Moduli Wix: progettare il design dei moduli del tuo sito
6 min
Progetta il design del tuo modulo per aggiungere un tocco personale all'esperienza dei tuoi visitatori. Personalizza il colore di sfondo, modifica il testo del tasto o regola le ombre e i bordi per dare vita al modulo.

Come faccio a sapere se sto utilizzando i vecchi Moduli Wix o i nuovi Moduli Wix?
Questo articolo ti aiuterà a capire le differenze tra i vecchi e i nuovi Moduli Wix.
Progettare i moduli del tuo sito sul desktop
Progetta l'aspetto del tuo modulo sul desktop con opzioni di stile avanzate a portata di mano.
Per progettare i moduli del tuo sito sul desktop:
Nuovi moduli
Vecchi moduli
- Clicca sul modulo pertinente nella tua pagina
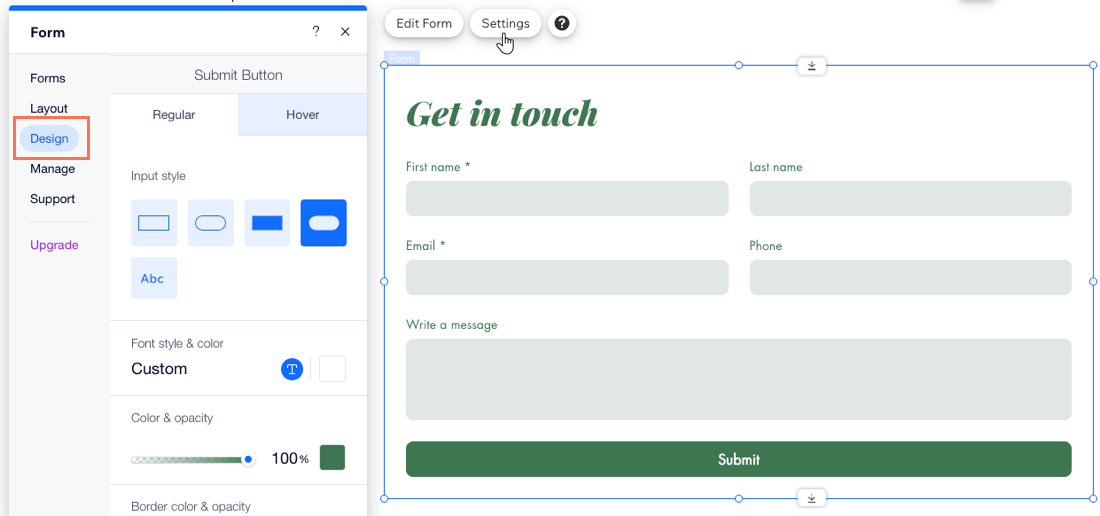
- Clicca su Impostazioni
- Clicca sulla scheda Design
- Personalizza il design del modulo utilizzando le opzioni disponibili:
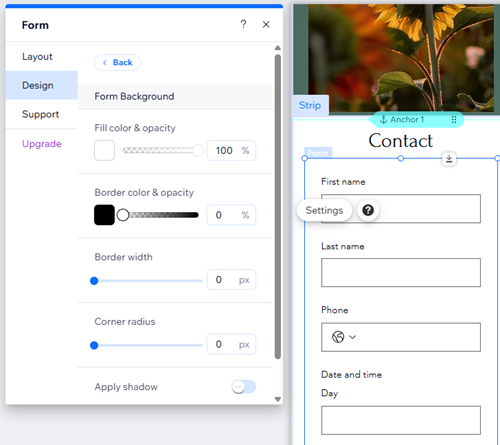
- Sfondo del modulo: scegli il colore di sfondo del modulo, nonché il colore e la larghezza del bordo
- Campi del modulo: seleziona uno stile per i campi del modulo e personalizza il colore, l'opacità, il carattere, ecc.
Suggerimento: puoi progettare l'aspetto dei campi in diversi stati: Regolare, Passaggio mouse ed Errore - Intestazione e paragrafo: scegli un carattere e un colore per il testo del modulo
- Tasti: progetta i tasti del modulo, incluso il modo in cui appaiono al passaggio del mouse (es. tasto Invia, tasto Indietro, ecc.)

Nota:
Il colore dei menu a tendina e dei campi a tendina del calendario corrisponde al colore del campo impostato nelle impostazioni di design del modulo. L'opacità per questi menu a tendina è sempre del 100% e non può essere modificata.
Suggerimento:
Puoi creare un modulo multistep per suddividere il modulo in sezioni gestibili per i tuoi visitatori.
Progettare i moduli del tuo sito su mobile
Progetta i tuoi moduli per gli schermi mobile per assicurarti che abbiano un bell'aspetto e funzionino perfettamente.
Per progettare i moduli del tuo sito su mobile:
Nuovi moduli
Vecchi moduli
- Vai all'Editor mobile (Editor Wix) o al punto di interruzione mobile (Editor Studio)
- Clicca sul modulo pertinente
- Clicca su Impostazioni
- Clicca su Design
- Personalizza il design del modulo utilizzando le opzioni disponibili:
- Sfondo del modulo: scegli il colore di sfondo del modulo, nonché il colore e la larghezza del bordo
- Campi del modulo: seleziona uno stile per i campi del modulo e personalizza l'opacità, il carattere, la dimensione del carattere, ecc.
Suggerimento: puoi progettare l'aspetto dei campi in diversi stati: Regolare, Passaggio mouse ed Errore - Intestazione e paragrafo: scegli un carattere e un colore per il testo del modulo
- Tasti: progetta i tasti del modulo, incluso il modo in cui appaiono al passaggio del mouse (es. tasto Invia, tasto Indietro, ecc.)

Suggerimento:
Puoi modificare la posizione del campo per i dispositivi mobile utilizzando il generatore di moduli.
Qual è il prossimo passaggio?
Scegli chi riceve una notifica dopo che un visitatore ha compilato un modulo. Imposta i moduli affinchè siano inviati direttamente alla tua casella di posta e altro ancora.

