Editor X: aggiungere un elemento iFrame HTML
Tempo di lettura: 4 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Mostra contenuti visivi da server esterni e altre fonti sul tuo sito in un iFrame HTML. Crea un widget meteo, un widget stock, un calendario o qualsiasi altro elemento personalizzato che ti viene in mente. È possibile incorporare un frammento di codice o un URL nell'elemento HTML.

In questo articolo, esamineremo le informazioni necessarie per aggiungere un iFrame HTML al tuo sito:
Aggiungere un iFrame HTML
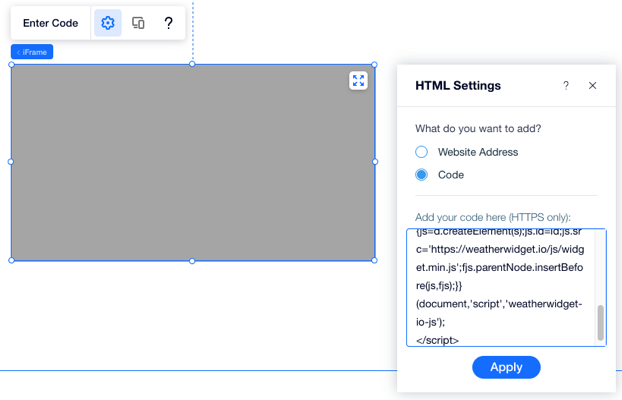
Aggiungi un iFrame al tuo sito direttamente dal pannello + Aggiungi. Se vuoi incorporare un indirizzo web nell'iFrame puoi scegliere tra le opzioni iFrame HTML, in cui inserire un frammento di codice, o Incorpora sito.
Importante:
Assicurati di leggere le nostre linee guida e limitazioni prima di incorporare il codice.
Per aggiungere un iFrame HTML:
- Clicca su Aggiungi
 in alto a sinistra dell'Editor
in alto a sinistra dell'Editor - Clicca su Incorpora e Social
- Seleziona un elemento da aggiungere alla pagina, quindi segui i passaggi indicati qui sotto:
Codice di incorporamento
Incorpora sito

Impostare le dimensioni e la posizione dell'iFrame
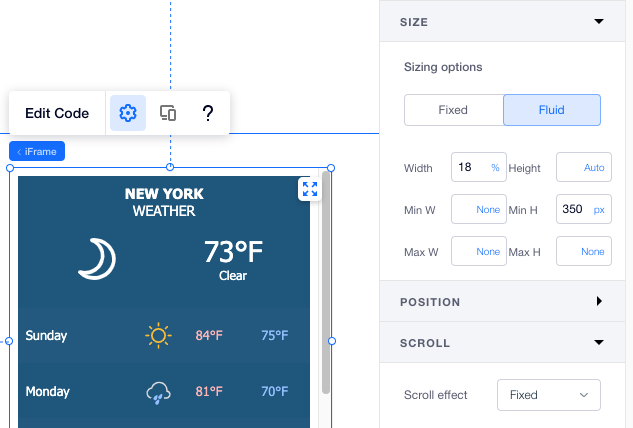
Utilizzando il pannello Ispezione  in alto a destra, puoi regolare le dimensioni e la posizione dell'iFrame sulla tua pagina. Ad esempio, puoi impostare dimensioni fluide per l'iFrame in modo che si adatti a diverse dimensioni dello schermo.
in alto a destra, puoi regolare le dimensioni e la posizione dell'iFrame sulla tua pagina. Ad esempio, puoi impostare dimensioni fluide per l'iFrame in modo che si adatti a diverse dimensioni dello schermo.
 in alto a destra, puoi regolare le dimensioni e la posizione dell'iFrame sulla tua pagina. Ad esempio, puoi impostare dimensioni fluide per l'iFrame in modo che si adatti a diverse dimensioni dello schermo.
in alto a destra, puoi regolare le dimensioni e la posizione dell'iFrame sulla tua pagina. Ad esempio, puoi impostare dimensioni fluide per l'iFrame in modo che si adatti a diverse dimensioni dello schermo. Puoi personalizzare queste impostazioni separatamente per ogni punti di interruzione, se vuoi definire comportamenti diversi.
Nota:
Il pannello Ispezione consente di regolare la dimensione del contenitore iFrame, non quella del contenuto mostrato.

Regolare le dimensioni del contenuto visualizzato
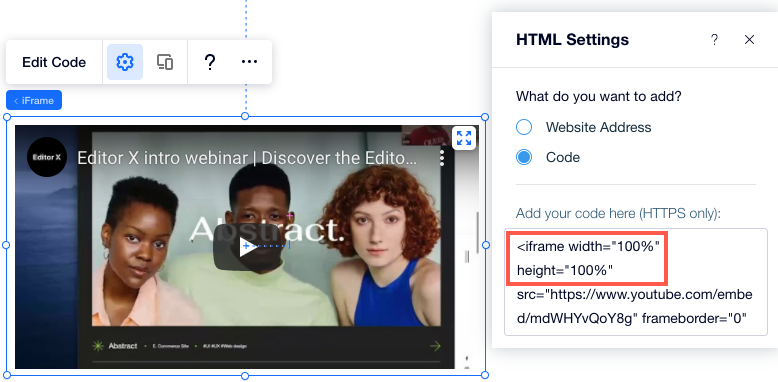
Gli elementi incorporati spesso includono larghezza e altezza predefinite in pixel, definiti dal servizio da cui sono stati acquisiti, come nel seguente esempio:
1
2Queste impostazioni potrebbero potenzialmente ritagliare il contenuto se il contenitore iFrame ha dimensioni inferiori a 560 px * 315 px. Per evitare che ciò accada, basta sostituire i valori in px con unità percentuali e impostarli su 100% come illustrato di seguito:
1
2
Linee guida e limitazioni
Consulta le seguenti linee guida e limitazioni per scoprire come incorporare correttamente il codice nell'iFrame HTML, sia che si tratti dell'indirizzo di un sito o di un codice personalizzato.
Linee guida
- Assicurati che il tuo codice contenga HTTPS e non HTTP, altrimenti non verrà visualizzato sul tuo sito live
- I documenti HTML sono caratterizzati da tag HTML. I tag HTML normalmente sono in coppia come <p> e </p>. Il primo tag di una coppia è il tag iniziale; il secondo tag è il tag finale. Questo formato dei tag è fondamentale per mantenere la struttura della pagina che stai cercando di incorporare
- Il codice HTML contiene gli elementi principali di una pagina, ma le impostazioni di design e altre funzionalità complesse in genere vengono memorizzate separatamente. Alcuni elementi potrebbero quindi non funzionare o avere lo stesso aspetto se gli elementi in questione non sono inclusi come riferimento all'interno del codice HTML, ad esempio file CSS e JS
- Assicurati sempre che il codice che stai incorporando sia aggiornato e compatibile con HTML5. La maggior parte dei browser non mostra correttamente le pagine e gli script se sono stati scritti utilizzando versioni HTML precedenti
- Alcuni siti dispongono di politiche di sicurezza che non gli permettono di essere incorporati su piattaforme esterne. Questi siti potrebbero non essere visualizzati nell'Editor o nel sito live dopo aver incollato il collegamento o il codice nell'elemento HTML
- Se non sai come utilizzare l'attributo di destinazione, puoi leggere di più qui o contattare l'autore del codice
- Non esiste alcun limite di caratteri per gli elementi HTML e Incorpora sito
- Non è possibile modificare il codice all'interno dell'elemento HTML nell'Editor per dispositivi mobile
Limitazioni
Il codice all'interno dell'elemento HTML viene visualizzato sul tuo sito live all'interno di un iFrame sandbox. L'utilizzo di un sandbox protegge i visitatori dei siti Editor X da potenziali effetti collaterali del codice HTML/JS/CSS personalizzato.
I genere un iFrame in modalità sandbox blocca quanto segue:
- Utilizzo di API del browser
- Contenuti che utilizzano plugin (tramite <embed>, <object>, <applet>, o altro)
- Funzioni attivate automaticamente (come la riproduzione automatica di un video o la messa a fuoco automatica di un controllo modulo)
Tuttavia, abbiamo riabilitato alcune opzioni per il tuo codice personalizzato in base alle Specifiche W3C :
Sandbox | Descrizione |
|---|---|
allow-same-origin (autorizza-stessa-origine) | Riabilita script/contenuti di terzi |
allow-forms (autorizza-moduli) | Riabilita l'invio di moduli |
allow-popups (autorizza-popup) | Riabilita pop-up |
allow-scripts (autorizza-script) | Riabilita codice JavaScript personalizzato |
allow-pointer-lock (autorizza-blocco-puntatore) | Riabilita l'acquisizione del puntatore |