Editor X: usare i contenitori
Tempo di lettura: 5 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Crea un layout responsivo e strutturato per la tua pagina utilizzando i riquadri contenitore. Dopo aver allegato elementi come testo, immagini e tasti a un contenitore, puoi facilmente assicurarti che la loro disposizione rimanga la stessa su schermi di tutte le dimensioni.
In questo articolo, scoprirai come:

Aggiungere un contenitore
Scegli tra una varietà di riquadri contenitore e trascina quello che ti piace nella tua pagina. Puoi aggiungere contenitori vuoti o contenitori con griglie per organizzare facilmente i tuoi contenuti.
Per aggiungere un contenitore:
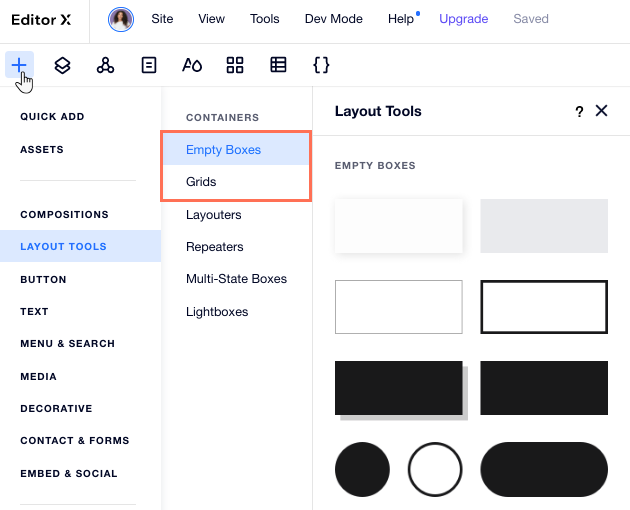
- Clicca su Aggiungi elementi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca su Layout
- Scegli il tipo di contenitore che vuoi aggiungere:
- Riquadri vuoti: riquadri contenitore predefiniti in una varietà di stili e forme
- Griglie: questi riquadri contenitore includono una griglia che puoi modificare successivamente
- Trascina un contenitore sulla tua pagina
- Aggiungi elementi trascinandoli nel contenitore
- (Facoltativo, dal pannello Ispezione
 ) Clicca sulla scheda Design
) Clicca sulla scheda Design  per personalizzare il design del tuo contenitore
per personalizzare il design del tuo contenitore
Scopri di più

Unire elementi a un contenitore
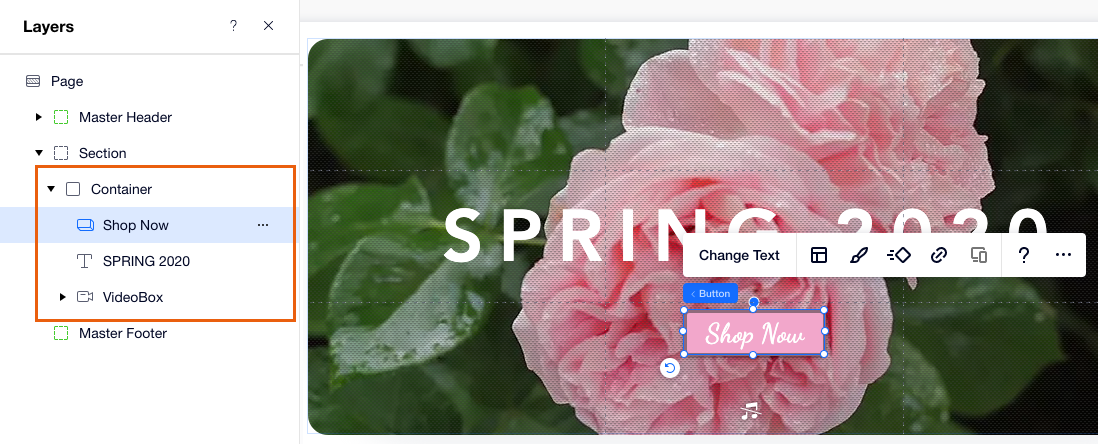
Quando si posizionano elementi all'interno di un contenitore, questi vengono automaticamente collegati al contenitore, diventando i suoi elementi figli. Puoi visualizzare tutti gli elementi collegati nella Pannello livelli.
Ciò rende il contenitore responsivo a viewport diversi: quando la dimensione dello schermo cambia, gli elementi collegati vengono ridimensionati allo stesso modo e proporzionalmente al loro contenitore.
Suggerimento:
È possibile aggiungere un'immagine o un video allo sfondo del contenitore. Posiziona l'elemento all'interno del contenitore per collegarlo e poi clicca sull'icona Adatta  in alto a destra.
in alto a destra.
 in alto a destra.
in alto a destra.
Applicare una griglia a un contenitore
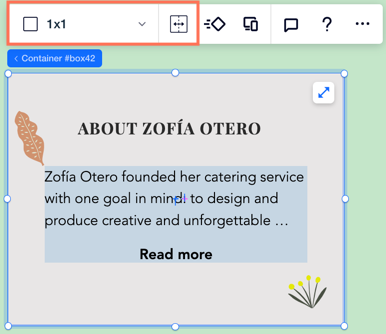
Nell'Editor X, un contenitore è dotato di una griglia CSS integrata con una singola cella (layout 1x1). Puoi applicare una griglia con più righe e colonne per organizzare gli elementi nel contenitore.
Per applicare una griglia a un contenitore:
- Clicca sul contenitore nell'Editor X
- Modifica la griglia in uno dei seguenti modi:
- Scegli una griglia predefinita: clicca sul menu a tendina 1x1 e scegli una griglia diversa (es. 2x2, 2x1)
- Personalizza la griglia nella pagina:
- Clicca sull'icona Personalizza la griglia sull'area di lavoro

- Trascina dal bordo sinistro o superiore della griglia per aggiungere nuove linee
- Clicca sull'icona Personalizza la griglia sull'area di lavoro

Personalizzare un contenitore per punto di interruzione
Personalizza il tuo contenitore in diversi punti di interruzione in modo che appaia e si comporti esattamente come desideri in ogni viewport.
- Collega gli elementi al contenitore per un punto di interruzione specifico se devono essere visualizzati solo in quell'intervallo di dimensioni dello schermo
- Progetta e riposiziona gli elementi nel container per adattarli a un determinato punto di interruzione
- Definisci il contenuto in eccesso per punto di interruzione per assicurarti che gli elementi non si sovrappongano quando lo schermo si riduce
- Applica una griglia per organizzare gli elementi in base a un punto di interruzione specifico. Per saperne di più
Lavorare con i punti di interruzione:
- Le modifiche apportate a un determinato punto di interruzione si propagano a cascata a punti di interruzione di livello inferiore. Comunque queste modifiche non influenzano punti di interruzione di livello superiore
- Il collegamento o lo scollegamento di elementi dal contenitore principale si applica a tutti i punti di interruzione

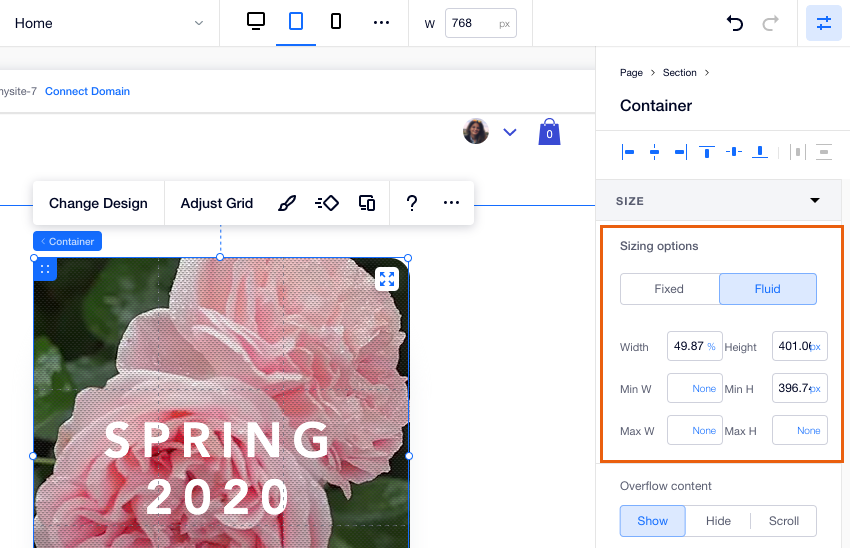
Impostare le dimensioni di un contenitore
Controlla il modo in cui il contenitore e i suoi elementi si ridimensionano l'uno rispetto all'altro e in base ai cambiamenti di dimensioni dello schermo. Clicca sull'icona Ispezione  in alto a destra per aprire il Pannello di ispezione e quindi regola le dimensioni alla voce Opzioni di ridimensionamento.
in alto a destra per aprire il Pannello di ispezione e quindi regola le dimensioni alla voce Opzioni di ridimensionamento.
 in alto a destra per aprire il Pannello di ispezione e quindi regola le dimensioni alla voce Opzioni di ridimensionamento.
in alto a destra per aprire il Pannello di ispezione e quindi regola le dimensioni alla voce Opzioni di ridimensionamento. Puoi impostare dimensioni fisse per il tuo contenitore in modo che rimanga invariato su schermi di tutte le dimensioni, oppure puoi optare per dimensioni fluide per renderlo responsivo. Scopri di più