi nelle pagine del mio Portfolio?
Al momento, le pagine dei progetti sono disponibili in una varietà di design predefiniti. I singoli elementi all'interno di questi design hanno una posizione fissa e non possono essere riposizionati liberamente.
Se vuoi modificare la posizione degli elementi nella pagina del tuo progetto, puoi scegliere un design predefinito diverso cliccando sull'icona
Cambia preset 
. Se è qualcosa a cui vorresti avere accesso in futuro,
vota per questa funzionalità.
Posso personalizzare manualmente le dimensioni dell'immagine di copertina del mio progetto?
No, la dimensione dell'immagine di copertina del tuo progetto dipende dal tipo di layout che scegli. Se questa è una funzionalità che vorresti vedere,
puoi votarla qui.
Posso personalizzare l'aspetto del mio portfolio sul mio sito mobile?
Posso aggiungere una copertina video al mio progetto del portfolio?
Sì. Per aggiungere una copertina video, devi
aggiornare l'app Portfolio su Wix App Market. L'aggiornamento dell'app reimposta l'immagine di copertina su tutti i progetti. Dopo aver aggiornato l'app, puoi aggiungere un file video dal Gestore media del progetto.
Per aggiungere una copertina video:
- Vai a Portfolio nel Pannello di controllo del sito
- Clicca su Modifica accanto al progetto pertinente
- Sotto File multimediali del progetto, clicca su Gestisci file multimediali
- Clicca su Aggiungi media
- Carica il tuo video
- Clicca sul video nella sezione File multimediali del progetto
- Clicca su Imposta come copertina
8. Clicca su Fatto
Posso ripristinare il mio portfolio a una versione precedente?
No. Una volta apportata una modifica al tuo portfolio e pubblicato il tuo sito, non puoi annullare le modifiche ripristinando una versione precedente del tuo sito dalla cronologia del sito.
Ho aggiunto una raccolta o un progetto al mio portfolio dal Pannello di controllo, ma la pagina non contiene elementi o è vuota nell'Editor o sul sito live. Cosa posso fare?
Assicurati che la tua pagina mostri le informazioni desiderate selezionando la casella di spunta accanto all'elemento pertinente nel pannello Elementi del widget.
Per selezionare gli elementi da mostrare nelle pagine del tuo portfolio:
- Vai al tuo Editor
- Vai alla pagina di raccolta o alla pagina di progetto:
- Editor Wix:
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine portfolio
- Clicca su Pagine della raccolta o Pagine di progetto
- Editor Studio:
- Clicca su Pagine
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine della raccolta o Pagine di progetto sotto Pagine portfolio
- Clicca sull'elemento pagina portfolio nella pagina
- Clicca sull'icona Elementi

- Seleziona la casella di spunta accanto agli elementi che desideri mostrare sul tuo sito

Posso collegare la mia pagina della raccolta a una pagina del progetto personalizzata o a un sito web esterno?
No. Al momento non è possibile collegare la tua pagina della raccolta a una pagina di progetto personalizzata o a un sito web esterno. La pagina della raccolta è sempre collegata alle pagine di progetto predefinite fornite con l'app una volta aggiunta al tuo sito. Tuttavia, puoi
personalizzare le pagine del progetto in base alle tue esigenze.
Come faccio a rendere il testo sempre visibile sui miei elementi?
Puoi assicurarti che il tuo testo sia sempre visibile sugli elementi del portfolio eliminando eventuali effetti al passaggio del mouse sugli elementi del portfolio.
Per rendere il testo sempre visibile:
- Vai al tuo Editor
- Vai alla pagina di raccolta o alla pagina di progetto:
- Editor Wix:
- Clicca su Pagine e menu
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine portfolio
- Clicca su Pagine della raccolta o Pagine di progetto
- Editor Studio:
- Clicca su Pagine
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagine della raccolta o Pagine di progetto sotto Pagine portfolio
- Clicca sull'elemento galleria portfolio sulla tua pagina
- Clicca sull'icona Layout
 e clicca su Personalizza layout
e clicca su Personalizza layout - Clicca sulla scheda Elementi
- Seleziona la casella di spunta accanto al testo pertinente sotto Seleziona il testo da mostrare
- Scorri verso il basso, clicca sul menu a tendina Cosa succede alle informazioni al passaggio del mouse? e seleziona Non succede nulla

Posso usare caratteri personalizzati nel mio portfolio?

 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor sul lato sinistro dell'Editor
sul lato sinistro dell'Editor sul lato sinistro dell'Editor
sul lato sinistro dell'Editor

 sull'elemento Portfolio
sull'elemento Portfolio
 e imposta le opzioni di riproduzione video
e imposta le opzioni di riproduzione video 



 per scegliere cosa accade quando si clicca su un elemento, cosa mostrare mentre le immagini vengono caricate e per abilitare la protezione dal clic del tasto destro del mouse
per scegliere cosa accade quando si clicca su un elemento, cosa mostrare mentre le immagini vengono caricate e per abilitare la protezione dal clic del tasto destro del mouse




 sul lato sinistro dell'Editor e
sul lato sinistro dell'Editor e  sul lato sinistro dell'Editor
sul lato sinistro dell'Editor . Se è qualcosa a cui vorresti avere accesso in futuro,
. Se è qualcosa a cui vorresti avere accesso in futuro, 


 e clicca su Personalizza layout
e clicca su Personalizza layout