Wix Editor: regolare e personalizzare le Schede per il tuo sito mobile
11 min
In questo articolo:
- Nascondere le schede dal tuo sito mobile
- Regolare il layout delle schede su mobile
- Personalizzare il design delle schede su mobile
Le schede sono un modo avanzato per organizzare e classificare i tuoi contenuti. Le schede che aggiungi sul desktop vengono visualizzate automaticamente sul tuo sito mobile e puoi modificarle in base alle tue esigenze per adattarle a schermi più piccoli.
Nota:
Le schede sono un elemento desktop, il che significa che non puoi aggiungere delle schede solo per dispositivi mobile.
Nascondere le schede dal tuo sito mobile
Se non vuoi mostrare le schede sul tuo sito mobile, puoi nasconderle facilmente. Dopo aver nascosto un elemento scheda, puoi accedervi e mostrarlo di nuovo dal pannello Nascosto su mobile.
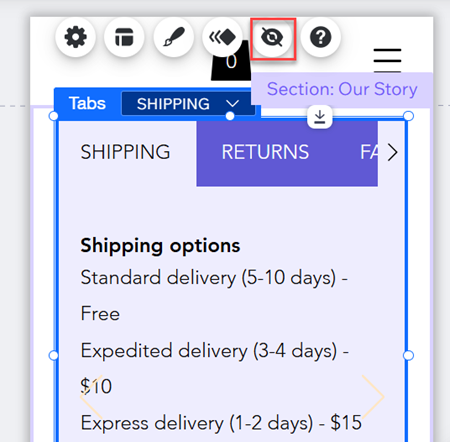
Per nascondere le schede dal tuo sito mobile:
- Clicca sull'elemento scheda nell'Editor mobile
- Clicca sull'icona Nascondi elemento

Regolare il layout delle schede su mobile
Modifica il layout delle schede sul tuo sito mobile in modo che si adattino a schermi più piccoli. Puoi modificare la spaziatura e la direzione per strutturare le schede e scegliere come i visitatori da mobile visualizzano le schede che non rientrano nel menu in alto.
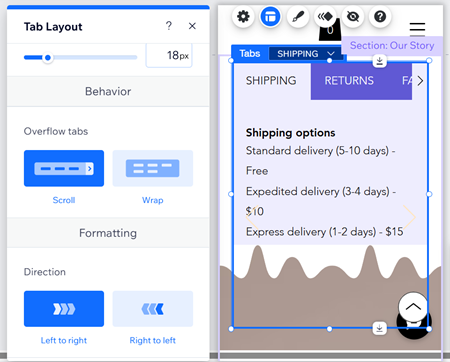
Per modificare il layout delle schede sul tuo sito mobile:
- Clicca sull'elemento scheda nell'Editor mobile
- Clicca sull'icona Layout
- Scegli come vuoi modificare il layout della scheda:
- Distribuzione schede: scegli di quanto vuoi che il menu schede si allunghi:
- Predefinito: il menu non si adatta alla larghezza del riquadro
- Allunga: il menu si adatta alla larghezza dell'intero riquadro
- Spaziatura tra le schede: ingrandisci o riduci la spaziatura tra gli elementi delle schede
- Spazio tra le schede e il contenitore: ingrandisci o rimpicciolisci lo spazio tra il menu e i riquadri dei contenuti
- Spaziatura interna orizzontale: regola la spaziatura interna a sinistra e a destra delle voci del menu
- Riempimento verticale: regola la spaziatura interna nella parte superiore e inferiore degli elementi
- Schede che non rientrano nel layout: seleziona come mostrare gli elementi che non rientrano nel menu in alto:
- Scorrimento: i visitatori possono scorrere il menu per vedere tutti gli elementi
- A capo: viene aggiunta un'altra riga per adattarsi a tutti gli elementi. Puoi quindi utilizzare il cursore per aumentare o diminuire la spaziatura tra le righe
- Direzione delle schede: mostra gli elementi nel menu in alto da sinistra a destra o viceversa
- Allineamento testo: seleziona un'opzione per impostare se il testo è allineato a sinistra, al centro o a destra
- Distribuzione schede: scegli di quanto vuoi che il menu schede si allunghi:

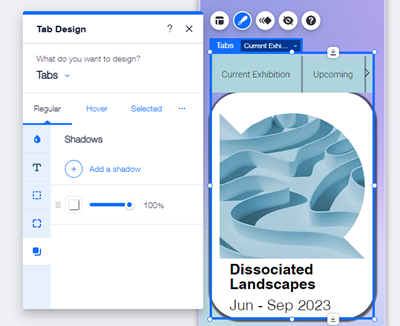
Personalizzare il design delle schede su mobile
Modifica il design dell'elemento scheda in modo che si adatti all'aspetto del tuo sito mobile. Le modifiche apportate non influiscono sul sito desktop, quindi puoi modificare opzioni come il testo e il colore di riempimento per creare un'esperienza su misura per i visitatori da mobile.
Per modificare il design delle schede:
- Clicca sull'elemento scheda nell'Editor mobile
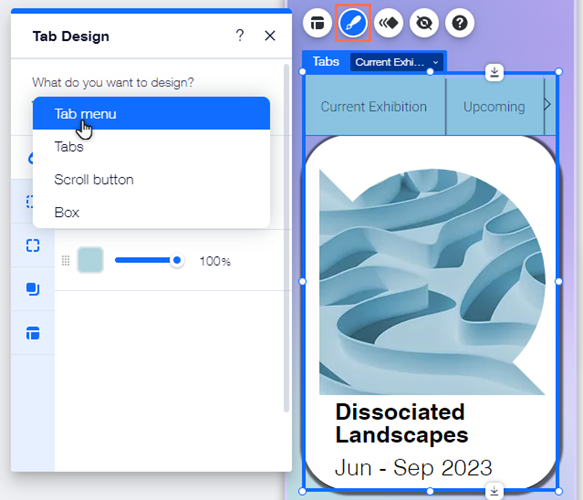
- Clicca sull'icona Design
- Seleziona un'opzione in Che cosa vuoi personalizzare? e personalizzalo con le opzioni disponibili
Contenitore scheda
Schede
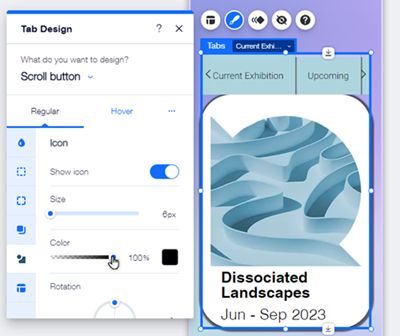
Tasto di scorrimento
Contenitori



 : aggiungi bordi allo sfondo del menu per creare un contrasto con la pagina del tuo sito. Scegli un design e un colore e imposta la larghezza in modo che sia grande o piccolo quanto vuoi
: aggiungi bordi allo sfondo del menu per creare un contrasto con la pagina del tuo sito. Scegli un design e un colore e imposta la larghezza in modo che sia grande o piccolo quanto vuoi : scegli come vuoi che vengano visualizzati gli angoli del tuo menu. Puoi regolare ogni angolo in modo diverso e renderli più arrotondati o più squadrati
: scegli come vuoi che vengano visualizzati gli angoli del tuo menu. Puoi regolare ogni angolo in modo diverso e renderli più arrotondati o più squadrati : aggiungi ombre allo sfondo del menu per un fantastico effetto 3D. Puoi impostare le dimensioni, la visibilità, l'angolo e altro ancora per creare maggiore impatto
: aggiungi ombre allo sfondo del menu per un fantastico effetto 3D. Puoi impostare le dimensioni, la visibilità, l'angolo e altro ancora per creare maggiore impatto : regola la spaziatura interna attorno al menu della scheda per ingrandirla o rimpicciolirla. Puoi usare l'icona Lucchetto
: regola la spaziatura interna attorno al menu della scheda per ingrandirla o rimpicciolirla. Puoi usare l'icona Lucchetto  per regolare ogni lato separatamente o farli corrispondere
per regolare ogni lato separatamente o farli corrispondere
 : personalizza il testo dell'elemento con impostazioni come carattere, dimensione e spaziatura. Puoi anche aggiungere una formattazione come grassetto e corsivo e scegliere il colore
: personalizza il testo dell'elemento con impostazioni come carattere, dimensione e spaziatura. Puoi anche aggiungere una formattazione come grassetto e corsivo e scegliere il colore
 : progetta l'icona del tasto di scorrimento per farla risaltare nel menu delle schede e incoraggiare i visitatori a vedere quali altri contenuti ha da offrire il tuo sito
: progetta l'icona del tasto di scorrimento per farla risaltare nel menu delle schede e incoraggiare i visitatori a vedere quali altri contenuti ha da offrire il tuo sito