Editor Studio: aggiungere e personalizzare un mega menu
5 min
In questo articolo:
- Aggiungere e configurare un contenitore mega menu
- Creare un menu a tendina
- Regolare il layout del contenitore del mega menu
- Progettare il design del mega menu
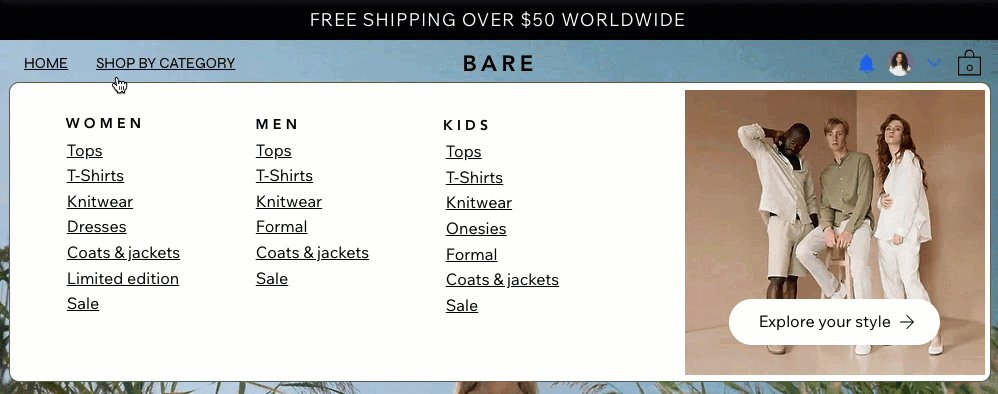
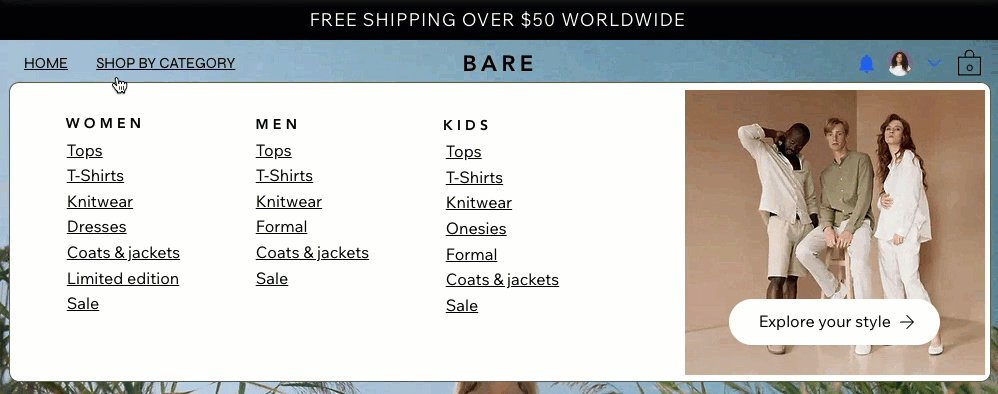
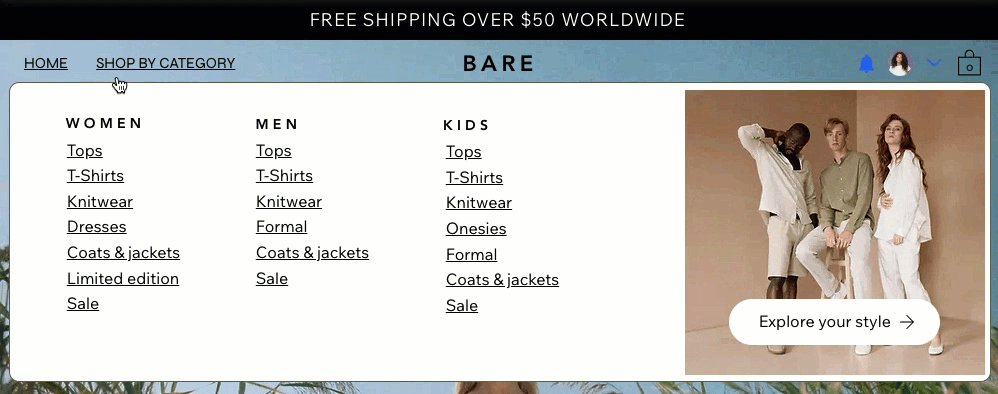
I mega menu sono contenitori che puoi aggiungere a un menu orizzontale. Quando i visitatori passano il mouse sull'elemento del menu pertinente, il contenitore si apre. Progetta il contenitore da zero e decidi per cosa vuoi usarlo: navigazione multilivello, mostrare i prodotti in evidenza o qualsiasi altro scopo.

Questo articolo fa riferimento all'elemento menu precedente nell'Editor Studio. Nella nuova esperienza menu, i mega menu sono chiamati menu a tendina. Per i passaggi su come gestire la nuova esperienza menu, clicca qui.
Aggiungere e configurare un contenitore mega menu
Aggiungi il contenitore del mega menu come elemento a un menu esistente e assegnagli il nome che desideri. Ti consigliamo di utilizzare un titolo che rifletta il contenuto previsto, come "Servizi" o "La nostra storia".
Dopo aver aggiunto e assegnato un nome al contenitore, aggiungi elementi come tasti, forme e testo per creare il contenuto che desideri.
Dovresti sapere che:
È possibile aggiungere un contenitore mega menu solo a un menu orizzontale. I contenitori del mega menu non sono supportati nei menu verticali, nei menu ancora e nei menu a tre linee.
Per aggiungere un mega menu:
- Seleziona il menu orizzontale pertinente nell'Editor
- Clicca su Gestisci menu
- Clicca su + Aggiungi elemento nella parte inferiore del pannello
- Seleziona Mega menu
- Inserisci un titolo per il mega menu
Suggerimento: questo è il titolo che i visitatori vedono quando passano il mouse sul mega menu - Clicca su Fatto
- Aggiungi contenuti al mega menu:
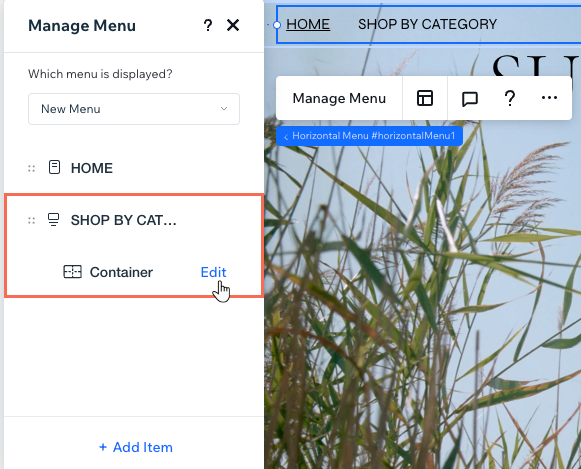
- (Nel pannello Gestisci menu) Clicca su Modifica accanto a Contenitore
- Aggiungi tutti gli elementi di cui hai bisogno al contenitore

Vuoi collegarti alle pagine del sito dal mega menu?
Gli elementi che rimandano alle pagine del sito non sono accessibili se inseriti in un contenitore mega menu. Ti consigliamo quindi di utilizzare i passaggi nella sezione successiva per aggiungere la pagina come elemento menu a tendina. Scopri di più sull'accessibilità web.
Creare un menu a tendina
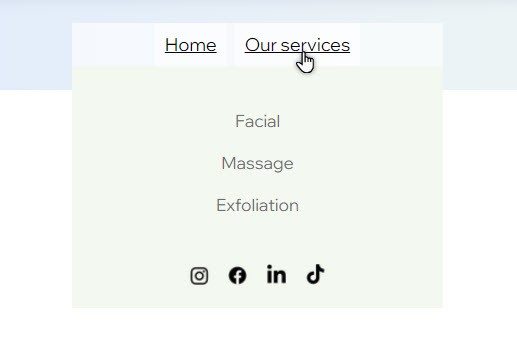
Usa un mega menu per organizzare elementi specifici su un sito creando un menu a tendina. Quando i visitatori cliccano sul mega menu, il menu a tendina e i suoi elementi vengono visualizzati nel contenitore.

Info aggiuntive:
Aggiungi e gestisci gli elementi del menu a tendina dallo stesso pannello del menu principale, quindi è ancora più facile configurare la navigazione del sito.
Per creare un menu a tendina:
- Seleziona il menu orizzontale pertinente nell'Editor
- Clicca su Gestisci menu
- (Se l'elemento non è stato aggiunto al menu orizzontale) Clicca su Aggiungi elemento e configura l'elemento del menu desiderato
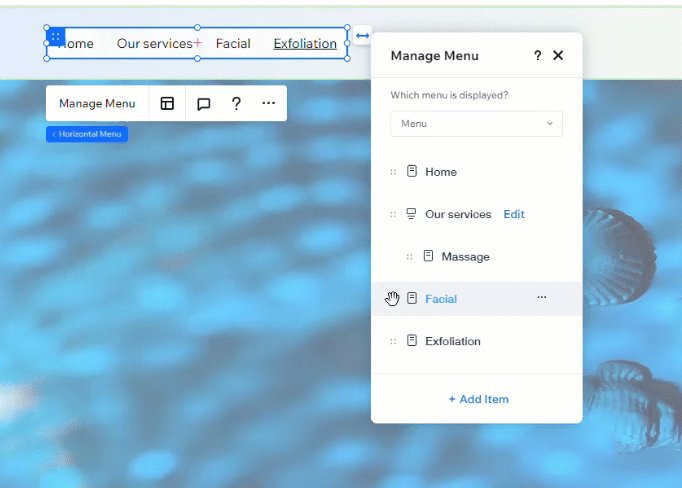
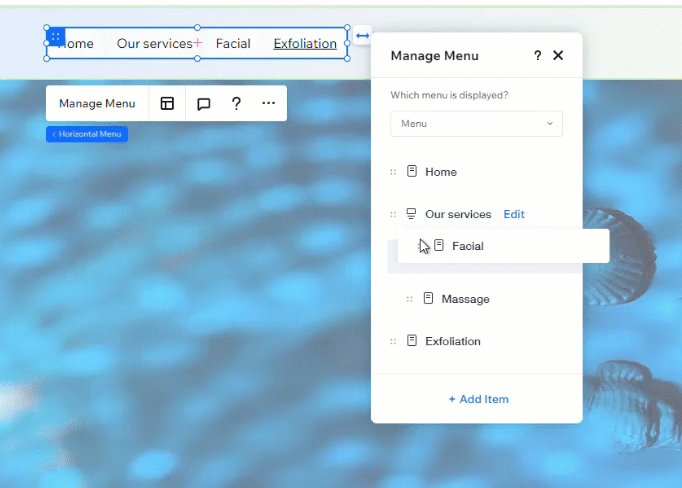
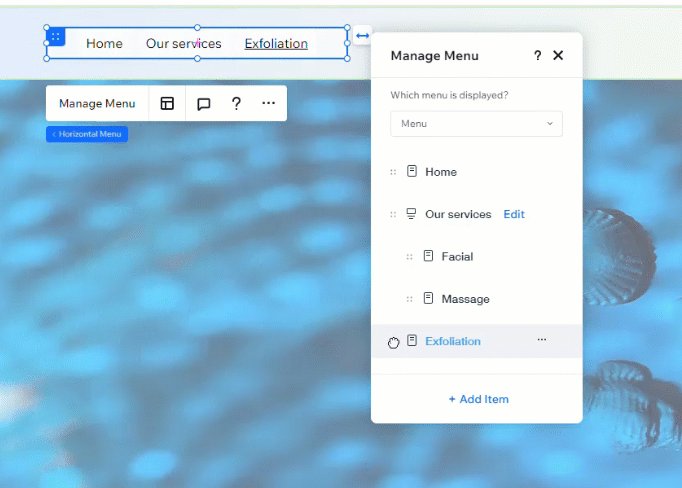
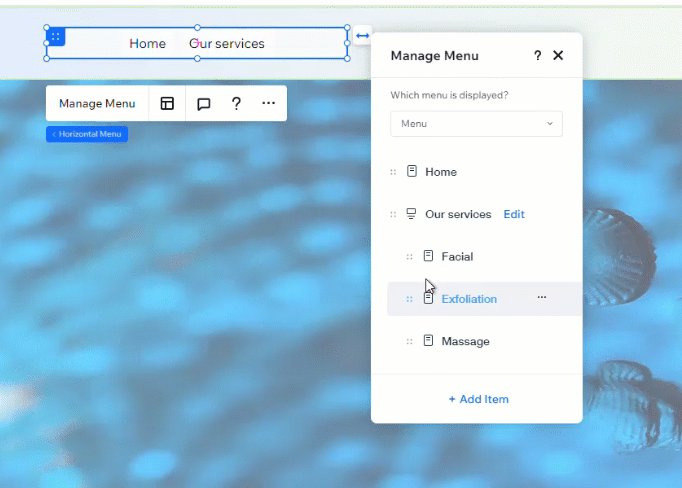
- Posiziona gli elementi del menu pertinenti sotto il mega menu:
- Seleziona l'elemento nel pannello Gestisci menu
- Trascina e rilascia l'elemento sotto il mega menu

Vuoi gestire gli elementi del menu a tendina?
Usa il pannello Gestisci menu per riordinare, rinominare e rimuovere gli elementi in un menu a tendina.
Regolare il layout del contenitore del mega menu
Dopo aver aggiunto gli elementi che desideri al mega menu, modifica il layout in modo che corrisponda alla struttura della pagina. Puoi regolare la spaziatura e decidere fino a che punto si estende il contenitore.
Per modificare il layout:
- Seleziona il menu pertinente nell'Editor
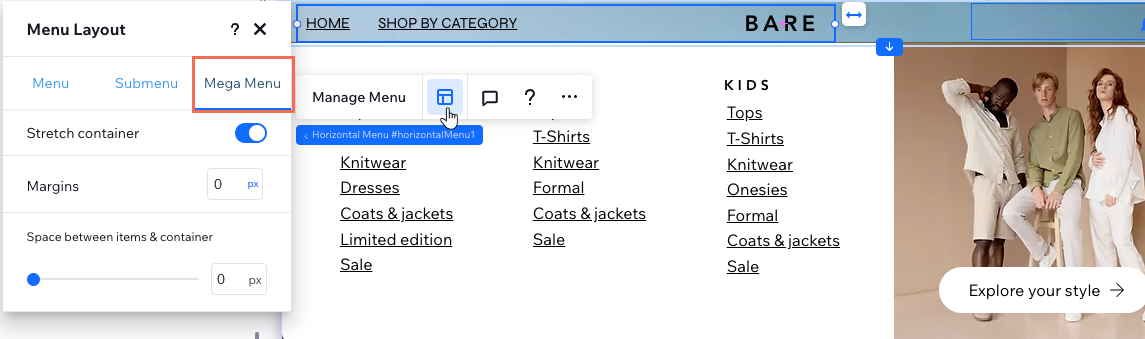
- Clicca sull'icona Layout

- Clicca su Mega menu
- Usa le opzioni per regolare il layout:
- Allarga contenitore: decidi se il contenitore si estende o meno per l'intera larghezza dello schermo del visitatore. Se disabilitato, puoi impostare la larghezza desiderata sull'area di lavoro o nel pannello Ispezione
- Margini: aggiungi spazio (in px o %) tra il contenitore del mega menu e i bordi dello schermo
- Spazio tra gli elementi e il contenitore: ingrandisci o riduci lo spazio tra il menu e il contenitore del mega menu trascinando il cursore

Progettare il design del mega menu
Dopo aver regolato il layout del contenitore, progettane i bordi, lo sfondo e altro ancora. Per mantenere un aspetto coerente, le modifiche apportate al mega menu si applicano anche a tutti i sottomenu aggiunti.
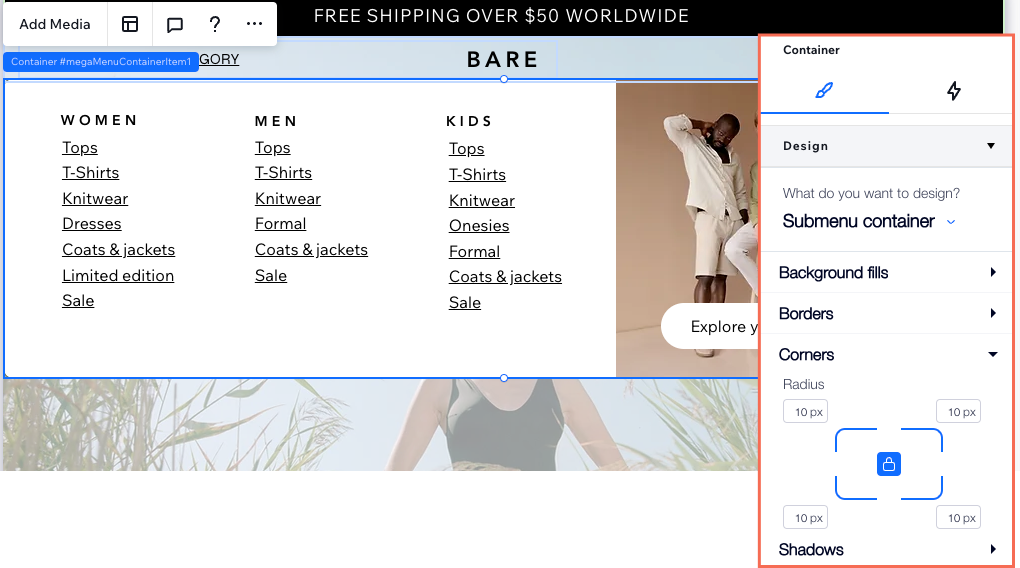
Per personalizzare il design del contenitore:
- Seleziona il menu pertinente nell'Editor
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Seleziona Contenitore del sottomenu dal menu a tendina Che cosa vuoi personalizzare?
- Usa le opzioni disponibili per progettare il design del contenitore:
- Riempimenti sfondo: imposta un colore, un gradiente o uno sfondo dell'immagine per il contenitore. Puoi aggiungere più livelli di sfondo con diversi livelli di opacità
- Bordi: aggiungi e progetta i bordi per il contenitore
- Angoli: rendi gli angoli del contenitore più arrotondati o squadrati
- Ombra: aggiungi un'ombra dietro il contenitore per un effetto 3D