Gestore contenuti: aggiungere e collegare i campi colore
13 min
In questo articolo:
- Aggiunta del tipo di campo "Colore" alla tua raccolta
- Collegare elementi di testo al tipo di campo "Colore"
- Collegare gli elementi del tasto al tipo di campo "Colore"
- Collegare gli sfondi delle sezioni al tipo di campo "Colore"
- FAQ
Migliora il design del tuo sito aggiungendo e collegando i campi "Colore" nelle tue raccolte del Gestore contenuti. I campi "Colore" consentono di gestire dinamicamente i colori di ogni elemento sul tuo sito. Puoi impostare colori specifici per l'elemento della raccolta e utilizzare i colori negli elementi di testo, nei tasti e negli sfondi delle sezioni collegati. Puoi quindi aggiornare i colori di questi elementi dall'interno delle tue raccolte, senza dover modificare manualmente ogni elemento.
Immagina di gestire un negozio online. Utilizzando il campo "Colore", puoi abbinare automaticamente il colore di sfondo delle sezioni dei prodotti o il colore del testo dei nomi dei prodotti al colore designato di ogni articolo.
Questa funzionalità è particolarmente utile per i Partner che vogliono consentire ai collaboratori del sito di gestire i colori degli elementi senza dover accedere all'Editor.

Aggiunta del tipo di campo "Colore" alla tua raccolta
Vai alla raccolta del Gestore contenuti per aggiungere un campo "Colore" e poi definisci i colori per ogni elemento. Potresti voler creare alcuni di questi campi se desideri utilizzare più colori per ogni elemento. Ad esempio, puoi creare un campo "Colore" da utilizzare come colore di sfondo di una sezione e creare un altro campo "Colore" da utilizzare come colore del testo.
Per aggiungere il tipo di campo "Colore" alla tua raccolta:
- Vai al Gestore contenuti nel Pannello di controllo del tuo sito. In alternativa, clicca su Gestore contenuti
 nell'Editor e poi su clicca su Le tue raccolte
nell'Editor e poi su clicca su Le tue raccolte - Clicca sulla raccolta pertinente
- Clicca su Gestisci campi
- Clicca su + Aggiungi campo
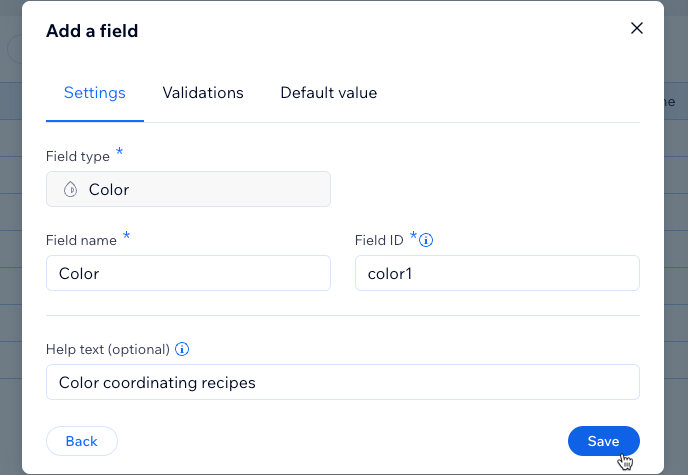
- Seleziona Colore e clicca su Scegli un tipo di campo
- Inserisci un nome nel campo Nome campo
- (Solo codice) Aggiorna l'ID campo utilizzato nel codice del sito. Non puoi aggiornare questo ID in un secondo momento
- (Facoltativo) Inserisci il Testo guida se desideri mostrare un suggerimento nella raccolta, accanto al titolo del campo
- Clicca su Salva

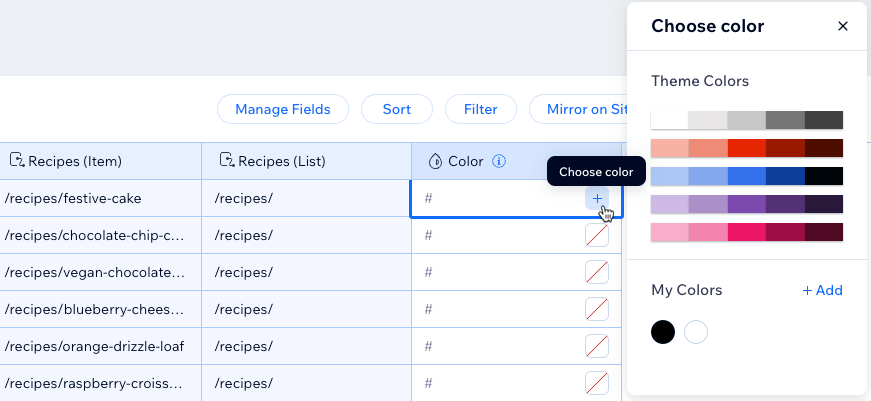
- Passa il mouse sul campo "Colore" dell'elemento pertinente e clicca sull'icona Scegli colore

Suggerimento: se vuoi incollare un numero esadecimale invece di selezionare un colore, clicca sul campo stesso e incolla il numero esadecimale

- Scegli un colore tra i colori del tema del tuo sito o tra i colori salvati
Suggerimento: clicca su + Aggiungi accanto a I miei colori per aggiungere un nuovo colore personalizzato - Ripeti i passaggi da 10 a 11 per ogni elemento della raccolta
Suggerimento:
Scopri come impostare i colori predefiniti per il campo "Colore" di ogni elemento della raccolta.
Collegare elementi di testo al tipo di campo "Colore"
Dopo aver aggiunto il campo "Colore" alla raccolta, puoi collegare elementi di testo. Ciò consente al colore del testo di cambiare in base al campo "Colore" dell'elemento mostrato.
Nota:
Non è ancora possibile collegare i seguenti elementi di testo al tipo di campo "Colore": testo riducibile, testo scorrevole e maschera testo.
Editor Wix
Editor Studio
- Vai alla pagina pertinente nell'Editor
- Aggiungi un elemento di testo alla pagina:
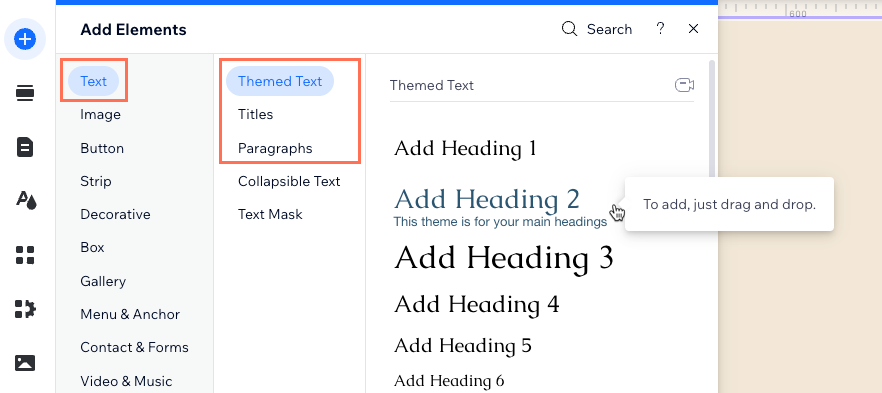
- Clicca su Aggiungi elementi
sul lato sinistro dell'Editor
- Clicca su Testo
- Clicca sul tipo di testo che vuoi aggiungere: Testo a tema, Titoli o Paragrafi
- Clicca e trascina il testo scelto per aggiungerlo alla pagina
- Clicca su Aggiungi elementi

- Clicca sull'icona Collega al Gestore contenuti
 sull'elemento di testo
sull'elemento di testo - Clicca sul menu a tendina Scegli un dataset e seleziona un dataset esistente da collegare alla raccolta. In alternativa, clicca su Aggiungi un dataset e scegli la raccolta che desideri collegare
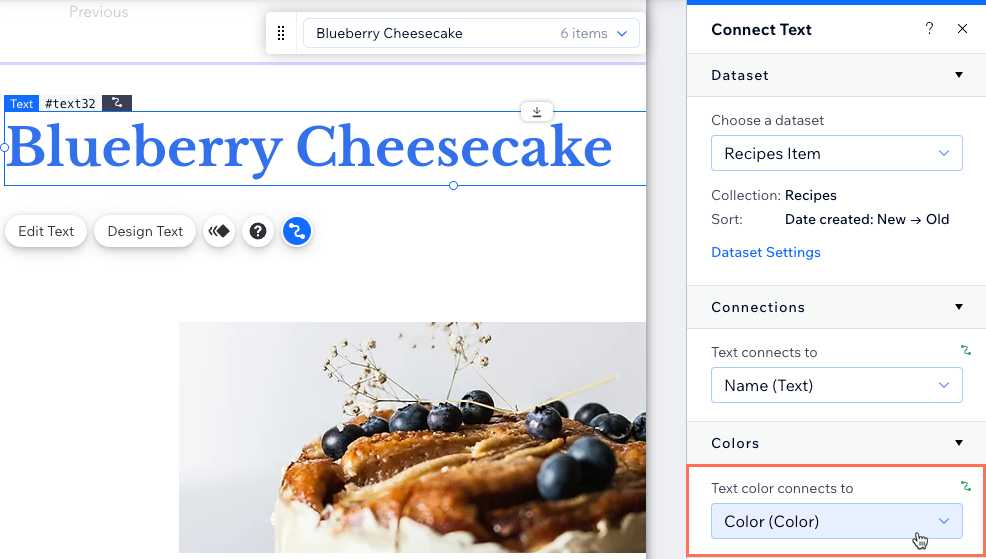
- Clicca sul menu a tendina Il testo collega a e seleziona il campo che desideri collegare
Suggerimenti:
- Puoi collegare elementi di testo ai seguenti tipi di campi della raccolta: testo, numero, URL, booleano, data, data e ora, rich text, indirizzo, tag e ora
- Seleziona Numero elementi se vuoi che il testo mostri il numero totale di elementi recuperati dal dataset
- Clicca sul menu a tendina Il colore del testo si collega a e seleziona il campo "Colore" che desideri collegare al testo

- Clicca su Anteprima per testare i collegamenti
- Clicca su Pubblica per pubblicare le modifiche
Collegare gli elementi del tasto al tipo di campo "Colore"
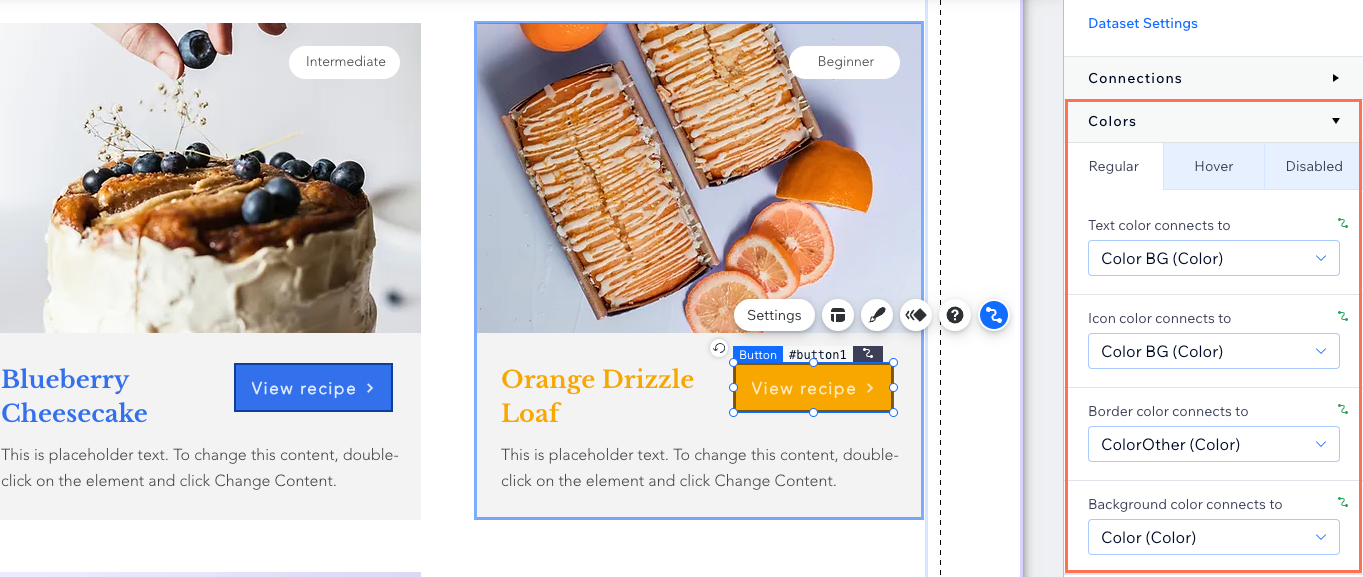
Collega i tasti ai campi "Colore" per gestire i colori dei tasti direttamente dalle raccolte del Gestore contenuti. Puoi collegare stati specifici dei tasti (normale, al passaggio del mouse e disabilitato) a diversi campi "Colore". In ogni stato del tasto, puoi scegliere i campi "Colore" da utilizzare per il testo, l'icona, il bordo e lo sfondo del tasto.
Editor Wix
Editor Studio
- Vai alla pagina pertinente nell'Editor
- Clicca sul tasto che vuoi collegare al Gestore contenuti. Scopri come aggiungere un tasto
- Clicca sull'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Scegli un dataset e seleziona un dataset esistente da collegare alla raccolta. In alternativa, clicca su Aggiungi un dataset, scegli la raccolta che desideri collegare, assegna un nome al dataset e clicca su Crea
- Clicca sul menu a tendina Clic su azione connette a e seleziona l'opzione pertinente. Scopri di più su come collegare ai tasti le azioni al clic
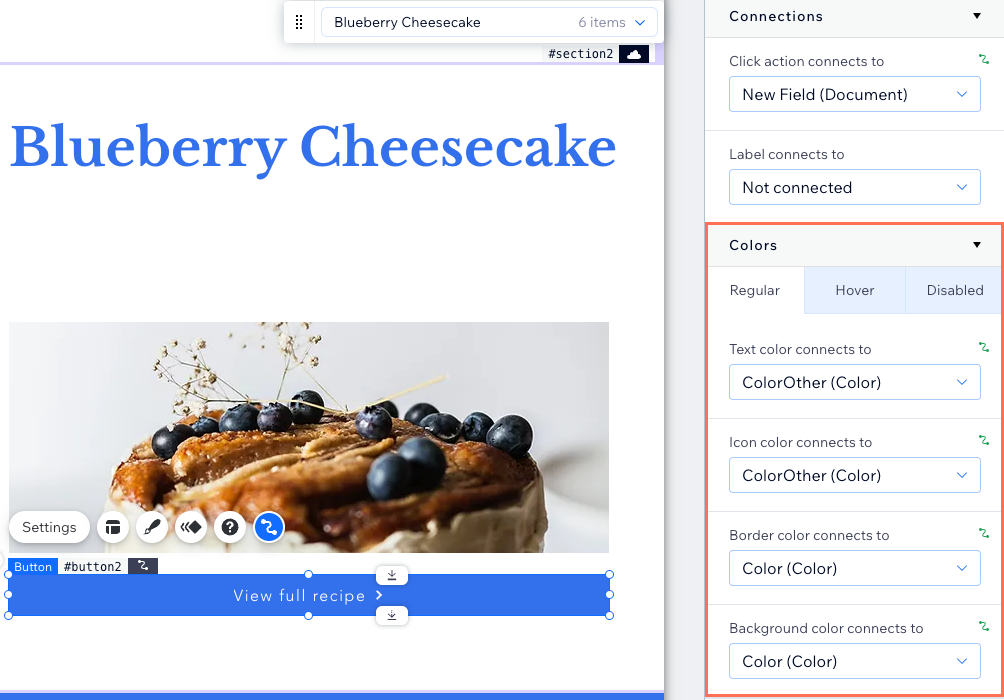
- Scorri verso il basso fino a Colori nel pannello Collega tasto a destra
- Clicca sulla scheda pertinente per scegliere lo stato del tasto che vuoi collegare: Normale, Passaggio del mouse o Disabilitato
- Clicca sui menu a tendina pertinenti per selezionare i campi "Colore" che desideri collegare:
- Il colore del testo si collega a: collega un campo "Colore" al colore dei caratteri del testo
- Il colore dell'icona si collega a: collega un campo "Colore" all'icona del tasto (se il tasto ha un'icona)
- Il colore del bordo si collega a: collega un campo "Colore" al colore del bordo
- Il colore di sfondo si collega a: collega un campo "Colore" al colore di sfondo del tasto

- Ripeti i passaggi da 7 a 8 per ogni stato del tasto che vuoi collegare a un campo della raccolta "Colore"
- Clicca su Anteprima per testare i collegamenti
- Clicca su Pubblica per pubblicare le modifiche
Collegare gli sfondi delle sezioni al tipo di campo "Colore"
Collega il colore di sfondo di una sezione a un campo "Colore" nella raccolta del Gestore contenuti. Ciò consente modifiche dinamiche al colore di sfondo della sezione, in base all'elemento mostrato e al campo "Colore" collegato.
Editor Wix
Editor Studio
- Vai alla pagina pertinente nell'Editor
- Seleziona la sezione che vuoi collegare a un campo della raccolta "Colore"
- Clicca sull'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Scegli un dataset e seleziona un dataset esistente da collegare alla raccolta. In alternativa, clicca su Aggiungi un dataset, scegli la raccolta che desideri collegare, assegna un nome al dataset e clicca su Crea
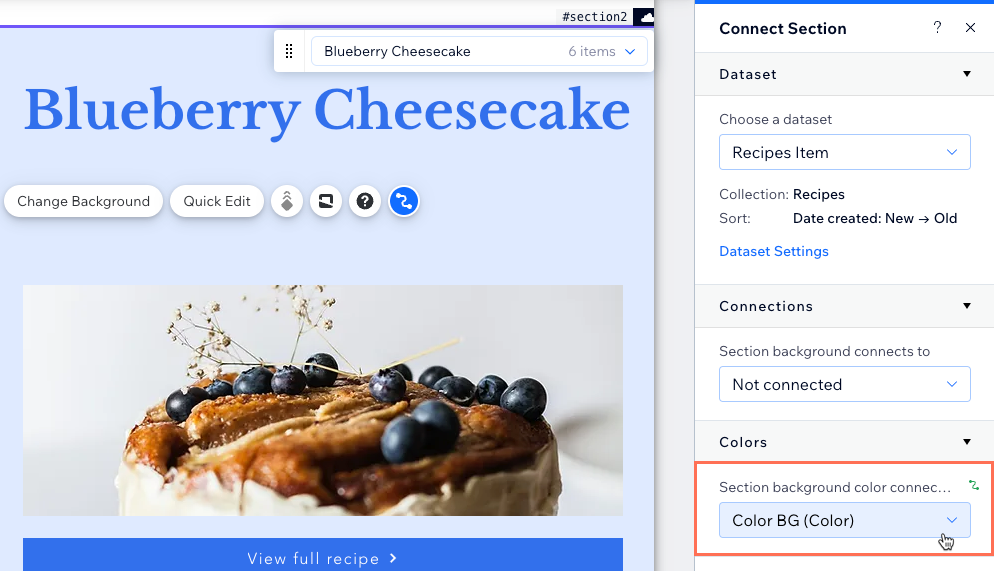
- Sotto Collegamenti, lascia il menu a tendina Section background connects to (Il colore di sfondo della sezione si collega a) impostato su Non collegato
Suggerimento: in alternativa, collegalo a un tipo di campo "Immagine" che contenga immagini con sfondi trasparenti. In questo modo il colore di sfondo sarà visibile attraverso le aree trasparenti dell'immagine - Sotto Colori, clicca sul menu a tendina Il colore di sfondo della sezione si collega a e seleziona il campo "Colore" che vuoi collegare

- Clicca su Anteprima per testare i collegamenti
- Clicca su Pubblica per pubblicare le modifiche
FAQ
Clicca qui sotto per trovare le risposte alle domande più frequenti sull'utilizzo del tipo di campo "Colore".
Cosa succede se imposto le regole dei punti di interruzione per i colori nell'Editor Studio?
In che modo il collegamento di un campo "Colore" influisce su un motivo AB applicato a una lista dinamica nell'Editor Studio?
Cosa succede se ho applicato delle regole colore CSS nell'Editor Studio?
Cosa succede se cambio il colore di un campo "Colore" nella raccolta del Gestore contenuti?
Cosa succede se voglio scollegare un elemento da un campo "Colore"?
Posso rendere obbligatorio il campo “Colore” per ogni elemento della mia raccolta?
Posso aggiungere un colore predefinito al tipo di campo "Colore"?
Posso collegare lo stile CSS degli elementi nell'Editor Studio alle raccolte del Gestore contenuti?

