Dopo aver
aggiunto e configurato un menu a tendina, puoi personalizzarne il design in modo che appaia come desideri. Modifica l'aspetto e l'allineamento del contenitore e del menu per creare un look personalizzato per i clienti e rafforzare il loro brand.
Modificare il layout dei menu a tendina
A seconda del tipo di menu (barra di navigazione, tre linee, ecc.), nel pannello Layout vengono visualizzate diverse impostazioni. Puoi anche personalizzare la spaziatura e l'allineamento per adattarli all'aspetto del menu principale.
Per modificare il layout dei menu a tendina:
- Vai al tuo Editor
- Clicca sull'icona della barra dei menu/menu a tre linee
- (Menu a tre linee) Clicca su Modifica menu per aprire la modalità di modifica a tre linee e seleziona il menu
- Clicca sull'icona Layout

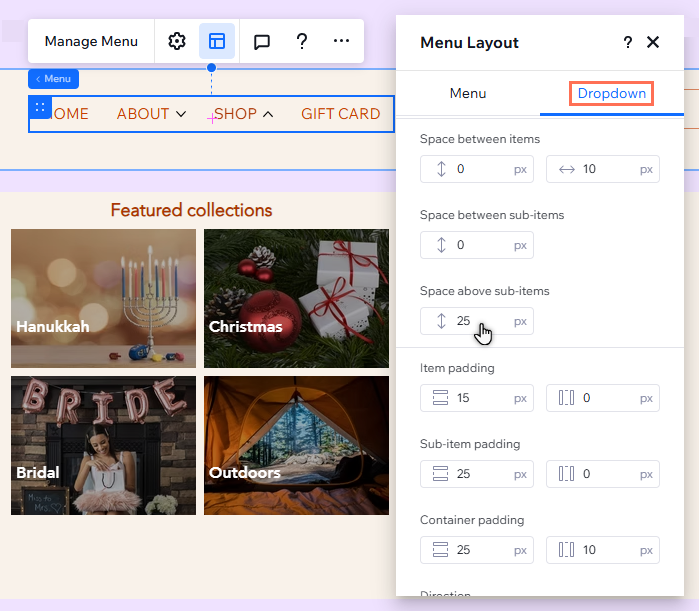
- Seleziona la scheda Menu a tendina
- Usa le opzioni per regolare il layout:
Larghezza del contenitore
Scegli la larghezza del contenitore a tendina e regolala come desideri:
- Allunga: il contenitore del menu a tendina ha la larghezza dello schermo intero. Puoi regolarne la larghezza impostando i margini (in px)
- Adatta al menu: il menu a tendina ha la stessa larghezza del menu parent principale
- Adatta al contenuto: il contenitore "si adatta" agli elementi del menu a tendina. Puoi scegliere se allinearlo a sinistra, al centro o a destra del menu principale
Visualizzazione dell'elemento e numero di colonne
- Mostra elementi: seleziona se gli elementi del menu a tendina sono compressi o sempre mostrati
- Numero di colonne: scegli quante colonne mostrare nel menu a tendina
- Spazio sopra il contenitore: ingrandisci o riduci lo spazio tra il menu a tendina e il menu principale
- Spaziatura: regola la spaziatura degli elementi nel menu a tendina. Se hai aggiunto elementi secondari, puoi anche modificare la spaziatura tra e sopra di essi
- Spazio tra gli elementi: inserisci la spaziatura orizzontale e verticale tra gli elementi del menu a tendina
- Spazio tra i sottoelementi: riduci o rimpicciolisci lo spazio tra i sottoelementi
- Spazio sopra i sottoelementi: scegli la spaziatura sopra i sottoelementi nel menu
Spaziatura interna, direzione e allineamento
- Spaziatura interna: personalizza lo spazio attorno a ogni parte del menu a tendina in base alle tue esigenze:
- Spaziatura interna elemento: riduci o rimpicciolisci lo spazio attorno agli elementi del menu a tendina
- Spaziatura interna sottoelemento: regola lo spazio attorno ai sottoelementi nel menu a tendina
- Spaziatura interna contenitore: riduci lo spazio attorno al contenitore a tendina piccolo o grande quanto ti serve
- Direzione: scegli se gli elementi si leggono da sinistra a destra o da destra a sinistra
- Allineamento: allinea gli elementi del menu a tendina e gli elementi secondari a sinistra, a destra o al centro del contenitore
Personalizzare il design dei menu a tendina
Puoi progettare ogni parte di un menu a tendina per completare l'aspetto del menu principale, dal contenitore agli elementi e ai sottoelementi. Scegli il riempimento dello sfondo e il testo per rafforzare il branding dei tuoi clienti e aggiungi bordi per far risaltare i menu a tendina sulla pagina.
Puoi anche personalizzare il design di elementi e sottoelementi per stati separati (es. passaggio del mouse, pagina corrente).
Per personalizzare il design dei menu a tendina:
- Vai al tuo Editor
- Clicca sull'icona della barra dei menu/menu a tre linee
- (Menu a tre linee) Clicca su Modifica menu per aprire la modalità di modifica a tre linee e seleziona il menu
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor
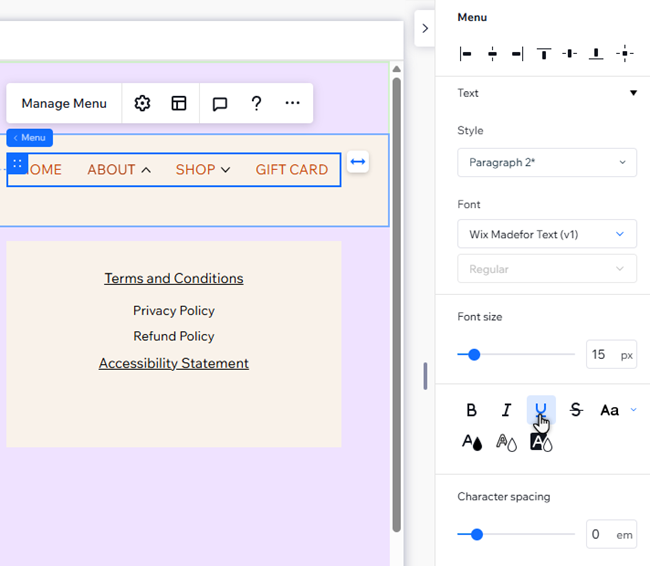
- Seleziona l'elemento che vuoi progettare
- Contenitore a tendina
- Contenitore del menu a tendina
- Elementi del menu a tendina
- Sottoelementi del menu a tendina
- (Elementi a tendina/sottoelementi a tendina) Seleziona lo stato pertinente: Regolare, Passaggio mouse o Pagina corrente/Selezionati
- Progetta il design del menu a tendina utilizzando le opzioni disponibili:
- Riempimenti sfondo: modifica il colore di sfondo del menu a tendina o aggiungi un gradiente accattivante. Puoi regolare l'opacità e aggiungere più livelli in base alle tue esigenze di design
- Bordi: regola la larghezza e il colore dei bordi del contenitore a tendina
- Angoli: rendi gli angoli del menu a tendina più arrotondati o rettangolari regolando il raggio
- Testo: regola lo stile e la formattazione degli elementi del menu a tendina e dei sottoelementi
- Ombreggiatura: aggiungi ombre al menu a tendina e personalizzane l'angolo, il colore, la distanza e altro ancora
Le modifiche apportate a un menu a tendina vengono applicate a tutti i menu a tendina di quel menu. Vuoi creare qualcosa di più unico? Puoi "scollegare" i menu a tendina che hai aggiunto ai menu di navigazione orizzontale per avere il pieno controllo sul design.
Per scollegare e personalizzare i singoli menu a tendina nei menu orizzontali:
- Clicca sul menu orizzontale nell'Editor
- Clicca su Gestisci menu
- Passa il mouse sul menu a tendina pertinente e clicca su Modifica
- Scegli come vuoi progettare il design del menu a tendina:
Regola il layout del contenitore
Regola la larghezza del contenitore che mostra gli articoli e gli elementi che hai aggiunto al menu a tendina. Puoi anche impostare lo spazio tra il contenitore e il menu principale.
- Seleziona il contenitore a tendina
- Clicca sull'icona Layout

- Clicca sull'interruttore Modifica solo questo menu a tendina per attivarlo
- Apporta le modifiche che desideri:
- Larghezza del contenitore: seleziona un'opzione dall'elenco e regolala come desideri:
- Allunga: il contenitore del menu a tendina ha la larghezza dello schermo intero. Puoi ridurne la larghezza impostando i margini (in px)
- Adatta al menu: il contenitore del menu a tendina ha la stessa larghezza del menu parent
- Adatta al contenuto: il contenitore "si adatta" agli elementi del menu a tendina. Puoi scegliere se allinearlo a sinistra, al centro o a destra del menu principale
- Personalizzato: imposta la larghezza del contenitore spostando le maniglie di trascinamento su ciascun lato. Puoi scegliere se allinearlo a sinistra, al centro o a destra del menu principale
- Spazio sopra il contenitore: ingrandisci o riduci lo spazio tra il contenitore a tendina e il menu principale
Regola il layout del menu a tendina
Questo è il menu che mostra gli elementi che hai aggiunto al menu a tendina. Puoi impostare il numero di colonne visualizzate, regolare la spaziatura tra e attorno al menu e scegliere la direzione e l'allineamento.
- Seleziona il menu a tendina nel contenitore
- Clicca sull'icona Layout

- Clicca sull'interruttore Modifica solo questo menu a tendina per attivarlo
- Apporta le modifiche che desideri:
- Numero di colonne: scegli quante colonne mostrare nel menu a tendina
- Spaziatura: regola la spaziatura degli elementi nel menu a tendina. Se hai aggiunto elementi secondari, puoi anche modificare la spaziatura tra e sopra di essi
- Spazio tra gli elementi: inserisci la spaziatura orizzontale e verticale tra gli elementi del menu a tendina
- Spazio tra i sottoelementi: riduci o rimpicciolisci lo spazio tra i sottoelementi
- Spazio sopra i sottoelementi: scegli la spaziatura sopra i sottoelementi nel menu
- Spaziatura interna: personalizza lo spazio attorno a ogni parte del menu a tendina in base alle tue esigenze:
- Spaziatura interna elemento: riduci o rimpicciolisci lo spazio attorno agli elementi del menu a tendina
- Spaziatura interna sottoelemento: regola lo spazio attorno ai sottoelementi nel menu a tendina
- Spaziatura interna contenitore: riduci lo spazio attorno al contenitore a tendina piccolo o grande quanto ti serve
- Direzione: modifica la direzione del testo dell'elemento (da sinistra a destra o da destra a sinistra)
- Allineamento: allinea gli elementi del menu a tendina e gli elementi secondari a sinistra, a destra o al centro del contenitore

Personalizzare il design del contenitore
Personalizza il riempimento dello sfondo e il raggio del contenitore che mostra gli elementi e gli elementi che hai aggiunto al menu a tendina. Puoi anche aggiungere e regolare bordi e ombre per farlo risaltare sulla pagina.
- Seleziona il contenitore a tendina
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Design
- Clicca sull'interruttore Modifica solo questo menu a tendina per attivarlo
- Apporta le modifiche che desideri:
- Riempimenti sfondo: modifica il colore del contenitore a tendina o aggiungi un gradiente accattivante. Puoi regolare l'opacità e aggiungere più livelli in base alle tue esigenze di design
- Bordi: regola la larghezza e il colore dei bordi del contenitore a tendina
- Angoli: rendi gli angoli del contenitore a tendina più arrotondati o rettangolari regolando il raggio
- Ombreggiatura: aggiungi ombre al contenitore a tendina e personalizzane l'angolo, il colore, la distanza e altro ancora
Personalizza il design del menu:
Personalizza il menu che mostra gli elementi a tendina. Puoi modificare il design del contenitore e modificare gli elementi e i sottoelementi per ogni stato per creare un look davvero personalizzato.
- Seleziona il menu a tendina nel contenitore
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Design
- Clicca sull'interruttore Modifica solo questo menu a tendina per attivarlo
- Seleziona l'elemento che vuoi progettare
- Elementi del menu a tendina
- Contenitore del menu a tendina
- Sottoelementi del menu a tendina
- (Elementi a tendina/sottoelementi a tendina) Seleziona lo stato pertinente: Regolare, Passaggio mouse o Pagina corrente/Selezionati
- Apporta le modifiche che desideri:
- Riempimenti sfondo: modifica il colore dello sfondo o aggiungi un gradiente accattivante. Puoi regolare l'opacità e aggiungere più livelli in base alle tue esigenze di design
- Testo: regola lo stile e la formattazione degli elementi e dei sottoelementi del menu a tendina
- Bordi: aggiungi e regola i bordi attorno al contenitore del menu
- Angoli: rendi gli angoli del contenitore del menu più arrotondati o rettangolari regolando il raggio
- Ombreggiatura: aggiungi ombre al contenitore del menu e personalizzane l'angolo, il colore, la distanza e altro ancora


 in alto a destra dell'Editor
in alto a destra dell'Editor