Editor X: rendere il tuo sito accessibile
Tempo di lettura: 3 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Quando crei il tuo sito Editor X, è importante tenere in considerazione l'accessibilità. Ciò garantisce che tutti i visitatori, indipendentemente dalle loro capacità, possano accedere e usufruire dei tuoi contenuti.
Scopri di più sull'accessibilità
L'accessibilità web è la pratica di formattare il tuo sito per garantire che tutti, incluse le persone con disabilità, possano accedere, navigare e interagire con i tuoi contenuti senza problemi.
Wix si occupa delle funzionalità e configurazioni di accessibilità back-end di cui il tuo sito ha bisogno, ma sta a te rendere accessibili i contenuti che aggiungi al sito. Ti consigliamo di controllare i requisiti di accessibilità stabiliti dalla tua legislatura locale, in quanto questi variano da una regione all'altra.
Usa lo strumento Controllo sito
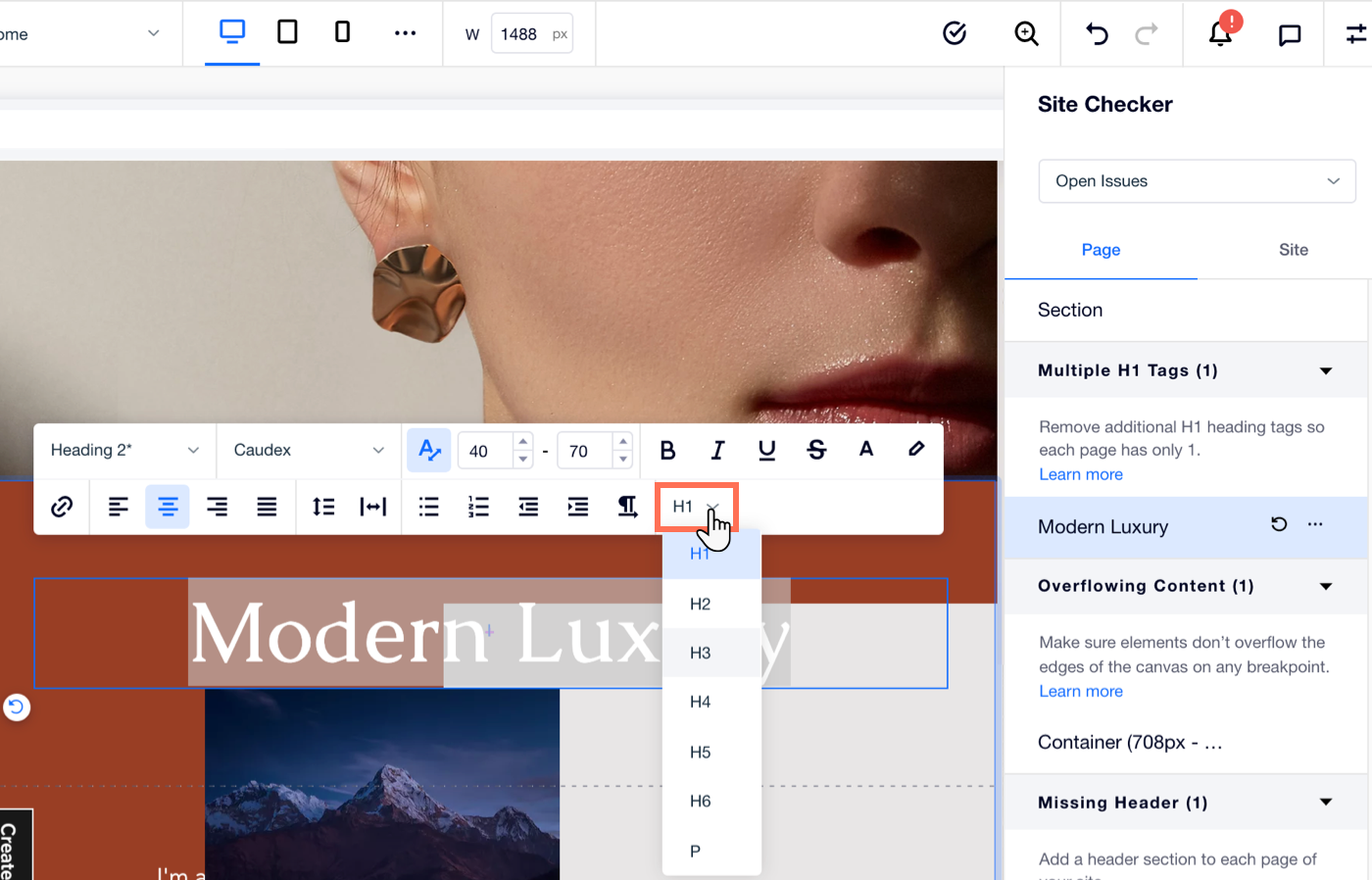
Controllo sito è uno strumento intelligente offerto da Editor X, che scansiona le tue pagine e segnala problemi importanti. Controlla anche la presenza di eventuali problemi di accessibilità, come quelli relativi al contrasto del colore, a tag H1 mancanti, alle dimensioni del testo e altro ancora.

Aggiungi alt text
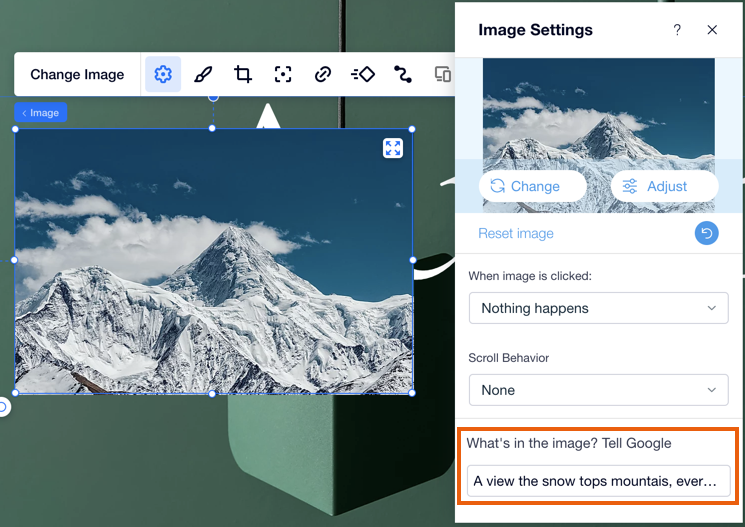
L'alt text è una descrizione rapida e informativa che puoi aggiungere ai contenuti multimediali del tuo sito. Ciò garantisce che i visitatori che utilizzano un lettore schermo possano comprendere i tuoi contenuti, senza bisogni di vederli. Il lettore schermo legge l'alt text ad alta voce, quindi assicurati che fornisca informazioni utili.
Dovresti aggiungere alt text a tutte le immagini pertinenti, inclusi i contenuti multimediali mostrati su app come Wix Restaurants, Wix Stores, ecc.

Suggerimento:
Non è necessario aggiungere alt text a immagini che non hanno a che fare con il contenuto del sito, come le immagini decorative e le icone social.
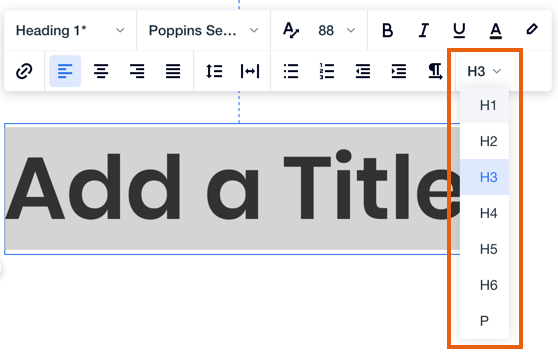
Imposta i tag dell'intestazione per le caselle di testo
Quando aggiungi o modifichi una casella di testo, assicurati che il tag dell'intestazione sia corretto. Questi tag sono organizzati gerarchicamente, dai titoli (H1-H6) ai paragrafi (P), in modo che i tuoi contenuti siano mostrati nell'ordine giusto quando i visitatori navigano nella pagina utilizzando strumenti come un lettore schermo o il tasto Tab sulla tastiera.

Riorganizza gli elementi in base all'ordine DOM (tabulazione)
L'Editor X ti consente di organizzare l'ordine DOM dei tuoi elementi in un solo clic. Quando si utilizzano strumenti di layout complessi come pile, layouter o liste dinamiche, questa opzione garantisce che i visitatori con disabilità riescano a leggere i contenuti nello stesso ordine in cui appaiono sullo schermo.

Usa il codice per aggiungere una barra degli strumenti per l'accessibilità
Aggiungi una barra degli strumenti per l'accessibilità per migliorare l'esperienza di navigazione dei tuoi visitatori. Una barra degli strumenti per l'accessibilità può aiutare i visitatori con disabilità a navigare sul tuo sito. Molte barre degli strumenti, ad esempio, consentono ai visitatori di ingrandire il testo o modificare la combinazione di colori del sito.
Dato che al momento l'Editor X non offre una barra degli strumenti, puoi aggiungerla utilizzando il codice personalizzato di un provider di terze parti.
Hai trovato utile questo articolo?
|