Moduli Wix: aggiungere e configurare un modulo autonomo
10 min
In questo articolo:
- Passaggio 1 | Crea un modulo
- Passaggio 2 | Aggiungi il titolo del modulo
- Passaggio 3 | Aggiungi campi al modulo
- Passaggio 4 | Aggiungi un messaggio di conferma
- Passaggio 5 | Visualizza e condividi il tuo modulo live
- FAQ
I moduli autonomi ti aiutano a raccogliere informazioni da chiunque tramite un link condivisibile, senza incorporare un modulo direttamente sul tuo sito. Che tu stia usando i vecchi moduli autonomi o la nuova versione migliorata, puoi chiedere feedback, raccogliere liberatorie e tenere tutti gli invii organizzati nel tuo Pannello di controllo.

Come faccio a sapere se sto usando la nuova o la vecchia versione dei moduli autonomi?
Questo articolo ti aiuterà a capire le differenze tra i vecchi e i nuovi moduli autonomi.
Passaggio 1 | Crea un modulo
Puoi creare un modulo autonomo direttamente dal Pannello di controllo del tuo sito, partendo da zero o da un template. La nuova esperienza dei moduli offre una configurazione basata sull'IA e temi di design moderni e pronti all'uso, mentre la versione classica segue il consueto flusso dei template.
Per creare un modulo autonomo:
Nuovo modulo autonomo
Vecchio modulo autonomo
- Vai a Moduli e invii nel Pannello di controllo del sito
- Clicca su Crea modulo in alto a destra
- Seleziona Modulo autonomo dal menu a tendina
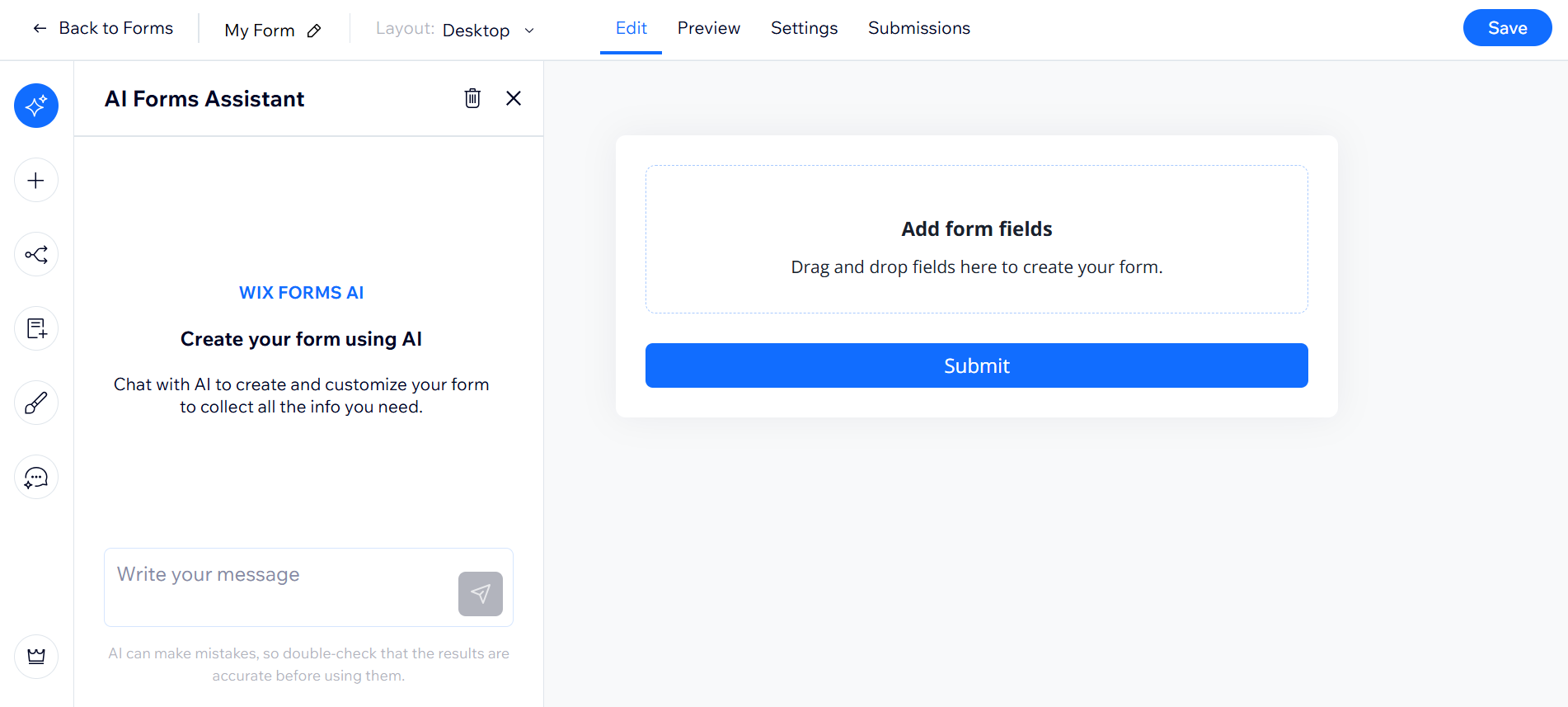
- Nel generatore di moduli puoi:
- Digitare il tipo di modulo che desideri nel pannello Assistente IA per moduli (es. "Modulo per l'evento con RSVP")
- Aggiungere i campi manualmente cliccando sull'icona Aggiungi
 e trascinando i campi del modulo sul modulo
e trascinando i campi del modulo sul modulo
Suggerimento:
Per iniziare rapidamente, puoi chiedere all'IA di creare un modulo per te o scegliere un Tema  e iniziare a personalizzarlo.
e iniziare a personalizzarlo.
 e iniziare a personalizzarlo.
e iniziare a personalizzarlo.
Passaggio 2 | Aggiungi il titolo del modulo
Aggiungi un titolo in modo che i visitatori sappiano esattamente cosa stanno compilando. Il titolo appare nella parte superiore del modulo autonomo. Puoi anche aggiungere una descrizione informativa per assicurarti che i visitatori inviino il modulo correttamente.
Per aggiungere un titolo al modulo:
Nuovo modulo autonomo
Vecchio modulo autonomo
- Clicca sulla scheda Modifica nella parte superiore del generatore di moduli
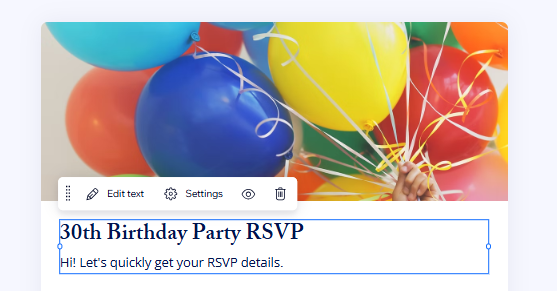
- Clicca sulla casella di testo del titolo o della descrizione nel modulo
- Clicca su Modifica testo
- Digita il nuovo titolo o descrizione
- Usa la barra degli strumenti per formattare il testo (es. Titolo, Paragrafo, Grassetto, Corsivo)
- Clicca fuori dalla casella di testo per salvare le modifiche

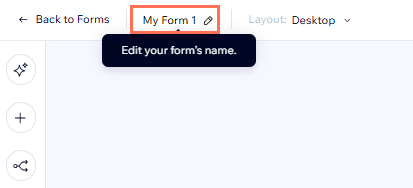
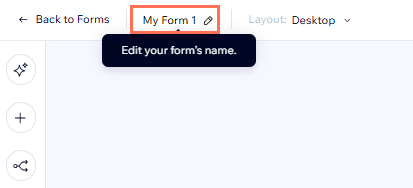
Vuoi modificare il nome del modulo?
Tieni organizzato l'elenco dei moduli assegnando a ciascuno un nome. Nella parte superiore del generatore di moduli, clicca sul nome attuale del modulo (ad esempio Il mio modulo 1) per modificarlo.


Passaggio 3 | Aggiungi campi al modulo
Personalizza il modulo combinando campi contatto e campi personalizzati. Riordina, duplica o rendi obbligatorie le domande man mano che procedi. I nuovi moduli ti consentono di chattare con l'IA per aggiungere o modificare rapidamente i campi per un'esperienza di creazione più rapida e dinamica.
Per aggiungere campi modulo e gestire il modulo:
Nuovo modulo autonomo
Vecchio modulo autonomo
- Clicca sulla scheda Modifica nella parte superiore del generatore di moduli
- Scegli come aggiungere nuovi campi:
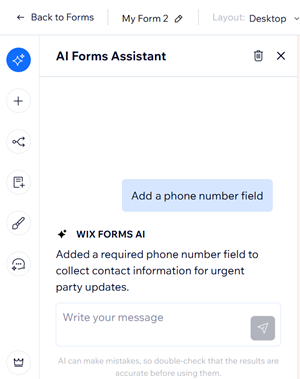
- Chatta con l'Assistente IA per moduli: aggiunge campi per soddisfare le tue esigenze (es. "Aggiungi un campo per un numero di telefono")
- Clicca su Aggiungi
 per aprire il pannello dei campi. Trascina i campi nel modulo o clicca per aggiungerli
per aprire il pannello dei campi. Trascina i campi nel modulo o clicca per aggiungerli
- Clicca sul nuovo campo e scegli cosa fare dopo:
- Clicca su Impostazioni campo per modificare il titolo del campo, renderlo obbligatorio, inserire il testo placeholder e altro ancora
- Trascina e rilascia il campo per spostarlo all'interno del modulo
- Clicca sull'icona Duplica
 per aggiungere un altro campo simile
per aggiungere un altro campo simile
Nota: questa opzione è disponibile solo per campi specifici
- (Facoltativo) Aggiungi altri elementi di testo e intestazioni di sezione per spiegare le diverse parti del modulo.

Importante:
Il campo Caricamento file e il campo Firma richiedono l'upgrade di Moduli Wix.
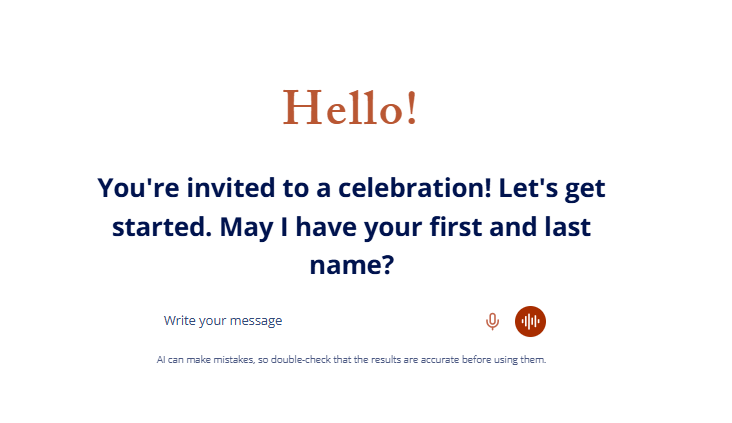
Passaggio 4 | Aggiungi un messaggio di conferma
Personalizza il testo del tasto di invio e il messaggio di ringraziamento, in modo che i visitatori ricevano una calda conferma dopo aver inviato le loro informazioni. Salva le modifiche per aggiornare il modulo.
Per aggiungere un messaggio di conferma:
Nuovo modulo autonomo
Vecchio modulo autonomo
- Clicca sulla scheda Impostazioni nella parte superiore del generatore di moduli
- Vai alla sezione Messaggio di conferma
- Seleziona Mostra un messaggio sotto Quando viene inviato un modulo
- Inserisci il messaggio di conferma che desideri nella casella di testo (es. "Grazie, abbiamo ricevuto la tua richiesta")
Suggerimento: usa le opzioni di formattazione sopra il riquadro per modificare lo stile del tuo messaggio, se necessario - (Facoltativo) Aggiorna il testo del tasto di invio:
- Torna alla scheda Modifica
- Clicca sul tasto di invio nella parte inferiore del modulo
- Inserisci il testo del nuovo tasto (massimo 28 caratteri) e clicca fuori dal tasto per salvare
- Clicca su Salva in alto a destra per applicare le modifiche
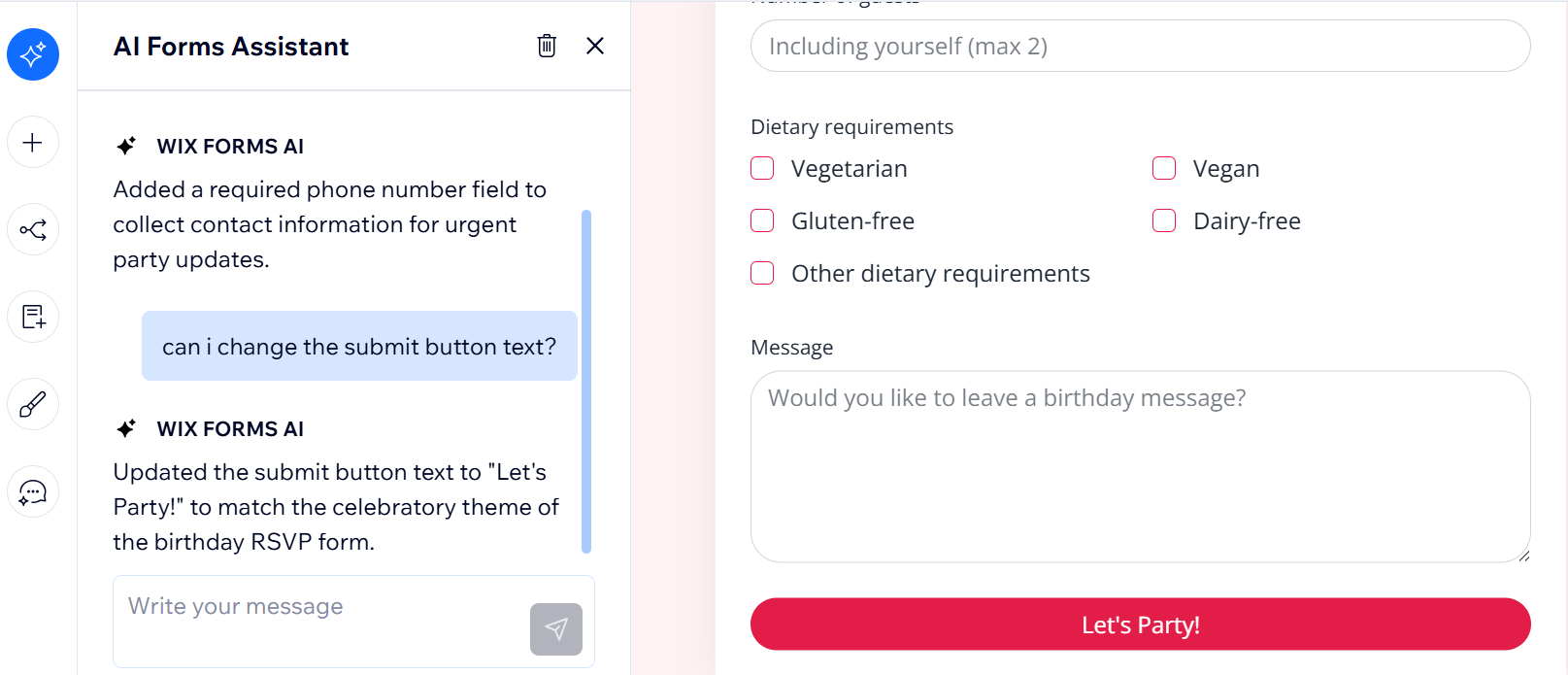
Suggerimento:
Puoi anche chiedere all'Assistente IA per moduli di modificare il testo del tasto digitando la tua richiesta (es. "Modifica il testo del tasto di invio nella sezione Festeggiamo!").

Passaggio 5 | Visualizza e condividi il tuo modulo live
Quando il modulo è pronto, visualizzalo in anteprima e copia il tuo URL univoco per condividerlo via email, social o ovunque desideri per raccogliere le risposte.
Per visualizzare e condividere il modulo:
Nuovo modulo autonomo
Vecchio modulo autonomo
- Clicca sulla scheda Anteprima nella parte superiore del generatore di moduli
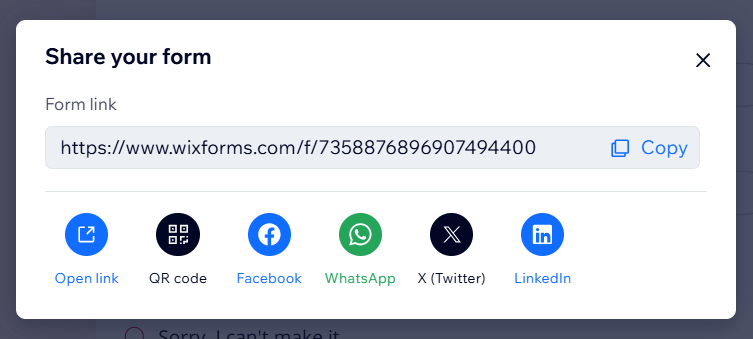
- Clicca su Condividi in alto a destra
- Clicca su Copia per copiare il link del modulo o seleziona un'opzione di condivisione come Facebook, WhatsApp, X (Twitter) o LinkedIn

Suggerimento:
Puoi sempre gestire i tuoi moduli autonomi, aggiungere campi, apportare modifiche e adattare il modulo in base alle tue esigenze.
FAQ
Clicca su una delle seguenti domande per scoprire di più.
Posso automatizzare i follow up o le email dopo che qualcuno ha inviato il modulo?
Le persone che inviano il modulo vengono aggiunte all'elenco contatti del mio sito?
Posso personalizzare chi riceve le notifiche quando qualcuno invia un modulo?
Posso esportare i moduli che ho ricevuto?
Posso gestire i miei moduli usando l'app mobile Wix?

