Editor Wix: creare un menu barra laterale
Tempo di lettura: 4 min.
Usa le finestre a comparsa per creare un menu barra laterale e sorprendere i tuoi visitatori!

Per creare un menu barra laterale:
- Elimina il menu esistente dal tuo sito
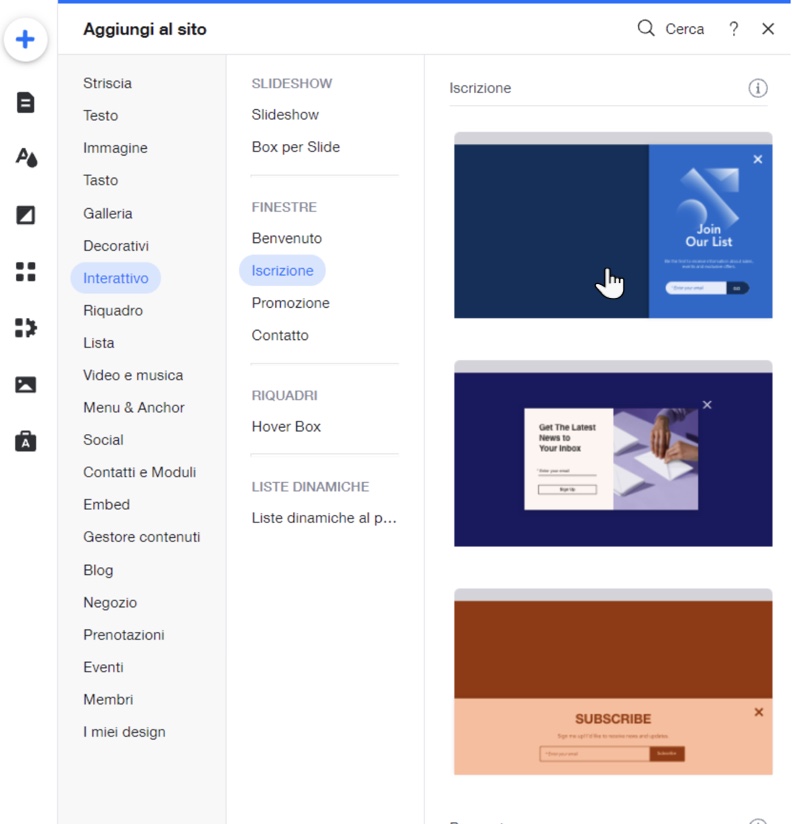
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Interattivo
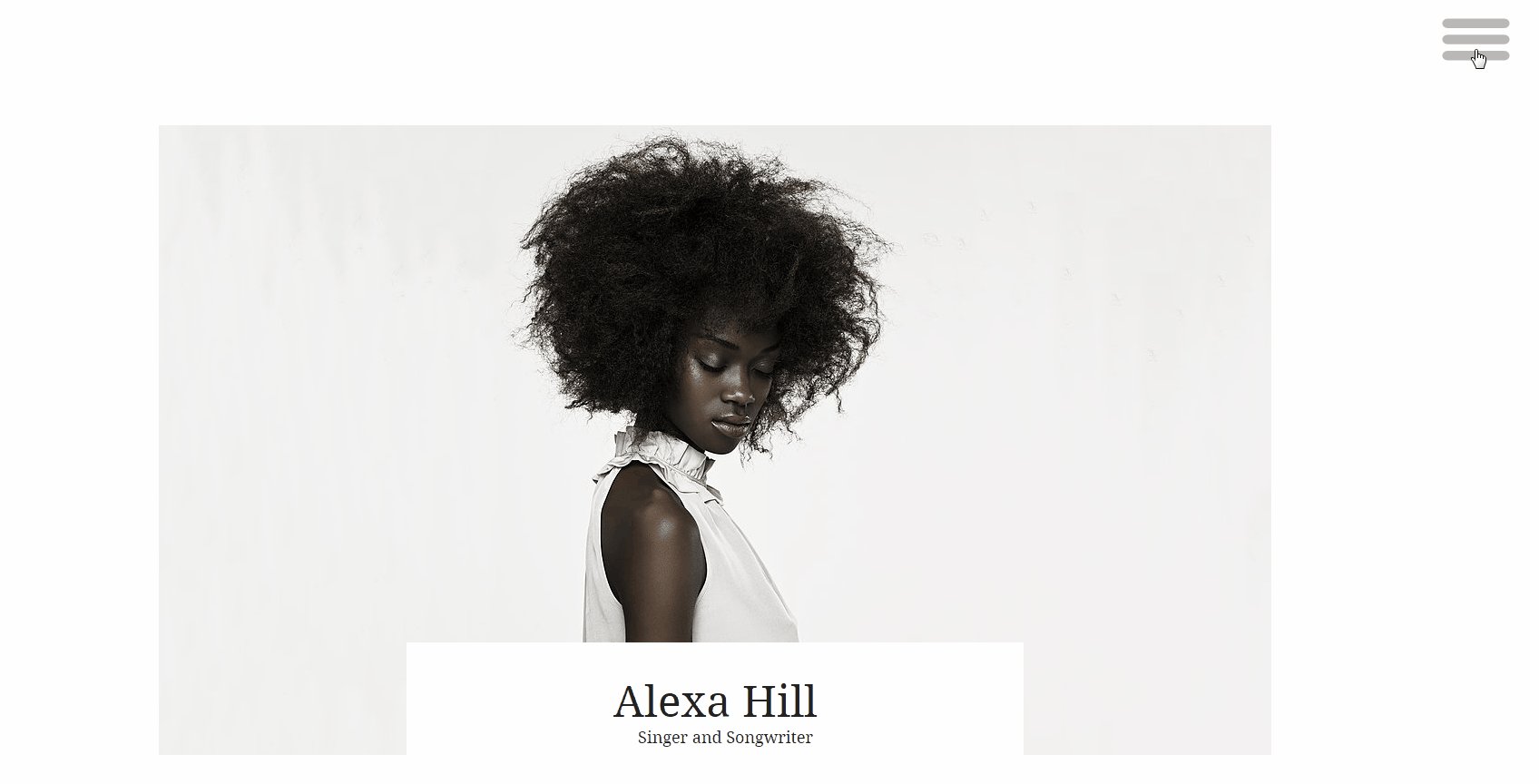
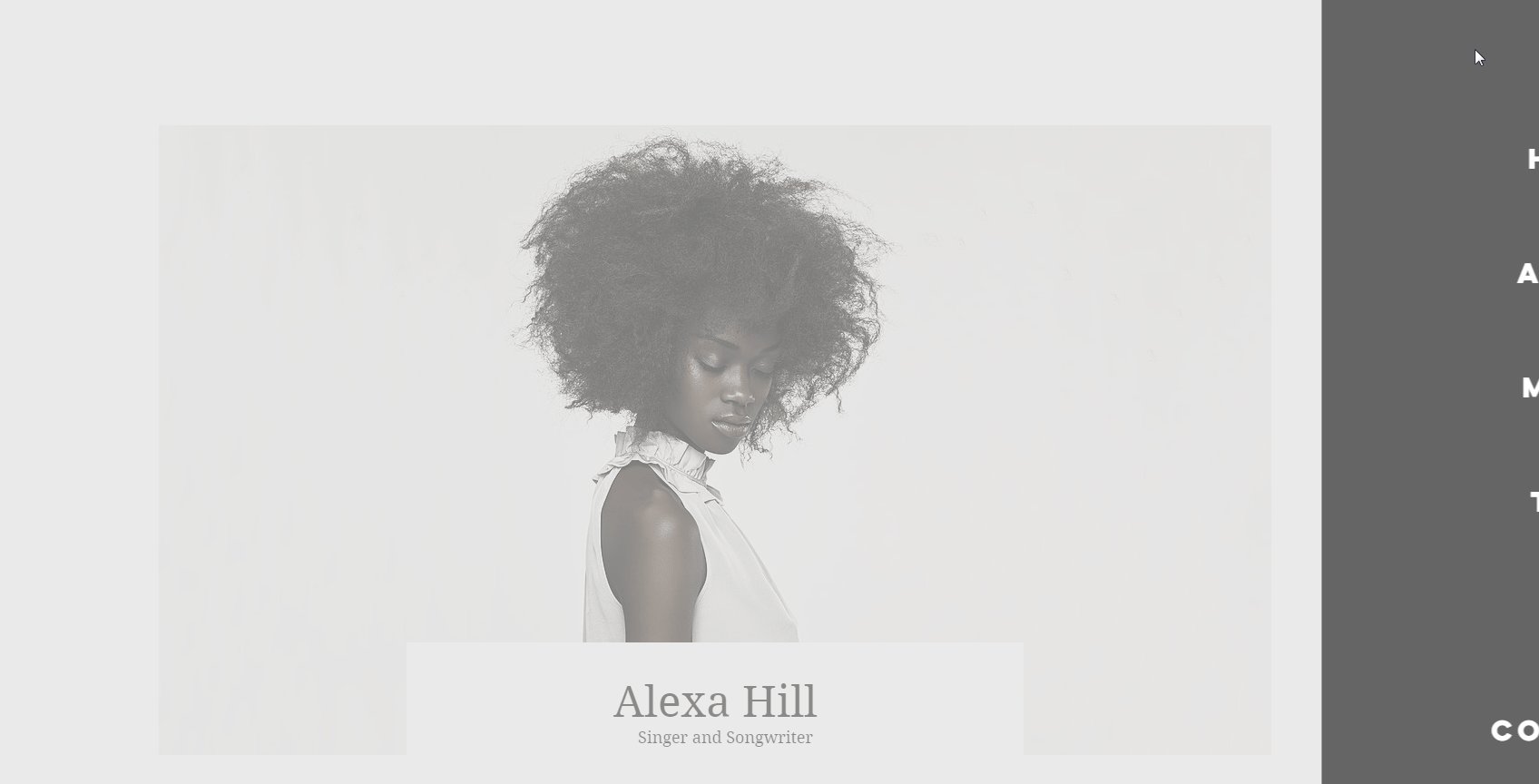
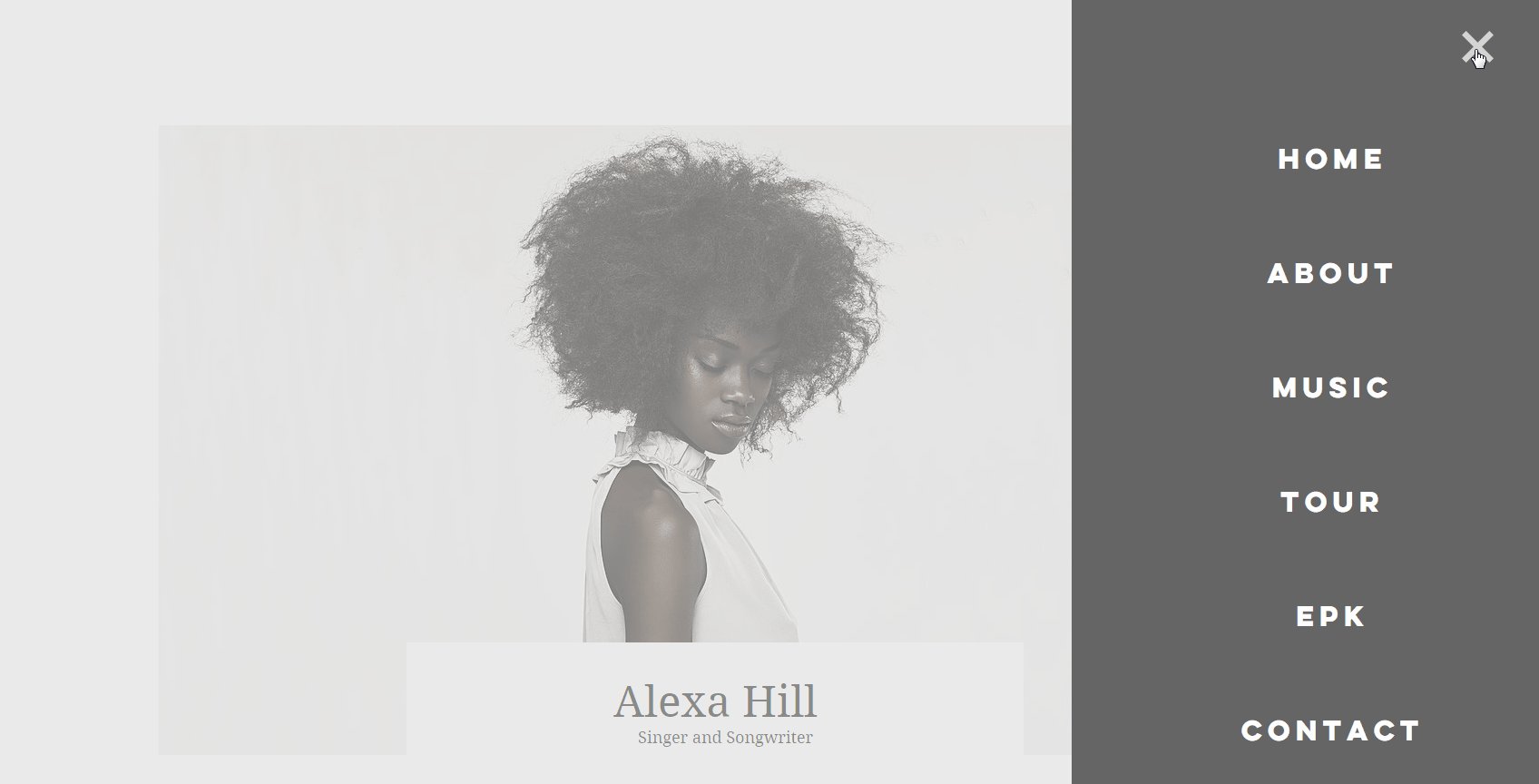
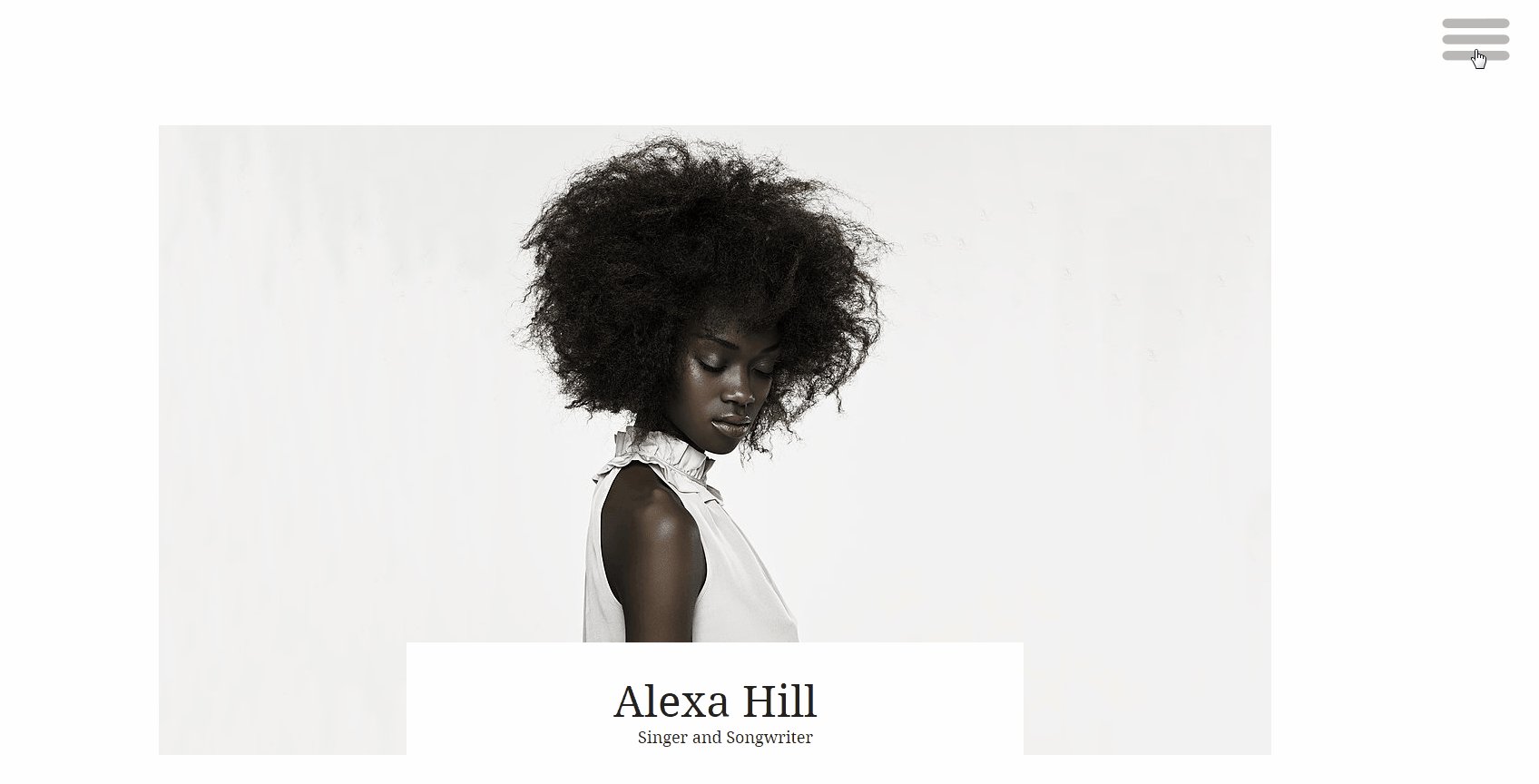
- Seleziona una finestra a comparsa con una barra laterale preimpostata, come quella nella foto qui sotto:

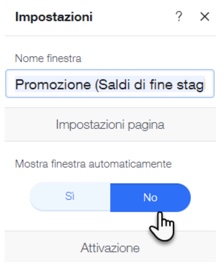
- Clicca sulla finestra a comparsa e poi sull'icona Impostazioni

- Rinomina la tua finestra a comparsa con un nome riconoscibile come "menu barra laterale"
- Seleziona No alla voce Mostra finestra automaticamente

- Elimina tutti gli elementi nella finestra a comparsa. Non eliminare l'icona 'X'
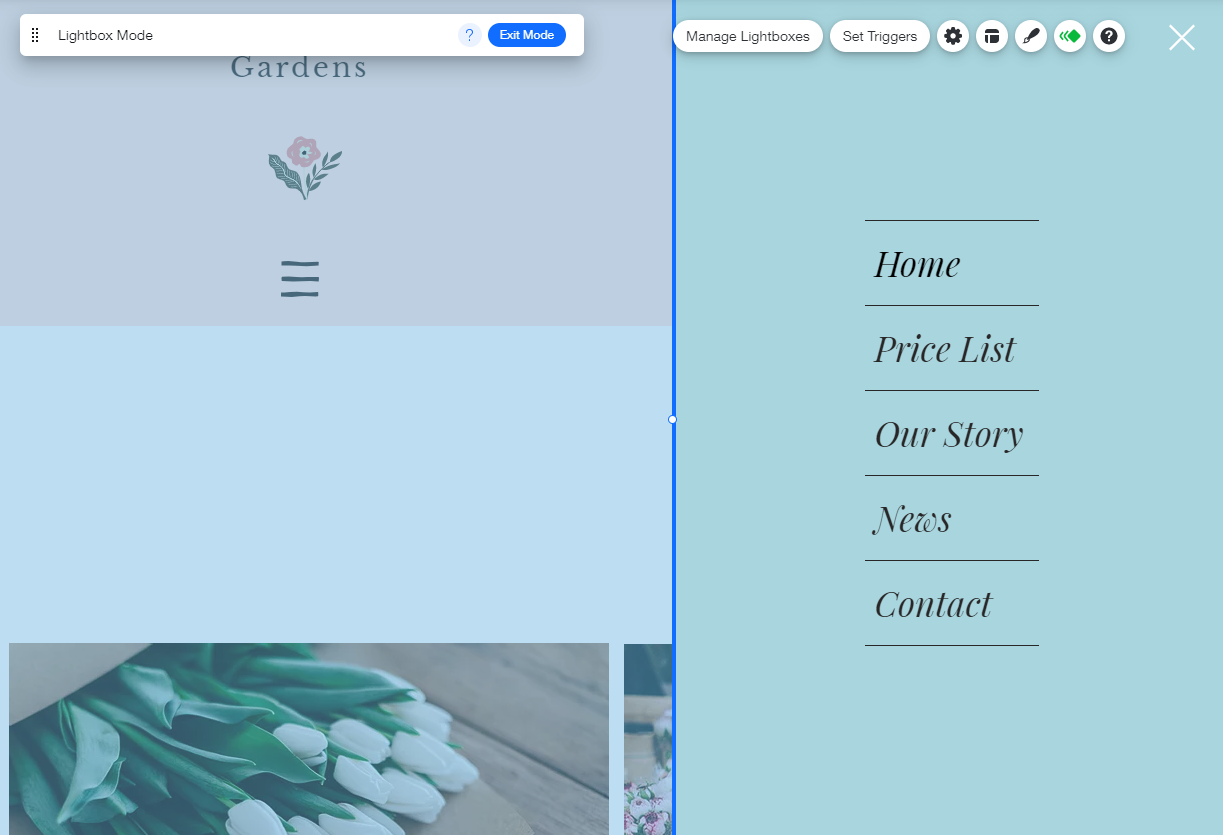
- Aggiungi un menu verticale alla finestra a comparsa
- Personalizza il tuo menu. Ti consigliamo di utilizzare font grandi e centrati

Suggerimento:
Personalizza lo sfondo della finestra a comparsa e l'overlay in modo che corrispondano al tuo sito. Puoi anche rendere gli sfondi leggermente trasparenti per un effetto davvero professionale.
- Clicca su Menu e pagine
sul lato sinistro dell'Editor e seleziona la pagina su cui desideri posizionare il tasto menu
- Aggiungi una forma per il tasto menu:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Decorativi
- Clicca sulla scheda Forme di base
- Clicca su Altre forme di base
- Digita "menu" nella barra di ricerca e premi Invio
- Seleziona un design per il menu e clicca su Aggiungi alla pagina
- Clicca sull'icona Design
 per progettare il tasto menu
per progettare il tasto menu
- Clicca su Aggiungi elementi
Suggerimento:
Puoi anche creare un tasto del menu personalizzato. Puoi decidere se progettare un tasto di testo, un tasto icona o scegliere una forma diversa. Dai un'occhiata ad alcuni esempi qui sotto:

- Posiziona il tasto menu in una posizione ben visibile sul tuo sito. Questo potrebbe essere nell'intestazione, o potresti voler usare Blocca sullo schermo per fissarlo nella parte superiore del tuo sito. Se il tasto del menu non si trova nell'intestazione, assicurati di impostarlo affinché venga mostrato su tutte le pagine
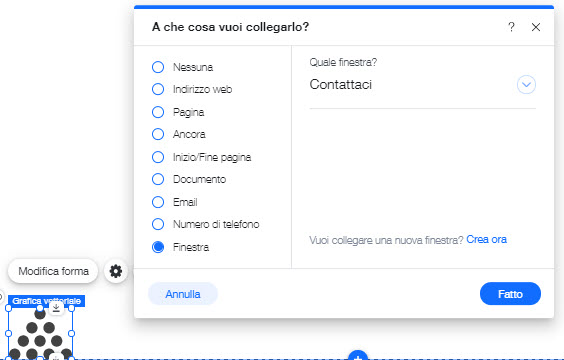
- Clicca sul tasto menu e clicca sull'icona Link
 . Seleziona Finestra, scegli la tua finestra a comparsa dal menu a tendina e clicca su Fatto
. Seleziona Finestra, scegli la tua finestra a comparsa dal menu a tendina e clicca su Fatto

- Visualizza il tuo sito in Anteprima per vedere il menu a comparsa in azione!
- Accedi al tuo Editor mobile
- Clicca sul tasto del menu collegato alla finestra a comparsa e clicca sull'icona Nascondi elemento


Importante:
Assicurati che il menu della finestra a comparsa non sia accessibile da alcun tasto o link sul tuo sito mobile. Il menu mobile ha già una barra laterale predefinita.
Hai trovato utile questo articolo?
|